目录
1.简单介绍❤️❤️❤️
2.能干嘛❤️❤️❤️
3.简单入门 ❤️❤️❤️
4.超时控制 ❤️❤️❤️
5.日志打印❤️❤️❤️
1.简单介绍❤️❤️❤️
- OpenFeign是一个用于微服务架构中的声明式、模板化的HTTP客户端库。
- 它简化了编写服务间通信的代码,使得开发人员可以轻松定义和调用RESTful API。
- OpenFeign还提供了负载均衡、错误重试、请求日志等功能,使得服务间通信更加可靠和易于管理。
2.能干嘛❤️❤️❤️
- OpenFeign的设计宗旨式简化Java Http客户端的开发
- Feign在restTemplate的基础上做了进一步的封装
- OpenFeign集成了Ribbon,利用ribbon维护了服务列表,并且通过ribbon实现了客户端的负载均衡
3.简单入门 ❤️❤️❤️
1.建模块
在父工程下建模块
注意:jdk版本和maven版本
2.写pom
1.springboot依赖
2.eureka客户端
3.openFeign依赖
<dependencies>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-actuator</artifactId>
</dependency>
<dependency>
<groupId>org.projectlombok</groupId>
<artifactId>lombok</artifactId>
<optional>true</optional>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
<scope>test</scope>
</dependency>
<dependency>
<groupId>org.example</groupId>
<artifactId>cloud-api-commons</artifactId>
<version>${project.version}</version>
</dependency>
<!--eureka的Client端-->
<dependency>
<groupId>org.springframework.cloud</groupId>
<artifactId>spring-cloud-starter-netflix-eureka-client</artifactId>
</dependency>
<!--openFeign-->
<dependency>
<groupId>org.springframework.cloud</groupId>
<artifactId>spring-cloud-starter-openfeign</artifactId>
</dependency>
</dependencies>3.加yml
1.服务端口
2.入住eureka的配置信息
server:
port: 80
eureka:
client:
register-with-eureka: false
service-url:
defaultZone: http://eureka7001.com:7001/eureka,http://eureka7002.com:7002/eureka,http://eureka7003.com:7003/eureka4.主启动类
@EnableFeignCliens:启用Feign客户端
@SpringBootApplication
@EnableFeignClients
public class OrderOpenFeignMain80 {
public static void main(String[] args) {
SpringApplication.run(OrderOpenFeignMain80.class);
}
}5.使用@FeignClient
1.创建接口
2.使用@Comonent标识为bean
3.加上@FeignClient(value="服务的名称")
4.方法即为要访问服务端的方法
@Component
@FeignClient(value = "COULD-PAYMENT-SERVICE")
public interface PaymentFeignService {
@GetMapping("/payment/selectById/{id}")
public CommonResult getPaymentById(@PathVariable("id") Integer id);
}6.编写业务
1.创建controller
2.自动装配刚才配置的接口
3.直接调用
@RestController
public class OrderFeignController {
@Autowired
private PaymentFeignService paymentFeignService;
@GetMapping("/consumer/payment/get/{id}")
public CommonResult<Payment> getPaymentById(@PathVariable("id")Integer id){
return paymentFeignService.getPaymentById(id);
}
}4.超时控制 ❤️❤️❤️
- 1.8001服务端故意写个超时接口
- 2.80消费端接口写入超时接口
- 3.80消费端controller调用接口
问题:当使用8001服务端直接访问超时接口时,除了时间慢一点,其他没问题,但是当80消费端调用接口时直接报错。
原因:消费端OpenFeign默认等待1秒钟,超时侯报错
解决:在yml添加配置
#设置feign客户端超时时间(OpenFeign默认支持ribbon)
ribbon:
#指的是建立连接所用的时间,适用于网络状况正常的情况下,两端连接所用的时间
ReadTimeout: 5000
#指的是建立连接后从服务器读取到可用资源所用的时间
ConnectTimeout: 50005.日志打印❤️❤️❤️
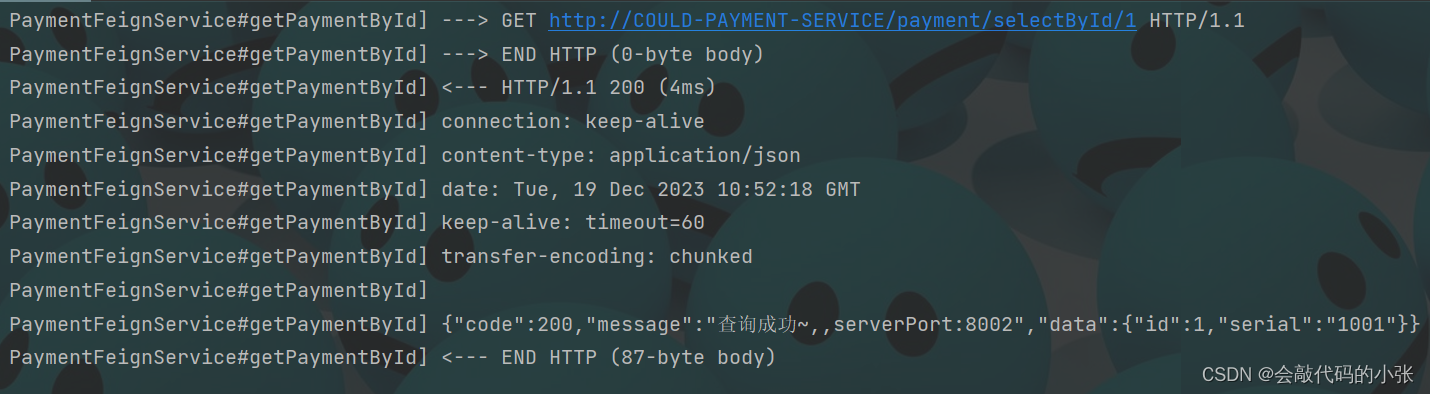
对OpenFeign接口的调用情况进行监控和输出
- NONE:默认的,不显示任何日志;
- BASIC:仅记录请求方法、URL、响应状态码及执行时间;
- HEADERS:除了BASIC中定义的信息之外,还有请求和响应的头信息;
- FULL:除了HEADERS中定义的信息之外,还有请求和响应的正文及元数据。
1.配置日志bean
创建配置类,注入bean
@Configuration
public class FeignConfig {
@Bean
Logger.Level feignLoggerLevel(){
return Logger.Level.FULL;
}
}
2.配置yml
在yml文件中添加配置
logging:
level:
# feign日志以什么级别监控哪个接口
com.xz.springcloud.service.PaymentfeignService: debug日志信息: