OpenVidu是什么
OpenVidu 是一个开源的实时音视频通信平台,基于 Apache 2.0 协议开源的 WebRTC 视频会议平台,源码仓库地址:https://github.com/OpenVidu/openvidu。它提供了一组 API 和 SDK ,使开发人员能够轻松地在 Web 和移动应用程序中集成实时音视频通信功能。 OpenVidu 支持多种功能,包括实时音视频通话、屏幕共享、录制和回放等。它基于 WebRTC 技术,可以在不同的设备和浏览器上实现高质量的音视频通信。 OpenVidu 还提供了丰富的文档和示例代码,以帮助开发人员快速上手并构建自己的实时音视频应用程序。
目前, OpenVidu 有以下3个版本:
- OpenVidu CE(Community Edition):这是OpenVidu的免费版本,提供了基本的音视频通信功能,包括实时音视频通话、屏幕共享和录制等。
- OpenVidu Pro:这是OpenVidu的商业版本,除了包含OpenVidu CE的所有功能外,还提供了更多高级功能,如多路复用、媒体服务器集群、自定义录制存储等。
- OpenVidu Enterprise:这是OpenVidu的企业版本,除了OpenVidu Pro的所有功能外,还提供了更高级的企业级功能,如高可用性、自动扩展、安全性增强等。
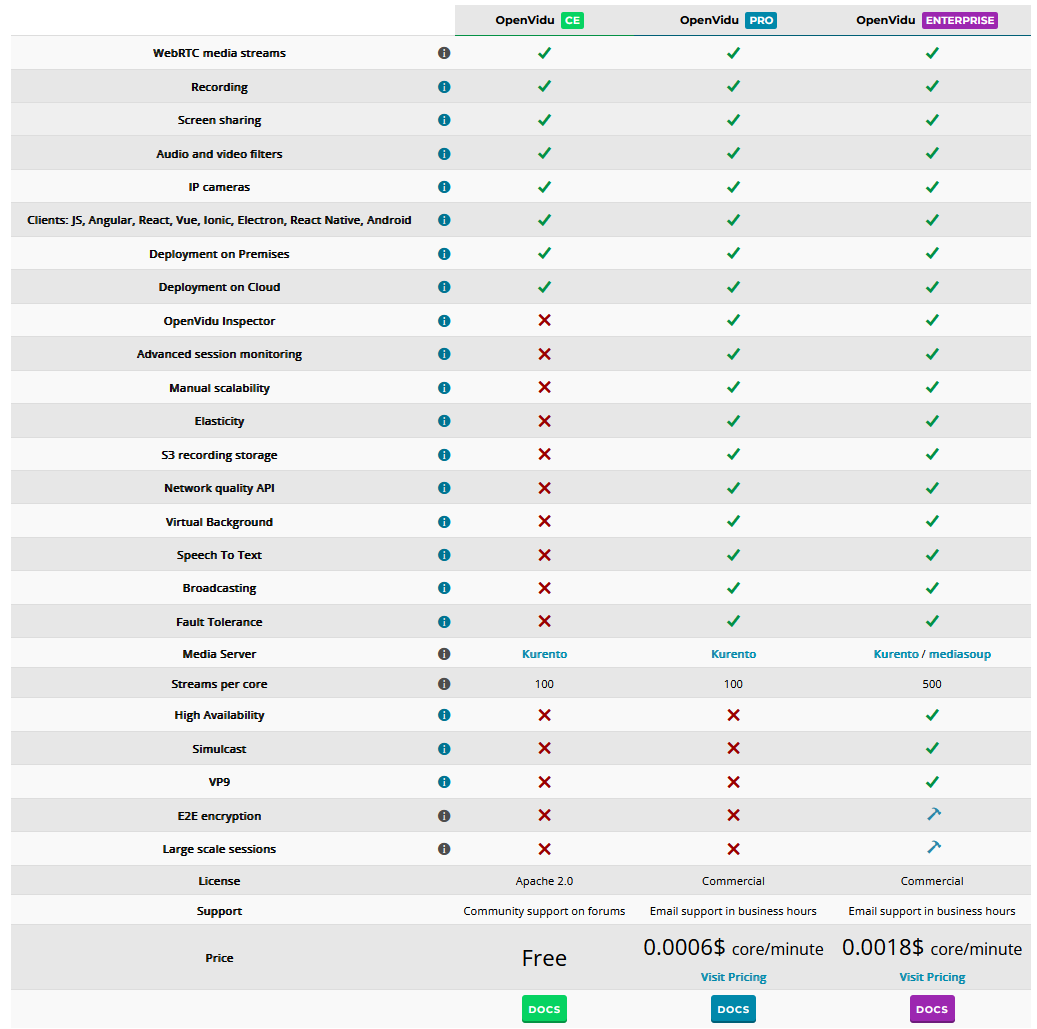
不同版本的详细特性见下图,本文内容基于社区版的功能(实时音视频通话、屏幕共享、录制和在线聊天等)进行演示:

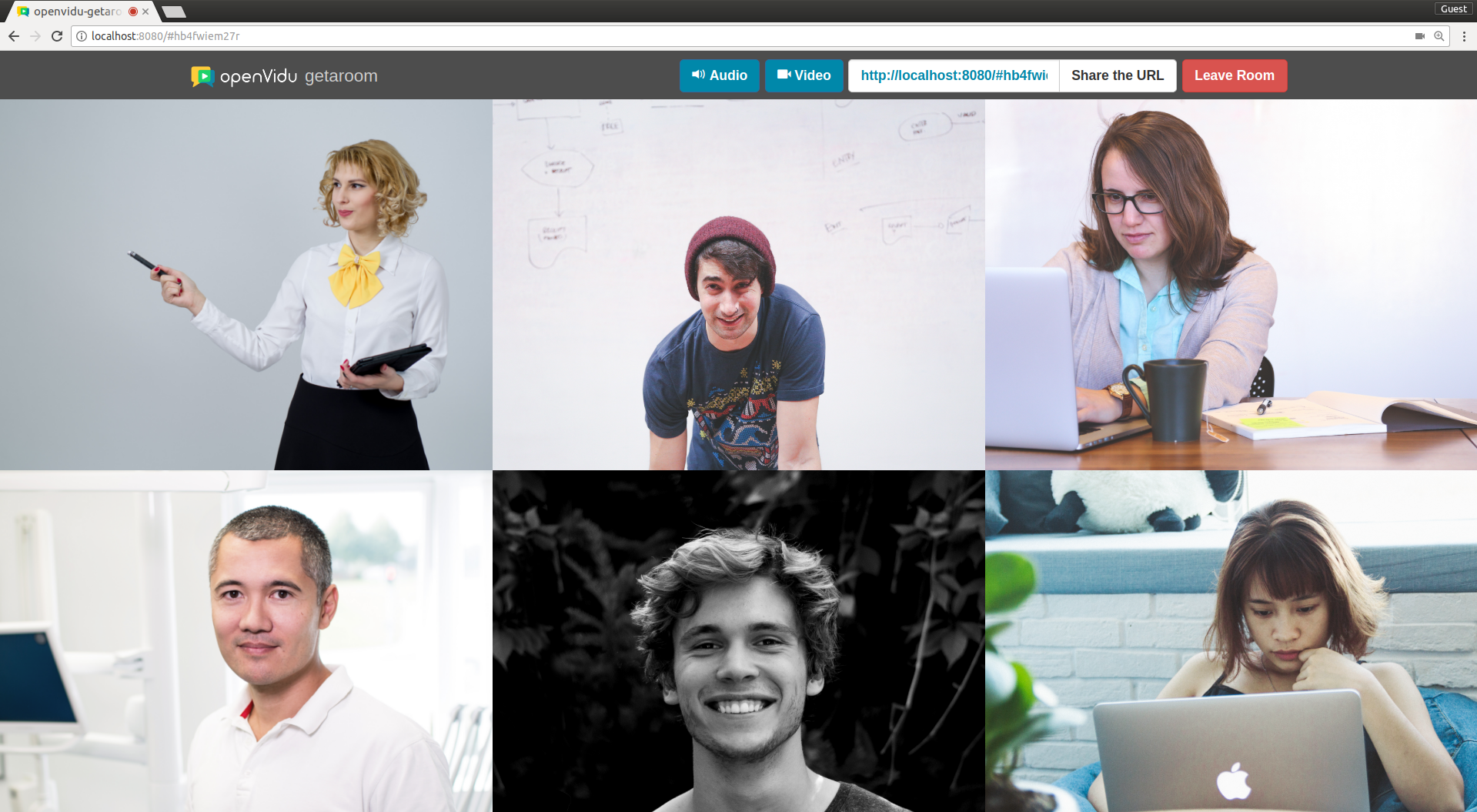
Web端效果

移动端效果

OpenVidu的总体架构
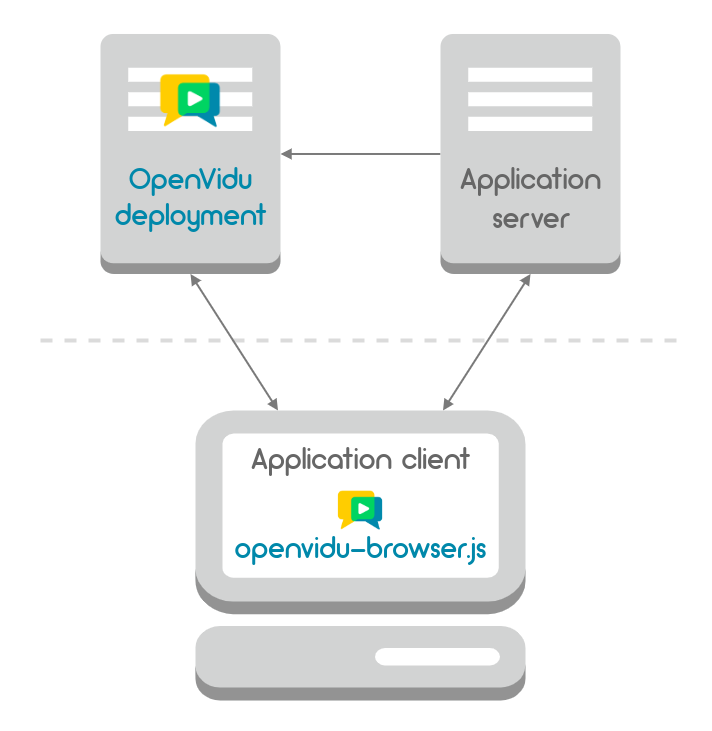
任何一个 OpenVidu 应用都包含以下3部分:
- OpenVidu Deployment:OpenVidu的核心组件,负责管理会话和连接,处理信令传输和事件处理。它提供了REST API,用于创建和管理会话、连接和录制等功能;这一部分不需要开发,只要完成社区版部署,我们即拥有了视频会议应该具备的核心能力,只需动态调整一些配置。
- Application Server:在应用服务器上运行,并使用OpenVidu Deployment提供的REST API(Java和Node SDK可用,但也可以使用任何REST客户端直接调用REST API端点)。通过这种方式,可以创建会话、连接,并在客户端安全地管理我们的视频通话。
- Application Client:在Web浏览器、移动设备或桌面应用程序上运行。它使用openvidu-browser.js SDK与OpenVidu Deployment进行通信,连接到会话,发布和订阅媒体流。

这里重点强调一下 OpenVidu Deployment 包含的组件:
- OpenVidu Server:是OpenVidu平台的核心,负责信令平面的功能。
- Kurento Media Server:是OpenVidu平台的核心,负责媒体平面的功能。
- Coturn:是一个服务器,用于在特定网络中允许与浏览器进行媒体通信。
- Redis:是一个缓存数据库,用于管理Coturn服务器中的用户。
- Nginx:是一个反向代理服务,用于配置SSL证书,并允许Openvidu Server和应用程序在标准的https端口(443)上提供服务。
- Videoconference Application (app):OpenVidu Call应用程序,可以禁用。
OpenVidu的下载与安装
本文使用 Docker 容器的方式部署 OpenVidu Deployment ;在安装 OpenVidu 前,要求具备 Docker 与 docker-compose 的环境。
- 通过以下一条命令一键下载
OpenVidu Deployment所需要的docker-compose.yml文件。
curl https://s3-eu-west-1.amazonaws.com/aws.openvidu.io/install_openvidu_2.28.0.sh | bash
- 然后通过start命令,可以实现拉取OpenVidu Deployment所需要的Docker镜像,并运行起来。
- 通过
http://your-ip访问自带的OpenVidu Call应用程序。

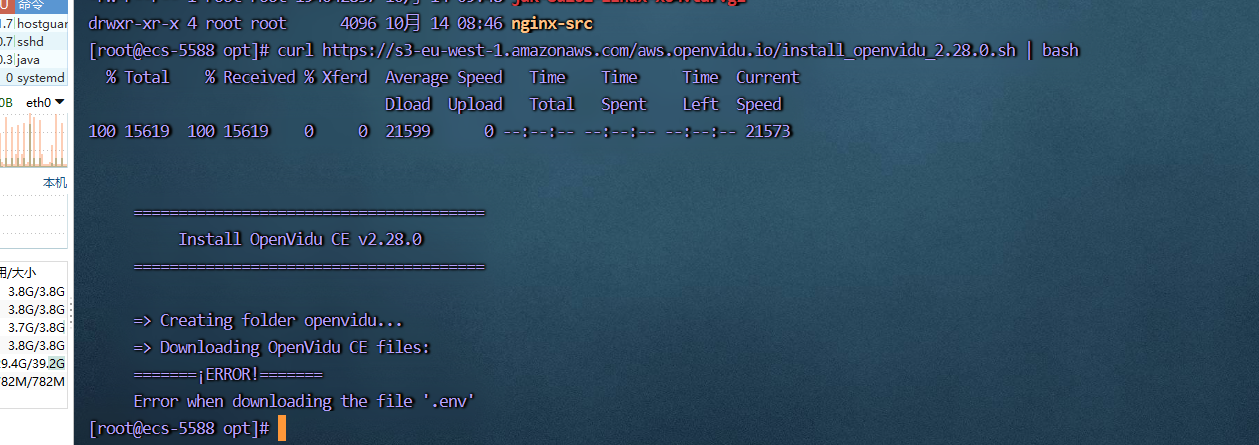
Note: 如果下载时报错 Error when downloading the file '.env! ,则可以通过修改本地主机解析: vi /etc/hosts 配置GitHub的解析地址来解决:
185.199.108.133 raw.githubusercontent.com
185.199.109.133 raw.githubusercontent.com
185.199.110.133 raw.githubusercontent.com
185.199.111.133 raw.githubusercontent.com
2606:50c0:8000::154 raw.githubusercontent.com
2606:50c0:8001::154 raw.githubusercontent.com
2606:50c0:8002::154 raw.githubusercontent.com
OpenVidu容器化部署
# 到服务器的/opt目录下执行以下安装脚本命令
[root@meeting opt]# curl https://s3-eu-west-1.amazonaws.com/aws.openvidu.io/install_openvidu_2.28.0.sh | bash
% Total % Received % Xferd Average Speed Time Time Time Current
Dload Upload Total Spent Left Speed
100 15619 100 15619 0 0 2416 0 0:00:06 0:00:06 --:--:-- 3952
=======================================
Install OpenVidu CE v2.28.0
=======================================
=> Creating folder openvidu...
=> Downloading OpenVidu CE files:
- .env
- docker-compose.override.yml
- docker-compose.yml
- openvidu
=> Adding permission to 'openvidu' program...
=> Adding permission to 'recordings' folder...
=> Creating folder 'owncert'...
=> Creating folder 'custom-nginx-vhosts'...
=> Creating folder 'custom-nginx-locations'...
=======================================
Openvidu Platform successfully installed.
