day01-HTML&CSS
HTML
-
图片标签:
<img>src:指定图像URL(绝对路径/相对路径)width:图像宽度(像素/相对于父元素的百分比)height:图像高度(像素/相对于父元素的百分比)
-
标题标签:
<h1> - <h6> -
水平线标签:
<hr>
<body>
<!--
img标签:
src:图片资源路径
width:宽度(px:像素; %:相对于父元素的百分比)
height:高度(px:像素; %:相对于父元素的百分比)
路径书写方式:
绝对路径:
1.绝对磁盘路径:D:\Desktop\JavaWeb学习\HTML\img\news_logo.png
<img src="D:\Desktop\JavaWeb学习\HTML\img\news_logo.png">
2.绝对网络路径:https://i2.sinaimg.cn/dy/deco/2012/0613/yocc20120613img01/news_logo.png
相对路径:
./ 当前目录
../ 上一级目录
-->
<img src="img/news_logo.png"> 新浪政务 > 正文
<h1>焦点访谈:中国底气 新思想夯实大国粮仓</h1>
<hr>
2023年03月02日 21:50 央视网
<hr>
</body>

- 超链接:
<a>href:指定资源访问的urltarget:指定在何处打开资源链接_self:默认值,在当前页面打开_blank:在空白页面打开
<a href="http://gov.sina.com.cn/" target="_self">新浪政务</a>
<style>
a:hover {
color: #FF6600;
/* 鼠标悬停时改变颜色 */
}
a {
color: black;
text-decoration: none;
/* 去除下划线 */
}
</style>
-
视频标签:
<video>src:规定视频urlcontrols:显示播放控件width:播放器宽度height:播放器高度
-
音频标签:
<audio>src:规定音频urlcontrols:显示播放控件
-
段落标签:
<p> -
文本加粗标签:
<b>/<strong>
<!-- 视频 -->
<video src="video/1.mp4" controls width="950px"></video>
<!-- 音频 -->
<audio src="audio/1.mp3" controls></audio>
<style>
p {
text-indent: 2em;
/* 设置段落首行缩进两个字符 */
line-height: 40px;
/* 设置行高为40px */
}
</style>
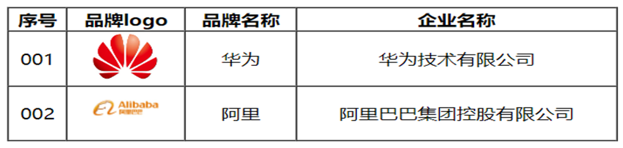
- 表格标签

<body>
<table border="1px" cellspacing="0" width="600px">
<tr>
<th>序号</th>
<th>品牌Logo</th>
<th>品牌名称</th>
<th>企业名称</th>
</tr>
<tr>
<td>1</td>
<td> <img src="img/huawei.jpg" width="100px"> </td>
<td>华为</td>
<td>华为技术有限公司</td>
</tr>
<tr>
<td>2</td>
<td> <img src="img/alibaba.jpg" width="100px"> </td>
<td>阿里</td>
<td>阿里巴巴集团控股有限公司</td>
</tr>
</table>
</body>

