文章目录
- 1.1 自定义属性操作
- 1.1.1 获取属性值
- 1.1.2 设置属性值
- 1.1.3 移除属性值
- 1.1.4 案例一
- 1.2 节点操作
- 1.2.1 节点概述
- 1.2.2 节点层级
- 1.2.3 父级节点
- 1.2.4 子节点
- 1.2.5 兄弟节点
- 1.2.6 创建节点
- 1.2.7 添加节点
- 1.2.8 删除节点
- 1.2.9 案例二
- 1.2.10 创建元素的三种方式(了解)
- 1.3 事件高级
- 1.3.1 注册事件
- 1.3.2 监听注册方式
- 1.3.3 删除事件
- 1.3.4 DOM事件流
- 1.3.5 事件对象
- 1.3.6 阻止默认行为
- 1.3.7 阻止事件冒泡
- 1.3.8 事件委托
- 1.4 常用鼠标事件
- 1.4.1 鼠标事件对象
- 1.4.2 获取鼠标在页面的坐标
- 1.4.3 案例三
1.1 自定义属性操作
1.1.1 获取属性值
-
element.属性
-
element.getAttribute(‘属性’)
区别:
- element.属性:获取元素内置属性
- element.getAttribute(‘属性’):获取自定义的属性
1.1.2 设置属性值
-
element.属性 = ‘值’
-
element.setAttribute(‘属性’,‘值’)
区别:
- element.属性 = ‘值’:设置内置属性值
- element.setAttribute(‘属性’):设置自定义属性值
1.1.3 移除属性值
- element.removeAttribute(‘属性’)
<body>
<div id="demo" class="nav" index="1"></div>
<script>
var div = document.querySelector('div');
//1.获取属性值
console.log(div.id);//demo
console.log(div.className);//nav
console.log(div.index);//undefined 自定义属性 获取不到
console.log(div.getAttribute('id'));//demo
console.log(div.getAttribute('class'));//nav
console.log(div.getAttribute('index'));//1
//2.设置属性值
// div.id = 'demo1';
// div.className = 'nav1';
// div.index = '2'// 自定义属性 无法设置
div.setAttribute("id", 'demo1');
div.setAttribute("class", 'nav1');
div.setAttribute("index", '2');
console.log(div.getAttribute('id'));//demo
console.log(div.getAttribute('class'));//nav
console.log(div.getAttribute('index'));//2
//3.移除属性
div.removeAttribute('class')//可以删除内置属性
div.removeAttribute('index')//可以删除自定义属性
</script>
</body>
1.1.4 案例一
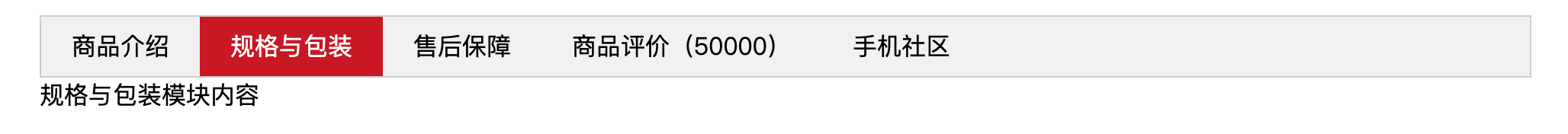
tab栏切换:鼠标点击上面对应的选项卡,下面内容跟着变化

<script>
var lis = document.querySelectorAll('li');
var items = document.querySelectorAll('.item');
//给选项卡绑定点击事件
for (var i = 0; i < lis.length; i++) {
//给5个小li 设置索引号 01234
lis[i].setAttribute('index', i);
