饥荒Mod 开发(二四):制作一把万能工具
在前面的文章介绍了很多和饥荒相关的知识点,做了很多有趣的东西,接下来简单做个总结,总结一下组件的用法
组件用法
一个预制物可以添加多个组件,每个组件会有自己的功能,当你的预制物添加了组件之后, 物品就拥有了这个组件的能力,添加组件很简答
--添加组件
inst:AddComponent(${组件名})
--调用组件的XXX 方法
inst.components.${组件名}:XXX()
常用组件
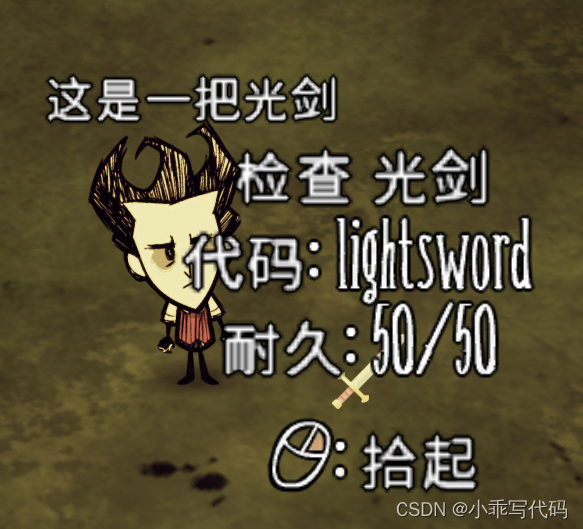
1 可检查
inst:AddComponent("inspectable")
moamain.lua 中设置检查显示提示
-- LIGHTSWORD 是预制物的大写名称
GLOBAL.STRINGS.CHARACTERS.GENERIC.DESCRIBE.LIGHTSWORD = "这是一把光剑"

2 可放入物品栏
--需要先加载资源
local assets=
{
Asset("ANIM", "anim/lightsword.zip"), -- 加载动画资源
Asset("ATLAS", "images/inventoryimages/lightsword.xml"), -- 加载图像资源
}
inst:AddComponent("inventoryitem") -- 添加库存物品组件
inst.components.inventoryitem.atlasname = "images/inventoryimages/lightsword.xml" -- 设置在物品栏的图像

3 可装备
--添加可装备组件
inst:AddComponent("equippable") -- 添加可装备组件
--装备在手上
inst.components.equippable.equipslot = EQUIPSLOTS.HANDS
inst.components.equippable:SetOnEquip(function(inst, owner) -- 设置装备时的回调函数
owner.AnimState:OverrideSymbol("swap_object", "lightsword", "lightsword") -- 设置玩家的动画
owner.AnimState:Show("ARM_carry") -- 显示玩家的手臂
owner.AnimState:Hide("ARM_normal") -- 隐藏玩家的手臂
end)
inst.components.equippable:SetOnUnequip(function(inst, owner) -- 设置卸下时的回调函数
owner.AnimState:Hide("ARM_carry") -- 隐藏玩家的手臂
owner.AnimState:Show("ARM_normal") -- 显示玩家的手臂
end)

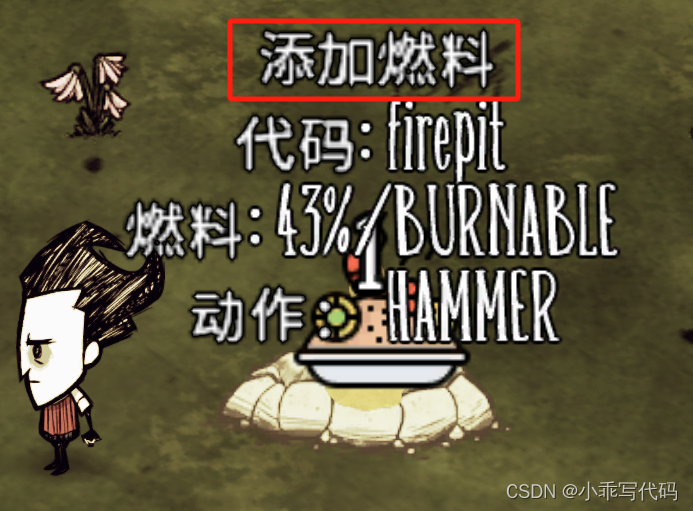
4 可当燃料使用
-- 添加燃料组件
inst:AddComponent("fuel")
-- 设置燃料值为100
inst.components.fuel.fuelvalue = 100
-- 设置燃料类型为"BURNABLE"
inst.components.fuel.fueltype = "BURNABLE"

