一 中继器简介
1.1 中继器是什么
中继器(Repeater)是一种高级的组件(Widget),用于显示文本、图像和其他元素的重复集合。它是一个容器,容器中的每一个项目称作“item”,由于“item”中的数据由数据集来驱动,因此每一个“item”可以在展示的时候与其他不同
中继器由数据集(可以理解为轻量级的数据库)来驱动,因此它可以用来显示动态排序和过滤。当你需要演示动态可排序/可过滤的设计(例如动态表格或产品列表)时,它将是你最优的选择
中继器部件可在Axure左侧的元件部分,直接拖至画布(中间的区域)中。存储在数据集中的文本、图像、数字等等通过中继器的OnitemLoad交互事件来显示在每个要展示的项目上。项目item 每一个重复部分所有元件(文本、矩形、图片等等)的集合称为项目item。在编辑项目item时,您将只看到其包含的窗口小部件的一个实例(instance)
1.2 应用场景
中继器(Repeater)在数据列表、表格等数据展示场景中经常使用。它可以方便地重复展示类似的UI元素,并自动生成各个元素的id、类名等属性,方便在交互设计、数据交互等方面的应用
例:以微信首页的消息列表为例,可以添加一个中继器元件,然后设置相关的字段数据,比如标题、内容、新消息标志、消息免打扰标志等。这样,中继器就可以根据这些数据动态地生成消息列表。同时,还可以通过设置交互事件,实现消息的动态显示和隐藏,比如当有新消息时显示小红点,当消息被设置为免打扰时不显示小红点等
1.3 如何使用中继器
通过以下步骤在Axure中创建和使用继器
创建一个继器:在Axure的“部件”库中,找到并拖动一个继器部件到您的页面上。您还可以使用快捷键Ctrl+Shift+R来创建一个新的继器。
