函数进阶
1、函数的定义和调用
- 函数声明方式function关键字(命名函数);
- 函数表达式(匿名函数);
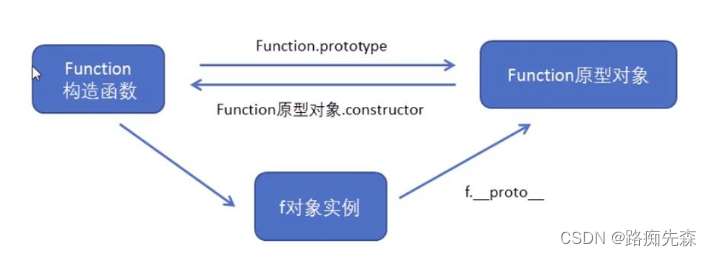
- new Function()(此处的Function()是一个构造函数);
- var fn= new Function('参数1','参数2',...,'函数体');
- 注意:Function里面参数都必须是字符串格式;
- 第三种方式执行效率低,也不方便书写因此较少使用;
- 所有函数都是Function的实例(对象);
- 函数也属于对象;

函数调用方式
普通函数、对象的方法、构造函数、绑定事件函数、定时器函数、立即执行函数
<script>
// 1、普通函数
function fn() {
console.log(111);
}
// fn(); 或 fn.call();
// 2、对象的方法(把函数放到对象里面叫方法);
var o = {
sayHi: function () {
console.log(2222);
}
}
o.sayHi();
// 3、构造函数
function Star() { };
new Star();// 产生一个新的实例对象;
// 4、绑定事件函数
btn.onClick = function () { };//点击了按钮就可以调用这个函数;
// 5、定时器函数
setInterval(function () { }, 1000);//这个函数是定时器自动1秒钟调用一次;
// 6、立即执行函数(立即执行函数是自动调用);
(function () {
console.log(3333);
})()
</script>
2、函数内this的指向
| 调用方法 | this指向 |
| 普通函数调用 | window |
| 构造函数调用 | 实例对象,原型对象里面的方法也指向实例对象 |
| 对象方法调用 | 该方法所属对象 |
| 事件绑定方法 | 绑定事件对象 |
| 定时器函数 | window |
| 立即执行函数 | 本身无this指向,根据所处环境决定 |
3、改变this指向方法
JavaScript为我们专门提供了一些函数方法来帮助我们优雅的处理函数内部this的指向问题,常用的有call()、apply()、bind()
3.1 call()方法
call()方法调用一个对象。简单理解为调用函数的方式,但是它可以改变函数的this指向
格式:fun.call(thisArg,arg1,arg2,......)
thisArg:在fun函数运行时指定的this值;arg1、arg2、....:传递的值- 返回值就是函数的返回值,因为它就是调用函数;
<script>
// 改变函数内this指向,js提供了三种方法 call()、apply()、bind();
// 1、call(),第一个可以调用函数,第二个可以改变函数内的this指向;
var o = {
name: 'andy'
}
function fn(a, b) {
console.log(a);
console.log(b);
// console.log(this);
console.log(a + b);
}
fn(); //this 指向 window;
fn.call(o, 1, 6) // this 指向 o 对象;
// call() 的主要作用可以实现继承;
function Father(uname, age, sex) {
this.uname = uname;
this.age = age;
this.sex = sex;
}
function Son(uname, age, sex) {
Father.call(this, uname, age, sex)//调用Father函数,并将Father的this指向改为Son的this;
}
var son = new Son('刘德华', 18, '男');
// console.log(son);
</script>
3.2 apply()方法
apply()方法调用一个函数,简单理解为调用函数的方式,但是它可以改变函数的this指向;
格式:fun.apply(thisArg,[argsArray])
- thisArg:在fun函数运行时指定的this值;
- argsArray:传递的值,必须包含在数组里面;
- 返回值就是函数的返回值,因为它就是调用函数;
<script>
// 2、apply() 应用、运用的意思
var o = {
name: 'andy',
};
function fn(arr) {
console.log(this);
console.log(arr); // pink(注意:打印出来的是一个字符串,不是数组)
}
fn();// this 指向 window;
fn.apply(o, ['pink']); // this 指向 o ;
// 1、也是调用函数,第二个可以改变函数内部的this指向;
// 2、但是它的参数必须是数组形式的(伪数组);
// 3、apply的主要应用:比如说我们可以利用apply借助于数学内置对象求最大值;
// Math.max();
var arr = [1, 33, 55, 99, 8];
// var max = Math.max.apply(null, arr);// null表示不需要改变this指向;
var max = Math.max.apply(Math, arr);//this指向方法max的调用者Math,所以写成 Math 比 null 合适;
console.log(max);// 99
</script>
3.3 bind()方法
bind()方法不会调用函数,但是能改变函数内部this指向;
格式:fun.bind(thisArg,arg1,arg2,...)
thisArg:在fun函数运行时指定的this值;arg1,arg2:传递的其他参数;- 返回由指定的
this值和初始化参数改造的原函数拷贝;
<body>
<button>点击</button>
<button>点击</button>
<button>点击</button>
<script>
// bind 绑定 捆绑 的意思;
// var o = {
// name: 'andy'
// };
// function fn(a, b) {
// console.log(a + b);
// console.log(this);
// }
// var f = fn.bind(o, 4, 12);// 没调用函数,所以没有打印;而是返回一个函数
// f();//调用返回的函数;
// 1、不会调用原来的函数,可以改变原来函数内部的this指向;
// 2、返回的是原函数改变this之后产生的新函数;
// 3、如果有的函数我们不需要立即调用,但是又想改变这个函数内部的this指向,此时用bind;
// 4、bind()方法应用案例:我们有一个按钮,当我们点击了之后,就禁用这个按钮,3秒钟之后开启这个按钮;
var btn = document.querySelector('button');
// btn.addEventListener('click', function () {
// this.disabled = true;
// // 方法一:用变量来保存this指向(需要开辟新的内存空间,浪费内存);
// var that = this;
// setInterval(function () {//定时器函数里面的this指向的是window;
// that.disabled = false;
// }, 3000)
// })
// btn.addEventListener('click', function () {
// // 方法二:用bind更方便;
// this.disabled = true;
// // setInterval(function () {//定时器函数里面的this指向的是window;
// // this.disabled = false;
// // }.bind(btn), 3000)
// setInterval(function () {//定时器函数里面的this指向的是window;
// this.disabled = false;
// }.bind(this), 3000)//这个this指向的是btn这个对象,用this可以防止后期btn改变或有多个button的情况;
// })
// 当有多个按钮时
var btns = document.querySelectorAll('button');
for (let i = 0; i < btns.length; i++) {
btns[i].onclick = function () {
this.disabled = true;
setInterval(function () {
this.disabled = false;
}.bind(this), 1000)
}
}
</script>
</body>
3.4 call() apply() bind()总结
相同点:都可以改变函数内部this指向;
区别点:
(1)、call()和apply()会调用函数,并且改变函数内部this指向;
(2)、call()和apply()传递的参数不一样,call()传递参数arg1 、arg2… ,apply()必须是数组形式[arg];
(3)、bind()不会调用函数,可以改变函数内部this指向;
主要应用场景:
(1)、call()经常做继承;
(2)、apply()经常跟数组有关系,比如借助于数学对象实现数组最大值最小值;
(3)、bind()不调用函数,但是还想改变this指向,比如改变定时器内部this指向;
4、严格模式
4.1 什么是严格模式以及如何开启严格模式
JavaScript除了提供正常模式外,还提供了严格模式(strict mode)。ES5的严格模式是采用具有限制性JavaScript变体的一种方式,即在严格的条件下运行JS代码。
严格模式在IE10以上版本的浏览器中才会被支持,旧版本浏览器中会被忽略。
严格模式对正常的JavaScript语义做了一些更改;
(1)、消除了JavaScript语法的一些不合理、不严谨之处,减少了一些怪异行为(例如变量不声明就不能使用);
(2)、消除代码运行的一些不安全之处,保证代码运行的安全;
(3)、提高编译器效率,增加运行速度;
(4)、禁用了在ECMAScript的未来版本中可能会定义的一些语法,为未来新版本的JavaScript做好铺垫。比如一些保留字如:class enum export extends import super不能做变量名;
4.2 开启严格模式
严格模式可以应用到【整个脚本】或【个别函数】中。因此在使用时,我们可以将严格模式分为【为脚本开启严格模式】和【为函数开启严格模式】两种情况;
为脚本开启严格模式:为整个脚本文件开启严格模式,需要在所有语句之前放一个特定语句"use strict"(或'use strict');
<script>
"use strict"
console.log("这是严格模式")
</script>
有的script基本是严格模式,有的script脚本是正常模式,这样不利于文件合并,所以可以将整个脚本文件放在一个立即执行的匿名函数之中。这样独立创建一个作用域而不影响其他script脚本文件。
<script>
(function(){
"use strict"
var num = 10;
function fn(){}
})();
</script>
为函数开启严格模式:要把某个函数开启严格模式,需要把"use strict";(或'use strict';)声明放在函数体所有语句之前;
<script>
function fn(){
//此时,只是给fn函数开启严格模式;
'use strict';
//下面的代码按照严格模式执行;但是fun里面的函数按照普通模式执行;
}
function fun(){}
</script>
4.3 严格模式中的变化
严格模式对JavaScript的语法和行为,都做了一些变化;
变量规定:
(1)、在正常模式中,如果一个变量没有声明就赋值,默认是全局变量。严格模式禁止这种用法,变量都必须先用var命令声明,然后再使用;
<script>
'use strict';
// 1、严格模式下变量名必须先声明再使用;
num = 10;
console.log(num);// num is not defined
</script>
(2)、严禁删除已经申明的变量。例如:delete语法是错误的;
<script>
'use strict';
// 2、严格模式下不能删除已经声明好的变量;
var num = 10;
console.log(num);
delete num; //Uncaught SyntaxError: Delete of an unqualified identifier in strict mode.
</script>
严格模式下this指向问题:
(1)、以前在全局作用域函数中this指向window对象;
(2)、严格模式下全局作用域中函数的this是undefined;
(3)、以前构造函数时不加new也可以调用,当普通函数调用,里面的this指向全局对象;
(4)、严格模式下,如果构造函数不加new调用,this会报错;
(5)、new实例化的构造函数指向创建的对象实例;
(6)、定时器this还是指向window;
(7)、事件、对象还是指向调用者;
<script>
'use strict';
// 3、严格模式下,如果构造函数不加new调用,this会报错;
function Star() {
this.sex = '男';
}
Star();
console.log(window.sex);//普通模式下可以打印出“男”;严格模式下报错07.开启严格模式.html:25 Uncaught TypeError: Cannot set properties of undefined (setting 'sex')
// 严格模式下全局作用域中函数的`this`是`undefined`;
</script>
函数变化:
(1)、函数不能有重名的参数;
(2)、函数必须声明在顶层、新版本的JavaScript会引入“块级作用域”(ES6中已引入)。为了与新版本接轨,不允许在非函数的代码块内声明函数;
5、高阶函数
- 高阶函数是对其他函数进行操作的函数,它【接收函数作为参数】或【将函数作为返回值输出】;
- 函数也是一种数据类型,同样可以作为参数,传递给另外一个参数使用。最典型的就是作为回调函数。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="../../jQuery/jquery.min.js"></script>
<style>
div {
width: 100px;
height: 100px;
background: pink;
position: absolute;
}
</style>
</head>
<body>
<div></div>
<script>
// 高阶函数 - 函数可以作为参数传递;
function fn(a, b, callback) {
console.log(a + b);
callback && callback();
}
fn(1, 2, function () {
console.log('我是最后调用的');
});
// 让div移动一段距离再变色;
$("div").animate({ left: 500 }, function () { $("div").css("backgroundColor", "purple") })
</script>
</body>
</html>
6、闭包
6.1 什么是闭包?
- 闭包(
closure):指有权访问另一个函数作用域中变量的函数。—JavaScript高级程序设计 - 简单理解就是,一个作用域可以访问另外一个函数内部的局部变量;
- 闭包也是高阶函数;
闭包的作用
<script>
// 闭包:指有权访问另一个函数作用域中变量的函数;
// 一个作用域可以访问另外一个函数的局部变量;
// 我们 fn 外面的作用域可以访问 fn 内部的局部变量;
// 闭包的主要作用:延伸了变量的作用范围;
function fn() {
var num = 10;
// function fun() {
// console.log(num);
// }
// fun();
// return fun;
return function () {
console.log(num);
}
}
var f = fn();
f();
// 类似于
// var f = function fun() {
// console.log(num);
// }
</script>
闭包案例:3秒钟后打印 li 内容
<body>
<ul class="nav">
<li>榴莲</li>
<li>臭豆腐</li>
<li>鲱鱼罐头</li>
<li>大猪蹄子</li>
</ul>
<script>
// 闭包应用:3秒钟之后,打印所有li元素的内容;
var lis = document.querySelector('.nav').querySelectorAll('li');
for (var i = 0; i < lis.length; i++) {
(function (i) {
setTimeout(function () {
// 异步任务的3种情况:定时器中的回调函数、事件(点击事件、鼠标事件等)中的回调函数、ajax中的回调函数;
console.log(lis[i].innerHTML);
}, 3000)
})(i)
}
</script>
</body>
6.2 闭包总结
(1)闭包是什么?
