文章目录
- 前言
- 一、使用步骤
- 1.下载
- 2.引入库
- 三、在组件中如何使用?
- 四、跳转到顶部的方法scrollTo()
- 五、效果
- 总结
前言
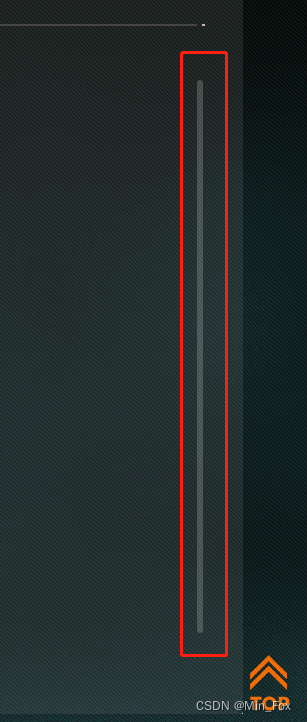
由于浏览器自带的滚动条比较不符合设计图,所以在大部分项目中,我们都会自定义滚动条的样式,来还原设计图,让页面更加的美观。
一、使用步骤
1.下载
npm i vuescroll@^4.17.0
2.引入库
代码如下(示例):
在main.js引入代码
import vuescroll from 'vuescroll';
// 配置参数
Vue.use(vuescroll, {
ops: {
vuescroll: {
mode: "native",
detectResize: true, //内容是否根据页面调整
},
bar: {
showDelay: 500,
onlyShowBarOnScroll: false, //是否只有滚动的时候才显示滚动条
keepShow: false,
background: '#eeeeee',
opacity: 0.2,
hoverStyle: false,
specifyBorderRadius: false,
minSize: false,
size: '6px',
disable: false,
overflowX: 'hidden',
},
scrollPanel: {
speed: 800, //多长时间内完成一次滚动。 数值越小滚动的速度越快。
easing: 'easeInQuad', //默认动画
}
},
name: 'vueScroll' // 在这里自定义组件名字,默认是vueScroll
});
// 定义全局组件
Vue.component('vueScroll', vuescroll);
三、在组件中如何使用?
在需要自定义的组件中使用 xxx.vue
<div class="more-text-content">
<vue-scroll ref="scrollNoticeDetails">
<div class="details-content">
<div class="details-conten-html" v-html="newsInfoObj.Content"></div>
</div>
</vue-scroll>
</div>
注意:这里父标签(.more-text-content)的高度(height)一定要有值,不然滚动条无法正常渲染。不管是通过哪种方式定义的高度,弹性布局定义的高度(flex: auto;)也可以,不一定非要写成一个死数据。
.more-text-content {
width: 100%;
height: 500px;
overflow: auto;
padding: 1.6875rem 0;
box-sizing: border-box;
.details-content {
width: 100%;
height: auto;
font-size: 1rem;
padding: 0 5.625rem;
line-height: 1.875rem;
color: #fff;
box-sizing: border-box;
}
}
四、跳转到顶部的方法scrollTo()
this.$refs.scrollNoticeDetails.scrollTo({y: 0,}, 50);
五、效果

总结
自定义滚动条老方便了,如有错误还请朋友们帮我补充。