概述
通过插槽向父组件传值,是一种比较高级的,但是非常使用的技术,在很多UI组件库里面经常看到。
这节课我们来学习一下这种用法。
基本用法
我们创建src/components/Demo33.vue,代码如下:
<script setup>
// 先定义属性
const data = {
salary: 33333,
}
</script>
<template>
<div>
<!--向父组件暴露这个属性值-->
<slot :data="data"/>
</div>
</template>
接着,我们修改src/App.vue:
<script setup>
import Demo from "./components/Demo33.vue"
</script>
<template>
<h1>欢迎跟着Python私教一起学习Vue3入门课程</h1>
<hr>
<demo>
<!--父组件拿到那个属性值-->
<template #default="data">
<h3>子组件传过来的工资是 {{data}} 元</h3>
<h3>子组件传过来的工资是 {{data.data}} 元</h3>
<h3>子组件传过来的工资是 {{data.data.salary}} 元</h3>
</template>
</demo>
</template>
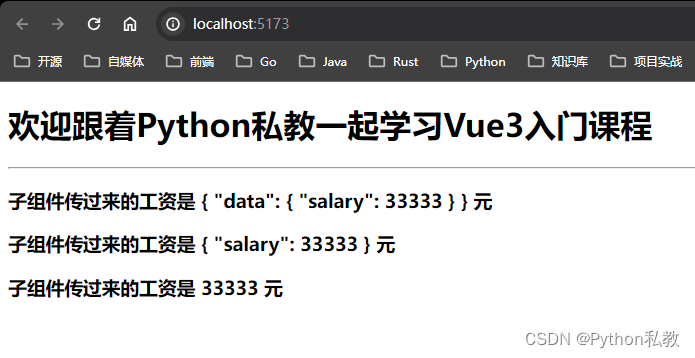
然后,我们浏览器访问:http://localhost:5173/

完整代码
package.json
{
"name": "hello",
"private": true,
"version": "0.1.0",
"type": "module",
"scripts": {
"dev": "vite",
"build": "vite build"
},
"dependencies": {
"vue": "^3.3.8"
},
"devDependencies": {
"@vitejs/plugin-vue": "^4.5.0",
"vite": "^5.0.0"
}
}
vite.config.js
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
export default defineConfig({
plugins: [vue()],
})
index.html
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<link rel="icon" type="image/svg+xml" href="/vite.svg" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Vite + Vue</title>
</head>
<body>
<div id="app"></div>
<script type="module" src="/src/main.js"></script>
</body>
</html>
src/main.js
import { createApp } from 'vue'
import App from './App.vue'
createApp(App).mount('#app')
src/App.vue
<script setup>
import Demo from "./components/Demo33.vue"
</script>
<template>
<h1>欢迎跟着Python私教一起学习Vue3入门课程</h1>
<hr>
<demo>
<!--父组件拿到那个属性值-->
<template #default="data">
<h3>子组件传过来的工资是 {{data}} 元</h3>
<h3>子组件传过来的工资是 {{data.data}} 元</h3>
<h3>子组件传过来的工资是 {{data.data.salary}} 元</h3>
</template>
</demo>
</template>
src/components/Demo33.vue
<script setup>
// 先定义属性
const data = {
salary: 33333,
}
</script>
<template>
<div>
<!--向父组件暴露这个属性值-->
<slot :data="data"/>
</div>
</template>
启动方式
yarn
yarn dev
浏览器访问:http://localhost:5173/