闭包是一个函数(一个作用域可以访问另外一个函数的局部变量);(这个变量所在的函数就是一个闭包函数)
简单理解:嵌套函数可以访问父级函数的变量,故return嵌套函数就可以在全局环境访问该变量;
闭包的形成:函数嵌套+内函数调外函数的局部变量;
(2)闭包的作用是什么?
延伸变量的作用范围;
7、递归
7.1 什么是递归?
- 如果一个函数在内部可以调用其本身,那么这个函数就是递归函数;
- 简单理解:函数内部自己调用自己,这个函数就是递归函数;
- 递归函数的作用和循环效果一样;
- 由于递归很容易发生“栈溢出”错误(
stack overflow),所以必须要加退出条件return;
<script>
// 递归函数:函数内部自己调用自己,这个函数就是递归函数;
var num = 1;
function fn() {
console.log('我要打印6句话');
if (num === 6) {
return;//递归里面必须加退出条件;
}
num++;
fn();
}
fn()
</script>
7.2 递归案例
利用递归求阶乘
<script>
// 1、求1*2*3...*n 阶乘
function fn(n) {
if (n === 1) {
return 1;
}
return n * fn(n - 1);
}
console.log(fn(3));
</script>
利用递归求斐波那契数列
<script>
// 利用递归函数求斐波那契数列(兔子序列)1、1、2、3、5、8、13、21...
// 用户输入一个数字n就可以求出这个数字对应的兔子序列值;
// 我们只需要知道用户输入的n的前面两项(n-1 )就可以计算出n对应的序列值;
// 这种方法效率较低,输入的数值较大时直接卡死;
function fb(n) {
if (n === 1 || n === 2) {// 用户输入1或2时,序列值都是1;
return 1;
}
return fb(n - 1) + fb(n - 2);
}
console.log(fb(1));
// console.log(fb(6));
</script>
利用递归求:根究ID返回对应的数据对象
<body>
<script>
var data = [{
id: 1,
name: '家电',
goods: [{
id: 11,
gname: '冰箱',
goods: [{
id: 111,
gname: '美的'
}, {
id: 112,
gname: '海尔'
}]
}, {
id: 12,
gname: '洗衣机'
}]
}, {
id: 2,
name: '服饰'
}]
// 我们想要做输入id号,就可以返回的数据对象;
// 1、利用 forEach 去遍历里面的每一个对象;
function getID(json, id) {
var o = {};
json.forEach(function (item) {
// console.log(item); // 2个数组元素
if (item.id == id) {
// console.log(item);
o = item;
// 2、我们想要得到里层的数据 11 12 可以利用递归函数;
// 里面应该有 goods 这个数组并且数组的长度不为0;
} else if (item.goods && item.goods.length > 0) {
o = getID(item.goods, id);
}
});
return o;
}
console.log(getID(data, 1));
console.log(getID(data, 2));
console.log(getID(data, 11));
console.log(getID(data, 12));
console.log(getID(data, 111));
</script>
</body>
7.3 浅拷贝和深拷贝
浅拷贝只是拷贝一层,更深层次对象级别的只拷贝引用;
深拷贝拷贝多层,每一级别的数据都会拷贝;
Object.assign(target,...sources) ES6新增方法可以浅拷贝;
<script>
// 浅拷贝只是拷贝一层,更深层次对象级别的只拷贝引用;
// 深拷贝拷贝多层,每一级别的数据都会拷贝;
var obj = {
id: 1,
name: 'andy',
msg: {
age: 18
}
};
var o = {};
// for (var k in obj) {
// // k 是属性名;obj[k] 是属性值;
// o[k] = obj[k];
// }
// console.log(o);
// o.msg.age = 90;
// console.log(obj);
console.log('--------------');
Object.assign(o, obj);//浅拷贝的语法糖
console.log(o);
// 数组也属于Object
var arr = [];
console.log(arr instanceof Object); //true
</script>
尝试自己封装一个深拷贝函数
// 深拷贝 3 自己实现 递归
function deepClone(obj) {
if (obj == null) return obj
if (obj instanceof Date) return new Date(obj)
if (typeof obj !== 'object') return obj
// obj 是对象或数组
const newObj = new obj.constructor()
for (let k in obj) {
newObj[k] = deepClone(obj[k])
}
return newObj
}


















![使用教程之【SkyWant.[2304]】路由器操作系统,破解移动【Netkeeper】校园网【小白篇】](https://img-blog.csdnimg.cn/direct/01663f3794ff4cea9462ccd0000b3c0e.png)