lis[i].onclick = function () {
// 1.干掉所有其它元素
for (var i = 0; i < lis.length; i++) {
lis[i].className = '';
}
//2.激活当前元素
this.className = 'current';
//下面的显示内容模块
var index = this.getAttribute('index');
//1.干掉所有其它元素
for (var i = 0; i < items.length; i++) {
items[i].style.display = 'none';
}
//2.激活当前元素
items[index].style.display = 'block';
}
}
</script>
1.2 节点操作
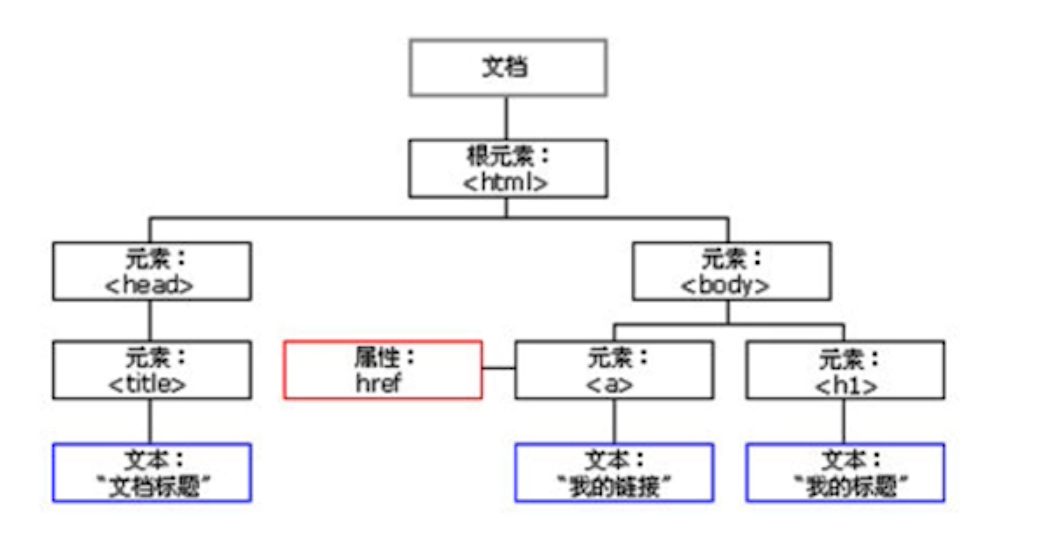
1.2.1 节点概述
-
网页中的所有内容都是节点(标签、属性、文本、注释等),在DOM 中,节点使用 node 来表示。
-
DOM 树中的所有节点均可被创建、修改、删除。

1.2.2 节点层级
利用 DOM 树可以把节点划分为不同的层级关系,常见的是父子、兄弟、层级关系。

1.2.3 父级节点
- node.parentNode
- node.parentNode可以返回某节点的父节点,注意是最近的一个父节点
- 如果指定的节点没有父节点则返回null
<body>
<div class="demo">
<div class="box">
<div class="son">×</div>
</div>
</div>
<script>
var son = document.querySelector('.son');
console.log(son.parentNode);
</script>
</body>
1.2.4 子节点
-
获取所有子节点
- parentNode.childNodes
- 会返回所有子节点,包括元素节点,和文本节点,不使用
-
子元素节点
- parentNode.children
- 是 一个只读属性,值返回子元素节点,其余像文本节点不返回。我们要使用的就是这个
<body> <div>我是div</div> <span>我是span</span> <ul> <li>我是li1</li> <li>我是li2</li> <li>我是li3</li> <li>我是li4</li> </ul> <script> var ul = document.querySelector('ul'); console.log(ul.childNodes);//子元素节点和文本节点都会获取 console.log(ul.children);//只会获取子元素节点,不会获取文本节点 var body = document.body console.log(body.childNodes) console.log(body.children) </script> </body> -
获取第一个、最后一个子元素节点
- 获取第一个子元素节点:parentNode.children[0]
- 获取最后一个子元素节点:parentNode.children[ul.children.length - 1]
console.log(parentNode.children[0].innerHTML); console.log(parentNode.children[ul.children.length - 1].innerHTML);
1.2.5 兄弟节点
- 下一个兄弟元素节点
- node.nextElementSibling
- 返回当前元素的下一个兄弟元素节点,没有则返回null
- 上一个兄弟元素节点
- node.previousElementSibling
- 返回当前元素的上一个兄弟元素节点,没有则返回null
<body>
<div>我是div1</div>
<span>我是span2</span>
<div>我是div3</div>
<script>
var span = document.querySelector('span');
console.log(span.nextElementSibling);//<div>我是div3</div>
console.log(span.previousElementSibling);//<div>我是div1</div>
</script>
</body>
1.2.6 创建节点
- 动态创建元素节点
- document.createElement(‘标签名’ );
1.2.7 添加节点
- node.appendChild(child)
- 将一个child节点添加到父节点的子节点列表末尾,类似于css的after伪元素
- node.insertBefore(child,指定元素)
- 将一个child节点添加到父节点的指定子节点前面,类似于css的before伪元素
<body>
<ul>
<li>我是一个li节点2</li>
</ul>
<script>
var ul = document.querySelector('ul');
var newLi3 = document.createElement('li');
newLi3.innerText = '我是一个li节点3'
ul.appendChild(newLi3)
var newLi1 = document.createElement('li');
newLi1.innerText = '我是一个li节点1'
ul.insertBefore(newLi1, ul.children[0]);
</script>
</body>
1.2.8 删除节点
node.removeChild(child) 方法从 node节点中删除一个子节点,返回删除的节点。
<body>
<button>删除</button>
<ul>
<li>熊大</li>
<li>熊二</li>
<li>光头强</li>
</ul>
<script>
var btn = document.querySelector('button');
var ul = document.querySelector('ul');
btn.onclick = function () {
if (ul.children.length == 0) {
this.disabled = true;
} else {
ul.removeChild(ul.children[0]);
}
}
</script>
</body>
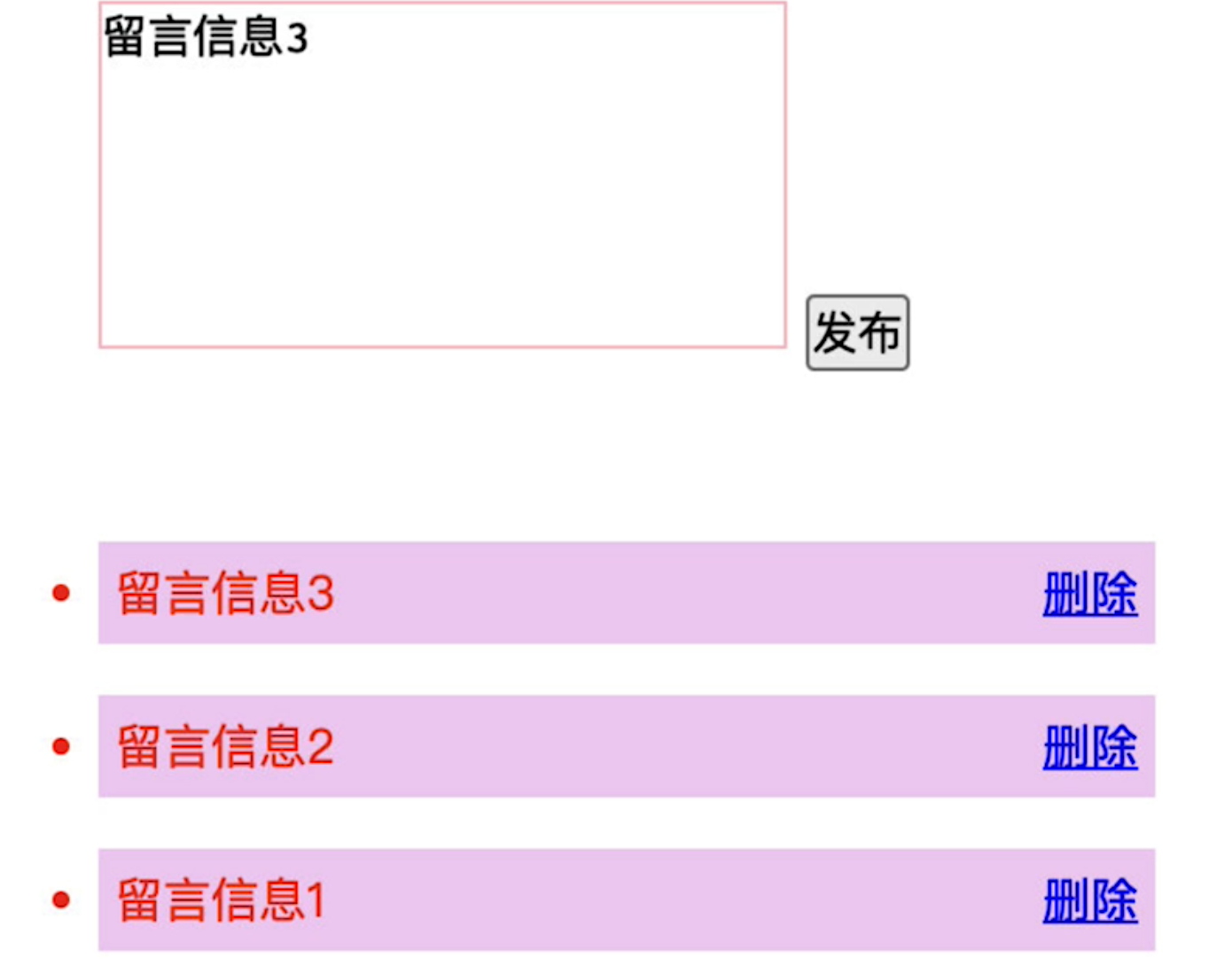
1.2.9 案例二
发布留言,删除留言,并做非null判断

<body>
<textarea id="text"></textarea>
<button>发布</button>
<ul></ul>
<script>
var btn = document.querySelector('button');
var textarea = document.querySelector('textarea');
var ul = document.querySelector('ul');
btn.onclick = function () {
if (textarea.value == '') {
alert('您没有输入内容');
} else {
// (1) 创建元素
var li = document.createElement('li');
// 获取文本域内容 并赋值
li.innerHTML = textarea.value + "<a href='javascript:;'>删除</a>";
// (2) 添加元素
ul.insertBefore(li, ul.children[0]);
// (3) 删除元素
var a = ul.querySelectorAll('a');
for (var i = 0; i < a.length; i++) {
a[i].onclick = function () {
// 删除的是a标签的父标签 也就是li标签,这里this值得是a标签
ul.removeChild(this.parentNode);
}
}
}
}
</script>
</body>
1.2.10 创建元素的三种方式(了解)
-
document.write()
-
element.innerHTML()
-
document.createElement()
区别
document.write(),被淘汰了,几乎不用。
element.innerHTML(),创建多个元素效率会好一些,但是结构复杂。
document.createElement(),创建多个元素效率稍低一些,但是结构清晰。
document.write('<div style="width:100px; height:200px;background-color: red; border:1px solid blue;"></div>');
document.body.innerHTML += '<div style="width:100px; height:200px; border:1px solid blue;"></div>';
var div = document.createElement('div');
div.style.width = '200px';
div.style.height = '200px';
div.style.border = '1px solid red';
div.style.backgroundColor = 'blue';
document.body.appendChild(div);
1.3 事件高级
1.3.1 注册事件
- 给元素添加事件,称为注册事件,也叫绑定事件
- 注册事件有两种
- 传统方式
- 利用on开头的事件,如onclick
- 特点:注册事件的唯一性
- 同一个元素同一个事件只能设置 一个处理函数,后面的注册处理函数会覆盖前面的注册处理函数
- 监听注册方式
- w3c推荐方式,addEventListener()
- 特点:按注册顺序依次执行
- 同一个元素同一个事件可以注册多个监听器
- 传统方式
1.3.2 监听注册方式
- eventTarget.addEventListener(type,listener,useCapture)
- 有三个参数
- type:事件类型字符串,如click、mouseover等,不要加on
- listener:事件处理函数
- useCapture:可选参数,默认false,等我们学了DOM事件流在讲解这个参数含义
<body>
<button>传统注册事件</button>
<button>方法监听注册事件</button>
<script>
//1.传统注册事件
var btns = document.querySelectorAll('button');
btns[0].onclick = function () {
alert('你好1');
};
//会覆盖之前的
btns[0].onclick = function () {
alert('你好2!');
};
//2.方法监听注册事件
btns[1].addEventListener('click', function () {
alert("你好");
});
btns[1].addEventListener('click', function () {
alert("你不好");
});
</script>
</body>
1.3.3 删除事件
- 传统注册方式
- eventTarget.onclick = null
- 方法方法监听方式
- eventTarget.removeEventListener(type,listener,useCapture)
<body>
<div>1</div>
<div>2</div>
<script>
var divs = document.querySelectorAll('div');
//1.事件解绑
divs[0].onclick = function () {
alert('你好!');
divs[0].onclick = null;
};
//2.移除监听事件前提是这个监听事件必须是命名函数
divs[1].addEventListener('click', fn);
function fn() {
alert('你好!');
divs[1].removeEventListener('click', fn);
}
</script>
</body>
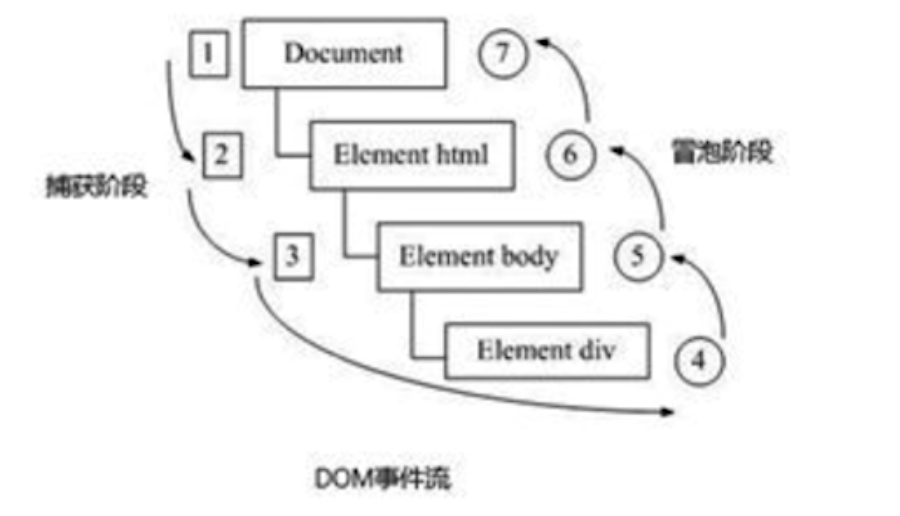
1.3.4 DOM事件流
-
html中的标签都是相互嵌套的,我们可以将元素想象成一个盒子装一个盒子,document是最外面的大盒子。
当你单击一个div时,同时你也单击了div的父元素,甚至整个页面。
那么是先执行父元素的单击事件,还是先执行div的单击事件 ??? -
事件流
- 事件流描述的是从页面中接受事件的顺序
- 事件发生时会在元素节点之间按照特定的顺序传播,这个传播过程就有就是DOM事件流
-
比如:
-
我们给页面中的一个div注册了单击事件,当你单击了div时,也就单击了body,单击了html,单击了document。

-
-
事件冒泡
1. IE最早提出,事件开始是由最具体的元素接受,然后逐级向上传播到DOM最顶层节点的过程 -
事件捕获
1. 网景最早提出,事件开始是由DOM最顶层节点开始,然后逐级向下传播到最具体的元素接受的过程
当时的2大浏览器霸主谁也不服谁!
江湖纷争,武林盟主也脑壳疼!!!
最终,w3c 采用折中的方式,平息了战火,制定了统一的标准 —--— 先捕获再冒泡。
现代浏览器都遵循了此标准,所以当事件发生时,会经历3个阶段。
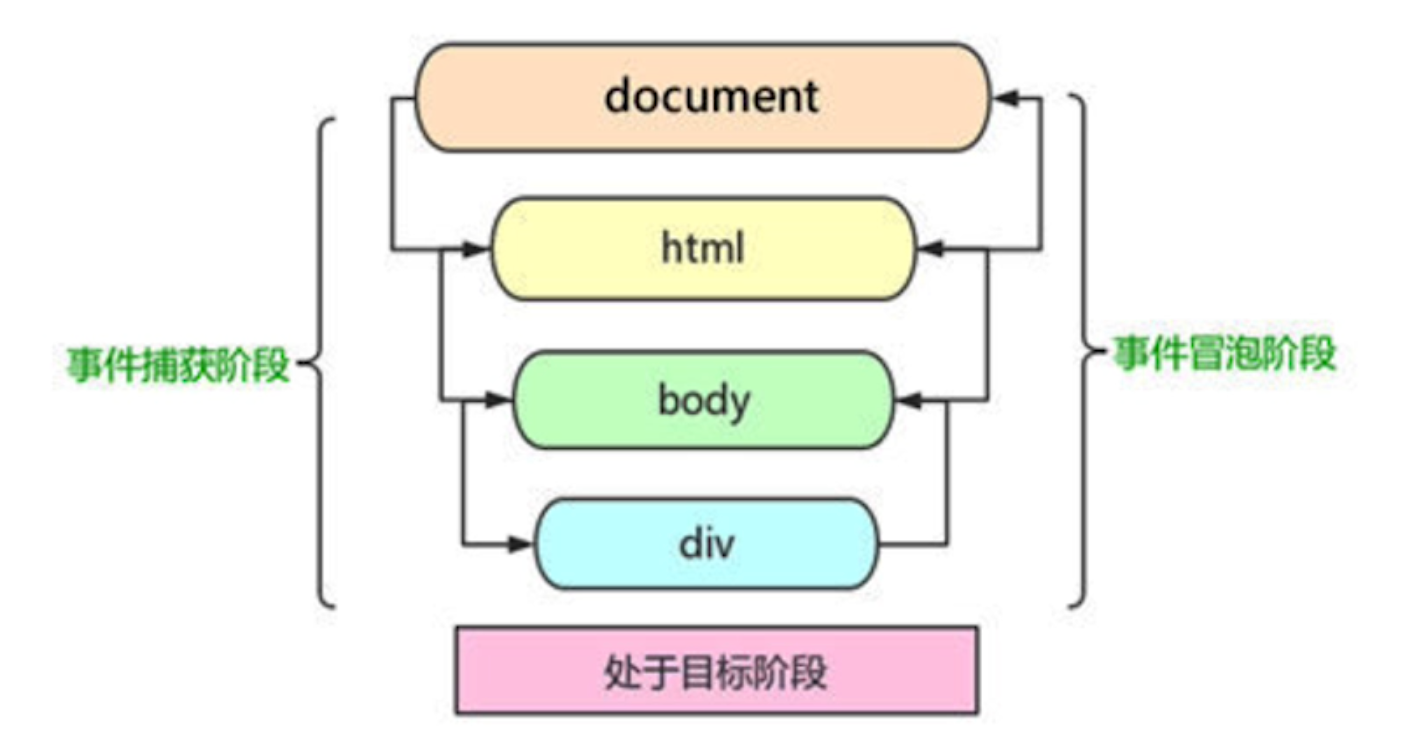
-
DOM 事件流会经历3个阶段:
-
捕获阶段
-
当前目标阶段
-
冒泡阶段
开发我们不会去关注捕获,而是去关注事件冒泡。

事件冒泡
<body>
<div id="father">
<div id="son">son盒子</div>
</div>
<script>
var son = document.querySelector('#son');
son.addEventListener('click', function () {
console.log('son')
}, false);
// 给father注册单击事件
var father = document.querySelector('#father');
father.addEventListener('click', function () {
console.log('father')
}, false);
// 给body注册单击事件
document.body.addEventListener('click', function () {
console.log('body')
}, false)
// 给html注册单击事件
document.documentElement.addEventListener('click', function () {
console.log('html')
}, false)
// 给document注册单击事件
document.addEventListener('click', function () {
console.log('document')
}, false)
</script>
</body>
事件捕获
<body>
<div id="father">
<div id="son">son盒子</div>
</div>
<script>
var son = document.querySelector('#son');
son.addEventListener('click', function () {
console.log('son')
}, true);
// 给father注册单击事件
var father = document.querySelector('#father');
father.addEventListener('click', function () {
console.log('father')
}, true);
// 给body注册单击事件
document.body.addEventListener('click', function () {
console.log('body')
}, true)
// 给html注册单击事件
document.documentElement.addEventListener('click', function () {
console.log('html')
}, true)
// 给document注册单击事件
document.addEventListener('click', function () {
console.log('document')
}, true)
</script>
</body>
1.3.5 事件对象
-
什么是事件对象
- 事件发生后,跟事件相关的一系列信息数据的集合都放到这个对象里面,这个对象就是事件对象。
- 比如:
- 谁绑定了这个事件
- 鼠标触发事件的话,会得到鼠标的相关信息,如鼠标位置
- 键盘触发事件的话,会得到键盘的相关信息,如按了哪个键
-
事件对象的使用
- 事件触发发生时就会产生 所以,在事件处理函数中声明1个形参用来接收事件对象
<body> <div>123</div> <script> var div = document.querySelector('div'); div.onclick = function (e) { console.log(e); } div.addEventListener('click', function (e) { console.log(e); }); </script> </body> -
e.target 和 this 的区别
-
this 是事件绑定的元素,给谁绑定了事件,是就是this
-
e.target 是事件触发的元素
<body>
<ul>
<li>a</li>
<li>b</li>
</ul>
<script>
var ul = document.querySelector('ul');
ul.addEventListener('click', function (e) {
// e.target 触发了事件的对象 我们点击的是li e.target 指向的就是li
console.log(e.target); // li
// 我们给ul 绑定了事件 那么this 就指向ul
console.log(this);
//事件触发方式
console.log(e.type); //click
});
</script>
</body>
1.3.6 阻止默认行为
html中一些标签有默认行为,例如a标签被单击后,默认会进行页面跳转。
<body>
<a href="http://www.baidu.com">百度</a>
<script>
var a = document.querySelector('a');
//标准写法
a.onclick = function (e) {
alert('你好!');
// 阻止默认行为
e.preventDefault();
};
//dom写法
a.addEventListener('click', function (e) {
alert('dom写法')
e.preventDefault();
})
</script>
</body>
1.3.7 阻止事件冒泡
- 事件冒泡本身的特性,会带来的坏处,也会带来的好处。
- e.stopPropagation();
<body>
<div class="father">
<div class="son">son儿子</div>
</div>
<script>
var son = document.querySelector('.son');
var father = document.querySelector('.father');
son.addEventListener('click', function (e) {
console.log('son');
e.stopPropagation();
});
father.addEventListener('click', function (e) {
console.log('father');