=======================================
1. Go to openvidu folder:
$ cd openvidu
2. Configure DOMAIN_OR_PUBLIC_IP and OPENVIDU_SECRET in .env file:
$ nano .env
3. Start OpenVidu
$ ./openvidu start
For more information, check:
https://docs.openvidu.io/en/2.28.0/deployment/deploying-on-premises/
# 安装完成后,进入到openvidu目录
[root@meeting opt]# cd openvidu/
# 修改.env配置文件,设置IP地址信息:DOMAIN_OR_PUBLIC_IP,秘钥信息:OPENVIDU_SECRET
[root@meeting openvidu]# vi .env
# 配置完成后,启动
[root@meeting openvidu]# ./openvidu start
[+] Running 60/5
✔ openvidu-server 9 layers [⣿⣿⣿⣿⣿⣿⣿⣿⣿] 0B/0B Pulled 292.5s
✔ coturn 9 layers [⣿⣿⣿⣿⣿⣿⣿⣿⣿] 0B/0B Pulled 201.1s
✔ app 10 layers [⣿⣿⣿⣿⣿⣿⣿⣿⣿⣿] 0B/0B Pulled 706.8s
✔ kms 13 layers [⣿⣿⣿⣿⣿⣿⣿⣿⣿⣿⣿⣿⣿] 0B/0B Pulled 963.0s
✔ nginx 14 layers [⣿⣿⣿⣿⣿⣿⣿⣿⣿⣿⣿⣿⣿⣿] 0B/0B Pulled 75.6s
[+] Running 6/6
✔ Network openvidu_default Created 0.1s
✔ Container openvidu-coturn-1 Started 5.4s
✔ Container openvidu-nginx-1 Started 5.4s
✔ Container openvidu-app-1 Started 5.4s
✔ Container openvidu-kms-1 Started 5.4s
✔ Container openvidu-openvidu-server-1 Started 5.4s
openvidu-openvidu-server-1 | ----------------------------------------------------
openvidu-openvidu-server-1 |
openvidu-openvidu-server-1 | OpenVidu is ready!
openvidu-openvidu-server-1 | ---------------------------
openvidu-openvidu-server-1 |
openvidu-openvidu-server-1 | * OpenVidu Server URL: https://your-ip/
openvidu-openvidu-server-1 |
openvidu-openvidu-server-1 | * OpenVidu Dashboard: https://your-ip/dashboard
openvidu-openvidu-server-1 |
openvidu-openvidu-server-1 | ----------------------------------------------------

Note: 默认的用户名为 admin ,密码为在安装时 .env 文件中配置的 OPENVIDU_SECRET 。
OpenVidu常用的管理命令
启动OpenVidu
./openvidu start
停止OpenVidu
./openvidu stop
重启OpenVidu
./openvidu restart
查看OpenVidu日志
./openvidu logs
查看Kurento Media Server日志
./openvidu kms-logs
查看deployment的版本信息
./openvidu version
生成报告:system information, containers running, logs and configuration files
./openvidu report
查询命令与帮助文档
./openvidu help
OpenVidu集成
这里重点说明下, OpenVidu 在介绍自己时的愿景:我们的主要目标是让开发人员能够快速地将实时通信功能添加到他们的应用程序中,并且对他们的代码影响较小。
Our main goal is to allow developers to add real-time communications to their apps very fast and with low impact in their code.
OpenVidu 支持以下三种集成方式,分别是开箱即用的 WebComponent (基于官方的杀手锏应用 OpenVidu Call 改造而来),独立封装的视频会议通用组件以及基于客户端 SDK 从零开始实现前后端应用。支持主流的前后端开发语言及框架,eg: Java, Node.js以及Vue.js,React.js。
关于不同的集成方式,官方文档写的非常清晰,并提供了源示例码供开发者参考:
源码地址:https://github.com/OpenVidu/openvidu-tutorials/tree/v2.28.0
基于WebComponent,开箱即用
如果需要快速出一版 MVP ,时间紧迫,快速试错,建议采用这种方式,基于 OpenVidu 社区版的 Deployment , WebComponent 已经提供了视频会议几乎所有的刚需功能:实时音视频通话、屏幕共享、录制和在线文字聊天等。
具体实现参考 openvidu-tutorials-2.28.0 源码仓库下的
- 后端服务:openvidu-basic-java目录
- 前端应用:openvidu-webcomponent目录
Note:
- 后端服务中需要先配置以下连接信息:
OPENVIDU_URL: https://your-ip:443/
OPENVIDU_SECRET: your-secret
- 可以直接打开
index.html或者通过一个静态资源服务器来运行前端。
# 全局安装HTTP Server
npm install --location=global http-server
# 托管静态资源服务
http-server openvidu-webcomponent/web
另外,如果遇到字体加载失败,可将的 openvidu-webcomponent-2.28.0.css 里的
