Postman 是什么?
Postman 是一个流行的API(Application Programming Interface)开发工具,它使得开发者可以很容易地创建、测试、共享和文档化API。Postman 提供了一个友好的用户界面,来发送HTTP请求,接收响应,并检查服务器回送的数据,而无需编写任何代码(例如,可以用它来发送GET、POST、PUT、DELETE等请求)。
Postman 最初的时候是一个Chrome插件,但随着其受欢迎程度的提升,它演变成了一个独立的跨平台应用程序,适用于Windows、Mac和Linux操作系统。Postman 的主要特点如下:
- 友好的用户界面: 提供直观的操作界面,连非开发人员也能轻松使用。
- 请求构建器: 允许您构造不同类型的HTTP请求,并为这些请求包含所需要的URL、头部信息(headers)、体信息(body)和参数(parameters)。
- 响应查看器: 直观地展示API响应信息,包括状态码、响应时间、头部信息和响应体。
- 测试和验证: 支持使用JavaScript编写测试脚本,自动验证API响应的正确性。
- 环境管理: 允许您为开发、测试和生产等不同的环境配置独立的变量集合。
- 集合与共享: 可以组织请求到集合(collection)中,并且可通过Postman的云服务同团队成员共享。
- 文档化: 提供快速生成API文档的功能,并可以与他人共享文档。
- 模拟服务器: 能够创建模拟的API端点来模拟不同的响应场景,即使实际API尚未开发完成。
对于API的开发和测试来说,Postman 是一个非常有用的工具,它提高了效率并促进了团队之间以及不同服务间的协作。
Postman 下载安装
- 桌面端: https://www.postman.com/downloads/ , 桌面端支持的操作系统有:
- Windows
- macOS
- Linux
- 在线版: https://identity.getpostman.com/signup?continue=https%3A%2F%2Fgo.postman.co%2Fhome%3Fref_key=5tDNsiCYJI-RZVv4CCkSfC
是否需要注册账号?
如果只是简单的发送请求, 可以不用注册账号和登录。
如果需要组织请求和目录,在线同步以及分享给其他人一起协作或是其他的功能, 最好是注册账号并登录。
不注册可以使用Lightweight API Client

