Javaweb考前复习冲刺
第一章: JavaWeb 入门
JavaWeb是指:以Java作为后台语言的项目工程。
javaweb项目创建的过程:
- 首先集成Tomcat服务器环境
- 新建dynamic web project
- 部署工程
- 运行
路由含义:
http://localhost:8080/工程项目名/(文件夹)/页面名。
<%=application.getRealPath("") %> 工程部署路径
# D:\java_exerise\.metadata\.plugins\org.eclipse.wst.server.core\tmp0\wtpwebapps\component\
第二章 静态网页设计:
一个网页是动态网页还是静态网页就是否还有 前端三件套(HTML、CSS、Javascript)之外的内容。
动态网页是指网页中有需要服务器执行的元素,文件扩展名是jsp,动态页面中除了上述静态元素外,还包括服务器端脚本代码(Java)、指令、动作标签,表达式语言等。
动态网页中 静态成分和动态成分的执行顺序:
<%@ page pageEncoding="UTF-8" import="java.util.Date" %>
<html>
<body>
<script>
document.write(new Date());
</script>
<br/>
<%
out.print(new Date());
%>
</body>
</html>
Sun Dec 17 2023 12:43:16 GMT+0800 (中国标准时间)
Sun Dec 17 12:43:15 CST 2023
网页会先执行java代码,再执行js代码。我们可以理解为out.print(new Date()); 属于后台代码,只不过我们的服务器本地而已。
HTML:
网页的基本框架是由一个个标签组成的,标签又分为块级标签和行内标签。
块级标签:
-
块级标签以新行开始,占据一整行的宽度,不与其他元素并排显示。
-
常见的块级标签有
<div>、<p>、<h1> - <h6>、<ul>、<ol>、<li>、<table>等。
行内标签:
- 内标签不会独占一行,与其他元素并排显示,根据内容的大小自动调整宽度
- 常见的行内标签有
<span>、<a>、<strong>、<em>、<img>、<input>、<label>等
列表:
有序列表:
<ol type="序号类型">
<li>……</li>
<li>……</li>
</ol>
无序列表:
<ul type="类型样式">
<li>…….</li>
<li>……</li>
</ul>
定义列表:】
自定义列表不仅仅是一列项目,而是项目及其注释的组合。
自定义列表以
-
标签开始。每个自定义列表项以
开始。每个自定义列表项的定义以
- 开始。
<dl>
<dt>名词1</dt>
<dd>解释1</dd>
<dt>名词2</dt>
<dd>解释2</dd>
</dl>
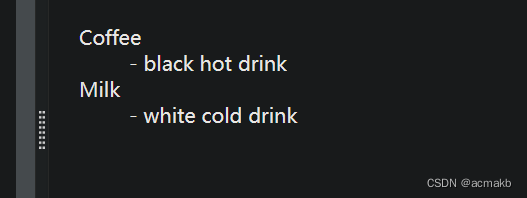
<dl>
<dt>Coffee</dt>
<dd>- black hot drink</dd>
<dt>Milk</dt>
<dd>- white cold drink</dd>
</dl>

表格:
-
表格的标题使用了
<thead>元素,表格的主体数据使用了<tbody>元素。 -
<tfoot>:用于定义表格的页脚部分。页脚位于表格主体之后,可以包含汇总信息等内容。 -
<caption>:用于为整个表格添加标题,位于表格的上方。一个表格只能有一个<caption>元素。
<table>
<caption>这是表格标题</caption>
<thead>
<tr>
<th>列标题1</th>
<th>列标题2</th>
<th>列标题3</th>
</tr>
</thead>
<tbody>
<tr>
<td>行1,列1</td>
<td>行1,列2</td>
<td>行1,列3</td>
</tr>
<tr>
<td>行2,列1</td>
<td>行2,列2</td>
<td>行2,列3</td>
</tr>
</tbody>
<tfoot>
<tr>
<td colspan="3">这是表格页脚</td>
</tr>
</tfoot>
</table>
表单元素:
文本输入框:
// placeholder 设置提示词
文本框:<input type="text" placeholder="请输入用户名">
密码框:
密码框:<input type="password">
密码框:<input type="password" placeholder="请输入密码">
上传文件:
上传文件:<input type="file">
//上传多个文件
上传文件:<input type="file" multiple>
单选框:
// 只有radio的时候,无法实现多选,设置name后可以实现单选 一组只能选择一个
//checked 默认选中的
<input type="radio" name="gender"> 男
<input type="radio" name="gender" checked> 女
复选框:
//多选框 默认选中
<input type="checkbox"> 敲代码
<input type="checkbox" checked> 敲前端代码
<input type="checkbox" checked> 敲前端 HTML 代码下拉框:
//下拉框
<select>
<option>北京</option>
<option>上海</option>
<option>广州</option>
<option>深圳</option>
<option selected>武汉</option>
</select>
多行文本输入框:
//多行文本框
<textarea>请输入评论</textarea>
开发中常使用label和input输入框配套使用,增加用户视觉效果:
<input type="radio" name="gender" id="man"> <label for="man">男</label>
<label><input type="radio" name="gender"> 女</label>
表单:
<form name="表单名" method="提交方法" action="处理程序">
………
</form>
<form action="">
用户名:<input type="text">
密码:<input type="password">
<!-- 如果省略 type 属性,功能是 提交 -->
<button type="submit">提交</button>
<button type="reset">重置</button>
<button type="button">普通按钮</button>
</form>
CSS:
CSS是用于对html元素进行修饰美化的,颜色背景字体大小透明度等等。
CSS的三种形式:
<style>
/* 定义 */
.red {
color: red;
}
</style>
<div style="color: green; font-size: 30px;">这是 div 标签</div>
<link rel="stylesheet" href="./my.css">
背景:
background-image:url('gradient2.png');
文字对齐:
text-align:center; //用于设置文字对其 在块元素中 right/left/justify justify每一行的宽度相同
vertical-align:center; 垂直居中文字
块元素居中:
margin: auto;(必须要设置宽度后才有效果)
.clearfix { 清除浮动的影响
overflow: auto;}
浮动:
float:right; 如果是图片浮动则文字会在其周围环绕
clear:both;最后一个元素清除浮动的影响
超链接跳转:
<a href="https://www.runoob.com/" target="_blank"> _self _blank 默认是在当前页面跳转
取消超链接下划线:
text-decoration:none;
text-decoration:overline/line-through/underline 上面/中间/下面
字体大小:
font-size:20px; 字体大小
点击:
a:link {color:#000000;} /* 未访问链接*/
a:visited {color:#00FF00;} /* 已访问链接 */
a:hover {color:#FF00FF;} /* 鼠标移动到链接上 */
a:active {color:#0000FF;} /* 鼠标点击时 */
边距问题:
border:1px solid black;
border-collapse:collapse; 边框折叠成一条线
border-style:dotted/dotted; 边框演示
border-style:dotted solid double dashed;
padding:25px 50px 75px; 上(左右)下
width: 300px
margin: 25px;
行内块:
display:inline; block块元素
可见:
visibility:hidden;
定位:
h2{
position:absolute; //绝对定位的位置是相对与最近的父元素(若没有则是相对于html)
position:relative;//相对定位元素经常被用来作为绝对定位元素的容器块。
position: sticky; //不会改变位置
left:100px;
top:150px;
}
溢出:(文字内容大于框的大小是否形成滚动条)
overflow:visible(呈现在其之外)、scroll(形成滚动条)hidden
Javascript:
JavaScript(通常简称为JS)是一种广泛用于网页开发的脚本语言。它是一种高级、解释性的编程语言,用于为网页添加交互性和动态功能。就是上网页变的可交互起来。
获取元素常用的几个方法:
- 根据id获取某个元素:document.getElementById(id); (返回对象)
- 根据name获取元素:document.getElementsByName(name);(返回对象数组)
- 根据tagName获取元素:document.getElementsByTagName(tagName);(返回对象数组)
函数定义:
<script>
function 函数名(参数列表){
函数体(返回值使用return语句)
}
</script>
获取值:
var inputElement=document.getElementById("card");
var idCard = idCardInput.value;
修改值:
var resultElement=document.getElementById("result");
resultElement.textContent='邮费:'+fee+"元";
js操控css:
<button type="button" onclick="myFunction()">点我</button> 绑定响应事件
<script>
function myFunction()
{
document.getElementById("demo").innerHTML="Hello JavaScript!";
}
</script>
document.getElementById("demo").style.color="#ff0000"; 修改css
案例分析:
<script>
function f1(){
var a=document.getElementById("t1").value; //获取t1标签中的值
alert("用户在文本框中输入的值为:"+a);// 弹出提示框,显示用户输入的值
}
function f2(){
var a=document.getElementsByName("sex"); //获取一组标签
var sex;
for(var i=0;i<a.length;i++){
if(a[i].checked){ //如果某个表单元素被选中 则为true
alert(a[i].value); //提示框输出
break;
}
}
}
function f3(){
var a=document.getElementsByName("aihao");
var aihao="";
for(var i=0;i<a.length;i++){
if(a[i].checked){//如果某个复选框元素被选中 则为true
aihao+=a[i].value+" "; //拼接
}
}
if(aihao==''){
alert("无爱好");
}
else{
alert("爱好:"+aihao);
}
}
function f4(){//下拉框 下拉框无法进行点选 只能滑动 显示最上面的是哪一个
var a=document.getElementById("jiguan");
var selectedIndex=a.selectedIndex;//获取是当前是第几个
alert(a.options[selectedIndex].value); //获取响应的值
}
</script>
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<input type="text" id="t1" size="10"/>
