新建request.js工具类
const http = {
// baseUrl 地址
baseUrl: 'http://localhost:8080',
// 请求方法
request(config) {
// config:请求配置对象,具体参照uniapp文档
config = beforeRequest(config)
// 请求地址拼接
config.url = this.baseUrl + config.url
// 异步请求
return new Promise((resolve, reject) => {
uni.request(config).then(res => {
// 响应拦截
const response = beforeResponse(res)
resolve(response)
}).catch(err => {
errorHandle(err)
reject(err)
})
})
},
get(url, data, auth, loading) {
/*
url:接口地址
data:查询参数
auth:请求是否携带token进行认证(true/false)
method:请求方式
*/
return this.request({
url: url,
data: data,
auth: auth,
timeout: 10000,
method: 'GET',
loading: loading
})
},
post(url, data, auth) {
/*
url:接口地址
data:请求体参数
auth:请求是否携带token进行认证(true/false)
method:请求方式
*/
return this.request({
url: url,
data: data,
auth: auth,
timeout: 10000,
method: 'POST'
})
},
put(url, data, auth) {
/*
url:接口地址
data:请求体参数
auth:请求是否携带token进行认证(true/false)
method:请求方式
*/
return this.request({
url: url,
data: data,
auth: auth,
timeout: 10000,
method: 'PUT'
})
},
delete(url, data, auth) {
/*
url:接口地址
auth:请求是否携带token进行认证(true/false)
method:请求方式
*/
return this.request({
url: url,
auth: auth,
timeout: 10000,
method: 'DELETE'
})
}
}
// 请求拦截器
const beforeRequest = (config) => {
// 请求之前拦截操作
console.log('请求拦截器', config)
if (!config.loading) {
uni.showLoading({
title: '拼命请求中',
mask: true,
})
} else {
uni.showLoading({
title: config.loading,
mask: true,
})
}
config.header = {}
if (config.auth && config.auth != undefined) {
// 请求头中添加token
if (uni.getStorageSync('token')) {
// Authorization Bearer 根据情况修改
config.header['Authorization'] = 'Bearer ' + uni.getStorageSync('token')
} else {
// 为登陆则跳转登陆 重定向
uni.navigateTo({
url: '/pages/index/index'
})
}
}
return config
}
// 响应拦截器
const beforeResponse = (response) => {
// 请求之后操作
console.log('响应拦截器', response)
setTimeout(()=>{
uni.hideLoading();
},2000)
// 判断请求返回的状态码
if (response.status !== 200 && response.status !== 201 && response.status !== 204) {
// 给出对应的提示
if (response.data.error) {
uni.showToast({
title: response.data.error.toString(),
icon: 'none',
duration: 2000
})
}
}
return response
}
// 请求异常处理器
const errorHandle = ((err) => {
console.log('请求异常', err)
})
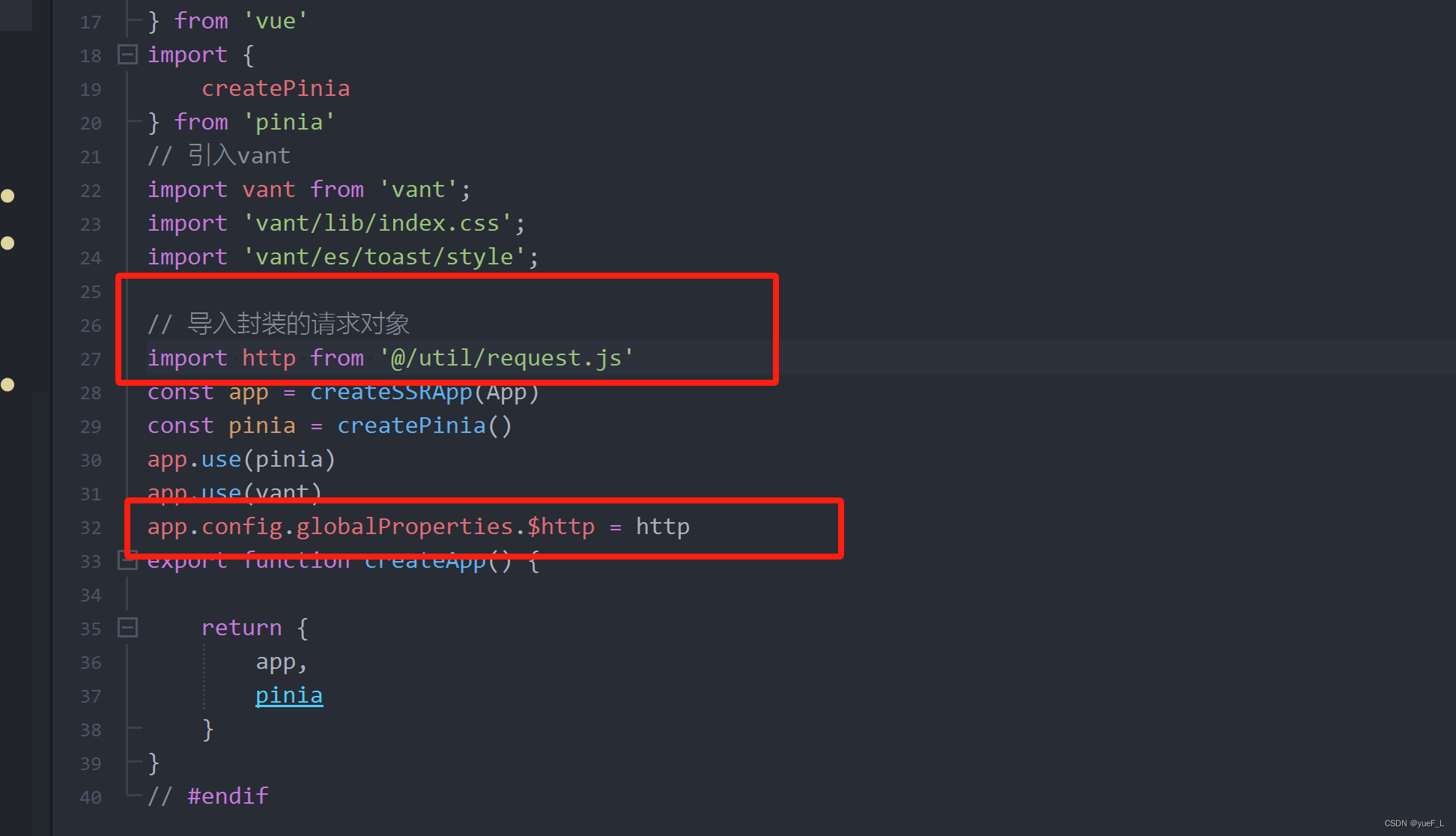
export default http在main文件中全局挂载、

// 导入封装的请求对象
import http from '@/util/request.js'
app.config.globalProperties.$http = http在vue页面中使用
import type { ComponentInternalInstance } from 'vue'
const { proxy } = getCurrentInstance() as ComponentInternalInstance
// 使用默认的loading
const response = await proxy?.$http.get('/auth/tenant/list')
// 自定义的loading
const response1 = await proxy?.$http.get('/auth/tenant/list',null,null,'loading')备注:Vue3不可以像vue2那样子通过this对象去调用全局挂载对象,需要使用 getCurrentInstance 方法获取proxy 对象。
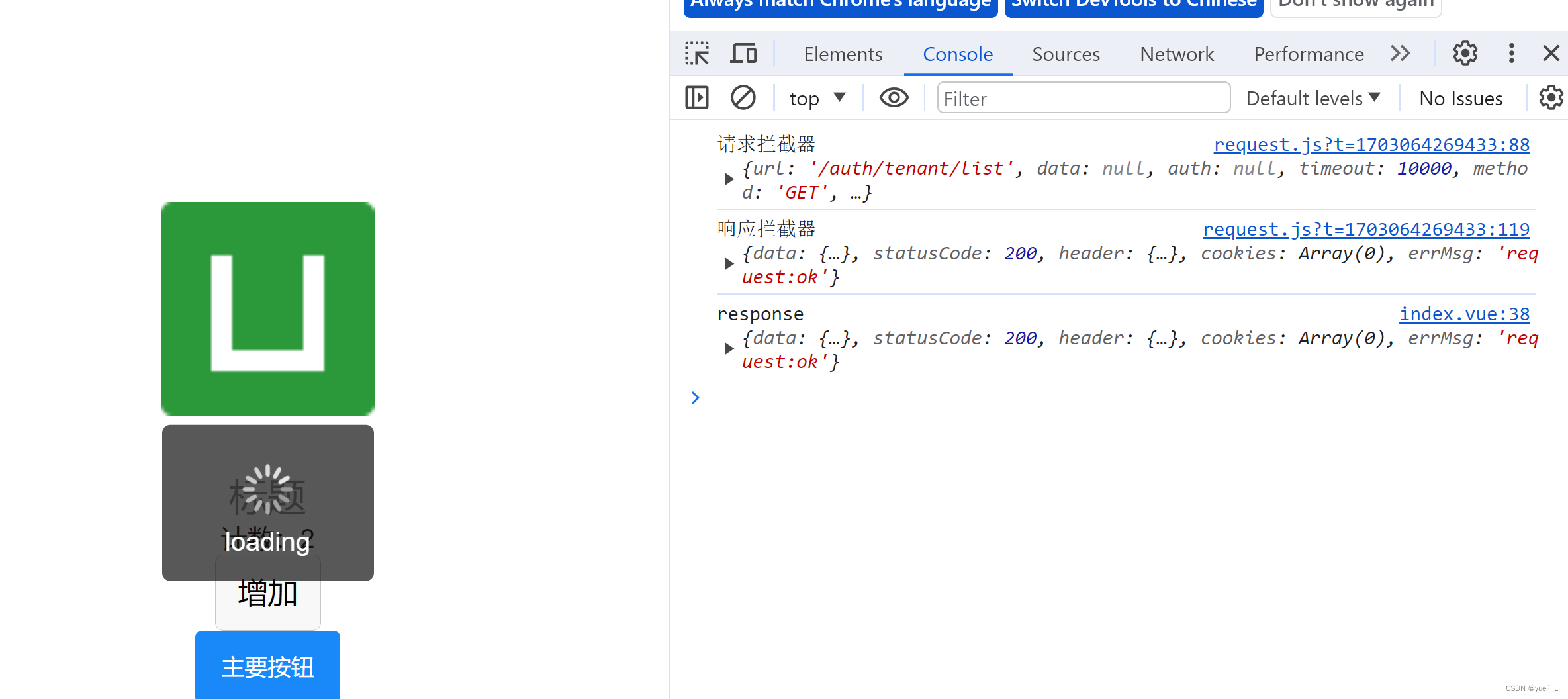
运行结果: