Vue 2.5 入门学习记录
- 1. 基础知识
- Vue 是什么
- Vue引入方式
- Vue特点
- Vue实例中的数据事件方法
- Vue中的属性绑定和双向绑定
- Vue中的v-if、v-show、v-for
- toDoList制作
- 局部组件&全局组件
- 2. vue-cli工程
- 3. 工程案例实践
- 使用vue-cli实现todoList及删除某个元素
- 全局样式与局部样式
- 4. 源码index.html
- 5. 效果图
- 参考
Vue总是听却一知半解,那就系统学下吧——学习是令人兴奋的,期待它带给我的充实感和成就感。
看完的感受是比较深入浅出的,能让对基础的语法,用法有一个大致的了解,入门课还是挺不错的。
1. 基础知识
Vue 是什么
Vue(发音为 /vjuː/,类似 view) 是一款用于构建用户界面的 JavaScript 框架。它基于标准 HTML、CSS 和 JavaScript 构建,并提供了一套声明式的、组件化的编程模型,帮助你高效地开发用户界面。无论是简单还是复杂的界面,Vue 都可以胜任。
Vue引入方式
本地vue.js,script方式引入, cdn方式引入
Vue特点
声明式渲染(声明式标识html与javascript状态的关系)
响应式(Vue 会自动跟踪 JavaScript 状态并在其发生变化时响应式地更新 DOM)
渐进式框架(Vue 是一个框架,也是一个生态。灵活可以逐步集成,项目可小可大)
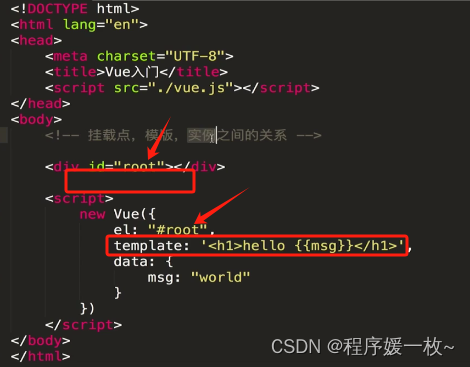
- 挂载点、模板、实例之间的关系(挂载点:一个Dom,Dom下的元素即模板,也可以写在Vue下的Template里作为实例,Vue只处理挂载点之内的元素)

Vue实例中的数据事件方法
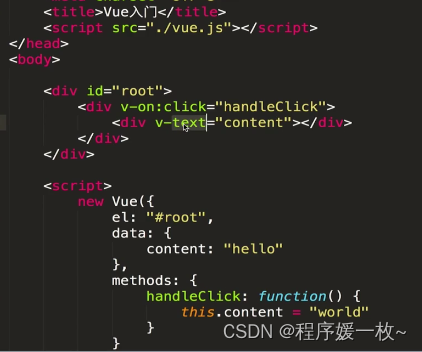
插入式表达式:{{msg}} 及 模板式表达式:<div v-text=“msg”
v-text会原样输出
v-html会解析html后输出
v-on:click= 同 @click= ;方法写在Vue下methods中

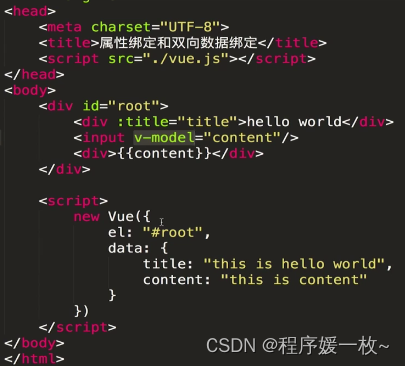
Vue中的属性绑定和双向绑定
属性绑定:v-bind:title 同 :title ,后边文本是js表达式
双向数据绑定: v-model 改变界面及后端俩个都会修改

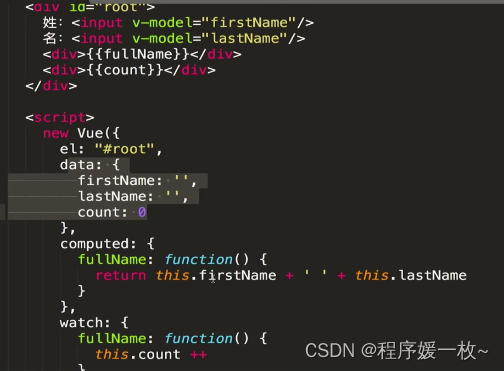
- Vue的计算属性和侦听
computed更高效,只有当其中一个值发生变化时才会重新计算,否则用上次的缓存值;
watch监听(监听总和,也是任意一个改变都会监听到)

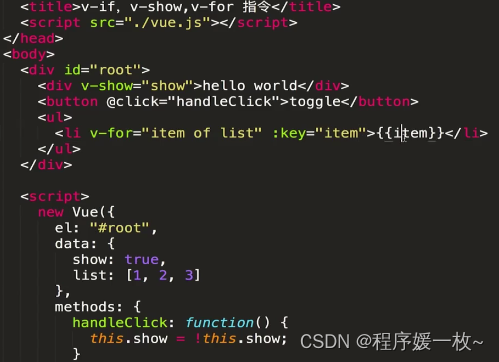
Vue中的v-if、v-show、v-for
v-if: 不展示会完全销毁dom,在创建
v-show:不展示会设置display:none;
对于一次性的展示v-if效率更高,对于频繁显示销毁的,v-show效率更高一些
v-for 用于循环遍历元素 
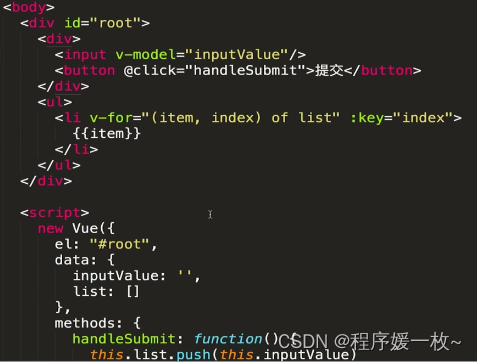
toDoList制作

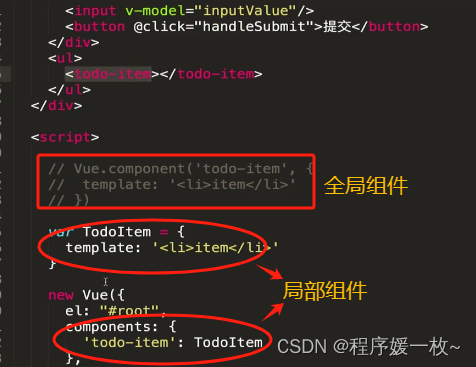
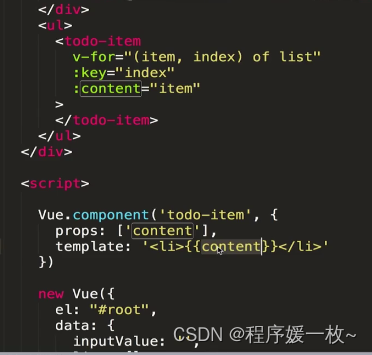
局部组件&全局组件


2. vue-cli工程
需要配置好环境,先安装node
- 下载安装node:http://www.nodejs.com.cn/
- 下载安装node:https://nodejs.org/en/download
node -v
npm -v
运行都不报错了,然后安装vue-cli;
- https://v2.cn.vuejs.org/v2/guide/installation.html

3. 工程案例实践
使用vue-cli实现todoList及删除某个元素
全局样式与局部样式
当给组件<style scope的>限定scoped时样式至作用于子组件
4. 源码index.html
<!DOCTYPE html>
<head>
<META Hcharset=UTF-8"/>
<title>Vue 入门</title>
<script src="./vue.js"></script>
</META>
</head>
<TITLE>Vue 入门</TITLE>
<body>
<!-- <div v-model="root" @click="clickedM">
{{msg}}
</div> -->
<div id="root2">{{messg}}
<br/>
姓:<input v-model="firstName"/>
名:<input v-model="lastName"/>
<div>{{fullName}}</div>
<div>{{count}}</div>
<div v-if="show">hello world</div>
<button @click="handleDisplay" title="v-if">v-if 单击消失/显示</button>
<div v-show="show">hello world</div>
<button @click="handleDisplay" title="v-show">v-show 单击消失/显示</button>
<br/>
<input v-model="dbel"/>
<button @click="handleClick" :title="title">确认</button>
<br/>
<ul>
<li v-for="(item,index) of list" :key="index">{{item}}</li>
</ul>
局部组件作为新组件:
<ul>
<todo-item v-for="(item,index) of list" :key="index" :content="item" :index="index" @delete="handleDelete">
</todo-item>
<ul/>
</div>
<script>
Vue.component('todo-item',{
props: ['content','index'],
template: '<li @click="handleDelete">{{content}}</li>',
methods:{
handleDelete: function(){
alert(this.index)
this.$emit('delete',this.index)
}
}
}
)
new Vue({
el: "#root2",
data: {
messg: "hello world",
firstName:"",
lastName:"",
count:0,
list:[1,2,3],
dbel:'',
title: '待办事项列表',
show: true
},
computed: {
fullName: function(){
return this.firstName+' '+this.lastName
}
},
watch: {
fullName: function(){
this.count++
}
},
methods: {
handleClick: function(){
this.list.push(this.dbel)
this.dbel=''
},
handleDisplay: function(){
this.show = !this.show
},
handleDelete: function(index){
alert('父类: '+index)
this.list.splice(index,1)
}
}
});
</script>
</body>
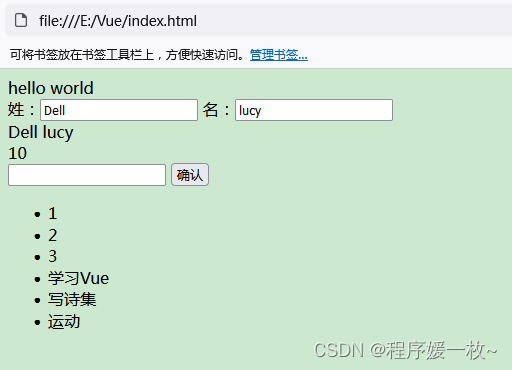
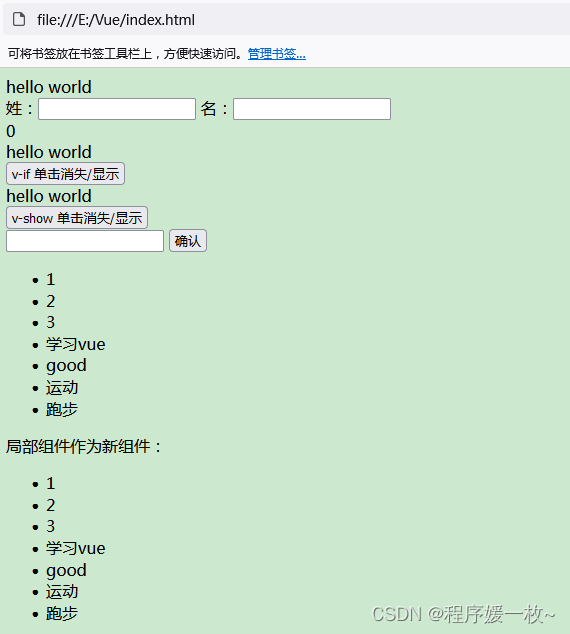
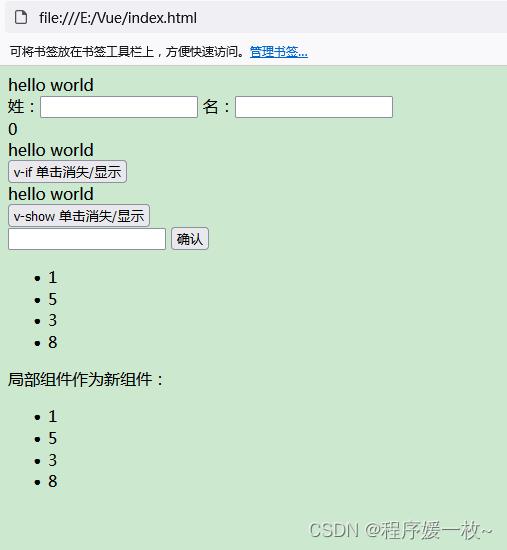
5. 效果图
引入本地js效果截图


- 删除组件

参考
- vue官网:https://cn.vuejs.org/
- https://www.imooc.com/video/16994