https://fonts.gstatic.com/s/materialicons/v129/flUhRq6tzZclQEJ-Vdg-IuiaDsNc.woff2
替换为
https://cdn.bootcdn.net/ajax/libs/material-design-icons/2.0.0/iconfont/MaterialIcons-Regular.woff2
关于开箱即用的 WebComponent 的定制化,官方文档给出了修改样式、 Logo 的方式,以及粗粒度的定制化参数配置:https://docs.openvidu.io/en/2.28.0/api/openvidu-angular/components/OpenviduWebComponentComponent.html
基于独立封装的组件
OpenVidu 官方提供了一系列视频会议会用到的独立组件,通过npm依赖的方式进行安装使用,但是目前仅支持 Angular.js ,对国内用户不友好,不建议使用。
从零搭建前后端,全面掌控UI效果
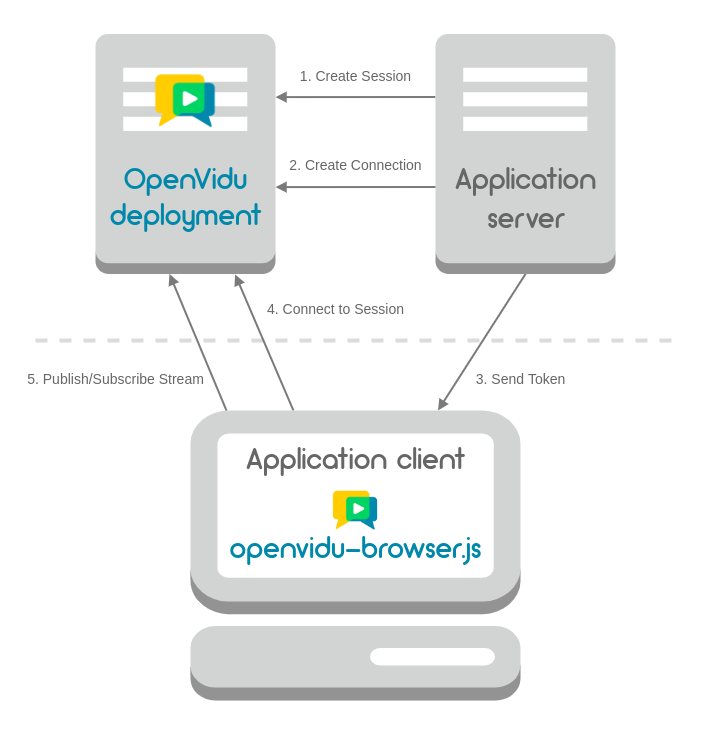
如果希望将视频会议作为未来一个重点方向进行研发,建议使用这种方式。使用 openvidu-browser.js SDK 从头开始将 OpenVidu 集成到您的应用程序客户端。这种策略为您在构建布局和自定义视频会议用户界面方面提供了最大的自由度和灵活性。 Deployment 、 Application Server 以及 Application Client 三者之间大致的交互流程如下(创建 Session ,创建连接,发送 Token ,连接 Session ,订阅/发布视频流):

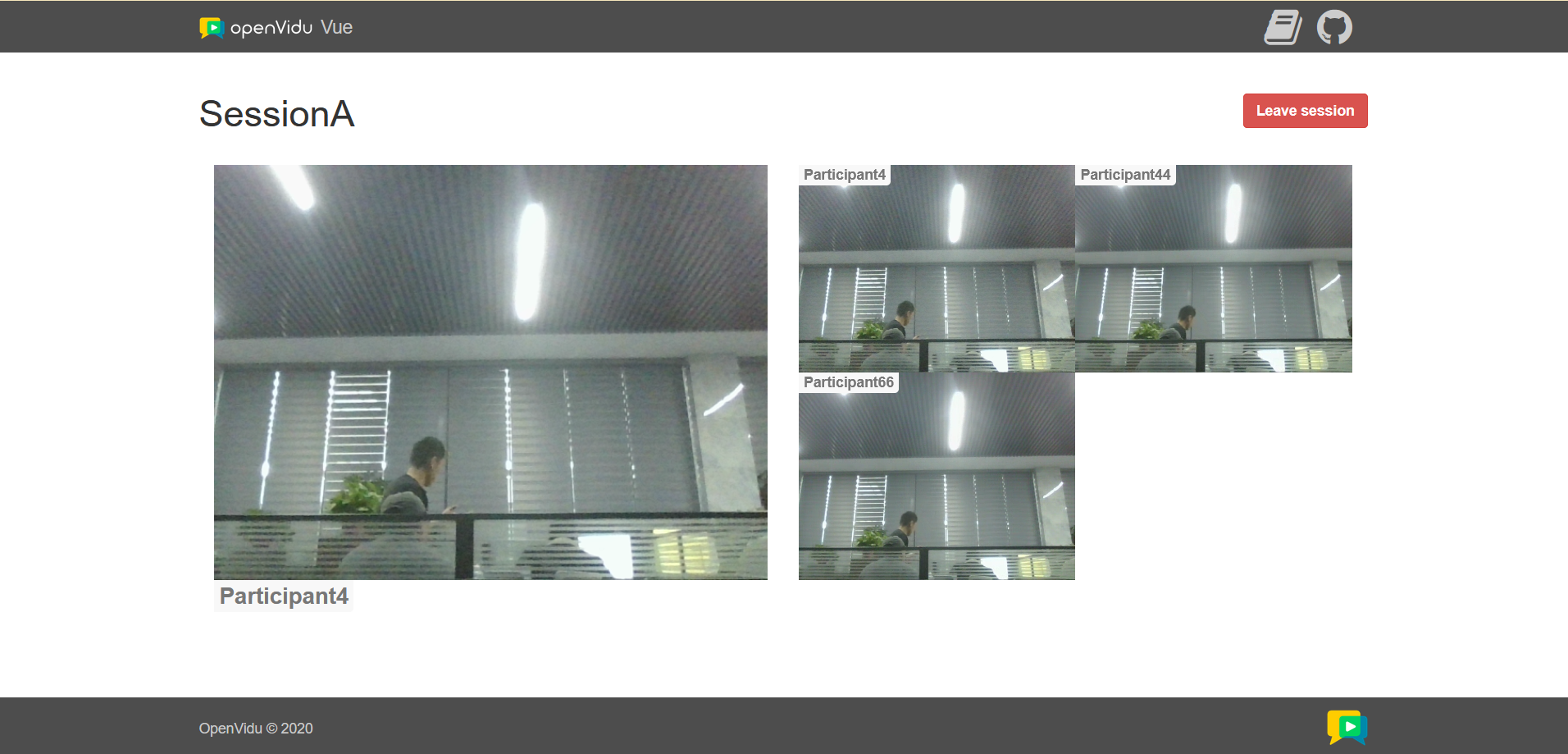
基础音视频通话
具体实现参考 openvidu-tutorials-2.28.0 源码仓库下的
- 后端服务:openvidu-basic-java目录
- 前端应用:openvidu-vue目录
Note:记得先配置 application.properties 里连接信息。
