为什么需要定位?
场景:
- 某个元素可以自由的在一个盒子内移动位置,并且压住其他盒子
- 当我们滚动窗口的时候,盒子是固定屏幕某个位置的。
这二个需求,使用标准流和浮动的方式是无法实现的或者是不容易实现,所以需要引入定位来实现这些功能效果
什么是定位?
定位:将盒子定在某一个位置,所以定位也是在摆放盒子, 按照定位的方式移动盒子。
定位 = 定位模式 + 边偏移 。
定位模式用于指定一个元素在文档中的定位方式,边偏移则决定了该元素的最终位置。
定位模式
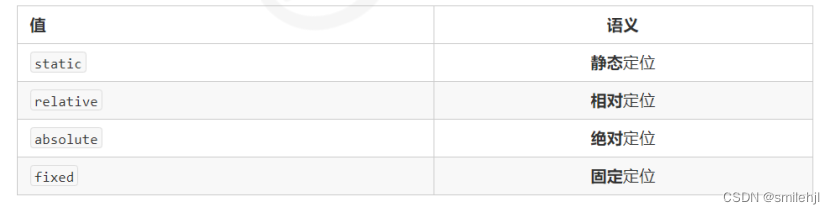
定位模式决定元素的定位方式 ,它通过 CSS 的 position 属性来设置,其值可以分为四个:
边偏移
边偏移就是定位的盒子移动到最终位置。有 top、bottom、left 和 right 4 个属性。
注意:只有添加了定位,边移量 属性才会生效
静态定位(不常用)
静态定位是元素的默认定位方式,无定位的意思。
语法:
选择器 { position: static; }
静态定位按照标准流特性摆放位置,它没有边偏移
静态定位在布局时很少用到
相对定位 relative(重要)
相对定位是元素在移动位置的时候,是相对于它原来的位置来说的(自恋型)。
语法:
选择器 { position: relative; }
相对定位的特点:(务必记住)
1. 它是相对于自己原来的位置来移动的(移动位置的时候参照点是自己原来的位置)。
2. 原来在标准流的位置继续占有,后面的盒子仍然以标准流的方式对待它。
因此,相对定位并没有脱标。它最典型的应用是给绝对定位当爹的。
绝对定位 absolute(重要)
绝对定位是元素在移动位置的时候,是相对于它祖先元素来说的(拼爹型)。
语法:
选择器 { position: absolute; }
绝对定位的特点:(务必记住)
1. 如果没有祖先元素或者祖先元素没有定位,则以浏览器为准定位(Document 文档)。
2. 如果祖先元素有定位(相对、绝对、固定定位),则以最近一级的有定位祖先元素为参考点移动位置。
3. 绝对定位不再占有原先的位置。(脱标)
固定定位 fixed (重要)
固定定位是元素固定于浏览器可视区的位置。
主要使用场景: 可以在浏览器页面滚动时元素的位置不会改变。
语法:
选择器 { position: fixed; }
固定定位的特点:(务必记住)
1. 以浏览器的可视窗口为参照点移动元素。
跟父元素没有任何关系
不随滚动条滚动。
2. 固定定位不在占有原先的位置。
固定定位也是脱标的,其实固定定位也可以看做是一种特殊的绝对定位。
粘性定位 sticky(重要)
粘性定位可以被认为是相对定位和固定定位的混合。
语法:
选择器 { position: sticky; top: 10px; }
粘性定位的特点:
1. 以浏览器的可视窗口为参照点移动元素(固定定位特点)
2. 粘性定位占有原先的位置(相对定位特点)
3. 必须添加 top 、left、right、bottom 其中一个才有效
跟页面滚动搭配使用。 兼容性较差,IE 不支持。
定位的常见用法
子绝父相的由来
弄清楚这个口诀,就明白了绝对定位和相对定位的使用场景。
这个“子绝父相”太重要了,是我们学习定位的口诀,是定位中最常用的一种方式这句话的意思是:子级是绝
对定位的话,父级要用相对定位。
① 子级绝对定位,不会占有位置,可以放到父盒子里面的任何一个地方,不会影响其他的兄弟盒子。
② 父盒子需要加定位限制子盒子在父盒子内显示。
③ 父盒子布局时,需要占有位置,因此父亲只能是相对定位。
这就是子绝父相的由来,所以相对定位经常用来作为绝对定位的父级。
总结: 因为父级需要占有位置,因此是相对定位, 子盒子不需要占有位置,则是绝对定位
当然,子绝父相不是永远不变的,如果父元素不需要占有位置,子绝父绝也会遇到。
固定定位小技巧: 固定在版心右侧位置。
小算法:
1. 让固定定位的盒子 left: 50%. 走到浏览器可视区(也可以看做版心) 的一半位置。
2. 让固定定位的盒子 margin-left: 版心宽度的一半距离。 多走 版心宽度的一半位置
就可以让固定定位的盒子贴着版心右侧对齐了。
定位叠放次序 z-index
使用定位布局时,可能会出现盒子重叠的情况。此时,使用 z-index 来控制盒子的前后次序 (z轴)
数值可以是正整数、负整数或 0, 默认是 auto,数值越大,盒子越靠上
如果属性值相同,则按照书写顺序,后来居上
数字后面不能加单位
只有定位的盒子才有 z-index 属性
绝对定位的盒子居中