e.stopPropagation();
});
document.body.addEventListener('click', function (e) {
console.log('body');
e.stopPropagation();
});
</script>
</body>
1.3.8 事件委托
-
什么是事件委托
- 把事情委托给别人,代为处理。
- 事件委托也称为事件代理,在 jQuery 里面称为事件委派。
- 说白了就是,不给子元素注册事件,给父元素注册事件,把处理代码在父元素的事件中执行。
-
js事件中的代理:

-
事件委托的原理
- 给父元素注册事件,利用事件冒泡,当子元素的事件触发,会冒泡到父元素,然后去控制相应的子元素。
-
事件委托的作用
- 我们只操作了一次 DOM ,提高了程序的性能。
- 动态新创建的子元素,也拥有事件。
<body>
<input type="button" value="增加">
<ul>
<li>西施</li>
<li>杨玉环</li>
<li>貂蝉</li>
<li>王昭君</li>
</ul>
<script>
var btn = document.querySelector('input');
var ul = document.querySelector('ul');
var lis = document.querySelectorAll('li');
btn.onclick = function () {
var li = document.createElement("li")
li.innerText = 'kobe'
ul.appendChild(li)
}
//问题 后增加的元素 无法改变颜色
// for (var i = 0; i < lis.length; i++) {
// lis[i].onclick = function () {
// this.style.backgroundColor = 'red'
// }
// }
ul.addEventListener('click', function (e) {
e.target.style.backgroundColor = 'red'
})
</script>
</body>
1.4 常用鼠标事件
1.4.1 鼠标事件对象

1.4.2 获取鼠标在页面的坐标
<body>
<div></div>
<script>
document.addEventListener('click', function (e) {
// 1. client 鼠标在可视区的x和y坐标
console.log(e.clientX);
console.log(e.clientY);
// 2. page 鼠标在整个页面文档的x和y坐标
console.log(e.pageX);
console.log(e.pageY);
// // 3. screen 鼠标在电脑屏幕的x和y坐标
console.log(e.screenX);
console.log(e.screenY);
})
</script>
</body>
1.4.3 案例三

<img src="images/angel.gif" alt="">
<script>
var pic = document.querySelector('img');
document.addEventListener('mousemove', function(e) {
// 1. mousemove只要我们鼠标移动1px 就会触发这个事件
// 2.核心原理: 每次鼠标移动,我们都会获得最新的鼠标坐标,
// 把这个x和y坐标做为图片的top和left 值就可以移动图片
var x = e.pageX;
var y = e.pageY;
console.log('x坐标是' + x, 'y坐标是' + y);
//3 . 千万不要忘记给left 和top 添加px 单位
pic.style.left = x - 40 + 'px';
pic.style.top = y - 40 + 'px';
});
</script>