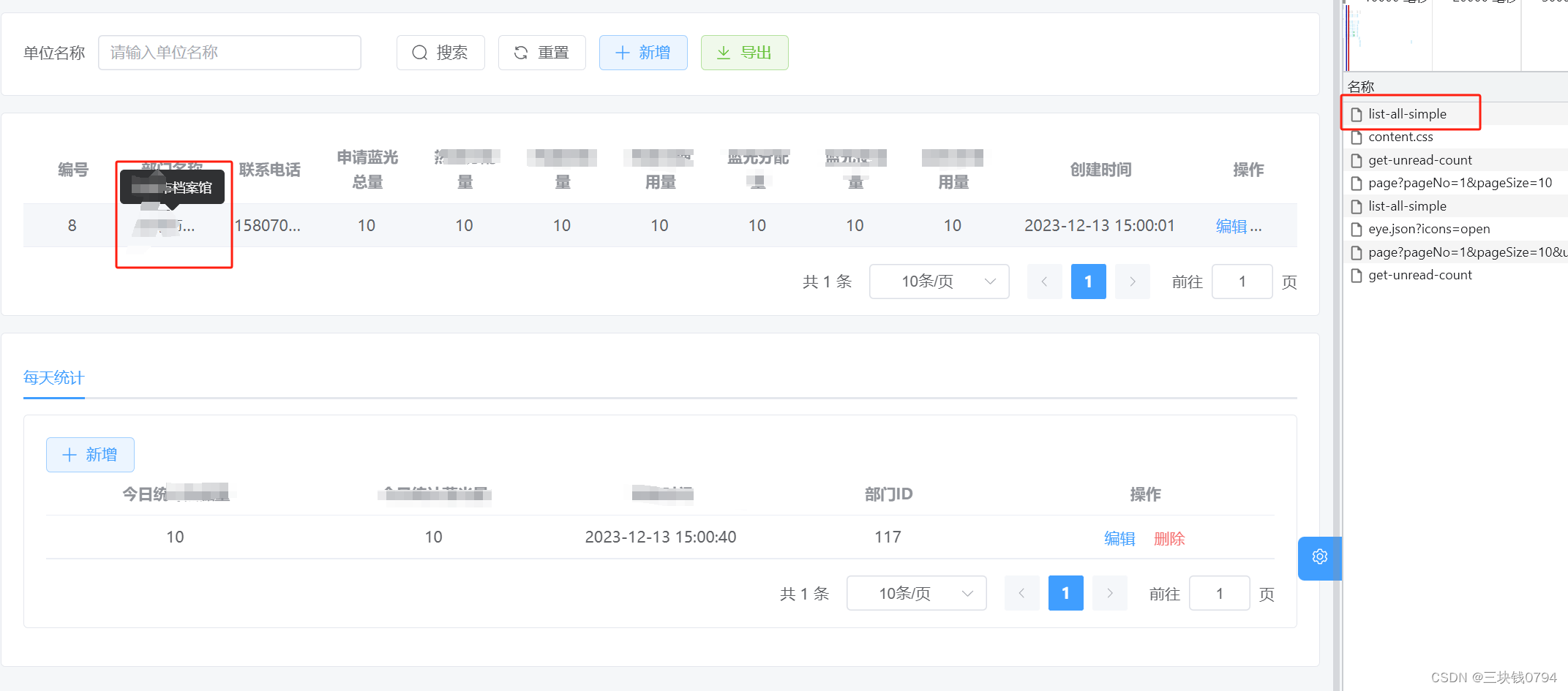
想在 index.vue 上显示列表里对应的部门名称
效果
引入dept
import * as DeptApi from "@/api/system/dept";初始化时
/** 初始化 **/
onMounted(async () => {
getList();
deptNameList.value = await DeptApi.getSimpleDeptList();
})加载id 对应的部门名称
/** 加载id 对应的部门名称 **/
const getDeptNameById = (deptId) => {
const dept = deptNameList.value.find((d) => d.id === deptId);
return dept ? dept.name : '未知部门';
};
模板上展示
<el-table-column label="部门名称" align="center">
<template #default="{ row }">
{{ getDeptNameById(row.deptId) }}
</template>
</el-table-column>