定义:用来获取元素或子组件注册或者引用信息,父组件通过$ref获取到相应的DOM对象和子组件
1、vue中ref的作用
- 获取页面的DOM元素
- 获取子组件的对象(也是一种通信方式)
2、实例
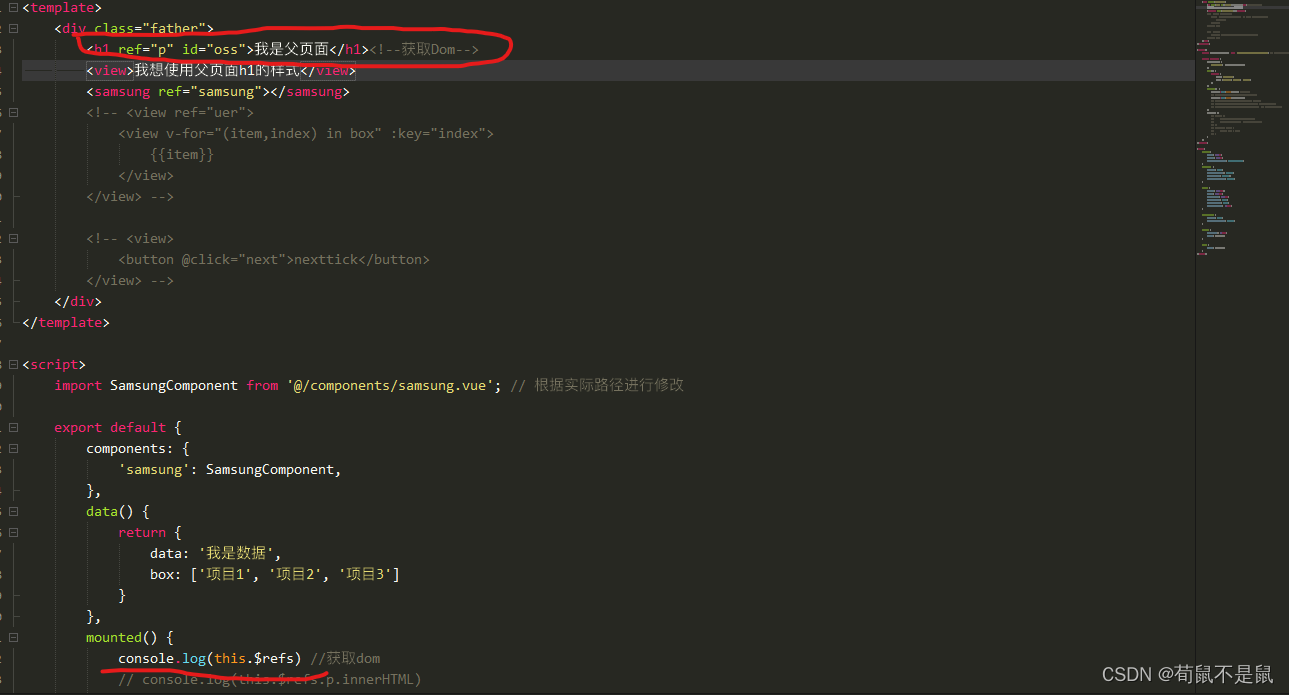
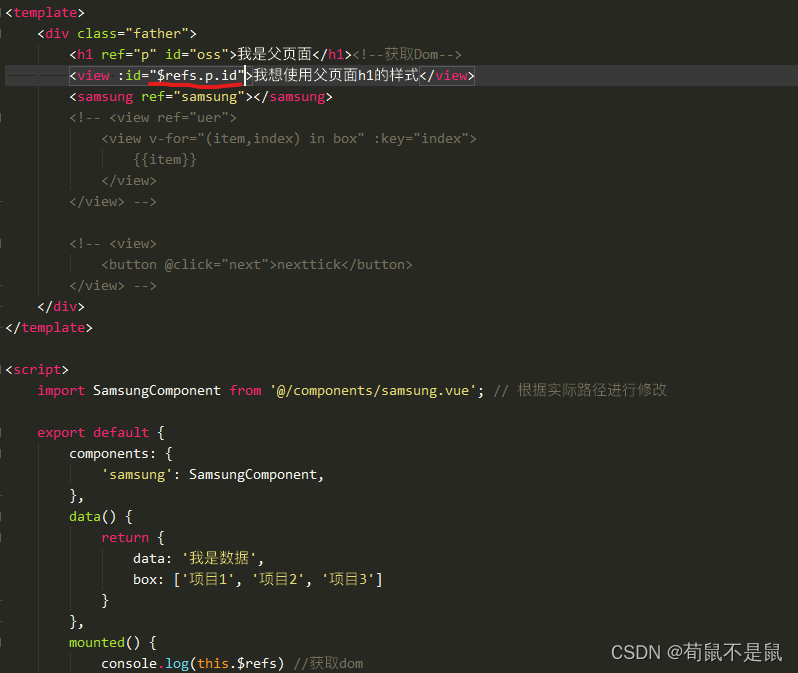
1、获取DOM,首先创建一个父页面index然后写一个标签h1获取这个标签的DOM元素

h1的样式:

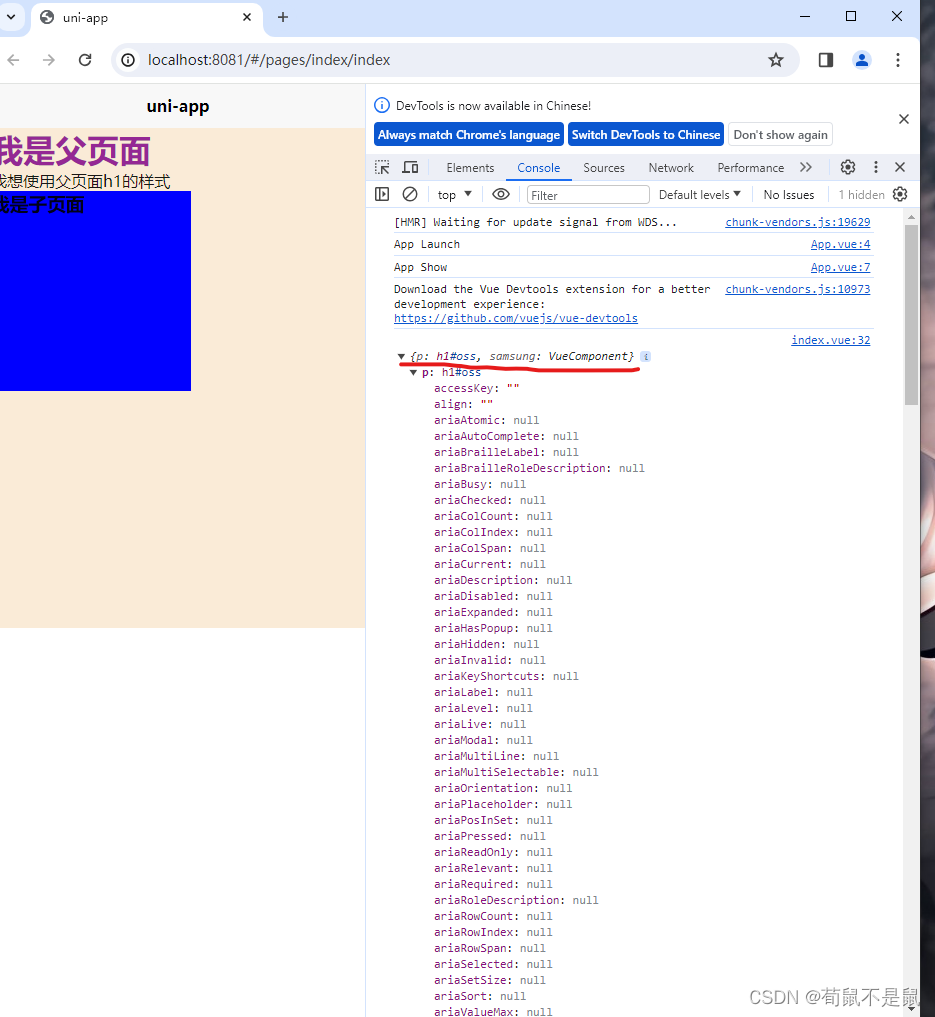
运行:控制台打印出H1标签的dom元素,

例如:dom元素中的文本、网页中的位置和样式等

我们获取它的样式给view标签使用,那么$refs.路径,这里样式的路径是p.id所以引入的模版就是这样

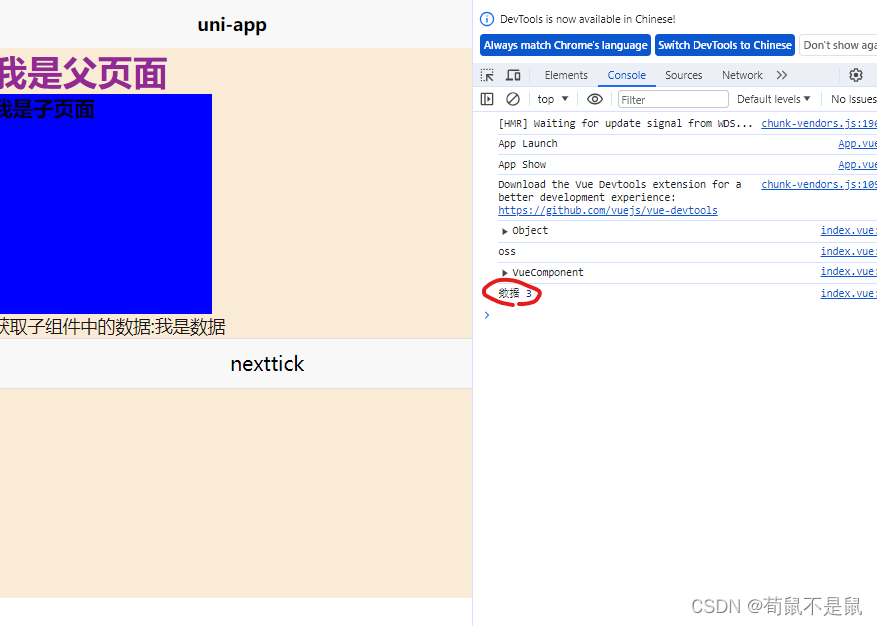
运行效果:
刚刚黑色的文字也变成了紫色

3、获取子组件对象
首先我们需要引入子组件samsung并在子组件中写一些数据和方法以便后面父元素好调用
1、引入子组件samsung并获取samsung组件的对象

samsung页面:

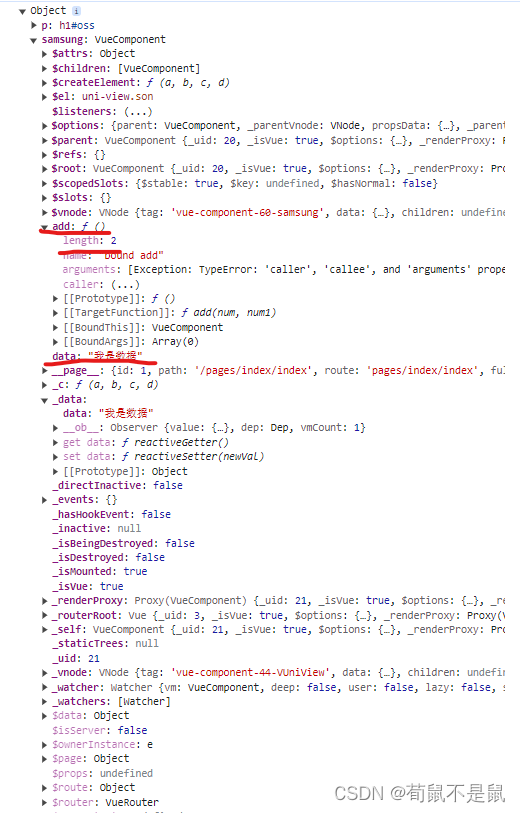
运行:
打开控制台我们就能获取到samsung组件中的数据和方法和很多数据

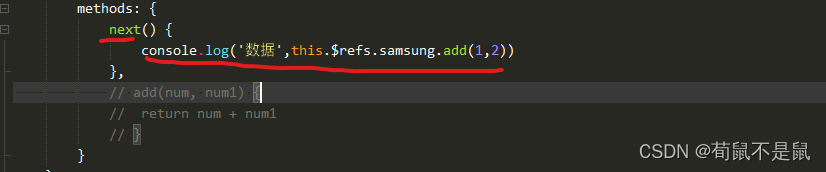
然后我们获取并使用子页面的数据和方法:


运行并打印结果:

点击使用方法:

从而完成父子之间的组件通信。
总结:
ref的作用主要是:获取页面的DOM元素(样式、位置、文本等)、获取子组件的对象(也是一种通信方式)
源码:
(使用uniapp运行):父页面
<template>
<div class="father">
<h1 ref="p" id="oss">我是父页面</h1><!--获取Dom-->
<!-- <view :id="$refs.p.id">我想使用父页面h1的样式</view> -->
<samsung ref="samsung"></samsung>
<view>获取子组件中的数据:{{$refs.samsung.data}}</view>
<view>
<button @click="next">nexttick</button>
</view>
</div>
</template>
<script>
import SamsungComponent from '@/components/samsung.vue'; // 根据实际路径进行修改
export default {
components: {
'samsung': SamsungComponent,
},
data() {
return {
box: ['项目1', '项目2', '项目3']
}
},
mounted() {
console.log(this.$refs) //获取dom
// console.log(this.$refs.p.innerHTML)
console.log(this.$refs.p.id)
console.log(this.$refs.samsung) //子组件
// console.log(this.$refs.samsung.data) //获取自组件的数据
// console.log(this.$refs.samsung.add(1, 2)) //获取子组件的方法
},
methods: {
next() {
console.log('数据',this.$refs.samsung.add(1,2))
},
// add(num, num1) {
// return num + num1
// }
}
};
</script>
<style>
.father{
width: 500px;
height: 500px;
background-color: antiquewhite;
}
.content {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
.logo {
height: 200rpx;
width: 200rpx;
margin-top: 200rpx;
margin-left: auto;
margin-right: auto;
margin-bottom: 50rpx;
}
.text-area {
display: flex;
justify-content: center;
}
.title {
font-size: 36rpx;
color: #942894;
}
#oss {
color: #942894;
}
</style>子页面:
<template>
<view class="son">
<!--定义ref属性,用来-->
<h3>我是子页面</h3><!--获取DOM-->
</view>
</template>
<script>
export default {
data() {
return {
data: '我是数据'
}
},
methods: {
add(num, num1) {
return num + num1
}
}
}
</script>
<style>
.son{
width: 200px;
height: 200px;
background-color: blue;
}
</style>