css 用多个阴影做出光斑投影的效果 box-shadow
你首先需要知道的一点是 box-shadow 可以接收多个值,也就是可以设置多个阴影,这样就可以做一个类似光斑投影的效果。
一、效果

二、代码
里面用到了我一些 scss 工具方法,不过不影响,如果你只想用 css,可以把它改写成 css 的值就好了,区别不大。
SCSS
// 工具方法
// box-shadow
@mixin box-shadow($value ...){
-webkit-box-shadow: $value;
-moz-box-shadow: $value;
box-shadow: $value;
}
// border-radius
@mixin border-radius($corner: 5px){
-webkit-border-radius: $corner;
-moz-border-radius: $corner;
border-radius: $corner;
}
@mixin transition($value){
-webkit-transition: $value;
-moz-transition: $value;
-ms-transition: $value;
-o-transition: $value;
transition: $value;
}
// Colors
$green : #4CD964;
$cyan : #5AC8FA;
$blue : #007AFF;
$purple : #5856D6;
$magenta : #FF2D70;
$red : #FF3B30;
$orange : #FF9500;
$yellow : #FFCC00;
$gray : #8E8E93;
$grass : #8BC34A;
$sky-blue : #1BADF8;
$light-purple : #CC73E1;
$brown : #A2845E;
$color-main: #FFCC00;
.avatar{
margin: 0 auto;
width: 60px;
height: 60px;
@include border-radius(50px);
outline-width: 1px;
overflow: hidden;
img{
width: 100%;
display: block;
}
@include box-shadow(0px 0px 0 transparentize(black, 0.6));
@include transition(all 0.3s);
&:hover{
$timer: 1; // 控制散开的距离大小,倍率
@include transition(all 0.3s);
@include box-shadow(
3px*$timer 3px*$timer 0 transparentize(black, 0.6),
-5px*$timer -8px*$timer 3px*$timer transparentize($color-main, 0.3),
-15px*$timer 13px*$timer 4px*$timer transparentize($green, 0.3),
-45px*$timer 8px*$timer 10px*$timer transparentize($cyan, 0.5),
15px*$timer -15px*$timer 10px*$timer transparentize($blue, 0.1),
65px*$timer 65px*$timer 30px*$timer transparentize($yellow, 0.6),
20px*$timer 45px*$timer 15px*$timer transparentize($magenta, 0.2),
-20px*$timer -45px*$timer 15px*$timer transparentize($red, 0.6),
-105px*$timer 38px*$timer 20px*$timer transparentize($green, 0.5),
15px*$timer -105px*$timer 10px*$timer transparentize($blue, 0.6),
140px*$timer 45px*$timer 15px*$timer transparentize($magenta, 0.6),
-20px*$timer -145px*$timer 40px*$timer transparentize($yellow, 0.6),
60px*$timer -65px*$timer 40px*$timer transparentize($magenta, 0.2),
);
}
}
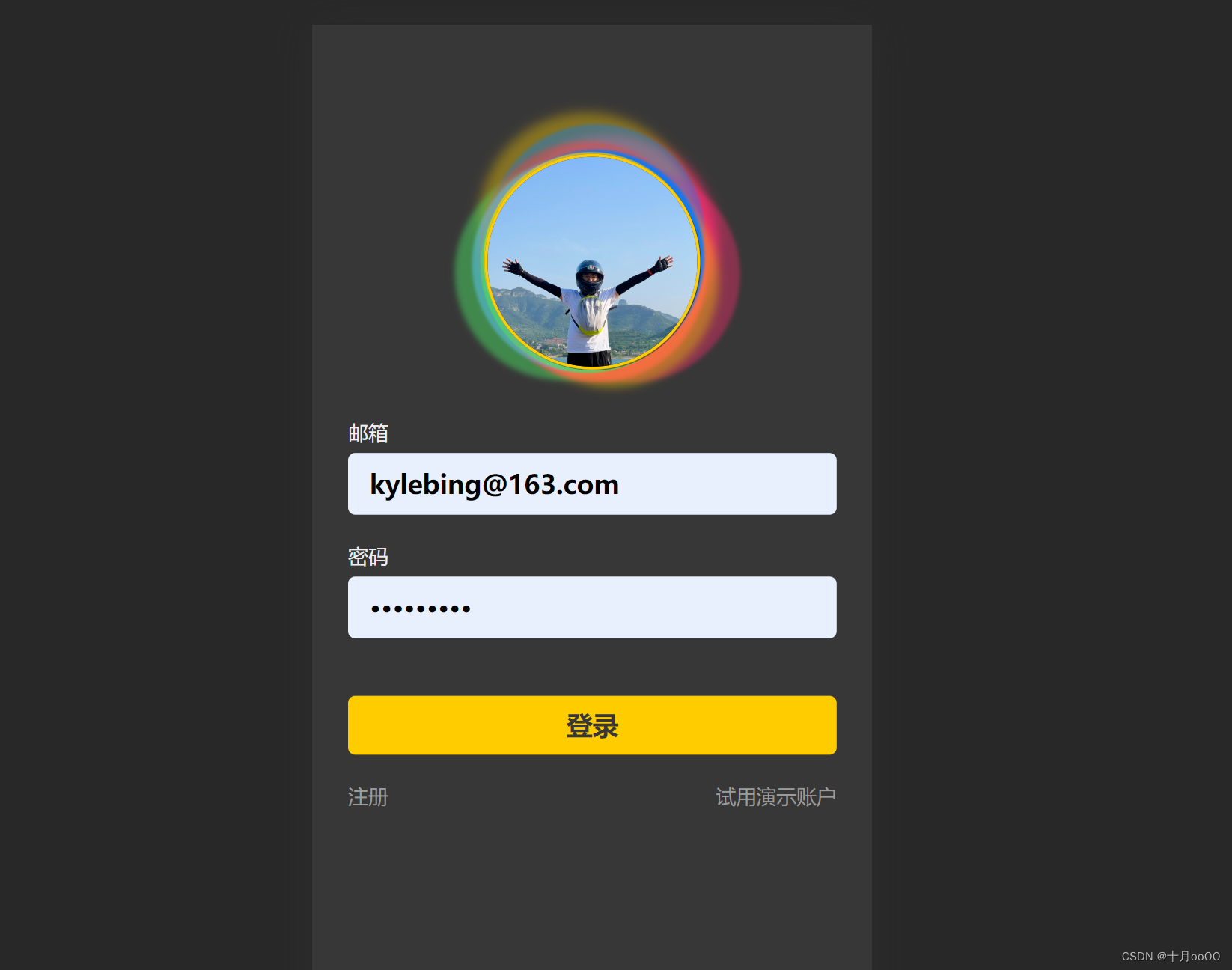
三、另一个实例
实例: https://kylebing.cn/diary/ 点 试用演示账户 就能看到。

移动端的时候如果散射这么严重就会不太好看,所以把因数调小, timer = 0.2 效果如下:






![[蓝桥杯2022省赛] X 图形](https://img-blog.csdnimg.cn/direct/d93423aacad84e6d89ebdc3bd463ab5d.png)