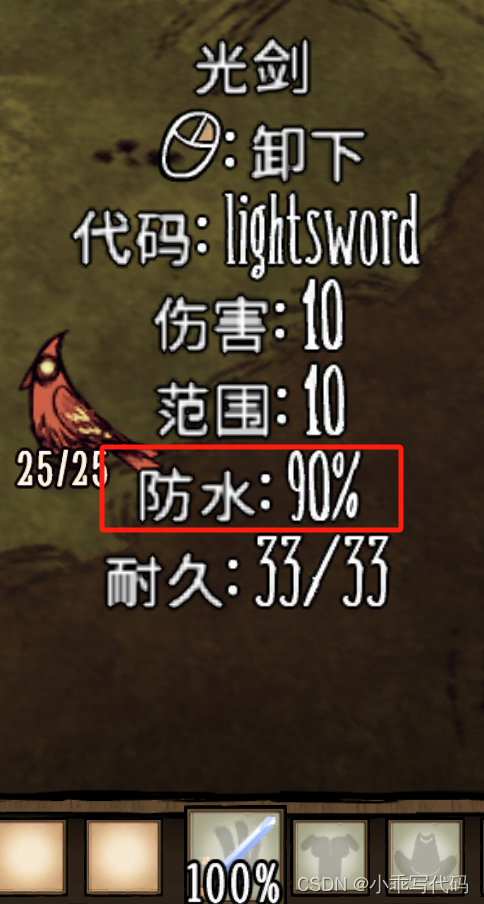
5 防雨
很多装备都可以防雨,比如雨衣,雨伞等
-- 添加防水组件
inst:AddComponent("waterproofer")
-- 设置防水效果为最大
inst.components.waterproofer:SetEffectiveness(TUNING.WATERPROOFNESS_HUGE)

6 防御不同的类型攻击
比如防蜂服可以防御蜜蜂的攻击
-- 添加护甲组件
inst:AddComponent("armor")
-- 初始化护甲的条件,设置为蜜蜂帽的防御值和吸收率
inst.components.armor:InitCondition(TUNING.ARMOR_BEEHAT, TUNING.ARMOR_BEEHAT_ABSORPTION)
-- 设置护甲的标签为"bee",表示可以防御蜜蜂的攻击
inst.components.armor:SetTags({"bee"})

可堆叠
-- 添加可堆叠组件
inst:AddComponent("stackable")
-- 设置最大堆叠大小为小物品的堆叠大小
inst.components.stackable.maxsize = TUNING.STACK_SIZE_SMALLITEM

可以被吃掉,当成食物
需要正确设置 foodtype,角色的foodtype 可以设置 “MEAT”,“VEGGIE” 等
inst:AddComponent("edible") -- 添加可食用组件
inst.components.edible.foodtype = "MEAT" -- 设置食物类型为"MEAT"
inst.components.edible.healthvalue = 20 -- 设置食物的健康值为20

武器组件
--添加武器组件
inst:AddComponent("weapon") -- 添加武器组件
inst.components.weapon:SetDamage(10) -- 设置武器的伤害值
inst.components.weapon.hitrange = 10 -- 设置武器的攻击范围
控制游戏中物品和实体的腐烂和保鲜状态
-- 添加可腐烂组件
inst:AddComponent("perishable")
-- 设置腐烂时间为快速腐烂
inst.components.perishable:SetPerishTime(TUNING.PERISH_FAST)
-- 开始腐烂
inst.components.perishable:StartPerishing()
-- 设置腐烂后的替代物品为"spoiled_food"
inst.components.perishable.onperishreplacement = "spoiled_food"

