文章目录
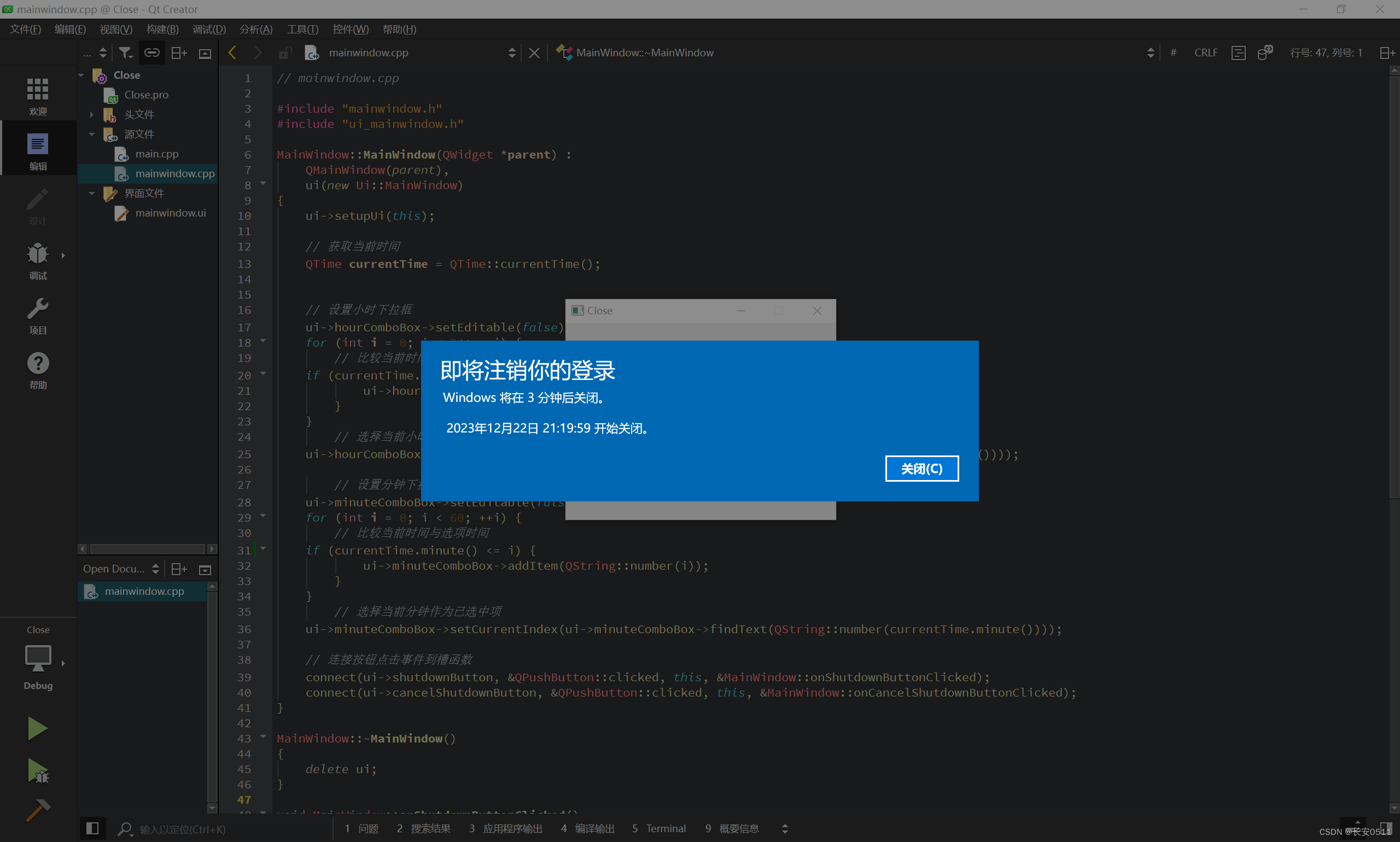
- 完成效果图
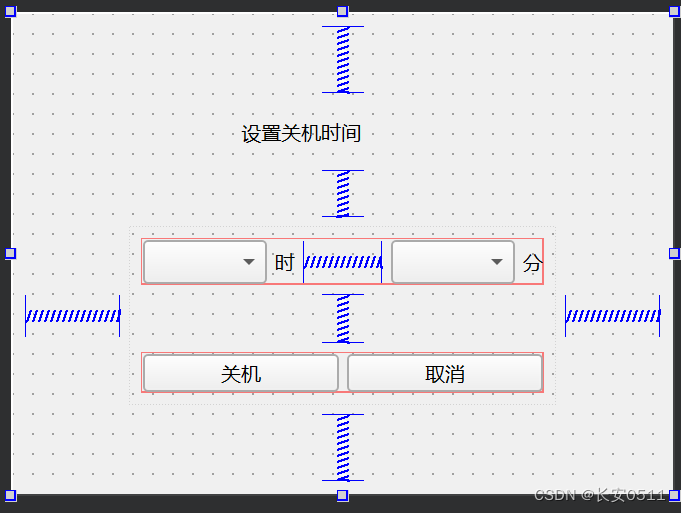
- ui界面
- ui样图
- main函数
- 窗口文件
- 头文件
- cpp文件
引言一般定时关机采用命令行模式,还需要我们计算在多久后关机,我们可以做一个小程序来定时关机

完成效果图



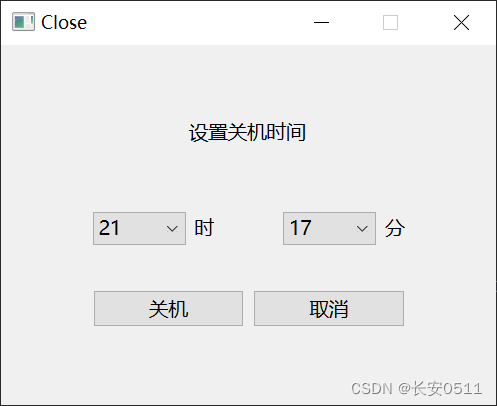
ui界面
<?xml version="1.0" encoding="UTF-8"?>
<ui version="4.0">
<class>MainWindow</class>
<widget class="QMainWindow" name="MainWindow">
<property name="geometry">
<rect>
<x>0</x>
<y>0</y>
<width>330</width>
<height>240</height>
</rect>
</property>
<property name="minimumSize">
<size>
<width>330</width>
<height>240</height>
</size>
</property>
<property name="maximumSize">
<size>
<width>330</width>
<height>240</height>
</size>
</property>
<property name="font">
<font>
<pointsize>10</pointsize>
</font>
</property>
<widget class="QWidget" name="centralwidget">
<layout class="QGridLayout" name="gridLayout_2">
<item row="3" column="1">
<widget class="QWidget" name="widget" native="true">
<layout class="QGridLayout" name="gridLayout">
<item row="2" column="0">
<layout class="QHBoxLayout" name="horizontalLayout_2">
<item>
<widget class="QPushButton" name="shutdownButton">
<property name="text">
<string>关机</string>
</property>
</widget>
</item>
<item>
<widget class="QPushButton" name="cancelShutdownButton">
<property name="text">
<string>取消</string>
</property>
</widget>
</item>
</layout>
</item>
<item row="0" column="0">
<layout class="QHBoxLayout" name="horizontalLayout">
<item>
<widget class="QComboBox" name="hourComboBox">
<property name="minimumSize">
<size>
<width>62</width>
<height>22</height>
</size>
</property>
<property name="maximumSize">
<size>
<width>62</width>
<height>22</height>
</size>
</property>
<property name="editable">
<bool>false</bool>
</property>
</widget>
</item>
<item>
<widget class="QLabel" name="hourLabel">
<property name="minimumSize">
<size>
<width>0</width>
<height>0</height>
</size>
</property>
<property name="text">
<string>时</string>
</property>
</widget>
</item>
<item>
<spacer name="horizontalSpacer_3">
<property name="orientation">
<enum>Qt::Horizontal</enum>
</property>
<property name="sizeHint" stdset="0">
<size>
<width>40</width>
<height>20</height>
</size>
</property>
</spacer>
</item>
<item>
<widget class="QComboBox" name="minuteComboBox">
<property name="minimumSize">
<size>
<width>62</width>
<height>22</height>
</size>
</property>
<property name="maximumSize">
<size>
<width>62</width>
<height>22</height>
</size>
</property>
<property name="editable">
<bool>false</bool>
</property>
</widget>
</item>
<item>
<widget class="QLabel" name="minuteLabel">
<property name="text">
<string>分</string>
</property>
</widget>
</item>
</layout>
</item>
<item row="1" column="0">
<spacer name="verticalSpacer_4">
<property name="orientation">
<enum>Qt::Vertical</enum>
</property>
<property name="sizeHint" stdset="0">
<size>
<width>20</width>
<height>30</height>
</size>
</property>
</spacer>
</item>
</layout>
</widget>
</item>
<item row="3" column="0">
<spacer name="horizontalSpacer">
<property name="orientation">
<enum>Qt::Horizontal</enum>
</property>
<property name="sizeHint" stdset="0">
<size>
<width>40</width>
<height>20</height>
</size>
</property>
</spacer>
</item>
<item row="0" column="1">
<spacer name="verticalSpacer_2">
<property name="orientation">
<enum>Qt::Vertical</enum>
</property>
<property name="sizeHint" stdset="0">
<size>
<width>20</width>
<height>40</height>
</size>
</property>
</spacer>
</item>
<item row="4" column="1">
<spacer name="verticalSpacer">
<property name="orientation">
<enum>Qt::Vertical</enum>
</property>
<property name="sizeHint" stdset="0">
<size>
<width>20</width>
<height>40</height>
</size>
</property>
</spacer>
</item>
<item row="3" column="2">
<spacer name="horizontalSpacer_2">
<property name="orientation">
<enum>Qt::Horizontal</enum>
</property>
<property name="sizeHint" stdset="0">
<size>
<width>40</width>
<height>20</height>
</size>
</property>
</spacer>
</item>
<item row="1" column="1">
<widget class="QLabel" name="label">
<property name="minimumSize">
<size>
<width>186</width>
<height>30</height>
</size>
</property>
<property name="maximumSize">
<size>
<width>186</width>
<height>30</height>
</size>
</property>
<property name="text">
<string> 设置关机时间</string>
</property>
</widget>
</item>
<item row="2" column="1">
<spacer name="verticalSpacer_3">
<property name="orientation">
<enum>Qt::Vertical</enum>
</property>
<property name="sizeHint" stdset="0">
<size>
<width>20</width>
<height>30</height>
</size>
</property>
</spacer>
</item>
</layout>
</widget>
</widget>
<resources/>
<connections/>
</ui>
ui样图

main函数
#include "mainwindow.h"
#include <QApplication>
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
MainWindow w;
w.show();
return a.exec();
}
窗口文件
核心逻辑
采用信号和槽,完成事件链接
QProcess::startDetached("shutdown", QStringList() << "/s" << "/t" << QString::number(timeSeconds));
QProcess::execute("shutdown", QStringList() << "/a");
头文件
// mainwindow.h