Postman 的主要概念
Postman 提供了一个可以组织和管理API请求的工作空间。在Postman中,可以创建多个工作空间来组织不同的项目或API集合。
在一个工作空间中,可以创建多个集合(Collection)来存储相关的API请求。集合可以根据功能、项目或者其他自定义的分类来进行组织。
每个集合中可以有多个请求(Request),每个请求可以包含请求的方法、URL、请求头、请求参数、请求体等信息。
另外,Postman还支持在请求中添加测试脚本和断言,用于验证请求的返回结果是否符合预期。
在工作空间中,还可以创建环境(Environment)来管理API请求中的环境变量。环境变量可以用于动态地修改请求中的URL、请求头、请求体等信息,从而方便地在不同的环境中进行测试和开发。
总的来说,Postman的工作空间是一个用于组织和管理API请求的容器,可以帮助开发人员更方便地进行API的开发、调试和测试工作。
快速使用
使用之前。首先需要知道的是一个HTTP(s)请求包括两个部分:
- API终端的地址 ,也就是API URL
- 请求方法, HTTP的请求方法主要包含以下类型:
- GET 获取数据
- POST 创建数据
- PATCH,PUT 更新数据
- DELETE 删除数据
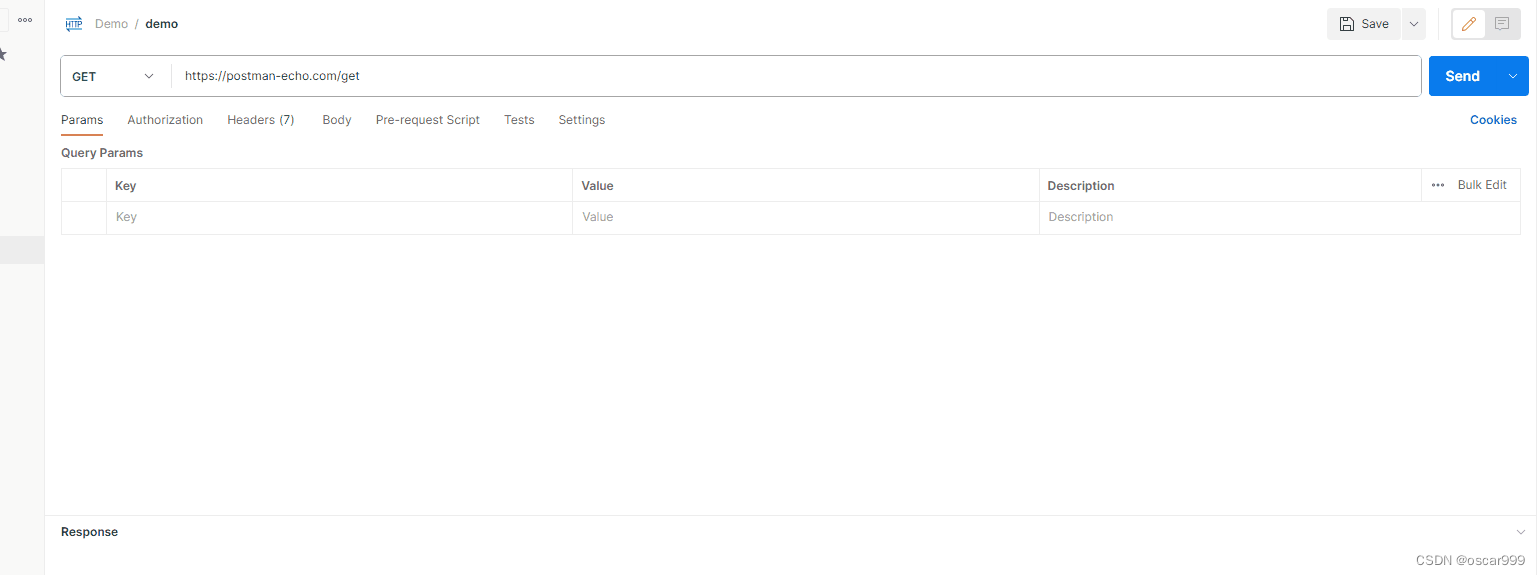
使用Postman测试https://postman-echo.com/get的主要步骤如下:
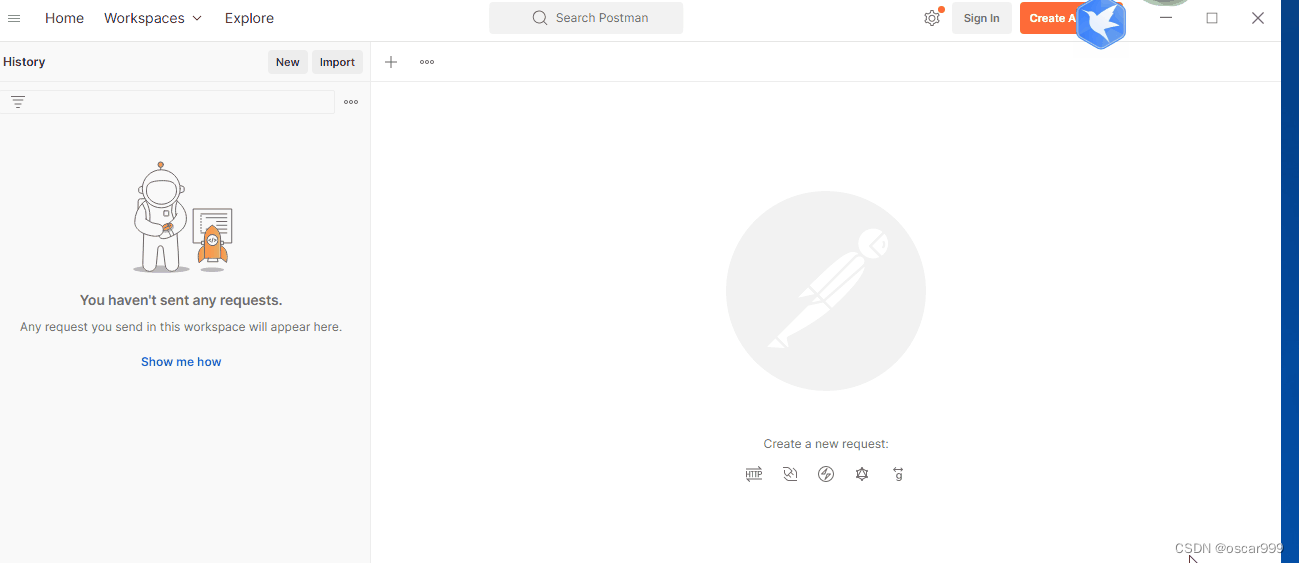
- 打开Postman应用,点击左上角的"+"按钮,创建一个新的请求。
- 在请求的URL输入框中输入
https://postman-echo.com/get,选择请求方法为GET。 - 在"Params"标签页中,可以添加查询参数。例如,可以添加一个名为"key",值为"value"的查询参数。
- 在"Headers"标签页中,可以添加请求头。例如,可以添加一个名为"Content-Type",值为"application/json"的请求头。
- 在"Authorization"标签页中,可以添加身份验证信息。如果该请求需要身份验证,可以在这里配置。
- 在"Body"标签页中,可以添加请求体。对于GET请求,通常不需要在这里添加请求体。
- 点击"Send"按钮发送请求。
- 在"Response"标签下,可以查看请求的响应结果。包括请求状态码、响应头、响应体等信息。

workspace 工作区
workspace 用于组织或是团队协作 API 项目, 在工作区中,可以共享APIs, Collections, environments 以及其他元素。
创建更多的工作区需要登录。
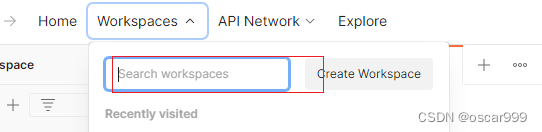
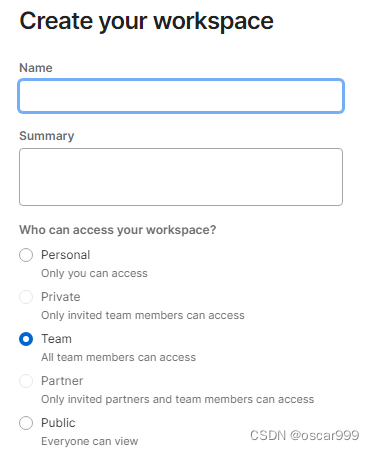
在左上方选择 “Workspaces”, 点击 “Create Workspace”添加新工作区。

工作区的类型:
- Personal , 自己可见,如果是企业团队,Super Admins 同样可以看
- Private, 自己以及邀请的团队成员可见
- Team: 团队成员可见
- Public 所有可见

Collections 集合
每一个发送的请求的记录都出现在 “History” 选项卡中。
Postman工具中的Collections是用于组织和管理API请求的集合。通过创建一个集合,用户可以将相关的请求和测试放在一起,方便进行管理和执行。
创建Collections 的方法有:
- 直接创建
- 创建请求的时候创建
直接创建一个Collection的步骤如下:
- 打开Postman工具,点击左上角的"+New"按钮,选择"Collection"。
- 在弹出的对话框中,输入Collection的名称,选择保存的目标位置(可选)。
- 点击"Create"按钮,完成Collection的创建。
- 创建完成后,可以在左侧的导航栏中看到新创建的Collection。
在创建Collection之后,可以通过以下步骤开始添加请求和测试:
- 打开Collections,选中要添加请求的Collection。
- 点击右上角的"+Add Request"按钮。
- 输入请求的名称和请求的URL。
- 根据需要,设置请求的各种参数,如请求方法、请求头、请求体等。
- 点击"Save"按钮,添加请求到Collection中。
- 可以重复以上步骤,添加更多的请求到Collection中。
- 在Collection内,可以自由地对请求进行排序或者移动。
除了请求,用户还可以在Collection中添加测试脚本。测试脚本可以用于验证请求的响应是否符合预期。在请求的"Tests"标签下,可以编写JavaScript代码来定义测试逻辑。
编写测试
API的测试用来确保API的行为符合预期,可以使用 JavaScript 为 Postman API 请求编写测试脚本
编写测试的步骤:
- 进入请求的页面
- 切换到Tests 标签页
- 在右侧代码片段区块,选择代码片段:
Status code: Code is 200, 会自动产生如下的代码:
pm.test("Status code is 200", function () {
pm.response.to.have.status(200);
});
- 点击Send按钮
Test Results 区块会显示测试的效果。

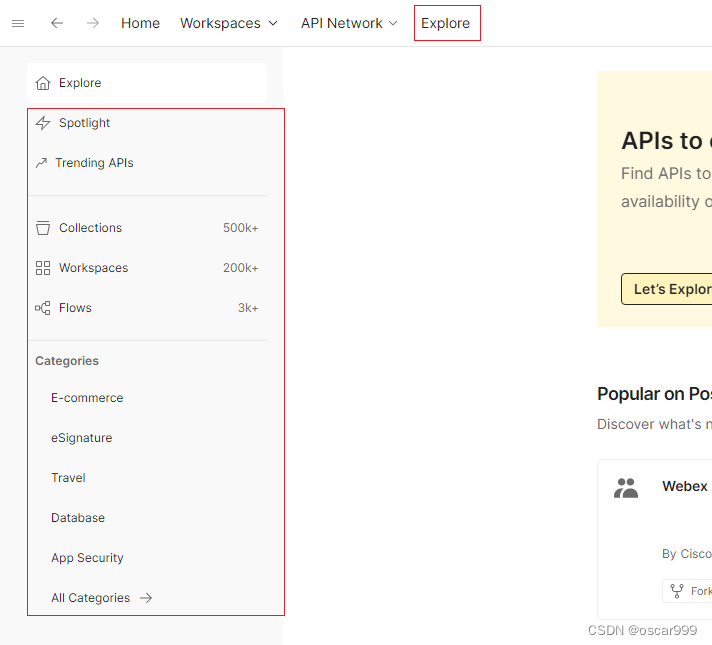
探寻公共的APIs, 工作区,集合和流程
点击头部得 “Explore” 按钮。
- Categories: 按类别显示公用的API,比如: 人工智能,通信,数据分析,开发生产里,DevOps,财务,支付等。
- spotlight : 由 Postman 专家精心挑选的对公共 API 网络的最新令人兴奋、有用且值得注意的内容
- Trending workspace ,collections and APIs: 最受欢迎的,基于查看以及分支创建。
- Search Box: 搜寻所有的teams, workspaces,collections, APIs 和Flows 。
- Browse: 可以查看Teams, Workspaces, APIs 和Collections,可以通过 Featured, Most Viewed , Latest 等排序

参考
https://learning.postman.com/docs/getting-started/first-steps/creating-your-first-workspace/