作者:taco
号外!号外!开新坑了!开新坑了!对于一个代码小白来讲,设置可能是刚接触开发的人(还没接触准备接触)的人来说。对于读代码或是在对产品的使用上会存在许许多多的疑惑。接下来的话准备开个新坑,帮大家了解超图官方示例中不同功能的数据是如何制作的。每一句代码都是什么意思。方便大家更好的入门。更好的开发。
本系列博客从示例代码直接入手,关于环境配置,下载等内容。可以参考以前的博客——新产品使用指南中环境配置相关部分。https://mcaitaco.blog.csdn.net/article/details/125131936![]() https://mcaitaco.blog.csdn.net/article/details/125131936?spm=1001.2014.3001.5502
https://mcaitaco.blog.csdn.net/article/details/125131936?spm=1001.2014.3001.5502
好的我们直接开始正题啦!
一、地形影像
示例代码:http://support.supermap.com.cn:8090/webgl/examples/webgl/editor.html#terrainAndImagery![]() http://support.supermap.com.cn:8090/webgl/examples/webgl/editor.html#terrainAndImagery
http://support.supermap.com.cn:8090/webgl/examples/webgl/editor.html#terrainAndImagery

1、引用部分
由于是新开的坑,我们优先介绍一些主要的引用,后面的文章中如果有新增的库我们继续介绍。如果重复的我会指引到这篇文章。
<link href="../../Build/SuperMap3D/Widgets/widgets.css" rel="stylesheet">
<link href="./css/pretty.css" rel="stylesheet">
<script src="./js/jquery.min.js"></script>
<script src="./js/spectrum.js"></script>
<script type="text/javascript" src="../../Build/SuperMap3D/SuperMap3D.js"></script>
<script src="./js/config.js"></script>1.widgets.css
在widgets.css文件中链接了很多其他的样式文件,这些文件包含了场景中的按钮、动画、信息框、时间轴等等控件的样式,当然也包含Viewer的样式信息。

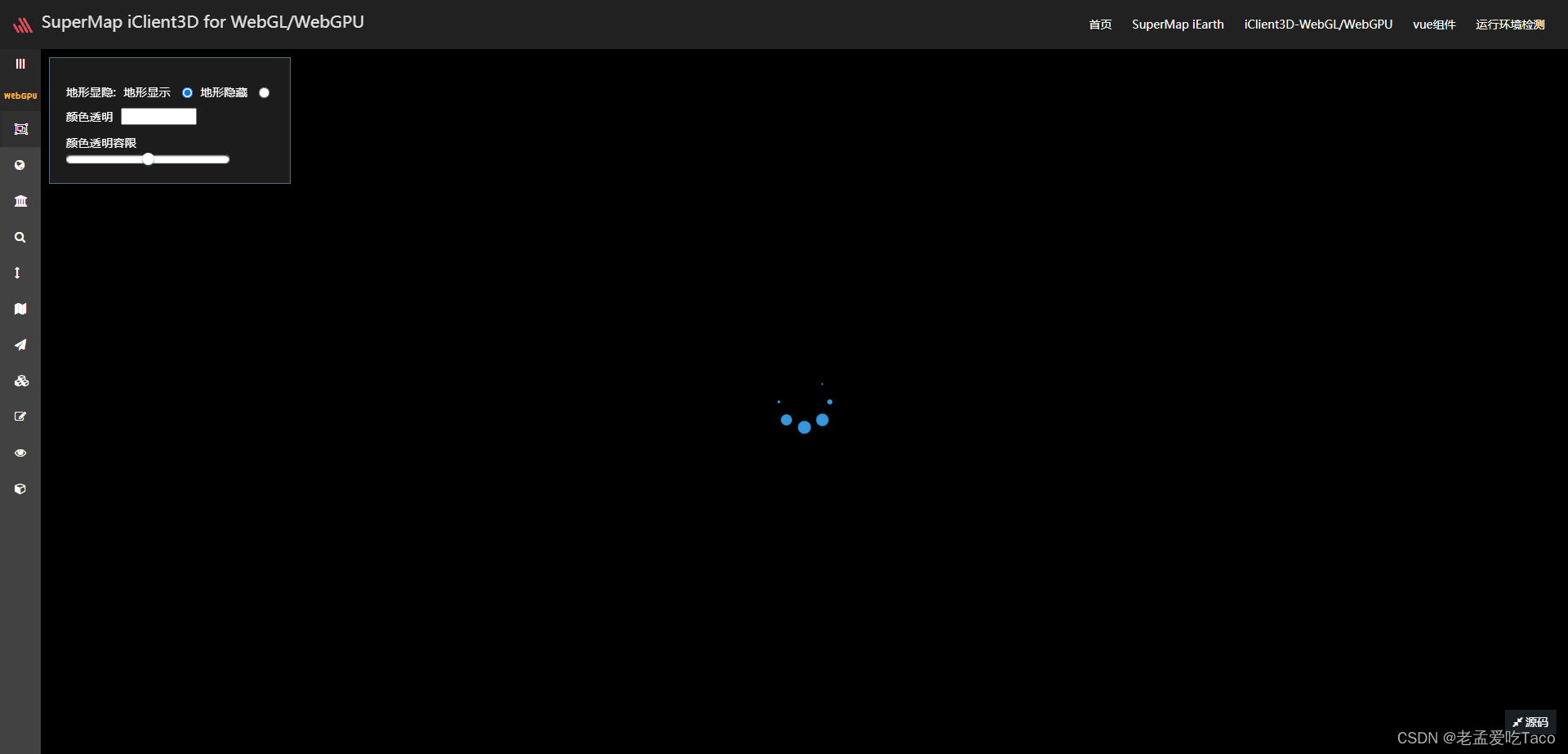
这里只说明一点,如果你场景出现了下图这种情况。则需要注意一下该css是否引用成功。很不幸的如果没引用成功他在屏幕中的占比会很小。