治疗和恢复能力 ,回血,比如药膏回血量
-- 添加治疗者组件
inst:AddComponent("healer")
-- 设置治疗的健康值量为中等小的治疗量
inst.components.healer:SetHealthAmount(TUNING.HEALING_MEDSMALL)

掉落组件,被杀死之后掉落
比如蜘蛛被杀死之后会掉落怪物肉和蛛丝,蜘蛛腺。 也可以设置概率掉落
inst:AddComponent("lootdropper") -- 给实例(inst)添加一个 "lootdropper" 组件,用于管理掉落物
inst.components.lootdropper:AddRandomLoot("monstermeat", 1) -- 设置实例掉落 "monstermeat" 的概率为 1
inst.components.lootdropper:AddRandomLoot("silk", .5) -- 设置实例掉落 "silk" 的概率为 0.5
inst.components.lootdropper:AddRandomLoot("spidergland", .5) -- 设置实例掉落 "spidergland" 的概率为 0.5
inst.components.lootdropper.numrandomloot = 1 -- 设置实例每次掉落的随机物品数量为 1
可放置
比如捕捉到了蝴蝶之后,可以放置在地上,然后就变成了一朵花
-- 定义一个函数,用于部署(deploy)实例(inst)到指定的位置(pt)
local function OnDeploy (inst, pt)
local flower = SpawnPrefab("flower") -- 生成一个 "flower" 预制件
if flower then -- 如果生成成功
flower:PushEvent("growfrombutterfly") -- 触发 "growfrombutterfly" 事件,可能用于让花朵从蝴蝶中生长出来
flower.Transform:SetPosition(pt.x, pt.y, pt.z) -- 将花朵移动到指定的位置
inst.components.stackable:Get():Remove() -- 从实例的堆叠组件中移除一个实例
end
end
inst:AddComponent("deployable") -- 给实例添加一个 "deployable" 组件,用于管理实例的部署
inst.components.deployable.ondeploy = OnDeploy -- 设置实例的部署函数为 OnDeploy
工具组件
设置不同的action 可以有不同的功能,比如可以砍树,挖矿, 捕捉 等等
-- 添加工具组件
inst:AddComponent("tool")
-- 设置工具动作为砍砍
inst.components.tool:SetAction(ACTIONS.CHOP)
-- 设置工具动作为锤子
inst.components.tool:SetAction(ACTIONS.HAMMER)
-- 设置工具动作为挖掘
inst.components.tool:SetAction(ACTIONS.DIG)
-- 设置工具动作为网
inst.components.tool:SetAction(ACTIONS.NET)
-- 设置工具动作为挖矿
inst.components.tool:SetAction(ACTIONS.MINE)
workable
可以被某种Action 操作的组件,比如 萤火虫可以被捕捉,蝴蝶可以被捕捉
-- 定义一个函数,用于处理实例(inst)被工作(work)后的行为
local function OnWorked(inst, worker)
if worker.components.inventory then -- 如果有物品栏
-- 将实例放入物品栏
worker.components.inventory:GiveItem(inst, nil, Vector3(TheSim:GetScreenPos(inst.Transform:GetWorldPosition())))
worker.SoundEmitter:PlaySound("dontstarve/common/butterfly_trap") -- 播放捕蝴蝶的声音
end
end
inst:AddComponent("workable") -- 给实例添加一个 "workable" 组件,用于管理实例的工作行为
inst.components.workable:SetWorkAction(ACTIONS.NET) -- 设置实例的工作行为为 "NET",可能用于捕捉动物
inst.components.workable:SetWorkLeft(1) -- 设置实例的剩余工作次数为 1
inst.components.workable:SetOnFinishCallback(OnWorked) -- 设置实例的工作完成回调函数为 OnWorked
控制物品的使用次数和寿命
其实就是物品的耐久度, 比如武器装备, 工具 使用之后耐久都会下降
-- 添加有限使用组件
inst:AddComponent("finiteuses")
-- 设置最大使用次数为100
inst.components.finiteuses:SetMaxUses(100)
-- 设置当前使用次数为100
inst.components.finiteuses:SetUses(100)
-- 设置当使用完毕时的回调函数,移除实体
inst.components.finiteuses:SetOnFinished(function (inst)
inst:Remove()
end)
-- 砍砍动作消耗3次使用
inst.components.finiteuses:SetConsumption(ACTIONS.CHOP, 3)
-- 锤子动作消耗2次使用
inst.components.finiteuses:SetConsumption(ACTIONS.HAMMER, 2)
-- 挖掘动作消耗2次使用
inst.components.finiteuses:SetConsumption(ACTIONS.DIG, 2)
-- 网动作消耗1次使用
inst.components.finiteuses:SetConsumption(ACTIONS.NET, 1)
可烹饪(放到火上 )
胡萝卜放到火上烤可以变成烤火萝卜, 肉可以变成烤肉等
-- 添加"cookable"标签
inst:AddTag("cookable")
-- 添加可烹饪组件
inst:AddComponent("cookable")
-- 设置烹饪后的产品为"cookedmeat"
inst.components.cookable.product = "cookedmeat"


