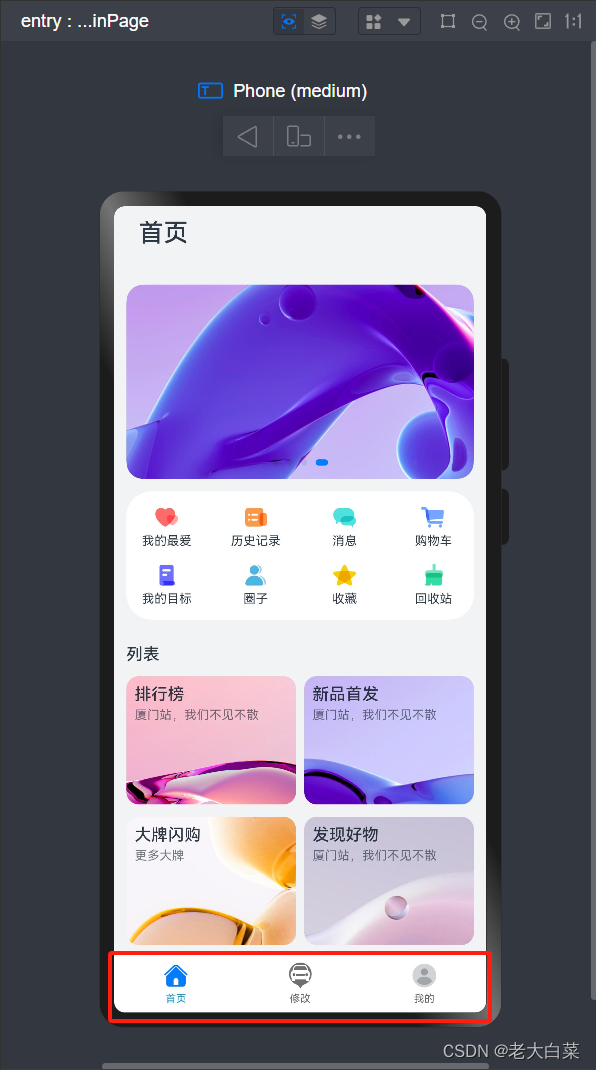
效果

代码说明
这一功能实现起来还是麻烦,需要自己实现,在uniapp中的pages.json底部加上就能实现,在这里需要自己写
引入三个内容页 Home,Car,Setting ,说明界面模块也行。引入 private tabsController: TabsController = new TabsController()。
构建一个tabuilder ,可以认为是一个function但function需要有属性以及build,这里相关的参数直接可以写入到 @Builder TabBuilder,
import CommonConstants from '../common/constants/CommonConstants';
import Home from "../view/Home"
import Car from "../view/Car"
import Setting from "../view/Setting"
/**
* Main page
*/
@Entry
@Component
struct MainPage {
@State currentIndex: number = CommonConstants.HOME_TAB_INDEX;//选中那一个底部tab
private tabsController: TabsController = new TabsController();
@Builder TabBuilder(title: string, index: number, selectedImg: Resource, normalImg: Resource) {
Column() {
Image(this.currentIndex === index ? selectedImg : normalImg)
.width($r('app.float.mainPage_baseTab_size'))
.height($r('app.float.mainPage_baseTab_size'))
Text(title)
.margin({ top: $r('app.float.mainPage_baseTab_top') })
.fontSize($r('app.float.main_tab_fontSize'))
.fontColor(this.currentIndex === index ? $r('app.color.mainPage_selected') : $r('app.color.mainPage_normal'))
}
.justifyContent(FlexAlign.Center)
.height($r('app.float.mainPage_barHeight'))
.width(CommonConstants.FULL_PARENT)
.onClick(() => {
this.currentIndex = index;
this.tabsController.changeIndex(this.currentIndex);
})
}
build() {
Tabs({
barPosition: BarPosition.End,
controller: this.tabsController
}) {
TabContent() {
Home()//将home view引入
}
.padding({ left: $r('app.float.mainPage_padding'), right: $r('app.float.mainPage_padding') })
.backgroundColor($r('app.color.mainPage_backgroundColor'))
.tabBar(this.TabBuilder(CommonConstants.HOME_TITLE/*首页*/, CommonConstants.HOME_TAB_INDEX/*index*/,$r('app.media.home_selected'), $r('app.media.home_normal')))
TabContent() {
Car()//将car view引入
}
.padding({ left: $r('app.float.mainPage_padding'), right: $r('app.float.mainPage_padding') })
.backgroundColor($r('app.color.mainPage_backgroundColor'))
.tabBar(this.TabBuilder(CommonConstants.MINE_CAR/*修车*/, CommonConstants.MINE_CAR_INDEX/*index*/, $r('app.media.car_selected'), $r('app.media.car_normal')))
TabContent() {
Setting()//将setting view引入
}
.padding({ left: $r('app.float.mainPage_padding'), right: $r('app.float.mainPage_padding') })
.backgroundColor($r('app.color.mainPage_backgroundColor'))
.tabBar(this.TabBuilder(CommonConstants.MINE_TITLE/*我的*/, CommonConstants.MINE_TAB_INDEX/*index*/, $r('app.media.mine_selected'), $r('app.media.mine_normal')))
}
.width(CommonConstants.FULL_PARENT)
.backgroundColor(Color.White)
.barHeight($r('app.float.mainPage_barHeight'))
.barMode(BarMode.Fixed)
.onChange((index: number) => {
this.currentIndex = index;
})
}
}
公用的CommonConstants.ets ,这里的
static readonly HOME_TAB_INDEX = 0;
static readonly MINE_CAR_INDEX = 1;
static readonly MINE_TAB_INDEX = 2;是tab的索引。结合上面的 .tabBar(this.TabBuilder(CommonConstants.HOME_TITLE/首页/, CommonConstants.HOME_TAB_INDEX/index/,$r(‘app.media.home_selected’), $r(‘app.media.home_normal’)))表示选中那一个。
/*
* Copyright (c) 2022 Huawei Device Co., Ltd.
* Licensed under the Apache License, Version 2.0 (the "License");
* you may not use this file except in compliance with the License.
* You may obtain a copy of the License at
*
* http://www.apache.org/licenses/LICENSE-2.0
*
* Unless required by applicable law or agreed to in writing, software
* distributed under the License is distributed on an "AS IS" BASIS,
* WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
* See the License for the specific language governing permissions and
* limitations under the License.
*/
/**
* Common constants for all features.
*/
export default class CommonConstants {
/**
* Input length of the account.
*/
static readonly INPUT_ACCOUNT_LENGTH = 11;
/**
* Input length of the password.
*/
static readonly INPUT_PASSWORD_LENGTH = 8;
/**
* Left padding of the input box
*/
static readonly INPUT_PADDING_LEFT = 0;
/**
* Delay time of simulated login
*/
static readonly LOGIN_DELAY_TIME = 2000;
/**
* Common Spacing of Components
*/
static readonly COMMON_SPACE = 12;
/**
* Title text of the home page
*/
static readonly HOME_TITLE = '首页';
/**
* Title text of the setting page
*/
static readonly MINE_TITLE = '我的';
/**
* Title text of the car page
*/
static readonly MINE_CAR = '修改';
/**
* Spacing of other login methods
*/
static readonly LOGIN_METHODS_SPACE = 44;
/**
* The width or height of the component is spread across the parent component.
*/
static readonly FULL_PARENT = '100%';
/**
* The width of button
*/
static readonly BUTTON_WIDTH = '90%';
/**
* The width of setting list
*/
static readonly SET_LIST_WIDTH = '42%';
/**
* Home tab index
*/
static readonly HOME_TAB_INDEX = 0;
/**
* Mine tab index
*/
static readonly MINE_CAR_INDEX = 1;
/**
* Mine tab index
*/
static readonly MINE_TAB_INDEX = 2;
}

![[Unity]接入Firebase 并且关联支付埋点](https://img-blog.csdnimg.cn/direct/f61583aa46db4b9bba06a73467242933.png)