随着人们对宠物用品的需求不断增长,越来越多的人开始探索如何制作一个专业的宠物用品小程序。而乔拓云作为一款功能强大的在线商城制作工具,成为了许多商家的首选。本文将详细介绍如何使用乔拓云制作宠物用品小程序,让你轻松上手,打造出属于自己的专业商城。

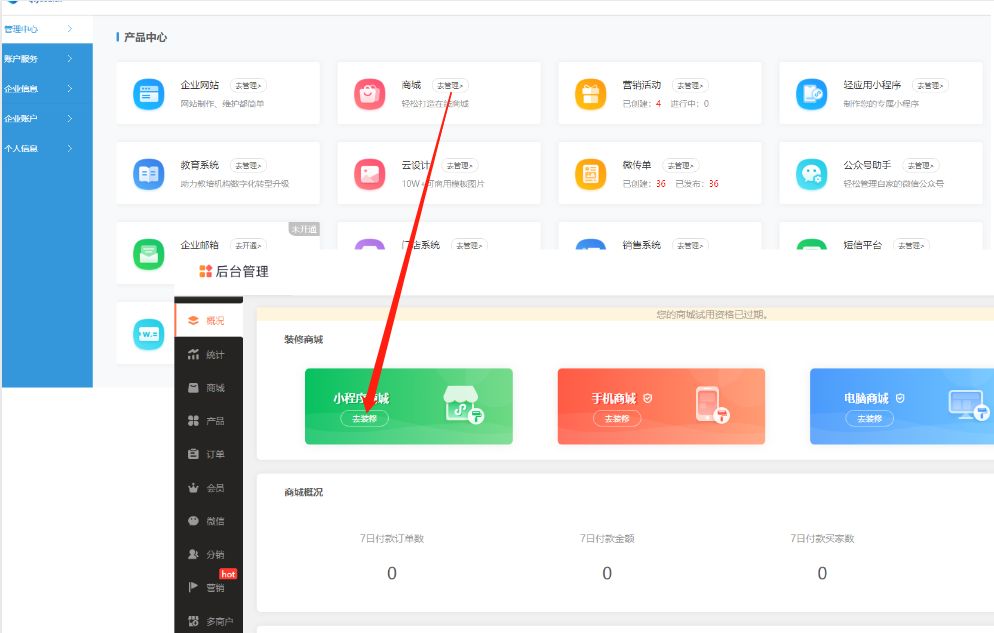
首先,登录乔拓云网后台,进入商城管理页面。在这个页面上,你可以看到许多模块,包括商品管理、订单管理、用户管理等等。点击小程序商城模块中的“去装修”按钮,进入设计制作页面。

接下来,选择适合自己行业的小程序商城模板。在选择模板时,可以根据自己的需求和喜好进行挑选。如果你不确定该选择哪个模板,可以参考乔拓云提供的行业模板,找到与自己行业相关的模板进行使用。

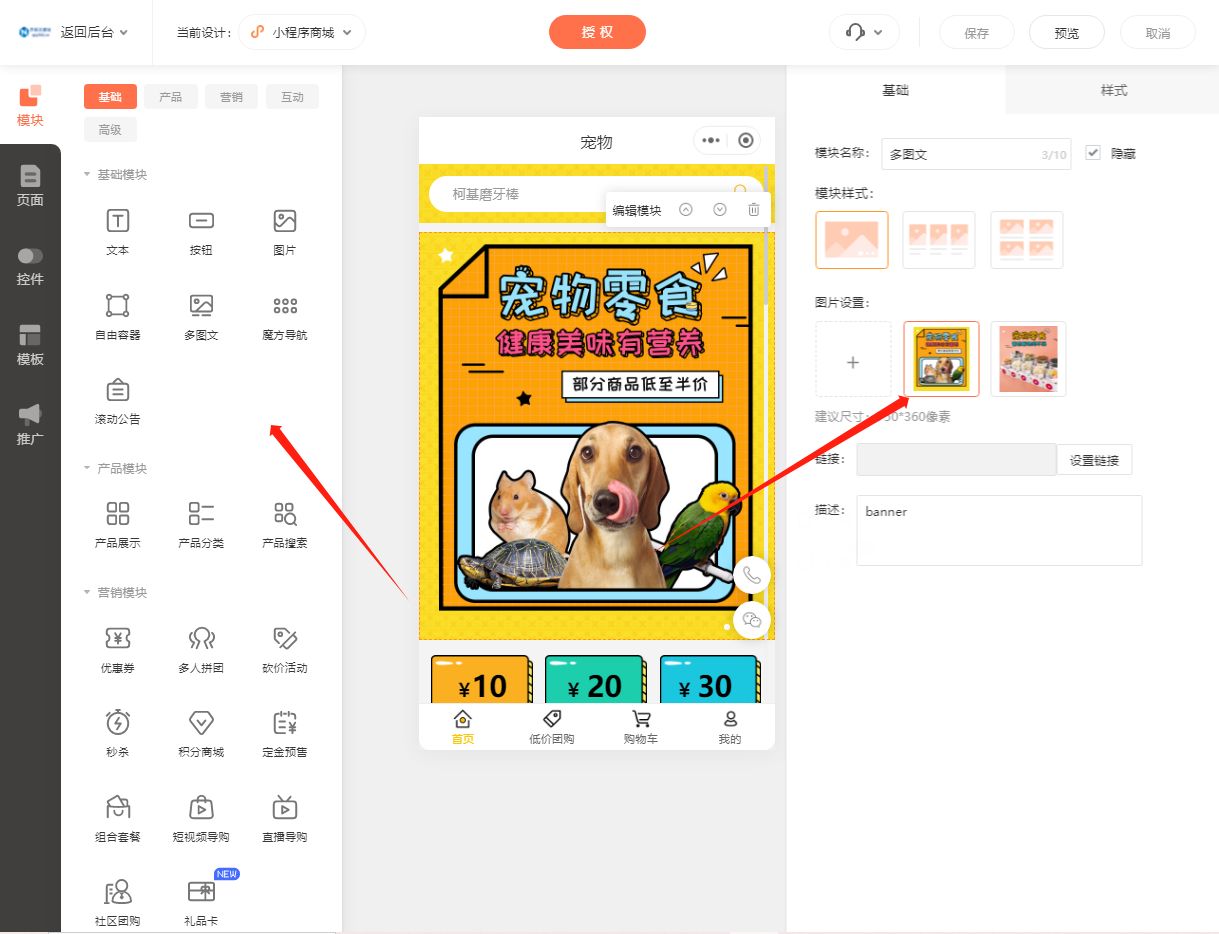
选好模板后,就可以对模板进行编辑修改了。在编辑过程中,可以替换模板中的文字内容,上传自己的图片素材,以及编辑功能模块。例如,你可以修改首页的轮播图、调整商品列表的显示方式、添加搜索功能等等。这些操作都可通过乔拓云提供的可视化编辑工具轻松完成。

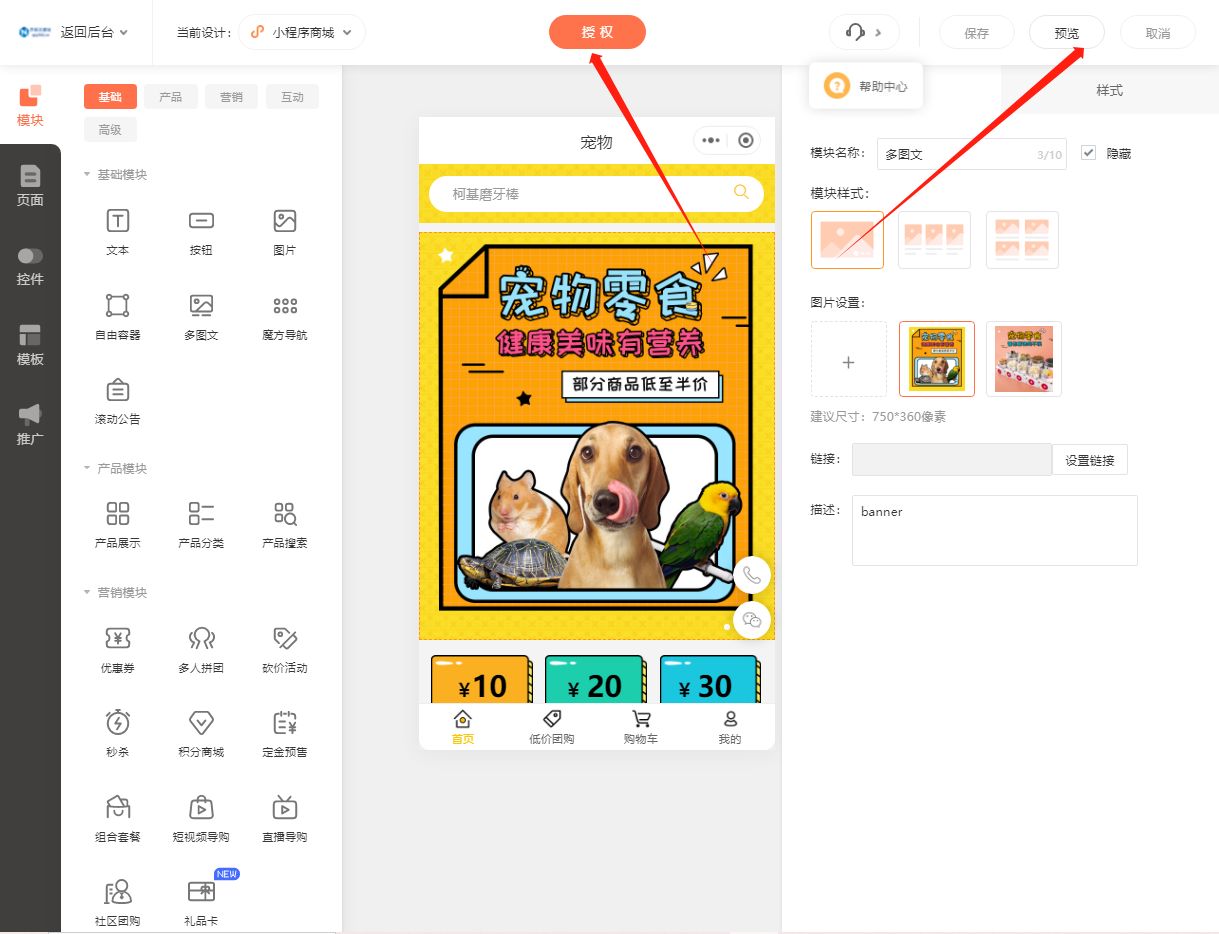
完成制作后,点击预览进行查看,确认无误后提交审核并发布上线。乔拓云还提供了预览功能,让你在发布前对商城进行全面检查,确保没有任何问题。

当然,制作宠物用品小程序时也需要注意一些事项。例如,编辑修改时建议先备份模板,以防止意外删除或修改了原有的内容。同时,要避免使用违规语言和图片,以免被投诉或封号。如果你对乔拓云的功能有任何疑问,可以随时联系客服,他们将为你提供专业的指导和帮助。