文章目录
- 前言
- 一、pandas是什么?
- 二、使用步骤
- 1.引入库
- 2.读入数据
- 总结
本章目标
- 会使用transfoem 2D 变形设置网页元元素
- 会使用transition制作过渡动画
- 会使用animation制作网页动画
一.CSS3概述
CSS3是HTML的样式语言,它用于描述和控制HTML文档的外观和布局。CSS3是CSS的最新版本,引入了一些新的特性和模块,以增强样式表的功能和灵活性。
CSS函数概述
CSS函数是一种用于处理CSS属性值的特殊函数。它们可以接受特定的指令(输入参数),并执行指令的相应动作,并返回执行结果,然后将该结果用作CSS属性的值。
函数名(参数1, 参数2, ...)
函数名称:函数的名称用于识别和调用特定的函数。例如,rgb()是一个用于设置颜色的函数。
参数:函数接受一个或多个参数,用于指定函数执行时的数据。参数可以是固定值(如数字或字符串),也可以是变量或其他表达式。参数之间用逗号分隔。
返回值:函数的执行结果可以作为值返回。返回值可以是一个具体的值(如颜色值或长度值),也可以是一个变量。二.CSS3变形
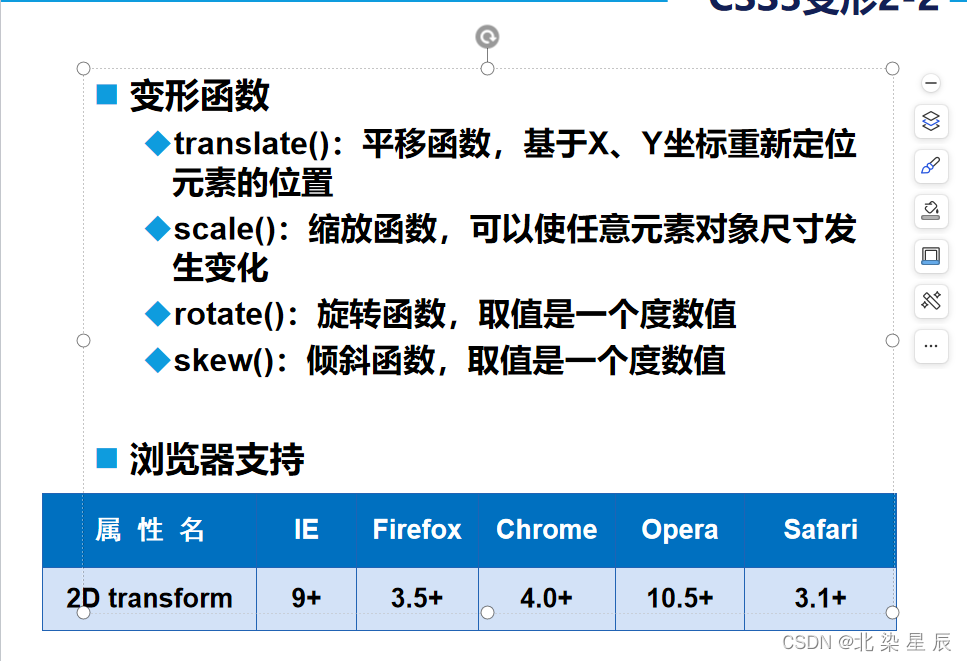
transform属性
- CSS3变形是一些效果的集合,如平移,旋转,缩放,倾斜效果。
- 每个效果都可以称为变形(transform),可以分别操控元素发生平移,旋转,缩放,倾斜等变化。
语法:
transform:[变形函数] *;变形函数:

- 演示案例:
-
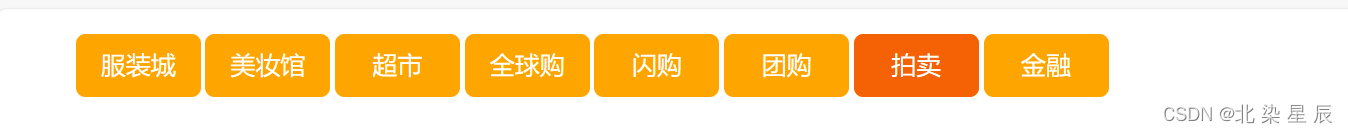
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <style type="text/css"> li{ list-style: none; float: left; width: 80px; line-height: 40px; background-color: orange; border-radius: 6px; font-size: 16px; margin-left: 3px; } li a{ text-decoration: none;/**去除下划线**/ color: #fff; display: block;/**将行元素改变为块元素从而设置高度**/ text-align: center; height: 40px; } li a:hover{ background-color: rgba(242, 88, 6, 0.87); border-radius: 6px; } </style> </head> <body> <ul> <li><a href="#">服装城</a></li> <li><a href="#">美妆馆</a></li> <li><a href="#">超市</a></li> <li><a href="#">全球购</a></li> <li><a href="#">闪购</a></li> <li><a href="#">团购</a></li> <li><a href="#">拍卖</a></li> <li><a href="#">金融</a></li> </ul> </body> </html>
translate():平移函数
li a:hover{
transform: translate(4px,4px); /**缩放函数,可以使任意元素对象尺寸发生变化*/
}
设置平移函数后点击图标后图标发生平移,如上图。











![Elasticsearch可视化平台Kibana [ES系列] - 第498篇](https://img-blog.csdnimg.cn/img_convert/f41c43d2c5233cc15a21df8108b1ba21.png)