-
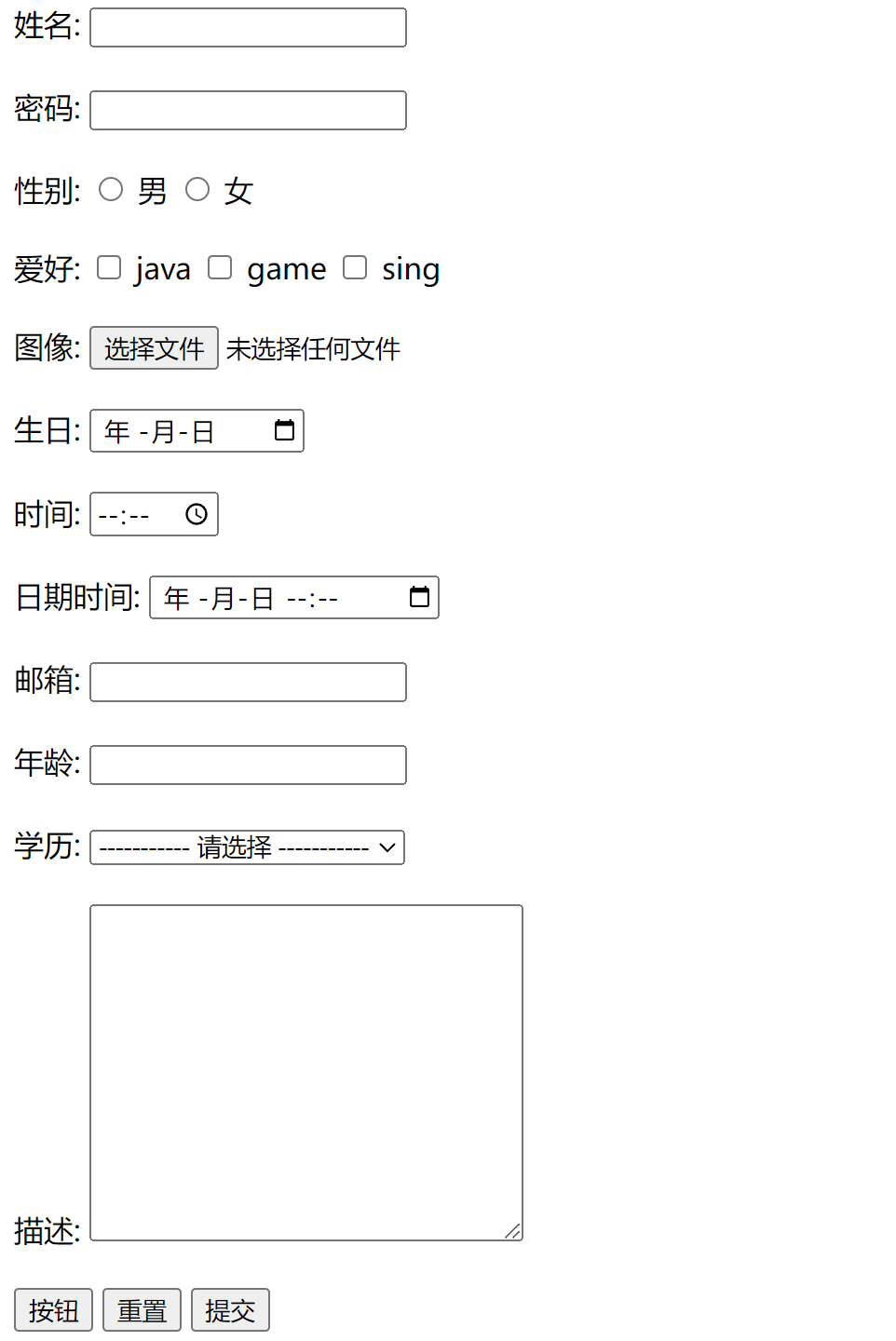
表单标签
-
<input>:定义表单项,通过type属性控制输入形式 -
<select>:定义下拉列表 -
<textarea>:定义文本域 -
action:规定当提交表单时向何处发送表单数据,URL -
method:规定用于发送表单数据的方式。GET、POST
-
<body>
<!-- value: 表单项提交的值 -->
<form action="" method="post">
姓名: <input type="text" name="name"> <br><br>
密码: <input type="password" name="password"> <br><br>
性别: <input type="radio" name="gender" value="1"> 男
<label><input type="radio" name="gender" value="2"> 女 </label> <br><br>
爱好: <label><input type="checkbox" name="hobby" value="java"> java </label>
<label><input type="checkbox" name="hobby" value="game"> game </label>
<label><input type="checkbox" name="hobby" value="sing"> sing </label> <br><br>
图像: <input type="file" name="image"> <br><br>
生日: <input type="date" name="birthday"> <br><br>
时间: <input type="time" name="time"> <br><br>
日期时间: <input type="datetime-local" name="datetime"> <br><br>
邮箱: <input type="email" name="email"> <br><br>
年龄: <input type="number" name="age"> <br><br>
学历: <select name="degree">
<option value="">----------- 请选择 -----------</option>
<option value="1">大专</option>
<option value="2">本科</option>
<option value="3">硕士</option>
<option value="4">博士</option>
</select> <br><br>
描述: <textarea name="description" cols="30" rows="10"></textarea> <br><br>
<input type="hidden" name="id" value="1">
<!-- 表单常见按钮 -->
<input type="button" value="按钮">
<input type="reset" value="重置">
<input type="submit" value="提交">
<br>
</form>
</body>

CSS
引入方式
- 行内样式
- 内嵌样式
- 外联样式
<head>
<title>焦点访谈</title>
<!-- 方案二:内嵌样式 -->
<style>
h1 {
color: #4D4F53;
}
</style>
<!-- 方案三:外联样式 -->
<link rel="stylesheet" href="css/news.css">
</head>
<body>
<!-- 方案一:行内样式 -->
<h1 style="color: red;">焦点访谈:中国底气 新思想夯实大国粮仓</h1>
</body>
颜色表示
- 关键字:red、green
- rgb:rgb(255,0,0)、rgb(111,222,233)
- 十六进制:#ff0000、#cccccc、#ccc
h1 {
/* color: red; */
/* color: rgb(0, 0, 255); */
color: #4D4F53;
}
CSS选择器
- 元素选择器

- id选择器

- 类选择器

- 优先级:id > 类 >元素
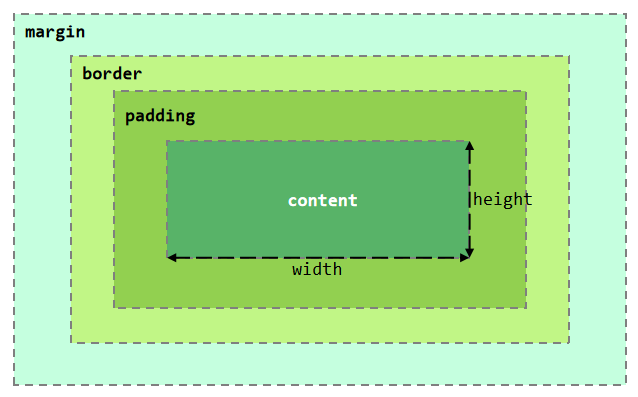
盒子模型
组成: 内容(content)、内边距(padding)、边框(border)、外边距(margin)

属性:
width:设置宽度height:设置高度border:设置边框的属性,如:1px solid #000;padding:内边距margin:外边距- 注意:如果只需要设置某一个方位的边框、内边距、外边距,可以在属性名后加上 –位置,如:padding-top、padding-left、padding-right …
布局标签
div标签:
- 一行只显示一个(独占一行)
- 宽度默认是父元素的宽度,高度默认由内容撑开
- 可以设置宽高(width、height)
span标签:
- 一行可以显示多个
- 宽度和高度默认由内容撑开
- 不可以设置宽高(width、height)
外边距
布局标签
div标签:
- 一行只显示一个(独占一行)
- 宽度默认是父元素的宽度,高度默认由内容撑开
- 可以设置宽高(width、height)
span标签:
- 一行可以显示多个
- 宽度和高度默认由内容撑开
- 不可以设置宽高(width、height)