<input type="button" id="bt1" value="获取文本框的值" onclick="f1();"/> // 绑定点击响应函数
<hr>
<input type="radio" name="sex" value="男" checked/>男
<input type="radio" name="sex" value="女"/>女
<input type="button" id="bt2" value="获取性别" onclick="f2();"/>
<hr>
<input type="checkbox" name="aihao" value="音乐" />音乐
<input type="checkbox" name="aihao" value="画画"/>画画
<input type="checkbox" name="aihao" value="下棋"/>下棋
<input type="button" id="bt3" value="获取爱好" onclick="f3();"/>
<hr>
<select id="jiguan">
<option value="山东">山东</option>
<option value="北京">北京</option>
<option value="广东">广东</option>
</select>
<input type="button" id="bt4" value="获取籍贯" onclick="f4();"/>
</body>
</html>
Jquery:
jQuery 是一个广泛使用的 JavaScript 库,它简化了 JavaScript 在网页开发中的操作和处理。jQuery 提供了一组易于使用的函数和方法,使开发者能够更简洁、高效地操作 HTML 元素、处理事件、发送 AJAX 请求等。
引入:
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script>
<script src="js/jquery-1.11.1.js"></script>
<%@ page pageEncoding="UTF-8"%>
<html>
<head>
<script src="js/jquery-1.11.1.js"></script>
<script>
$(function(){
$("p").click(function(){
$(this).hide();
});
});
</script>
</head>
<body>
<p>如果你点我,我就会消失。</p>
</body>
</html>
页面加载
window.onload=function(){} //原始js写法
$(function(){
逻辑代码
});
//一般使用jquery都将代码放在其中, $(function(){ }) 是让网页全部加载完成后再使用jQuery。
下面是 jQuery 中一些常见操作的简洁示例:
jQuery选择器:
// 通过元素标签名选择元素
$('div')
// 通过class属性值选择元素
$('.class-name')
// 通过ID属性值选择元素
$('#element-id')
// 通过其他属性选择元素
$("div[title='div2']") $("div[title!='div2']")
// 父 与 子孙们关系
$("#d1 span").css("color","red");
//父子关系
$("#d1>span").css("color","green");
//选取紧接在prev元素后的同辈next元素
$("#d1+div").css("color","blue")
//选取所有在prev元素后的同辈siblings元素
$("#d1~div").css("color","gray");
//后面两种写法一般不会用到,了解即可。
全(不)选实现:
<%@ page pageEncoding="UTF-8"%>
<html>
<head>
<script src="js/jquery-1.11.1.js"></script>
<script>
$(function(){
$("#xz").click(function(){
$(".c1").prop("checked", this.checked);
//当全选复选框被点击时,通过 $(".c1").prop("checked", this.checked) 将所有记录复选框(类名为 "c1")的 checked 属性设置为与全选复选框相同的值,从而实现全选或取消全选的功能。
});
});
</script>
</head>
<body>
<table border="1">
<tr>
<td><input type="checkbox" id="xz"/></td>
<td>列标题</td>
</tr>
<tr>
<td><input type="checkbox" class="c1"/></td>
<td>记录1</td>
</tr>
<tr>
<td><input type="checkbox" class="c1"/></td>
<td>记录2</td>
</tr>
<tr>
<td><input type="checkbox" class="c1"/></td>
<td>记录3</td>
</tr>
</table>
</body>
</html>
$(".c1").prop("checked", this.checked);
$(".c1").attr("checked", this.checked)
上面两种方法都可以实现全选或者全不选的效果,区别是:从 jQuery 1.6 版本开始,推荐使用 .prop() 方法来设置元素的属性值而不是 .attr() 方法,因为 .prop() 方法更适用于处理属性值的布尔类型。在处理 checked 属性时,使用 .prop() 方法更为准确和可靠。
Jquery操作dom:
//获取元素的HTML内容
var a=$("#div1").html();
//获取元素的文本内容。
var b=$("#div1").text();
//获取表单元素值
$("select").val()
// 插入节点
var div1=$("<div>div1</div>");
$("body").append(div1);
发送 AJAX 请求:
$.ajax({
url: 'url',
method: 'GET',
data: {
// 请求参数
},
success: function(response) {
// 请求成功后的处理
},
error: function(error) {
// 请求失败后的处理
}
})
总结:
通过这一小节的学习,我们发现你去手写一个网页属实不简单,前端知识点确实比较多,网上流传着这样一句话前端堪比娱乐圈,一天一个新框架,不过不需要大家都记住,只需要你能懂,在业务层一般都是使用组件开发,大不必过度担心。