结合国内实际,前端采用了 Vue.js ,可通过 npm install 安装依赖,然后 npm run serve 命令启动前端服务;为了加快静态资源(这里主要是 Bootstrap 的样式与脚本)的加载速度,将前端应用中 index.html 里的以下内容替换为国内的 CDN 。
<!-- <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous"> -->
<link href="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
<!-- <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script> -->
<script src="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script>

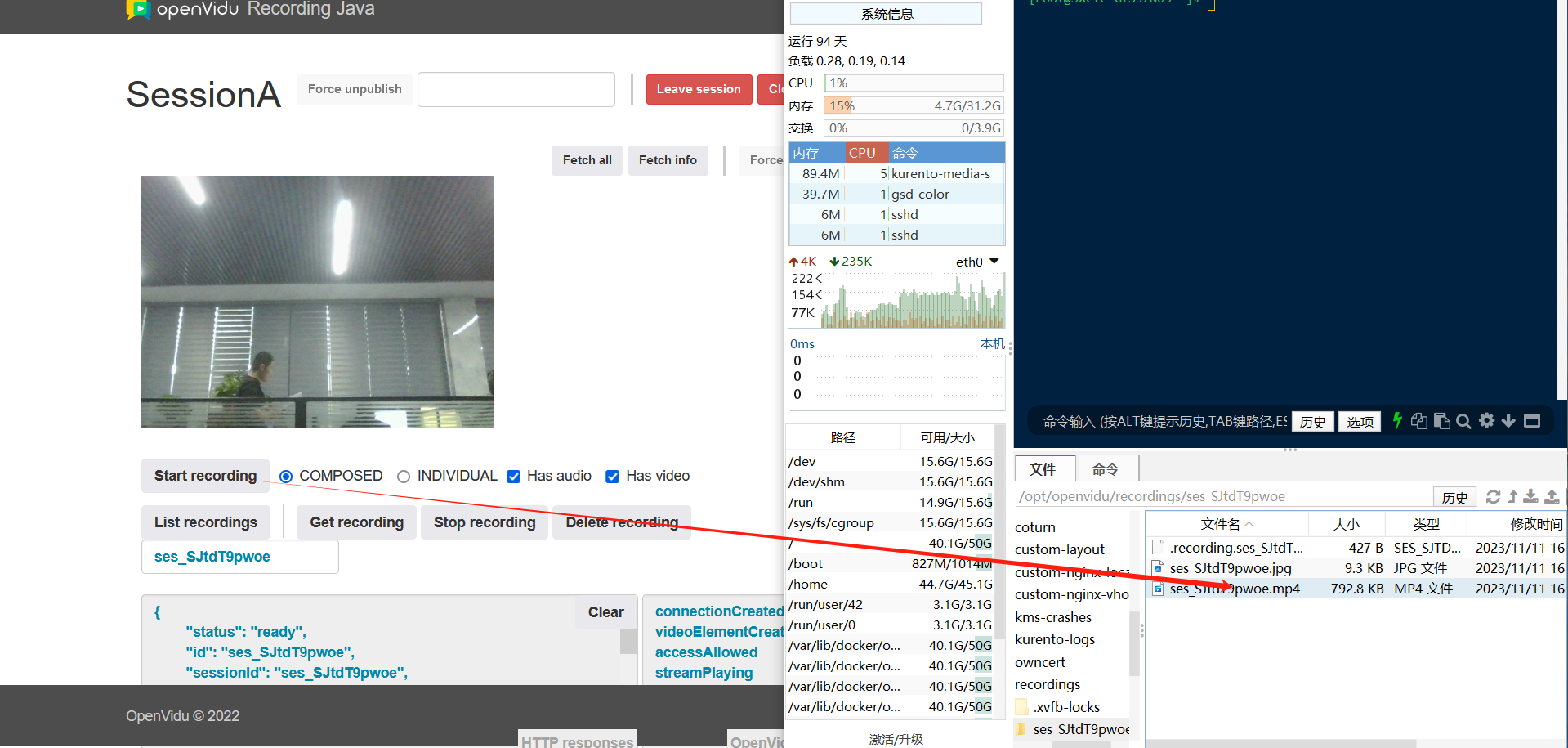
OpenVidu会议录制
Note:默认配置下 OpenVidu 的录制功能是关闭状态,需要修改 .env 配置 OPENVIDU_RECORDING=true ,然后重启 OpenVidu Deployment 服务。录制分多种方式,其中 Compose 方式默认的存储路径为: /opt/openvidu/recordings ,格式为 MP4 。
具体实现参考 openvidu-tutorials-2.28.0 源码仓库下的
- 前后端不分离:openvidu-recording-java目录

OpenVidu示例
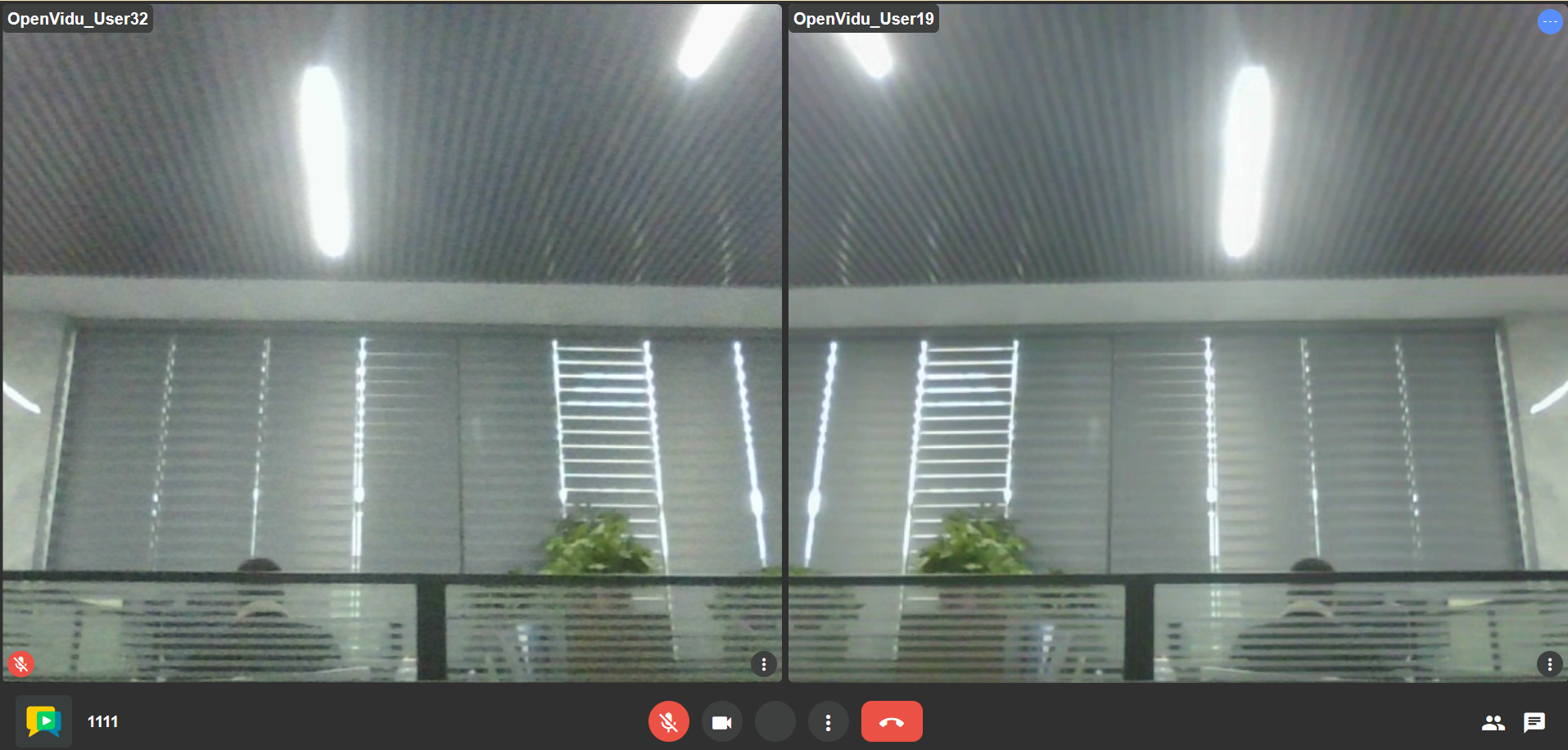
实时音视频通话

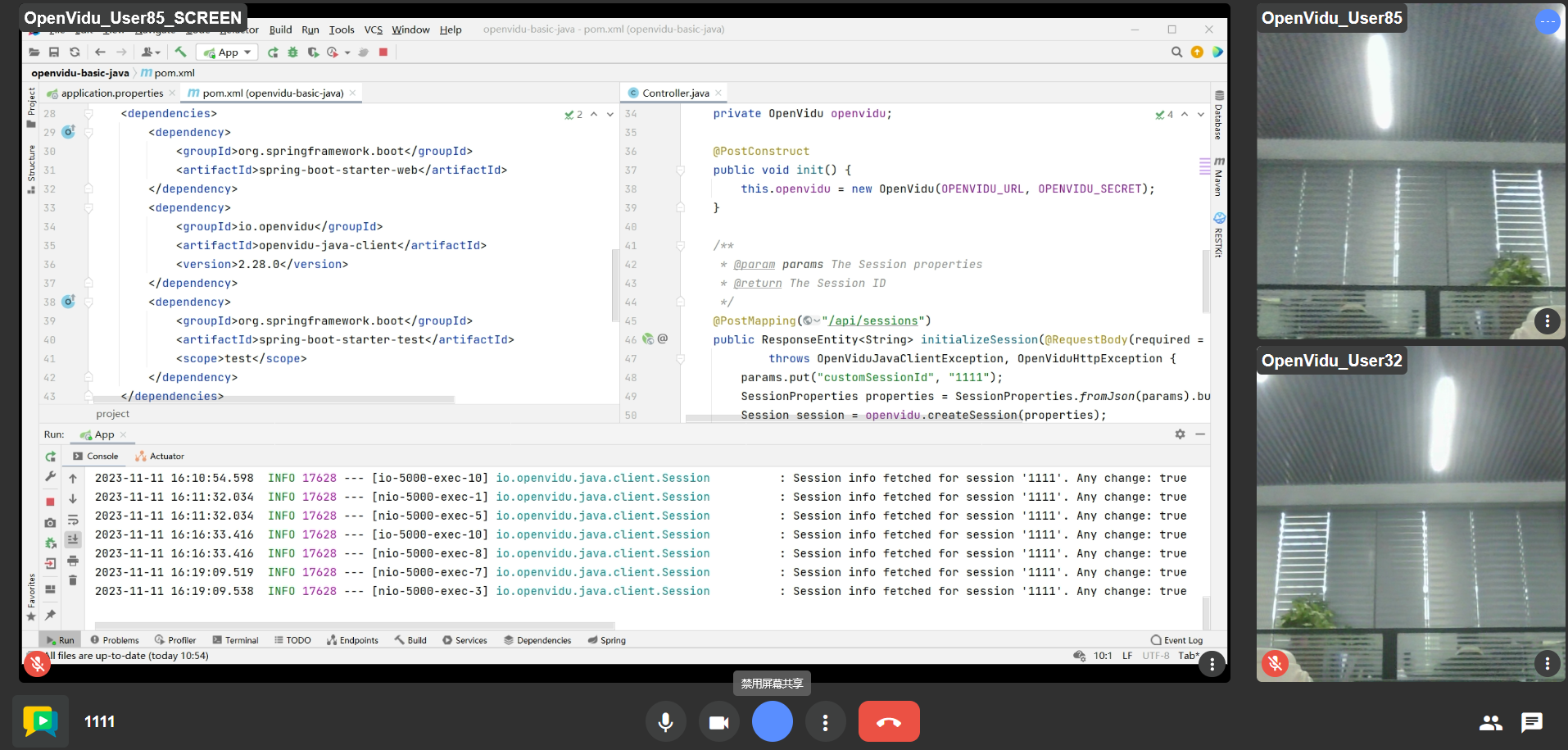
屏幕共享

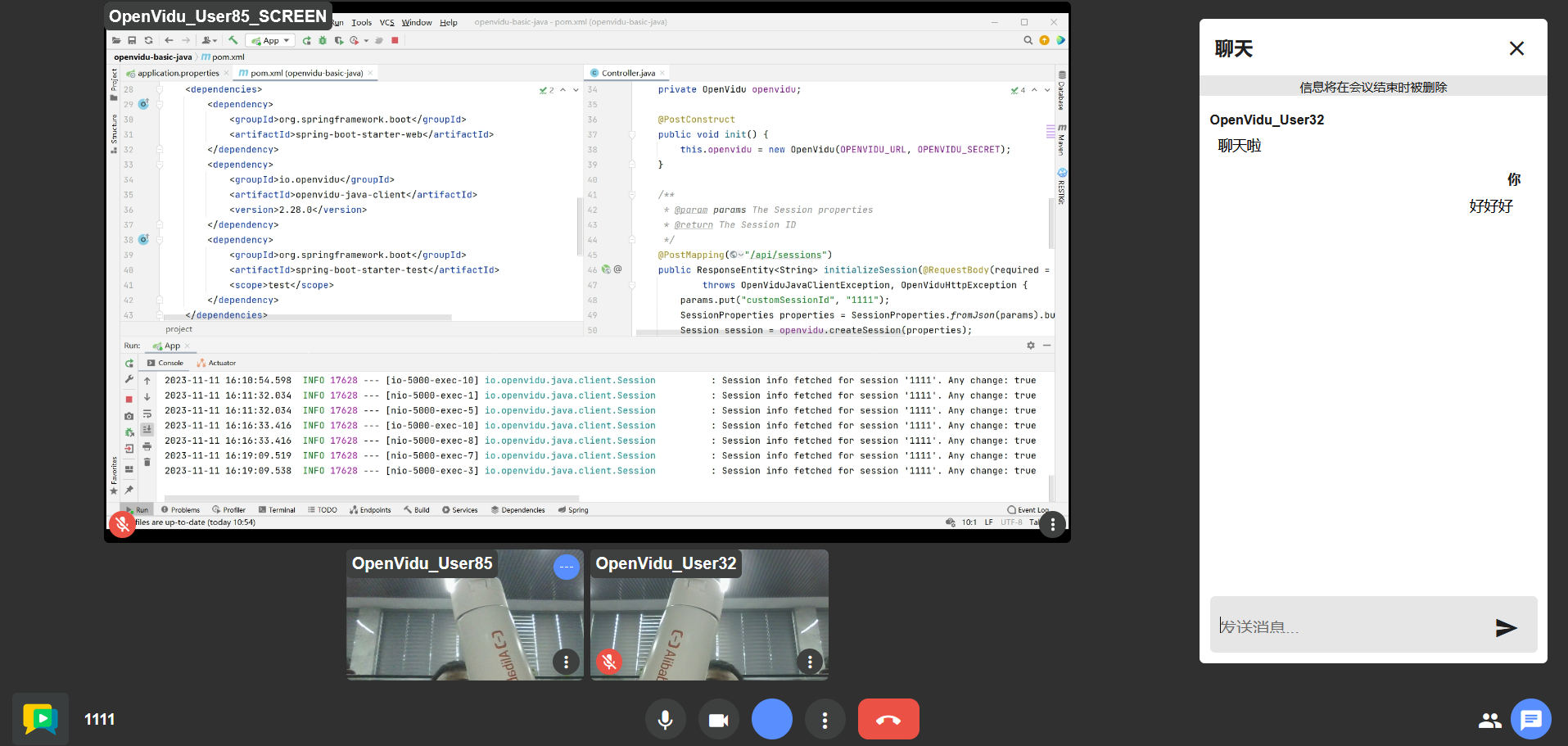
在线聊天

参考
- 静态资源国内CDN
- OpenVidu官网
- OpenVidu官方文档
If you have any questions or any bugs are found, please feel free to contact me.
Your comments and suggestions are welcome!