关于这个样式内容都包含哪些内容,如果大家感兴趣的话后面单开一篇文章来做详细介绍。感兴趣的话可以点赞、收藏加评论哦~
2.pretty.css
在pretty.css中记录了关于窗口中元素的样式,包含toolbar工具箱的样式、drawCur鼠标的样式等等。

在实际的项目中,没必要非得引用该库文件,可以根据自行需要的样式进行设置。当然如果为了省事的话也可以使用该文件。引用中如果缺少了它的话。场景中的按钮样式则会丢失掉。变成默认摆放(见下图)

3.jquery.min.js
jquery.min.js是由完整版的jQuery库经过压缩得来,功能与原始一致。jQuery封装了JavaScript常用的功能代码,优化了DOM操作、事件处理、动画设计和Ajax交互。当然如果项目中使用了其他版本的jQuery库,可以直接替换掉。主要内容都是一致的。具体api相关接口,可以在jQuery官网中查看。
jQueryjQuery: The Write Less, Do More, JavaScript Library![]() https://jquery.com/
https://jquery.com/
4.spectrum.js
由于该示例中需要更改设置的颜色透明,此时需要设置颜色表。这里直接调用了一个颜色表工具库即(spectrum.js)。

5.SuperMap3D.js
SuperMap3D.js是主要的库文件,基于 WebGL 技术实现的三维客户端开发平台,不依赖开源框架,可用于构建无插件、跨操作系统、 跨浏览器的三维 GIS 应用程序,可访问SuperMap iServer发布的多种服务、 实现了三维场景可视化浏览、交互操作和地理信息管理等功能。
说白了就是其他你不引用都没问题。这个引用不对或者不引用的话。你球是出不来的。如下图所示。

6.config.js
会有很多入手的小白迷惑一个问题。我看你代码里面也没有URL啊,这些URL到底是放到哪里的嘞。其实都在这个config文件中的。我们在config.js中可以看到每一个示例所引用到的服务地址。后续如果示例中有不清楚的可以直接从这里获取的哦~

