指令:
v-html:
设置元素的innerHTML
v-show和v-if:
二者都是控制元素去隐藏起来,但是二者的原理是不一样的,
v-show底层的原理是在切换底层css里面的display为none
v-if底层的原理是移除节点或者是创建节点,"成本"是比较高的
v-else 和 v-else-if;
v-on:
对事件进行监听,然后做出对应的变化
代码演示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>v-on</title>
<style>
.box {
width: 400px;
height: 200px;
margin: 0 auto;
}
</style>
</head>
<body>
<div id='app'>
<div class="box">
<h3>FindYou售货机</h3>
<button @click="fn(5)">可乐5元</button>
<button @click="fn(10)">咖啡10元</button>
<button @click="drink(1)">喝一瓶可乐</button>
<button @click="drink(2)">喝一杯咖啡</button>
<p>银行卡余额:{{ money }}元</p>
<p>你现在有可乐: {{cole}}瓶, 咖啡: {{cafe}} 瓶</p>
</div>
</div>
<script src="../vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
money: 100,
cole: 0,
cafe: 0
},
methods: {
fn(a) {
if (this.money - a < 0) {
alert('余额不足')
return
}
this.money -= a;
if (a == 5) {
this.cole++
} else {
this.cafe++
}
},
drink(a) {
if (a == 1) {//喝的是可乐
if (this.cole >= 1) {
this.cole--;
alert('真好喝')
} else {
alert('没可乐啦,买点吧')
}
} else {//喝的是咖啡
if (this.cafe >= 1) {
alert('喝完精神好多啊')
this.cafe--;
} else {
alert('没咖啡啦,买点吧')
}
}
}
}
})
</script>
</body>
</html>运行的结果:

v-bind:
动态设置html的src url title......
语法:v-bind:属性名='表达式'
前面的v-bind是可以省略的
图片切换案例:
要求:
有两个点击按钮,分别是上一页,下一页,点击上一页的时候,图片切换到上一页,点击下一页的时候,图片切换到下一页,但是在第一页的时候,要把上一页这个按钮给隐藏起来,同理在最后一页的时候,要把下一个这个按钮给隐藏起来
分析:
用数组去存取照片的src,然后通过下标去改变图片的地址,这里显示和隐藏用到的是is-show,上一页的情况 is-show: 'index > 0' ,意思就是 当你的页面在第一个以上的时候,我把上一页给显示出来,否则隐藏,同理下一页的按钮限制是: is-show: 'index < list.length - 1',然后点击的时候改变index即可,++或者是--
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
<button v-show="index > 0" @click="index--">上一页</button>
<div><img :src="list[index]" alt=""></div>
<button v-show="index < list.length - 1" @click="index++">下一页</button>
</div>
<script src=" ../vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
index: 0,
list: [
'../images/1.jpg',
'../images/2.jpg',
'../images/3.jpg',
'../images/4.jpg',
]
},
methods: {
fn() {
alert('你好')
}
}
})
</script>
</body>
</html>运行的结果:


v-for:
看for就能知道是 循环的,多次渲染整个元素 -> 数组 对象 数字
语法:
v-for="(item, index) in 数组" , item指的是每一项 index指的是下标,这里的index是可以省略的,省略之后的写法是 v-for="item in 数组"
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id='app'>
<h3>水果店</h3>
<ul>
<li v-for="(item, index) in list">{{item}} - {{index}}</li>
<!-- index可以省去 括号也可以 -->
<li v-for="item in list ">{{item}}</li>
</ul>
</div>
<script src="../vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
list: ['西瓜', '苹果', '鸭梨']
},
methods: {}
})
</script>
</body>
</html>运行的结果是:

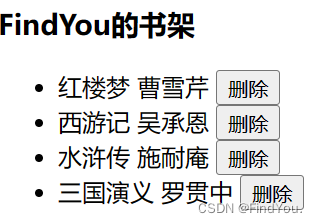
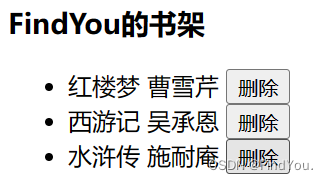
书架删除案例:
要求:
可以删除书 
分析:
这里的数组的删除用的是filter, 在 web 开发中,filter() 是 JavaScript 数组的一个高阶函数,用于创建一个新的数组,其中包含满足指定条件的原始数组的元素。 用一个数组去存取的是id,name,author 然后用v-for去循环,然后对每个button进行事件的监听,也就是点击时候删除的是传进去的参数index,然后用filter进行过滤,过滤之后的重新赋值给原数组.
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id='app'>
<h3>FindYou的书架</h3>
<ul>
<li v-for="(item, index) in bookList">
<span>{{item.name}}</span>
<span>{{item.author}}</span>
<button @click="del(item.id)">删除</button>
</li>
</ul>
</div>
<script src="../vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
bookList: [
{ id: 1, name: '红楼梦', author: '曹雪芹' },
{ id: 2, name: '西游记', author: '吴承恩' },
{ id: 3, name: '水浒传', author: '施耐庵' },
{ id: 4, name: '三国演义', author: '罗贯中' }
]
},
methods: {
del(index) {
//通过id进行删除数组中的 对应项 -> filter(不会改变原数组)
//filter: 根据条件 保留满足条件 的对应项 得到一个新的数
this.bookList = this.bookList.filter(item => item.id != index)
}
}
})
</script>
</body>
</html>运行的结果是: