1.1 安装xpath: 点击安装Xpath

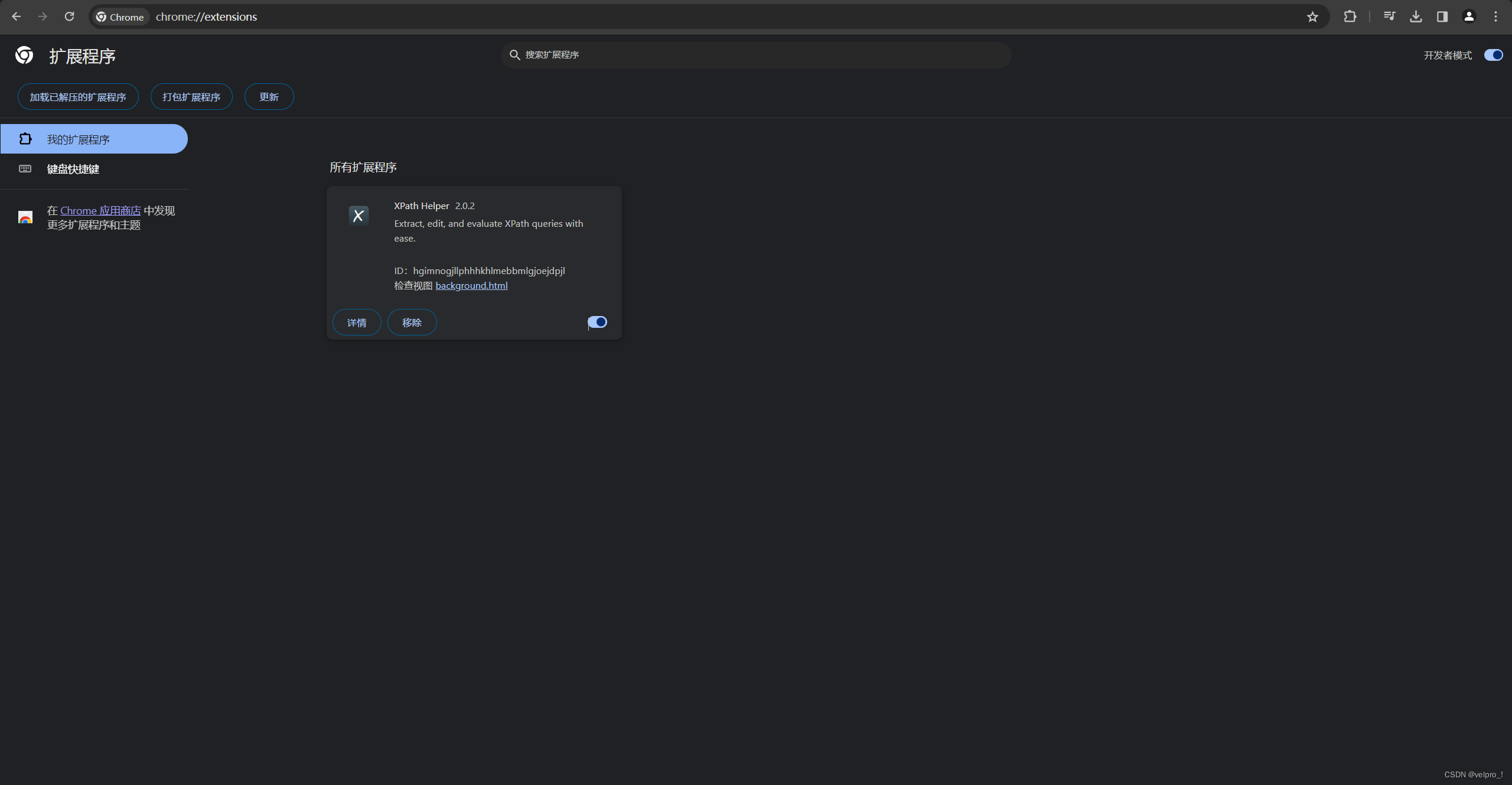
1.2 将安装好的程序解压,打开浏览器,找到程序扩展,把解压好的程序托进来,如下图所示:

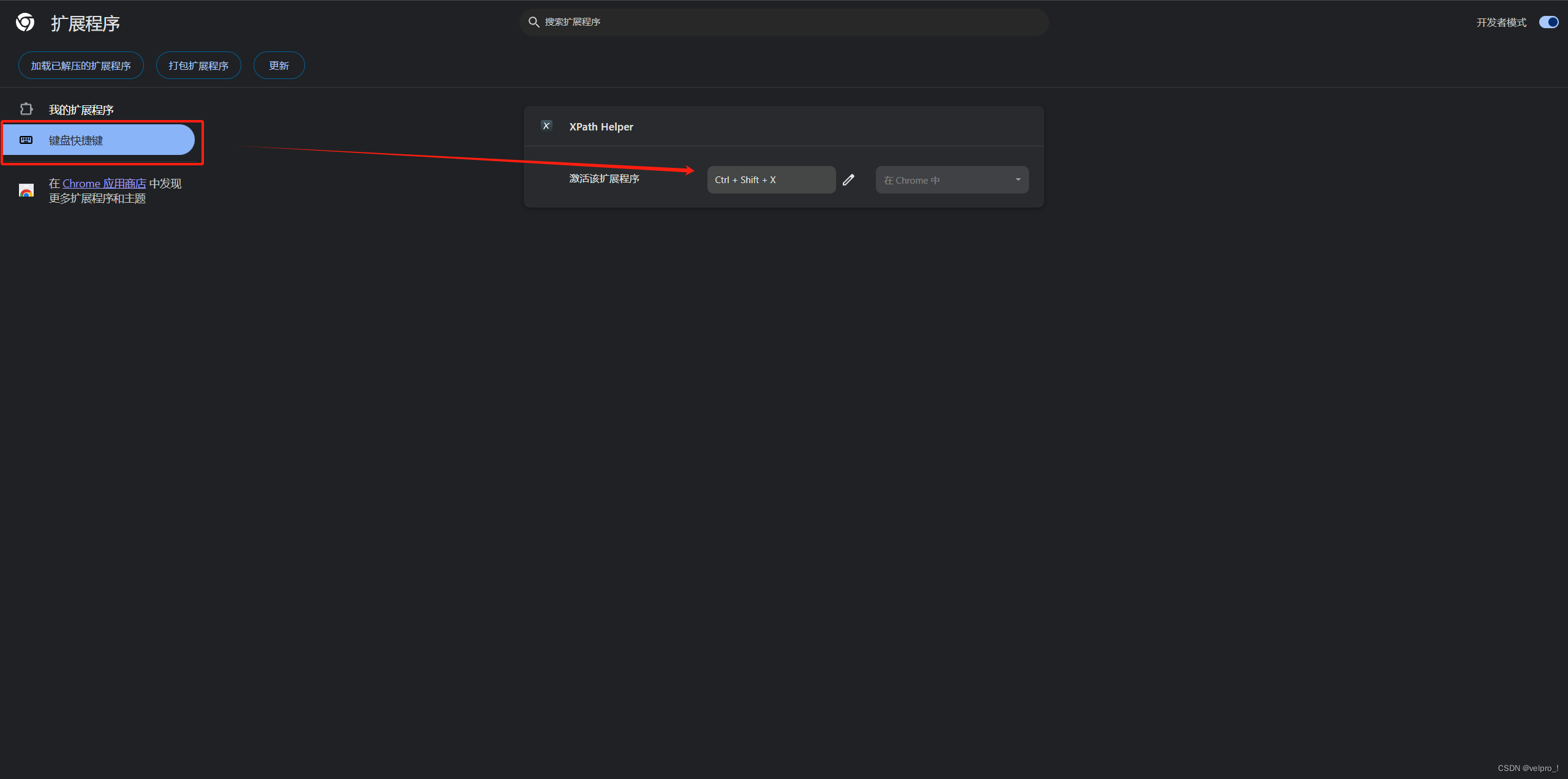
1.3 设置快捷键:打开/关闭xpath

1.4 成功后的图例:按刚刚设置的快捷键 ctrl+shift+x

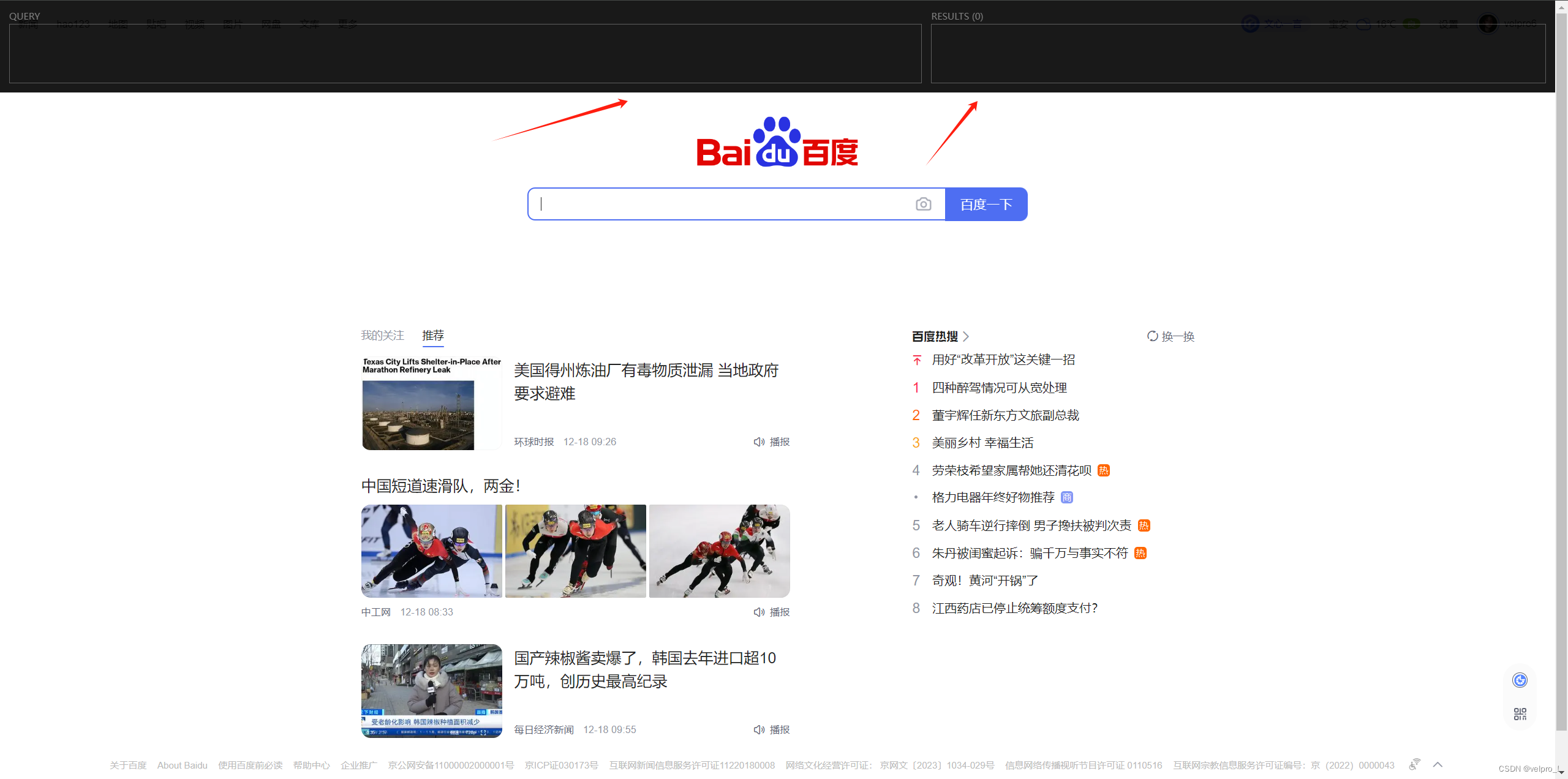
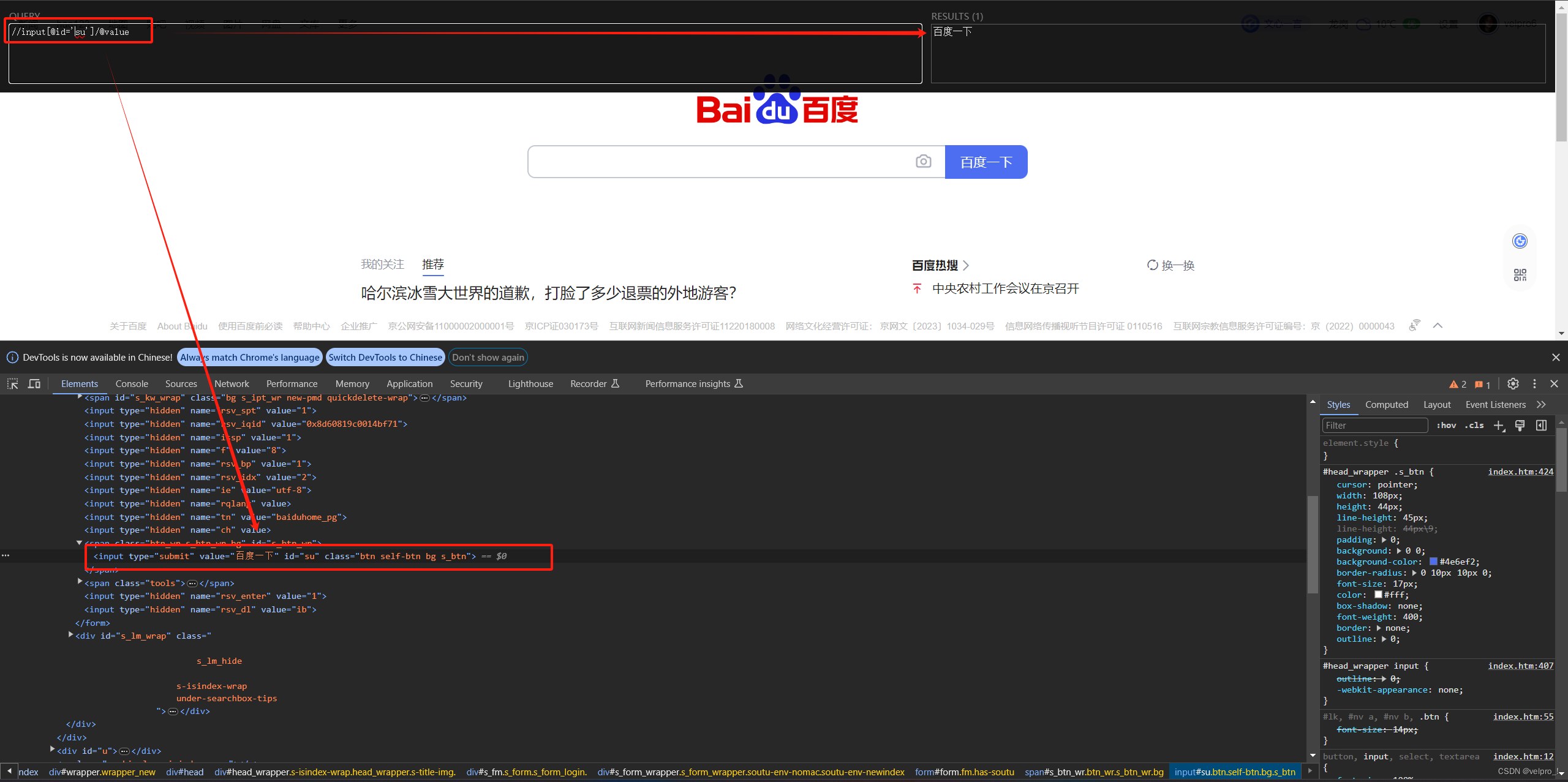
使用例子 : 在QUERY里输入xpath语法(下文有讲解),RESULTS (1)可以校验是否正确

2.1 安装 lxml 库:pip install lxml -i https://pypi.douban.com/simple
注意:需要安装在python解释器相同的位置
2.2 导入:from lxml import etree
2.3 使用
1.路查询: 1)//: 查找所有子孙节点,不考虑层级关系 2) / : 找直接子节点 2.谓词查询: 1)//div[@id] 2)//div[@id="idname"] 3.属性查询: 1)//@class 4.模糊查询: 1)//div[contains(@id,"he")] 2)//div[starts-with(@id,"he")] I 5.内容查询: 1)//div/h1/text() 6.逻辑运算 1)//div[@id="idname”and @class="classname"] 与 2)//title| //price 或
1)xpath解析本地文件 # etree.parse("xx.html)
2)xpath解析服务器响应的数据 # etree.HTML(response.read().decode("utf-8))
from lxml import etree
# xpath解析
# 1)本地文件 # etree.parse("xx.html)
# 2)服务器响应的数据 response.read().decode("utf-8") # etree.HTML(response.read().decode("utf-8))
# xpath解析本地文件
tree = etree.parse("1218-解析-xpath的基本使用.html")
print(tree)
# xpath基本语法:tree.xpath("xpath路径")
li_list = tree.xpath("//ul/li") # 查找ul下面的li 子节点
li_list1 = tree.xpath("//body//li") # 查找body下面的li 子孙节点
li_list2 = tree.xpath("//ul/li[@id]") # 查找所有有id的属性的li标签
li_list3 = tree.xpath("//ul/li[@id]/text()") # 查找所有有id的属性的li标签文本
li_list4 = tree.xpath("//ul/li[@id='l1']/text()") # 查找所有有id为l1的属性的li标签文本
li_list5 = tree.xpath("//ul/li[@id='l1']/@class") # 查找到id为l1的li标签的class的属性值
li_list6 = tree.xpath("//ul/li[contains(@id,'l')]/text()") # 查询包含l的li标签
li_list7 = tree.xpath("//ul/li[starts-with(@id,'l')]/text()") # 查询id的值以l开头的li标签
li_list8 = tree.xpath("//ul/li[@id='l1' and @class='c1']/text()") # 查询id为l1和class为c1的标签
li_list9 = tree.xpath("//ul/li[@id='l1']/text() | //ul/li[@id='l2']/text()") # 查询id为l1或id为l2的标签
# li_list9 = tree.xpath("//ul/li[@id='l1' | @id='l2']/text()") # 不能这样写
print(li_list9)
# 判断列表的长度
print(len(li_list))html文件:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8"/>
<title>Document</title>
</head>
<body>
<ul>
<li id="l1" class="c1">北京</li>
<li id="l2">上海</li>
<li id="c3">深圳</li>
<li id="c4">武汉</li>
</ul>
<ul>
<li>大连</li>
<li>锦州</li>
<li>沈阳</li>
</ul>
</body>
</html>例子:获取百度网站的 “百度一下” 四个字
注:xpath的返回值是一个列表类型的数据
# 1)获取网页的源码
# 2)解析服务器响应的文件
# 3)打印
import urllib.request
from lxml import etree
url = "https://www.baidu.com"
headers = {
"User-Agent": "Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/120.0.0.0 Safari/537.36"
}
# 请求对象的定制
request = urllib.request.Request(url=url,headers=headers)
# 模拟浏览器向服务器发起请求
response = urllib.request.urlopen(request)
# 获取响应数据
content = response.read().decode("utf-8")
# print(content)
# 解析网页源码,获取数据
# 解析服务器响应的文件
tree = etree.HTML(content)
# 获取想要的数据 xpath的返回值是一个列表类型的数据
result= tree.xpath("//input[@id='su']/@value")[0]
print(result) # 百度一下