这是view系列的第七篇文章,今天主要介绍我们最常用的list视图。

1、先看list_view,这是主文件
/** @odoo-module */
import { registry } from "@web/core/registry";
import { RelationalModel } from "@web/model/relational_model/relational_model";
import { ListArchParser } from "./list_arch_parser";
import { ListController } from "./list_controller";
import { ListRenderer } from "./list_renderer";
export const listView = {
type: "list",
display_name: "List",
icon: "oi oi-view-list",
multiRecord: true,
Controller: ListController,
Renderer: ListRenderer,
ArchParser: ListArchParser,
Model: RelationalModel,
buttonTemplate: "web.ListView.Buttons",
limit: 80,
props: (genericProps, view) => {
const { ArchParser } = view;
const { arch, relatedModels, resModel } = genericProps;
const archInfo = new ArchParser().parse(arch, relatedModels, resModel);
return {
...genericProps,
Model: view.Model,
Renderer: view.Renderer,
buttonTemplate: view.buttonTemplate,
archInfo,
};
},
};
registry.category("views").add("list", listView);
跟formview基本一样的格式,只是结构体里面少了compiler,可能是用了基类ViewCompiler。
2、ListController
跟表单控制有关的部分, 增删改查按钮,搜索框,分页等
3、ListRenderer
list主体内容的渲染,其实就是渲染了一个表格, 对list视图的扩展也大多是对它进行修改。我们来详细的看一看。
3.1 list_renderer.js
主题部分就不看了,看最后面的部分
注意,这里定义了4个模板。
ListRenderer.template = "web.ListRenderer";
ListRenderer.rowsTemplate = "web.ListRenderer.Rows";
ListRenderer.recordRowTemplate = "web.ListRenderer.RecordRow";
ListRenderer.groupRowTemplate = "web.ListRenderer.GroupRow";
3.2 list_renderer.xml
从 list_renderer.js中我们知道,xml文件里定义了4个模板。下面分别来分析一下。
web.ListRenderer
web.ListRenderer 定理了table的主体结构,包括三部分
- thead 详细定义了头部
- tbody 调用了子模板rowsTemplate ,也就是 “web.ListRenderer.Rows”;
- tfoot 详细定义了尾部
看看tbody的调用方式, t-call 指令通过constructor.rowsTemplate 来调用ListRenderer.rowsTemplate,也就是 “web.ListRenderer.Rows”, 要学会这种调用方法,并且给子模板传递了一个变量list 它的值是props.list, 在web.ListRenderer.Rows模板中会用到这个变量。
<tbody class="ui-sortable">
<t t-call="{{ constructor.rowsTemplate }}">
<t t-set="list" t-value="props.list"/>
</t>
</tbody>
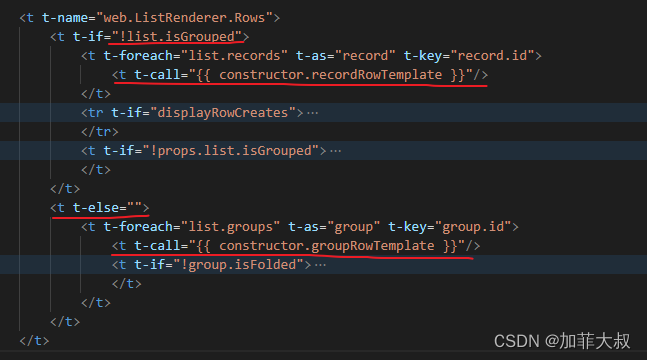
web.ListRenderer.Rows
这个模板的结构也很简单,首先它会判断list的isGrouped属性,如果为假,说明没有分组,则通过foreach循环调用
web.ListRenderer.RecordRow 这个子末班,同时将record传递过去。 如果分组为真,则调用web.ListRenderer.GroupRow 模板,并传入group参数。

web.ListRenderer.RecordRow
这个模板渲染一行数据,通过foreach循环遍历所有的列
<t t-foreach="getColumns(record)" t-as="column" t-key="column.id">
<t t-if="column.type === 'field'">
<t t-set="isInvisible" t-value="evalInvisible(column.invisible, record) or !(column.name in record.data)"/>
<td t-on-keydown.synthetic="(ev) => this.onCellKeydown(ev, group, record)"
class="o_data_cell cursor-pointer"
t-att-class="getCellClass(column, record)"
t-att-name="column.name"
t-att-colspan="column.colspan"
t-att-data-tooltip="!isInvisible ? getCellTitle(column, record) : false"
data-tooltip-delay="1000"
t-on-click="(ev) => this.onCellClicked(record, column, ev)" tabindex="-1">
<t t-if="!isInvisible">
<t t-if="canUseFormatter(column, record)" t-out="getFormattedValue(column, record)"/>
<Field t-else="" name="column.name" record="record" type="column.widget" class="getFieldClass(column)" fieldInfo="column" t-props="getFieldProps(record, column)"/>
</t>
</td>
</t>
4、list_arch_parser.js
arch解析器,不多说了
5、list_confirmation_dialog
顾名思义,对话框,还不知道怎么用,以后在补充吧