概述
要使用vite创建Vue3项目,有很多种方式,如果使用命令,则推荐如下命令:
# 使用nvm将nodejs的版本切换到20
nvm use 20
# 全局安装yarn
npm install -g yarn
# 使用yarn+vite创建项目
yarn create vite
不过,笔者更推荐搭建使用基于目录结构的构建方式,这种方式能够避免过度依赖网络环境,而且还能够得到一个非常整洁的初始环境,非常便于初学者。即使是后期变得越来越熟练,这种基于模板代码去开发的方案,依然非常适合。
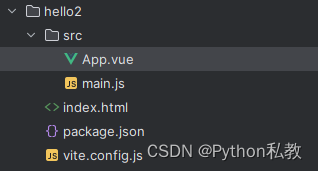
目录结构

完整代码
package.json
{
"name": "hello",
"private": true,
"version": "0.1.0",
"type": "module",
"scripts": {
"dev": "vite",
"build": "vite build"
},
"dependencies": {
"vue": "^3.3.8"
},
"devDependencies": {
"@vitejs/plugin-vue": "^4.5.0",
"vite": "^5.0.0"
}
}
vite.config.js
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
export default defineConfig({
plugins: [vue()],
})
index.html
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<link rel="icon" type="image/svg+xml" href="/vite.svg" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Vite + Vue</title>
</head>
<body>
<div id="app"></div>
<script type="module" src="/src/main.js"></script>
</body>
</html>
src/main.js
import { createApp } from 'vue'
import App from './App.vue'
createApp(App).mount('#app')
src/App.vue
<template>
你好,Vite5+Vue3
</template>
启动方式
yarn
yarn dev
浏览器访问:http://localhost:5173/



















![[python]用python获取EXCEL文件内容并保存到DBC](https://img-blog.csdnimg.cn/7ddd480aac8447b59c56eb11fe4c0067.png)