一、下载echarts和echarts-wordcloud
地址:https://download.csdn.net/download/qq_25285531/88663006
可直接下载放在项目中使用
二、词云数据
词云数据是对象的格式,可以从后端获取,这里以下面数据为例
$list3 = array(
array('name' => '粉丝团', 'value' => '8'),
array('name' => '发热我', 'value' => '15'),
array('name' => '天', 'value' => '54'),
array('name' => '人', 'value' => '83'),
array('name' => '太热', 'value' => '15'),
array('name' => 't热', 'value' => '11'),
array('name' => '特瑞', 'value' => '65'),
array('name' => '太热', 'value' => '65'),
array('name' => '亚特人团', 'value' => '65'),
array('name' => '东方化工', 'value' => '57'),
array('name' => 'h规范', 'value' => '15'),
array('name' => 'h规范', 'value' => '95'),
array('name' => '粉丝团', 'value' => '90'),
array('name' => '好地方', 'value' => '54'),
array('name' => '给太热', 'value' => '70'),
array('name' => '依托', 'value' => '50'),
array('name' => 'y太热', 'value' => '58'),
array('name' => '梵蒂冈', 'value' => '88'),
array('name' => 'y他', 'value' => '11'),
array('name' => '要让他', 'value' => '21'),
array('name' => '和', 'value' => '92'),
array('name' => '粉广泛的丝团', 'value' => '85'),
array('name' => 'iuy', 'value' => '8'),
array('name' => '广泛大概', 'value' => '58'),
array('name' => 'g放到', 'value' => '75'),
array('name' => '范德萨范德萨', 'value' => '55'),
array('name' => 'g放到', 'value' => '12'),
array('name' => 'r二维图', 'value' => '25'),
array('name' => '吧v', 'value' => '15'),
array('name' => '哦iu有', 'value' => '75'),
array('name' => '哦iu有', 'value' => '65'),
array('name' => '广泛的', 'value' => '5'),
array('name' => 't热天坛人', 'value' => '55'),
array('name' => '发大水了', 'value' => '15'),
array('name' => 't热', 'value' => '5'),
array('name' => '范德萨', 'value' => '25'),
array('name' => '范德萨', 'value' => '55'),
array('name' => 'rfew ', 'value' => '25'),
array('name' => 'fgd ', 'value' => '35'),
array('name' => 'hgf', 'value' => '95'),
array('name' => '个人', 'value' => '85'),
array('name' => 'y他', 'value' => '5'),
array('name' => '范德萨', 'value' => '84'),
array('name' => ' 也让', 'value' => '18'),
array('name' => '范德萨', 'value' => '19'),
array('name' => '烦烦烦', 'value' => '62'),
);三、生成词云
可以根据属性去修改词云的配置项,以达到自己想要的效果
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
html, body, #main {
width: 100%;
height: 100%;
margin: 0;
}
</style>
</head>
<body>
<div class="content">
<div class="main left" >
<div id="main" style="width:640px;height:500px;"></div>
</div>
</div>
<script src="/newadmin/js/jquery-1.12.3.min.js" charset="utf-8"></script>
<script src="/newadmin/js/echarts.min.js" charset="utf-8"></script>
<script src="/newadmin/echarts-wordcloud/echarts-wordcloud.min.js"></script>
<script>
var myChart = echarts.init(document.getElementById('main'));
// 异步加载数据
$.get("xxxxxx").done(function (res) {
var data = res.data //后端传回来的数据
var option = {
backgroundColor:'#193762',
series: [ {
type: 'wordCloud',
sizeRange: [15, 30], // 用来调整字的大小范围
rotationRange: [-30, 30], 每个词旋转的角度范围和旋转的步进
gridSize: 10, // 用来调整词之间的距离
shape: 'pentagon',// shape这个属性虽然可配置,但是在词的数量不太多的时候,效果不明显,它会趋向于画一个椭圆
width: '100%' ,
height: '100%',
left: 'center',
top: 'center',
drawOutOfBound: false,//溢出是否显示
autoSize: {
enable: true,
minSize: 4
},
layoutAnimation: true,// 布局的时候是否有动画
keepAspect: true,
textStyle: {
normal: {
color: function(v) {
// console.log(v.data)
if (v.data.value < 60) {
return '#FF5722';
}else if (60 <= v.data.value && v.data.value < 80) {
return '#FFB800';
}else if (80 <= v.data.value && v.data.value <= 100) {
return '#1E9FFF';
}
},
fontWeight: '550'
}
},
data: data
} ]
};
if (option && typeof option === 'object') {
myChart.setOption(option);
}
window.addEventListener('resize', myChart.resize);
}
</script>
</body>
</html>
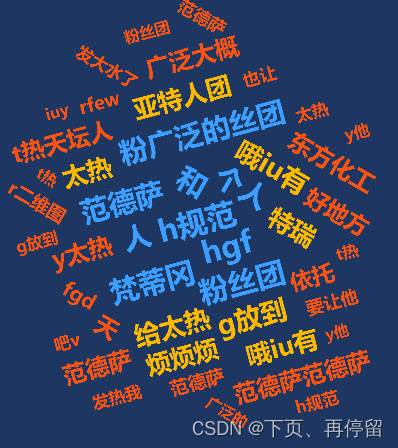
四、效果图
不同的数值用不同的颜色标识