2、代码部分
上面讲完了具体的引用部分,我们接下来讲解一些接口的使用部分。我们逐行分析这些代码都干了啥,为什么这个干?这么干的目的是什么。以及相关的内容操作部分。
2.1 引擎的使用
var EngineType = getEngineType();getEngineType中的方法通过config.js中的getEngineType获取引擎类型,用于设置整个环境的启动方式。我们来看下config中的内容。可以发现如果我们没有拿到EngineTypelocalStorage的话会返回2,也就是相当于以webgl2.0去启动。如果我们拿到了EngineTypelocalStorage,则以该数值去启动。如果返回为2,则使用webgl2.0,如果返回为3则以webgpu去启动。
var EngineType = 0;
function getEngineType(){
var type = getType();
return type;
}
function getType(){
var EngineTypelocalStorage = localStorage.getItem("EngineType");
if(EngineType === 0 && EngineTypelocalStorage){
return EngineTypelocalStorage;
}else if(EngineType === 2 || EngineType === 3){
return EngineType;
}else if(EngineTypelocalStorage == null || !EngineTypelocalStorage){
return 2;
}else{
return EngineTypelocalStorage;
}
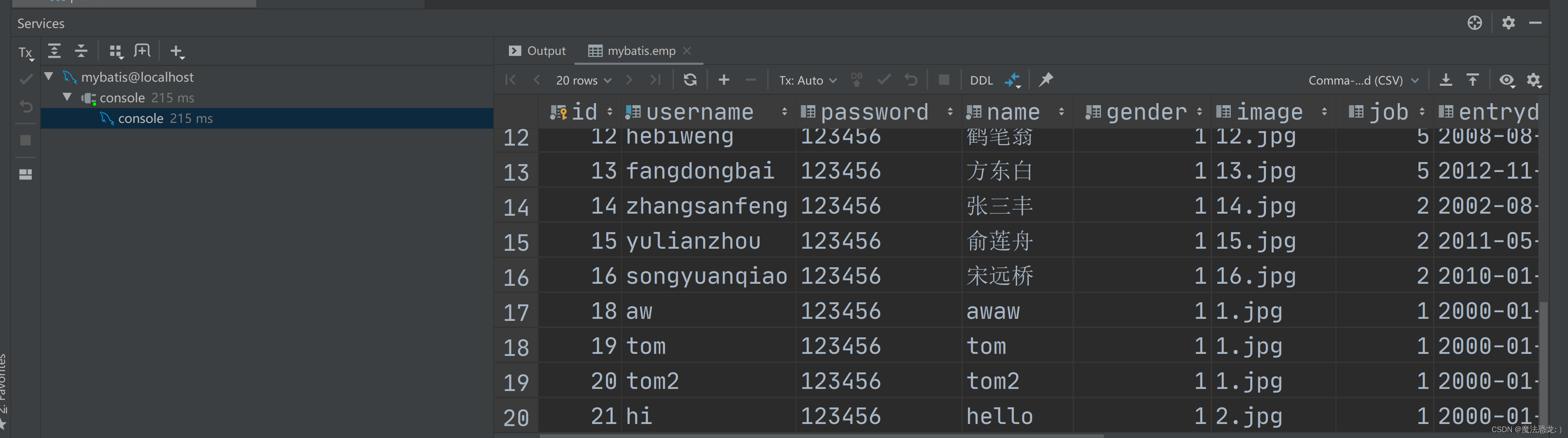
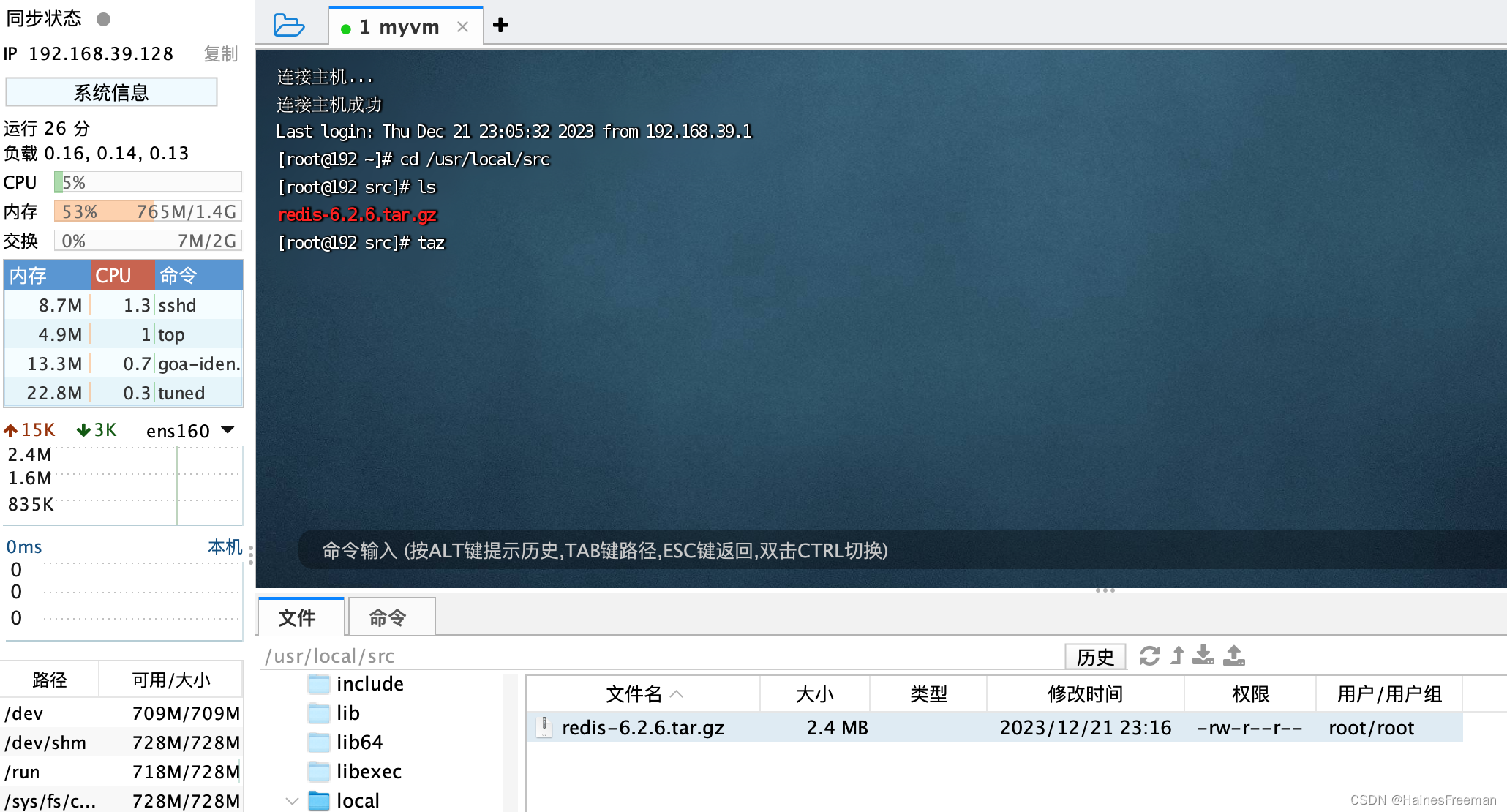
}不过此时会有个疑问?getItem是在那里存入的呢?又是存储在哪里的呢?我们打开浏览器调试工具,可以在应用下看到本地存储空间内是已经进行存储了的。

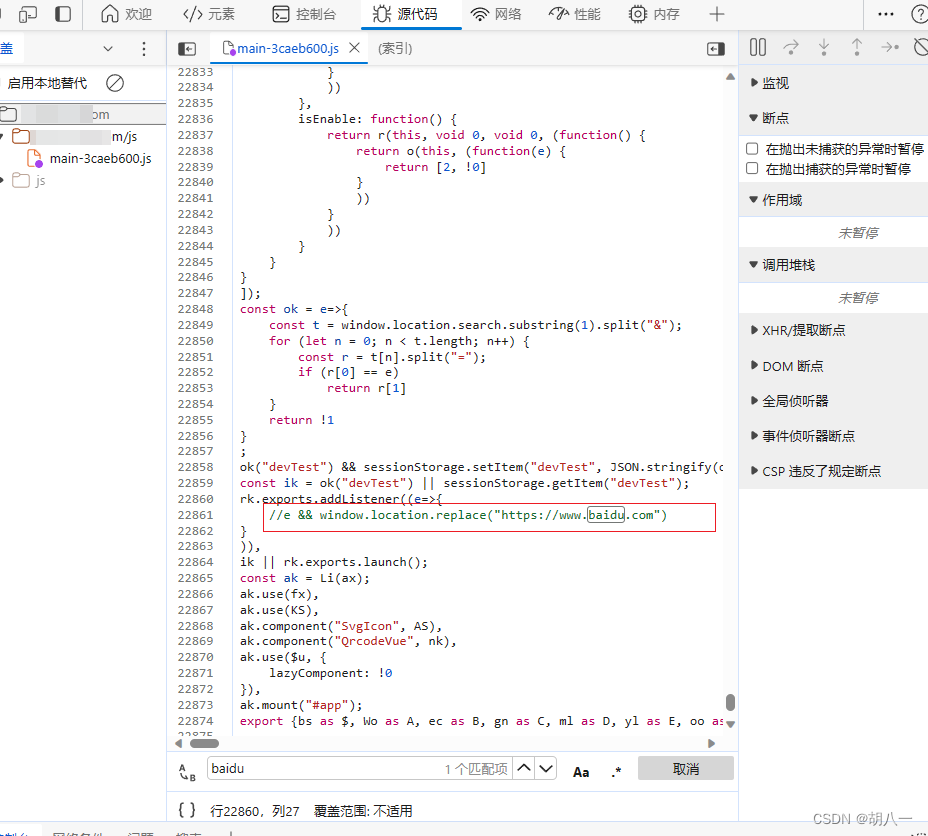
而此处的存入则是在另一个页面内进行存入的。我们在示例主页可以看到示例运行引擎如下图所示。我们进而找到他的代码页面。可以发现在这里是直接set进入了浏览器的本地缓存中的。所以在运行示例的时候能直接读到。


那如果不set或者get的话能否直接参数设置好呢?答案当然是可以的。我们直接在初始化场景时把number传入即可。
var viewer = new SuperMap3D.Viewer('Container', {
contextOptions: {
contextType: Number(EngineType), // Webgl2:2 ; WebGPU:3
}
});2.2 初始化添加地形
我们找到初始化场景代码部分可以看到,这里直接添加了地形数据。使用的接口为SuperMapTerrainProvider
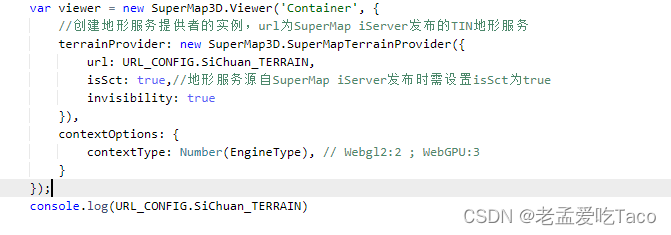
var viewer = new SuperMap3D.Viewer('Container', {
//创建地形服务提供者的实例,url为SuperMap iServer发布的TIN地形服务
terrainProvider: new SuperMap3D.SuperMapTerrainProvider({
url: URL_CONFIG.SiChuan_TERRAIN,
isSct: true,//地形服务源自SuperMap iServer发布时需设置isSct为true
invisibility: true
})
});
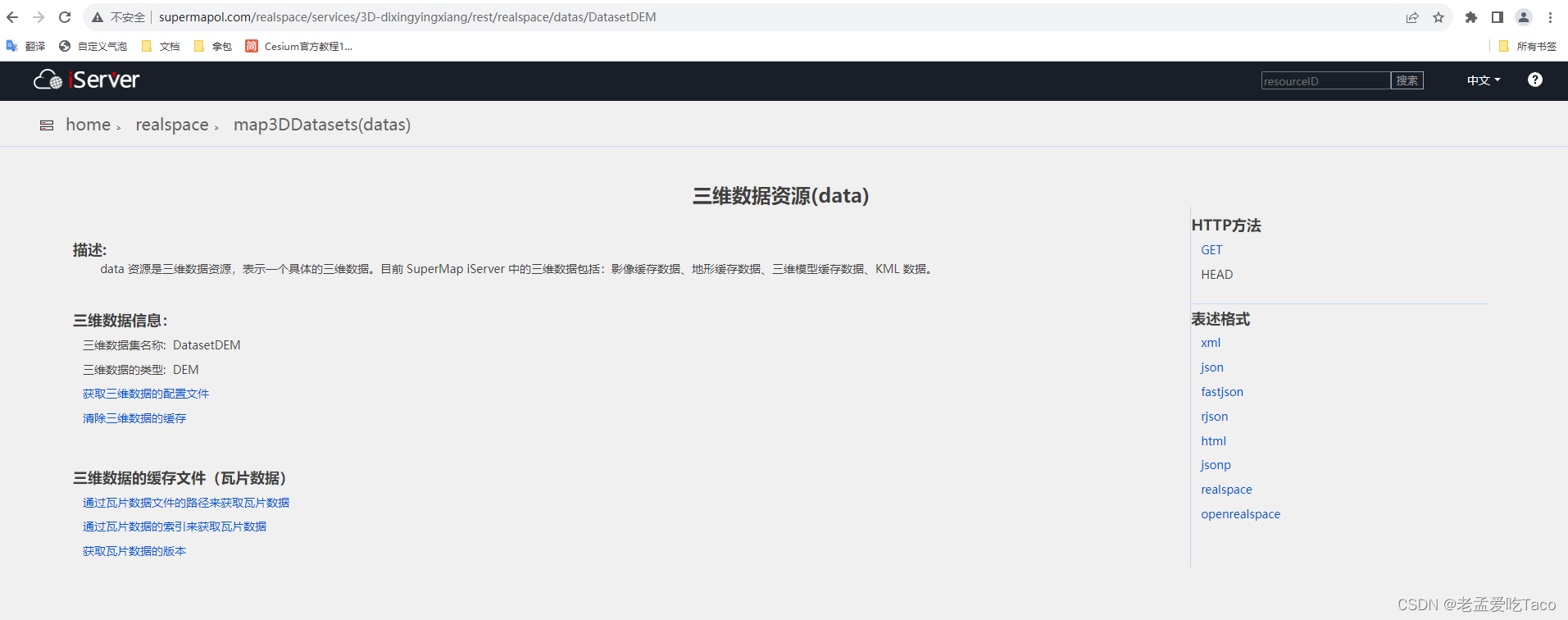
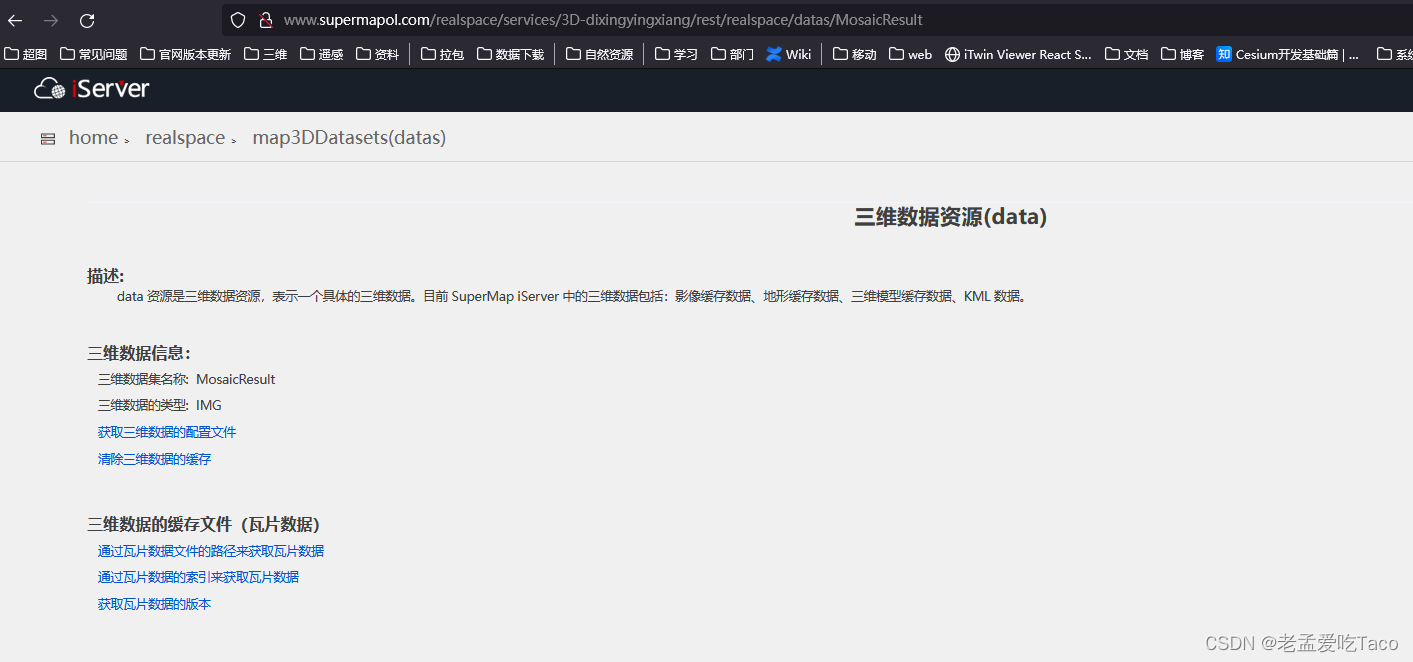
这里就是很多新人遇到的第一个问题,url怎么填写?其实对于一个经验老道的前端人来说你直接打印一下就知道了。但是很多刚上手的人来说我不想学那么多就直接想干,或者学完忘记的人来说确实有些困难了。这里我们输出下地址去访问。


地址链接:
SuperMap iServer REST API![]() http://www.supermapol.com/realspace/services/3D-dixingyingxiang/rest/realspace/datas/DatasetDEM
http://www.supermapol.com/realspace/services/3D-dixingyingxiang/rest/realspace/datas/DatasetDEM
我们可以看到链接是在Datas目录下面的,这里也就相当于我场景中的地形图层。所以直接索引到这里即可。而如何处理一份地形数据到发布服务可以参考下面这篇文章的内容(SuperMap GIS的TIN地形数据处理Q&A_tin数据-CSDN博客)
这里在介绍一些其他的参数信息
2.2.1 proxy:服务代理
会有一些服务存在代理信息。如果存在代理信息可以在这里进行填写。不过通常这里是没有的
requestVertexNormals:请求法线
当场景中需要对地形数据进行分析的时候,如坡度坡向,地形阴影显示的时候我们需要设置requestVertexNormals:true去请求法线,否则分析将没有结果。于此同时需要注意的点在于地形缓存在idesktop中处理时需要设置法线。否则同样请求不回来的哦

2.2.2 requestWaterMask:水面特效
当地形高度小于海平面的情况下开启水面效果才有效的。

2.2.3 ellipsoid:椭球体
在webgpu的产品中默认读取的椭球体是真实的椭球。长短半轴的值分别为【6378137.0,6378137.0,6356752.3142451793】。
如若想要更改可以使用下方代码进行更改,不过非特殊情况并不建议修改该参数的值
var obj = [6378137.0, 6378137.0, 6356752.3142451793];
SuperMap3D.Ellipsoid.WGS84 = Object.freeze(new SuperMap3D.Ellipsoid(obj[0], obj[1], obj[2]));2.2.4 credit:描述信息
这里我们可以将一些地形的描述信息写入进去,不过实际应用的花确实还没有想到有什么具体的应用可能我们并不需要地形里面的描述信息。
credit:"这里是描述信息"
credit:new Cesium.Credit("这里是描述信息")2.2.5 isSct:是否为iServer发布的TIN地形服务
其实很好理解的是,在iDesktop中处理的TIN缓存配置文件是*.sct的格式。所以这里区分iServer发布的服务还是调用的第三方服务都是以是否为sct进行区分的。


isSct: true,//地形服务源自SuperMap iServer发布时需设置isSct为true2.2.6 isShowGlobe:是否剔除无效地形区域
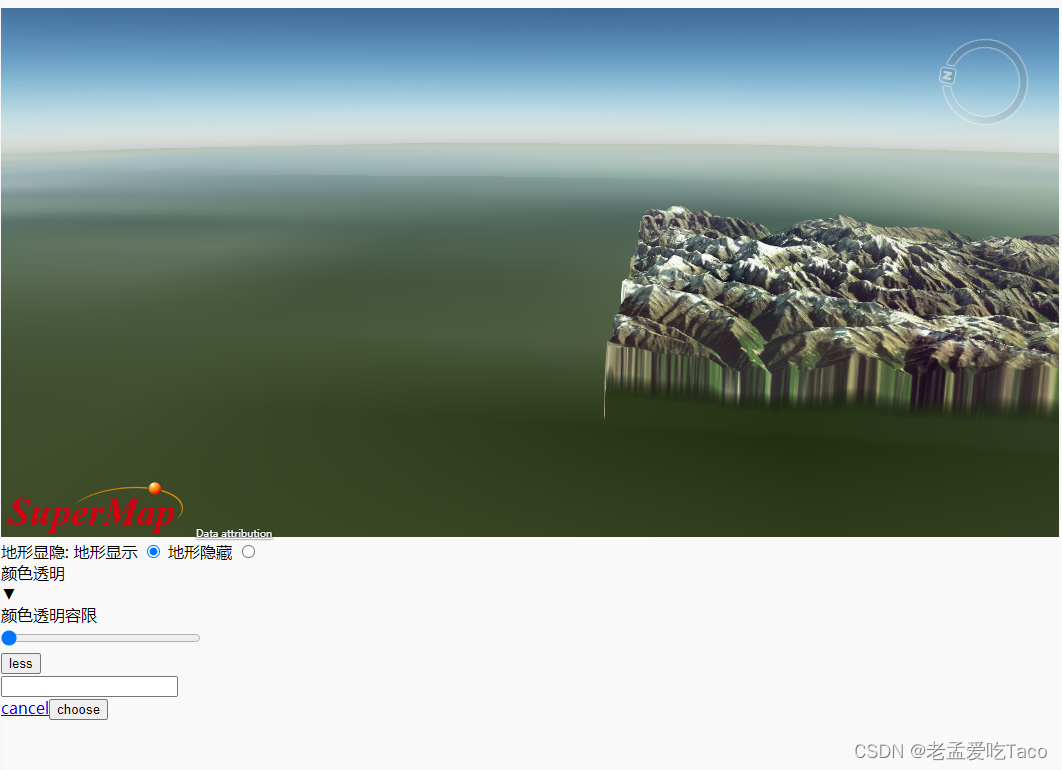
该方法会去除掉TIN地形范围外的地表区域。具体效果可参考下图。该方法建议与去除裙边效果同时使用,否则在去除后会出现方格样式的裙边。

//去除地形范围外数据
isShowGlobe:false,
//去除裙边
scene.globe.showSkirts =false;2.2.7 invisibility 是否开启设置地形显隐的功能
当开启该方法后才可以使用visible方法控制地形的显隐。否则不能进行控制。
invisibility: true //开启地形显隐控制
viewer.terrainProvider.visible = true; //地形显示
viewer.terrainProvider.visible = false; //地形隐藏2.3 其他添加地形的方法
如果我们在初始化的时候并没有添加上地形,想要中途通过按钮添加地形数据应该如何操作呢?
可以重新new一个新的SuperMapTerrainProvider再赋予至viewer的地形上面即可。
var terrainProvider = new SuperMap3D.SuperMapTerrainProvider({
url: URL_CONFIG.SiChuan_TERRAIN,
isSct: true, //地形服务源自SuperMap iServer发布时需设置isSct为true
invisibility: true
})
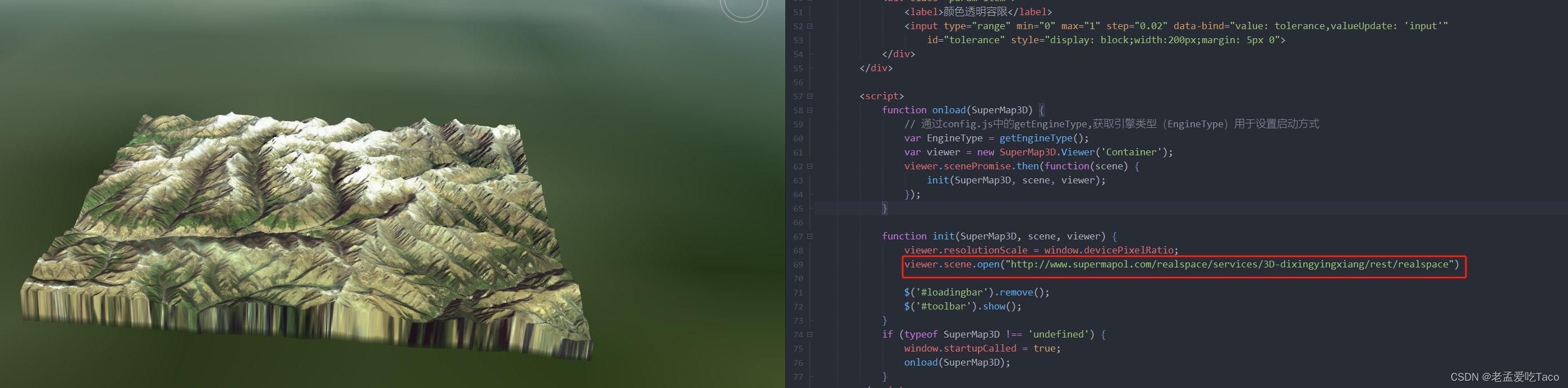
viewer.terrainProvider = terrainProvider添加地形代码太过复杂了!我就不能直接打开场景,场景里带地形影像就不行的么?其实也可以,如果是iserver发布的服务。其实我们可以直接使用scene.open直接打开地形场景的。

viewer.scene.open("http://www.supermapol.com/realspace/services/3D-dixingyingxiang/rest/realspace")而该链接地址并非到datas下面的具体数据集(图层名),而是到realspace的场景下既能将完整的地形数据加载出来。
2.4 resolutionScale
viewer.resolutionScale = window.devicePixelRatio;设置渲染分辨率的缩放因子。 值小于1.0时能够在不太强大的设备上提高性能;相反,值大于1.0时将会以更高分辨率渲染,然后按比例缩小,以此提高视觉保真度。 例如窗口部件以640x480的大小布设,将此属性设置为0.5,将导致场景以320x240分辨率渲染,场景按比例放大,而将其设置为2.0将导致场景以1280x960渲染,场景按比例缩小。
我们这里直接获取了window下的devicePixelRatio。若不是大屏或分辨率过高的屏幕暂不需要调整该参数。
2.5 添加影像
这里添加影像的部分我们简单介绍一下。后面会做一个影像专题专门来介绍影像部分的添加(点赞收藏越快制作的越快)
使用方法SuperMapImageryProvider 该方法可以加载超图iServer发布的rest地图服务,也可以加载三维服务中的影像图层,在示例中使用的是三维服务中的影像服务。服务地址为(SuperMap iServer REST API)
var layer = viewer.imageryLayers.addImageryProvider(new SuperMap3D.SuperMapImageryProvider({
url : URL_CONFIG.SiChuan_IMG
}));
2.6 camera
相机定位类,与影像一样后面将推出Camera专题来介绍相机类有哪些功能。当前代码中内容进行简单介绍。
viewer.scene.camera.setView({
destination : new SuperMap3D.Cartesian3(-1206939.1925299785, 5337998.241228442, 3286279.2424502545),
orientation : {
heading : 1.4059101895600987,
pitch : -0.20917672793046682,
roll : 2.708944180085382e-13
}
});camera.setView方法可以实现加载完成后直接定位至相机设置位置。 destination为最终相机所在位置值。 new SuperMap3D.Cartesian3()中传入的为笛卡尔坐标系下的相机位置,如果想要传入经纬度可以设置为SuperMap3D.Cartesian3.fromDegrees()
destination : new SuperMap3D.Cartesian3.fromDegrees(116, 42, 32),orientation中参数为当前相机的方向,分别由heading\pitch\roll 三个旋转角度组成。
2.7 LightSource
viewer.scene.lightSource.ambientLightColor = new SuperMap3D.Color(0.65, 0.65, 0.65, 1);LightSource类为场景光源类,可以对当前场景的光照进行配置。在地形影像示例中默认添加了一个环境光,用于提高环境亮度。同时使场景变得更加美观。
2.8 knockout
SuperMap3D.knockout可以使球体监听到html的一些控件,用来动态的修改场景中的一些属性值。当然我们也可以直接使用对dom操作对属性值进行修改。
1) 创建viewModel
viewModel中配置初始的默认值,与dom中data-bind的value值内容对应。
var viewModel = {
color : '#ffffff',
tolerance : 0
};
<label>颜色透明</label>
<input class="colorPicker" size="8" data-bind="value: color,valueUpdate: 'input'" id="colorPicker">>
<label>颜色透明容限</label>
<input type="range" min="0" max="1" step="0.02" data-bind="value: tolerance,valueUpdate: 'input'" id="tolerance" style="display: block;width:200px;margin: 5px 0">
2) track监听属性修改
通过knockout.track方法对参数进行监听。
SuperMap3D.knockout.track(viewModel);3) 激活与绑定
激活属性并将viewModel与html中的控件进行绑定。
var toolbar = document.getElementById('toolbar');
SuperMap3D.knockout.applyBindings(viewModel, toolbar);4) 值变化赋予新值
当监听的tolerance值发生变化后,knockout将返回新的值传入。
SuperMap3D.knockout.getObservable(viewModel,'tolerance').subscribe(
function(newValue) {
layer.transparentBackColorTolerance = newValue;
}
);2.9 影像指定颜色透明(去除影像黑边)
使用transparentBackColor设置需要过滤的颜色值(关于颜色值如何设置可以参考下面文章https://mcaitaco.blog.csdn.net/article/details/134977611)
使用transparentBackColorTolerance来设置过滤的阈值,取值区间在0-1范围内,数值越大该颜色过滤的越多。
var color = new SuperMap3D.Color();
imageryLayer.transparentBackColor = color;
imageryLayer.transparentBackColorTolerance = 0.5;如果遇到前端影像需要去除黑边或白边通常使用该方法。
imageLayer.transparentBackColor= Cesium.Color.fromCssColorString('#ffffff');
imageLayer.transparentBackColorTolerance = Number(0.1);如果担心前端过滤的性能问题可以从原始数据入手。可参考下方博客内容(SuperMap iDesktop 提取影像边界裁剪去除无值区域处理方案_supermap提取栅格边界-CSDN博客)经验测试来看前端设置并不会消耗过多性能、但如果图层过多的话设置起来还是有些费劲的。
2.10 地形显隐
地形图层可以通过设置其visible来控制其显示与隐藏。
viewer.terrainProvider.visible = true;
//地形显示
viewer.terrainProvider.visible = false;
//地形隐藏这样我们对产品中地形影像中代码的解读就完成了。欢迎大家来讨论其中的使用问题。