#ifndef MAINWINDOW_H
#define MAINWINDOW_H
#include <QMainWindow>
#include <QTimer>
#include <QDateTime>
#include <QProcess>
#include <QMessageBox>
#include <QString>
#include <QDebug>
namespace Ui {
class MainWindow;
}
class MainWindow : public QMainWindow
{
Q_OBJECT
public:
explicit MainWindow(QWidget *parent = nullptr);
~MainWindow();
private slots:
void onShutdownButtonClicked();
void onCancelShutdownButtonClicked();
private:
Ui::MainWindow *ui;
QTimer *shutdownTimer;
};
#endif // MAINWINDOW_H
cpp文件
// mainwindow.cpp
#include "mainwindow.h"
#include "ui_mainwindow.h"
MainWindow::MainWindow(QWidget *parent) :
QMainWindow(parent),
ui(new Ui::MainWindow)
{
ui->setupUi(this);
// 获取当前时间
QTime currentTime = QTime::currentTime();
// 设置小时下拉框
ui->hourComboBox->setEditable(false);
for (int i = 0; i < 24; ++i) {
// 比较当前时间与选项时间
if (currentTime.hour() <= i) {
ui->hourComboBox->addItem(QString::number(i));
}
}
// 选择当前小时作为已选中项
ui->hourComboBox->setCurrentIndex(ui->hourComboBox->findText(QString::number(currentTime.hour())));
// 设置分钟下拉框
ui->minuteComboBox->setEditable(false);
for (int i = 0; i < 60; ++i) {
// 比较当前时间与选项时间
if (currentTime.minute() <= i) {
ui->minuteComboBox->addItem(QString::number(i));
}
}
// 选择当前分钟作为已选中项
ui->minuteComboBox->setCurrentIndex(ui->minuteComboBox->findText(QString::number(currentTime.minute())));
// 连接按钮点击事件到槽函数
connect(ui->shutdownButton, &QPushButton::clicked, this, &MainWindow::onShutdownButtonClicked);
connect(ui->cancelShutdownButton, &QPushButton::clicked, this, &MainWindow::onCancelShutdownButtonClicked);
}
MainWindow::~MainWindow()
{
delete ui;
}
void MainWindow::onShutdownButtonClicked()
{
// 获取用户选择的小时和分钟
int selectedHour = ui->hourComboBox->currentText().toInt();
int selectedMinute = ui->minuteComboBox->currentText().toInt();
// 获取当前时间
QDateTime currentTime = QDateTime::currentDateTime();
// 获取用户选择的时间
QDateTime shutdownTime = QDateTime(currentTime.date(), QTime(selectedHour, selectedMinute));
// 计算时间差
qint64 timeDifference = currentTime.msecsTo(shutdownTime);
int timeSeconds=int(timeDifference/1000);
// 设置定时器的超时时间
//shutdownTimer->start(timeDifference);
QProcess::startDetached("shutdown", QStringList() << "/s" << "/t" << QString::number(timeSeconds));
// 提示用户关机已设置
QMessageBox::information(this, "关机设置", "关机已设置,将在选择的时间执行!");
}
void MainWindow::onCancelShutdownButtonClicked()
{
// 取消关机
QProcess::execute("shutdown", QStringList() << "/a");
QMessageBox::information(this, "取消关机", "已取消关机操作!");
}