可晾干
可以把物品放到晾肉架上晾干,
inst:AddComponent("dryable") -- 给实例(inst)添加一个 "dryable" 组件,用于管理实例的干燥行为
inst.components.dryable:SetProduct("monstermeat_dried") -- 设置实例干燥后的产品为 "monstermeat_dried"
inst.components.dryable:SetDryTime(TUNING.DRY_FAST) -- 设置实例的干燥时间为快速干燥

周期性的行为
比如牛过一段时间会拉粑粑, 鸟过一段时间之后会掉落种子。
-- 定义一个函数,用于处理实例(inst,可能是一个牛)拉屎后的行为
local function OnPooped(inst, poop)
local heading_angle = -(inst.Transform:GetRotation()) + 180 -- 获取实例的朝向角度
local pos = Vector3(inst.Transform:GetWorldPosition()) -- 获取实例的世界位置
-- 计算屎的位置,位于实例的尾巴
pos.x = pos.x + (math.cos(heading_angle*DEGREES))
pos.y = pos.y + 0.9
pos.z = pos.z + (math.sin(heading_angle*DEGREES))
poop.Transform:SetPosition(pos.x, pos.y, pos.z) -- 设置屎的位置
if poop.components.inventoryitem then -- 如果屎有一个库存物品组件
poop.components.inventoryitem:OnStartFalling() -- 让屎开始下落
end
end
inst:AddComponent("periodicspawner") -- 给实例添加一个 "periodicspawner" 组件,用于管理实例的周期性生成行为
inst.components.periodicspawner:SetPrefab("poop") -- 设置实例的生成物为 "poop"
inst.components.periodicspawner:SetRandomTimes(80, 110) -- 设置实例的生成时间为 80 到 110 的随机数
inst.components.periodicspawner:SetDensityInRange(20, 2) -- 设置实例的生成密度范围为 20 到 2
inst.components.periodicspawner:SetMinimumSpacing(8) -- 设置实例的最小生成间距为 8
inst.components.periodicspawner:SetOnSpawnFn(OnPooped) -- 设置实例的生成回调函数为 OnPooped
inst.components.periodicspawner:Start() -- 开始生成
可交易的
比如我们可以给猪人 帽子装备,也可以给猪人食物。还可以和诸王进行交易
inst:AddComponent("trader") -- 给实例(inst)添加一个 "trader" 组件,用于管理实例的交易行为
-- 设置实例的接受测试函数,这个函数用于判断实例是否接受一个物品
inst.components.trader:SetAcceptTest(function (inst, item)
print("是否接受:" .. tostring(item)) -- 打印是否接受这个物品
return false -- 不接受任何物品
end)
-- 设置实例的接受回调函数,这个函数在实例接受一个物品时被调用
inst.components.trader.onaccept = function (inst, giver, item)
print("接受:" .. tostring(giver) .. " 物品:" .. tostring(item)) -- 打印接受了谁的什么物品
end
-- 设置实例的拒绝回调函数,这个函数在实例拒绝一个物品时被调用
inst.components.trader.onrefuse = function (inst, item)
print("拒绝 物品:" .. tostring(item)) -- 打印拒绝了什么物品
end
说话组件
比如给一个物品给猪人之后,猪人会说话,战斗的时候猪人也会说话
--猪人 会说话,或者其他生物说话
instnst:AddComponent("talker") -- 给实例(inst,可能是一个猪人或其他生物)添加一个 "talker" 组件,用于管理实例的说话行为
-- 设置实例的说话回调函数,这个函数在实例说话时被调用
inst.components.talker.ontalk = function (inst, script)
print("说话了:" .. script) -- 打印实例说了什么
end
inst.components.talker.fontsize = 35 -- 设置实例的说话字体大小为 35
inst.components.talker.font = TALKINGFONT -- 设置实例的说话字体为 TALKINGFONT
inst.components.talker.offset = Vector3(0,-400,0) -- 设置实例的说话偏移量为 (0, -400, 0)
--调用说话接口
inst.components.talker:Say("不喜欢的东西,不要")
容器组件
用于存放物品,可以是背包,箱子,冰箱等等,可以自定义容器的大小,位置,动画等等
inst:AddComponent("container") -- 给实例(inst,可能是一个预制物)添加一个 "container" 组件,使其具有背包功能
-- 设置实例的物品测试函数,这个函数用于判断实例是否接受一个物品放入一个插槽
inst.components.container.itemtestfn = function(inst, item, slot)
print("放入物品:" .. tostring(item) .. " slot:" .. tostring(slot)) -- 打印放入了什么物品和插槽
return true -- 接受任何物品放入任何插槽
end
inst.components.container:SetNumSlots(5) -- 设置实例的插槽数量为 5
-- 设置实例的插槽位置
local slotpos = { Vector3(0,64+32+8+4,0),
Vector3(0,32+4,0),
Vector3(0,-(32+4),0),
Vector3(0,-(64+32+8+4),0),
Vector3(0,-(64+64+32+8+4 + 8),0)}
inst.components.container.widgetslotpos = slotpos
inst.components.container.widgetanimbank = "ui_cookpot_1x4" -- 设置实例的动画库为 "ui_cookpot_1x4"
inst.components.container.widgetanimbuild = "ui_cookpot_1x4" -- 设置实例的动画构建为 "ui_cookpot_1x4"
inst.components.container.widgetpos = Vector3(200,0,0) -- 设置实例的小部件位置为 (200, 0, 0)
inst.components.container.side_align_tip = 100 -- 设置实例的侧对齐提示为 100
inst.components.container.acceptsstacks = false -- 设置实例不接受堆叠物品
-- 设置实例的打开回调函数,这个函数在实例被打开时被调用
inst.components.container.onopenfn = function (inst)
print("打开容器:" .. tostring(inst)) -- 打印打开了什么容器
inst.AnimState:PlayAnimation("cooking_pre_loop", true) -- 播放 "cooking_pre_loop" 动画
end
-- 设置实例的关闭回调函数,这个函数在实例被关闭时被调用
inst.components.container.onclosefn = function (inst)
print("关闭容器:" .. tostring(inst)) -- 打印关闭了什么容器
inst.AnimState:PlayAnimation("idle_empty") -- 播放 "idle_empty" 动画
end