加了绝对定位的盒子不能通过 margin:0 auto 水平居中,但是可以通过以下计算方法实现水平和垂直居中。
① left: 50%;:让盒子的左侧移动到父级元素的水平中心位置。
② margin-left: -100px;:让盒子向左移动自身宽度的一半。
定位特殊特性
- 绝对定位和固定定位也和浮动类似。
1. 行内元素添加绝对或者固定定位,可以直接设置高度和宽度。
2. 块级元素添加绝对或者固定定位,如果不给宽度或者高度,默认大小是内容的大小。
- 脱标的盒子不会触发外边距塌陷
浮动元素、绝对定位(固定定位)元素的都不会触发外边距合并的问题。
- 绝对定位(固定定位)会完全压住盒子
浮动元素,只会压住它下面标准流的盒子,但是不会压住下面标准流盒子里面的文字(图片)
但是绝对定位(固定定位) 会压住下面标准流所有的内容。
浮动之所以不会压住文字,因为浮动产生的目的最初是为了做文字环绕效果的。 文字会围绕浮动元素
定位的总结

一定记住 相对定位、固定定位、绝对定位 两个大的特点:
1. 是否占有位置(脱标否)
2. 以谁为基准点移动位置。
案例
静态轮播图
模块分析:
代码实现:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
.lbt {
/* 相对定位 */
position: relative;
/* 设置定位水平居中 */
left: 50%;
margin-left: -260px;
top: 100px;
width: 520px;
height: 280px;
background-color: pink;
}
.lbt .prev {
/*绝对定位 子绝父相 */
position: absolute;
top: 50%;
left: 0;
margin-top: -15px;
/* 圆角 */
border-radius: 0 15px 15px 0;
width: 20px;
height: 30px;
background: rgba(0, 0, 0, .3);
}
.lbt .prev:hover {
background-color: orange;
}
.lbt .next:hover {
background-color: orange;
}
.lbt .next {
/*绝对定位 子绝父相 */
position: absolute;
top: 50%;
right: 0;
margin-top: -15px;
/* 圆角 */
border-radius: 15px 0 0 15px;
width: 20px;
height: 30px;
background: rgba(0, 0, 0, .3);
}
.lbt strong {
/* float: left; */
/* 垂直居中 */
line-height: 30px;
color: #fff;
margin-left: 2px;
}
.lbt .buttom {
position: absolute;
/* 水平居中 */
left: 50%;
margin-left: -35px;
bottom: 15px;
width: 70px;
height: 13px;
background: rgba(255, 255, 255, .4);
border-radius: 7px;
}
.lbt .buttom .cycle {
float: left;
width: 8px;
height: 8px;
background-color: #fff;
border-radius: 4px;
/* 垂直居中 */
line-height: 13px;
margin: 3px;
}
.lbt .buttom .one {
background-color: #ff5000;
}
</style>
</head>
<body>
<div class="lbt">
<img src="images/tb.jpg">
<div class="prev">
<strong>></strong>
</div>
<div class="next">
<strong><</strong>
</div>
<div class="buttom">
<div class="round selected"></div>
<div class="round"></div>
<div class="round"></div>
<div class="round"></div>
<div class="round"></div>
</div>
</div>
</body>
</html>