Qml之自定义Button
- 前言
- 一、图标Button
- 二、字体Button
-
- 1.重写Background和ContentItem
- 2.采用ButtonStyle
前言
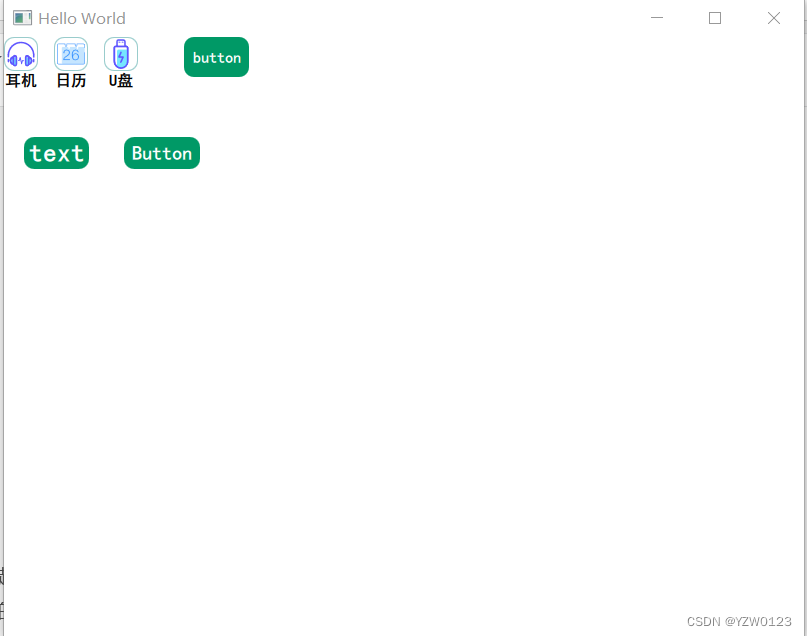
提示: 自定义Button控件如何分为带图片的Iconbutton和原生控件重写的Button。最终效果如下:

提示:以下是本篇文章正文内容,下面案例可供参考
一、图标Button
import QtQuick 2.15
import QtQuick.Controls 2.15
Item {
id: item1
property alias imageProperty: image_Rect
property alias imageBasic: id_image
property real scale: 1.0 // 图片的缩放比例
property int imageWidth: 32 // 图片宽度
property int imageHeight: 32 // 图片高度
property string imageSource: "" // 图片资源
property int radiusSize: 10 // 圆角值
property color bordercolor: "#99CCCC"//图标border
property int btnSize: 16// 图标下方字体尺寸
property string btnfontfamily: "黑体"//文字字体
property string buttonName: "Test"//button 名称
signal clicked // 点击信号
signal pressed // 按下信号
signal released // 松开信号
Rectangle {
id: image_Rect
width: item1.imageWidth+2
height: item1.imageHeight+2
radius: item1.radiusSize
border.width: 1
border.color: bordercolor
/*
Image.Stretch: 将图像拉伸以填充可用空间,不保持纵横比
Image.PreserveAspectFit: 保持图像的纵横比,将图像缩放到适合可用空间内的最大尺寸
Image.PreserveAspectCrop: 保持图像的纵横比,将图像缩放到填充可用空间的最小尺寸,并裁剪超出可用区域的部分
Image.Tile: 将图像平铺以填充可用空间,不进行缩放
Image.TileVertically: 将图像垂直平铺以填充可用空间,不进行缩放
Image.TileHorizontally: 将图像水平平铺以填充可用空间,不进行缩放
*/
//图标
Image {
id: id_image
source: item1.imageSource
fillMode: Image.PreserveAspectFit
anchors.centerIn: parent
smooth:</