定义继器的数据:双击继器部件,进入继器编辑模式。在这里,您可以定义继器的列数和行数,并填充每个单元格中的数据。您可以手动输入数据,也可以从外部数据源导入数据。
设计继器的样式:在继器编辑模式下,您可以自定义继器的样式,包括字体、颜色、边框等。您还可以为每个单元格应用不同的样式。
使用继器:完成继器的设计后,您可以在页面中使用它。拖动继器部件的实例到您需要展示重复内容的位置,并根据需要调整大小和样式。继器的实例将自动根据您在继器编辑模式中定义的数据进行填充。
动态交互:继器还支持动态交互。您可以通过添加交互事件和条件,为继器中的元素创建交互效果,并实现与其他部件的联动
二 中继器应用
在Axure的“元件”中,找到并拖动一个继器部件到您的页面上
定义继器的数据:双击继器部件,进入继器编辑模式。在这里,您可以定义继器的列数和行数,并填充每个单元格中的数据。您可以手动输入数据,也可以从外部数据源导入数据。

打开右侧 交互部分
点开目标元件,这里的目标指的是中继器的单元格名称,值指的是数据源中单元格的列名。也就是你想你的中继器页面中显示数据源中的哪一列,就改成那一列的名称。总之是一一对应的。
注意:值要加中括号,不然的话就不是一个变量而是一个固定的值。如果不想自己手打,可以点fx图标进去选择你想要的数据来源。


预览效果:

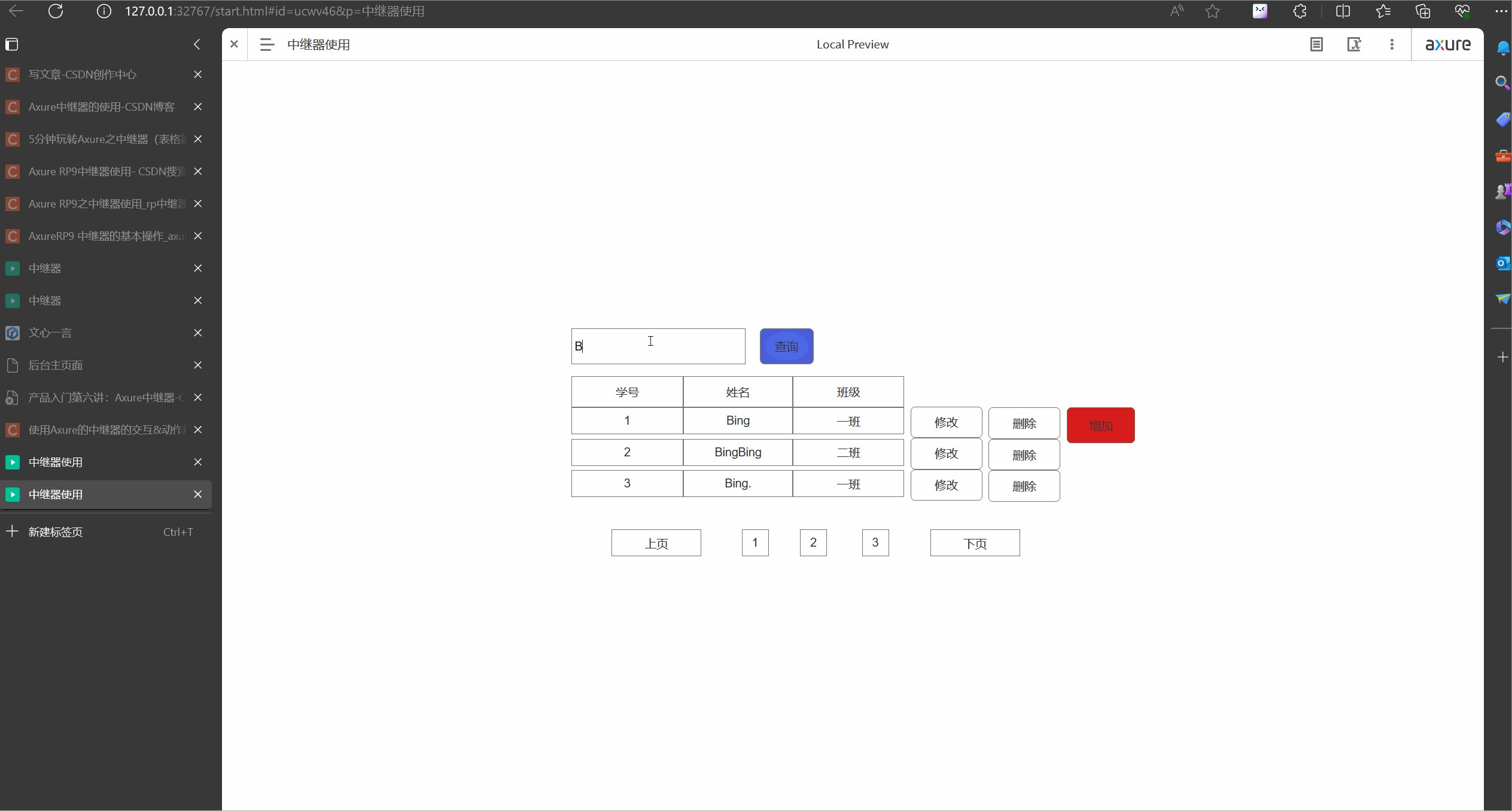
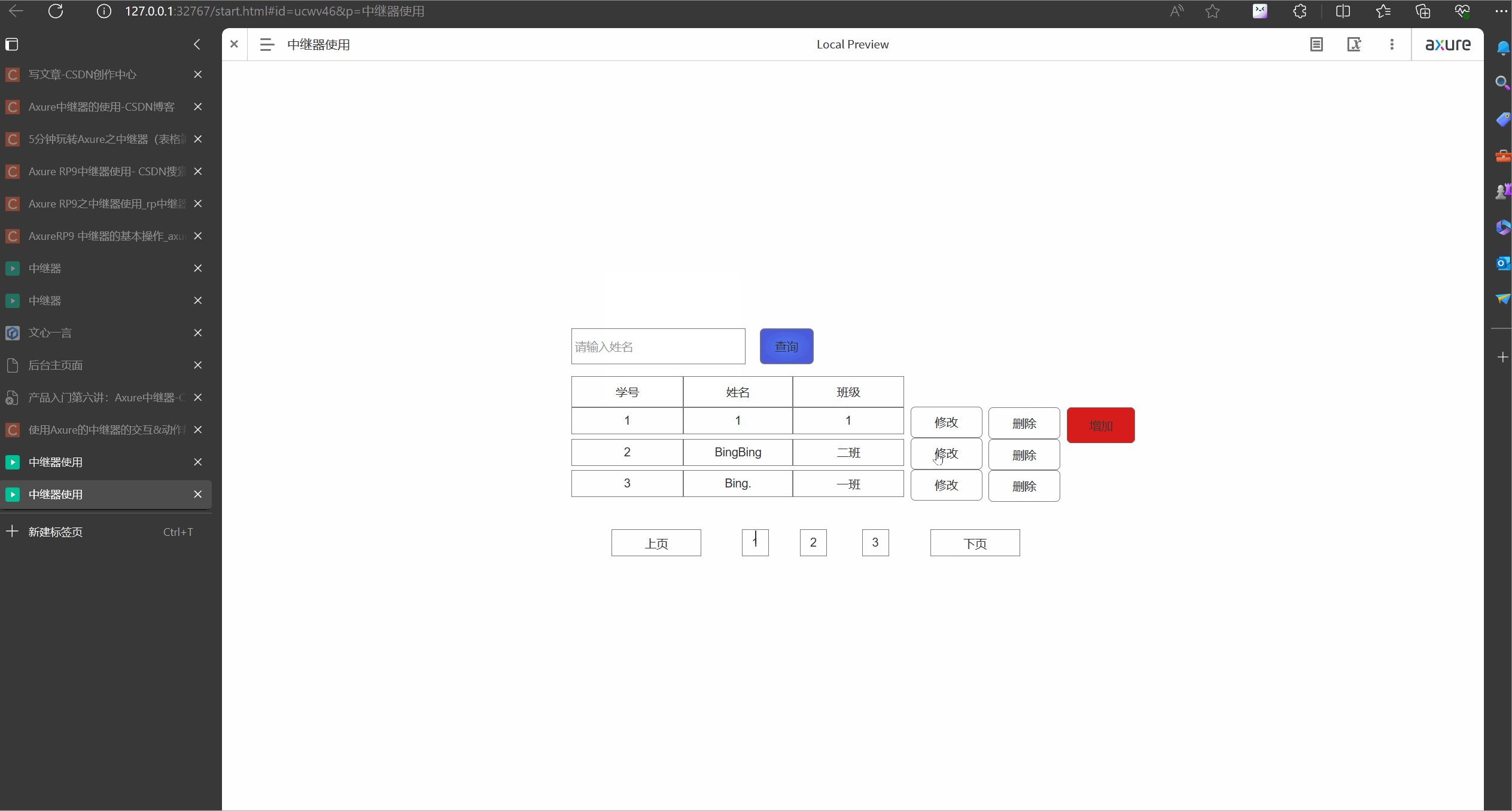
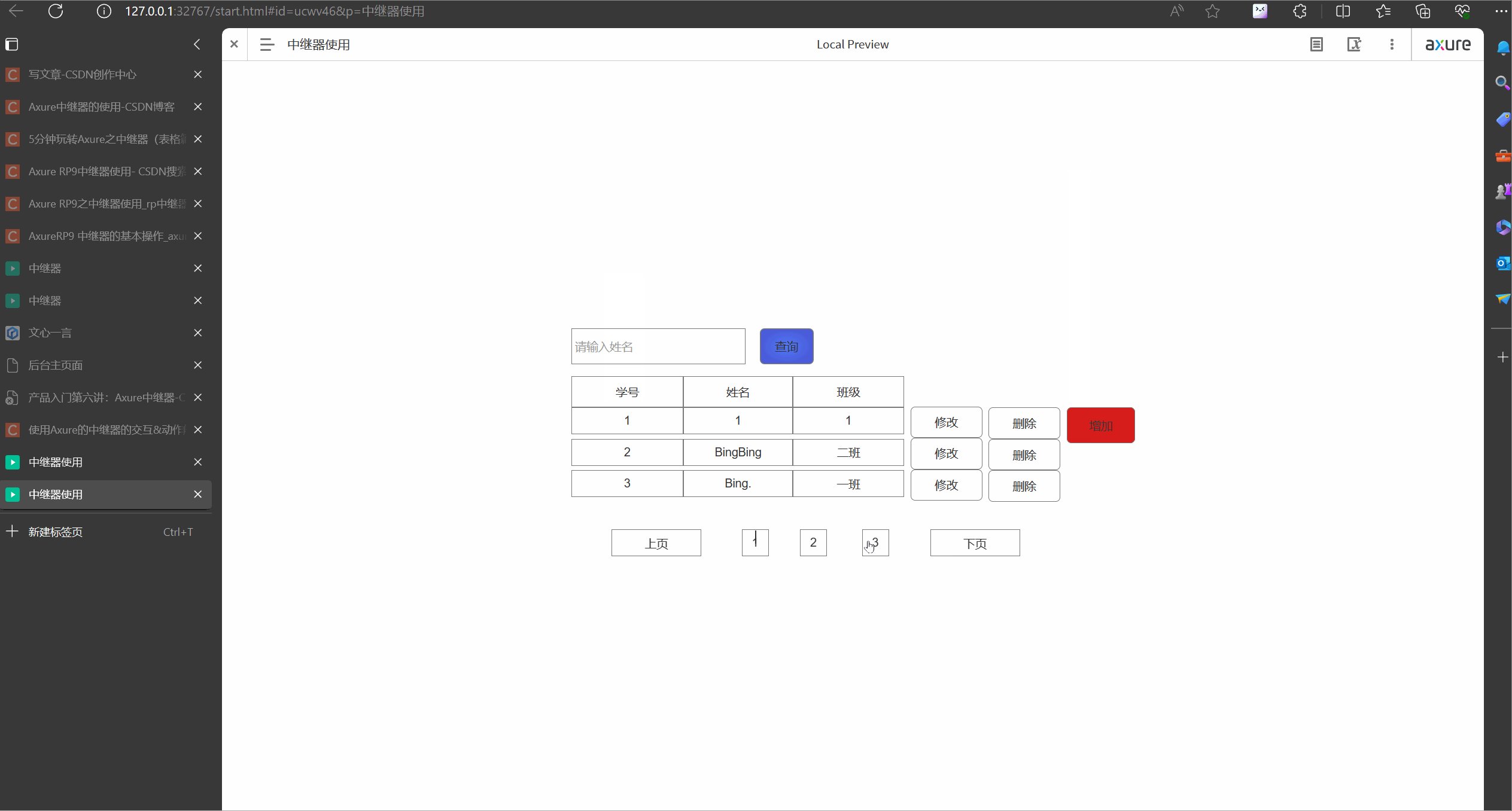
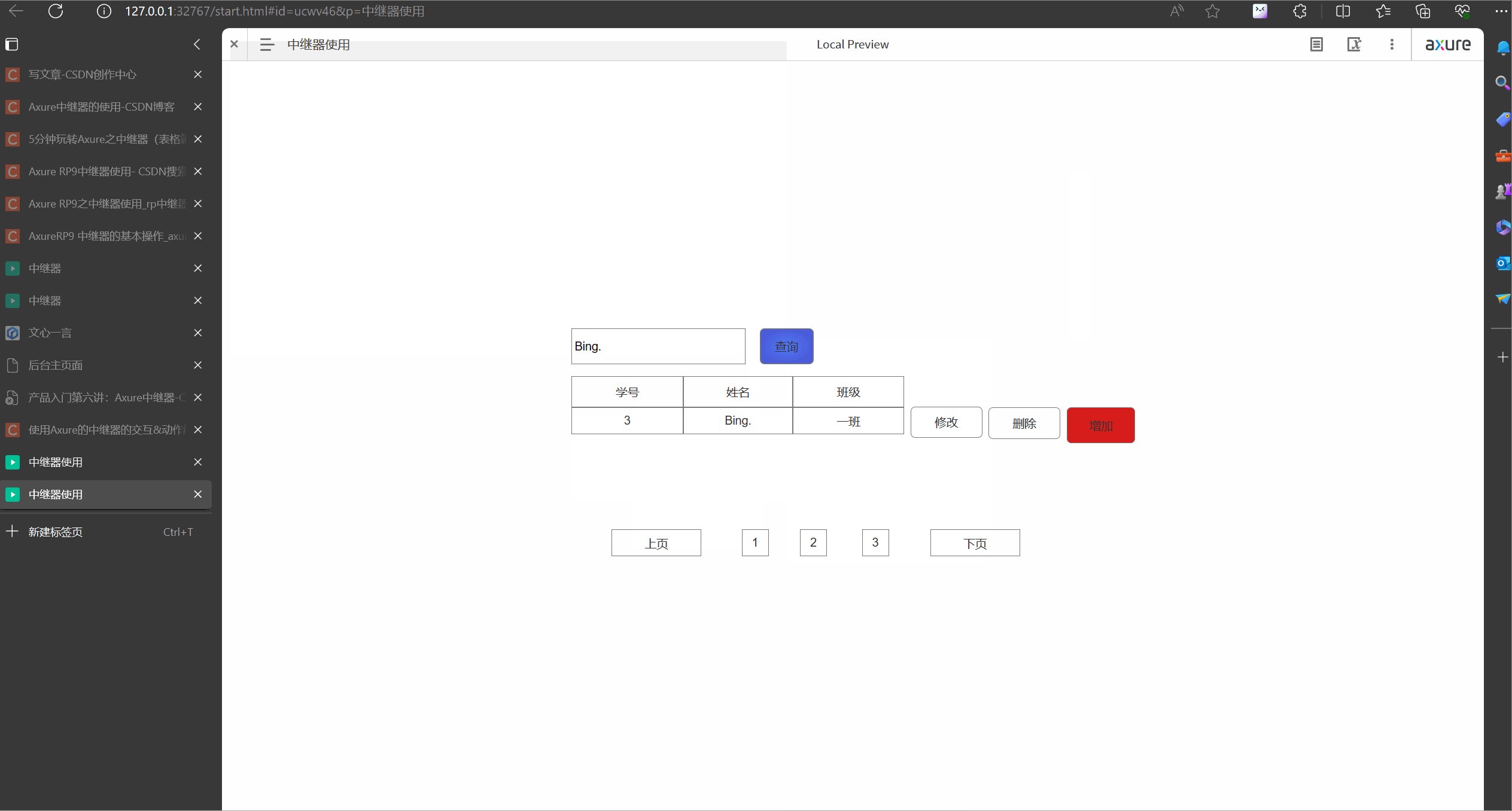
三 中继器增删改查案例(CRUD)
3.1 三列(3字段)增删改查