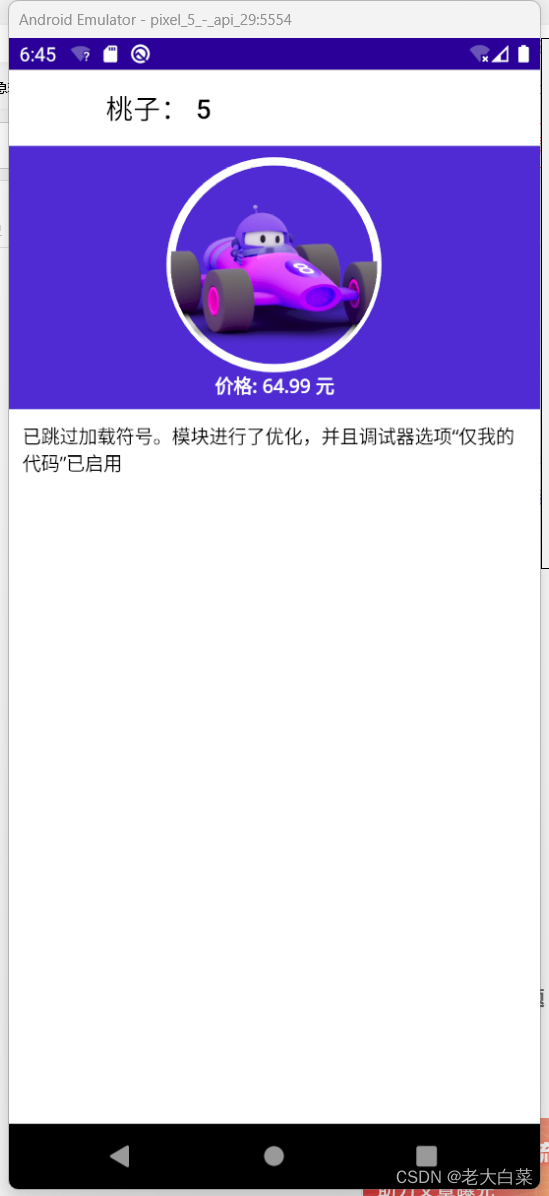
效果如图

这里的很多数据是通过传参过来的的。
代码
例表页加入跳转功能:
<ListView ItemsSource="{Binding Items}" ItemAppearing="OnItemAppearing" ItemTapped="OnItemTapped" RowHeight="70" Margin="20">
后台加入
async void OnItemTapped(object sender, ItemTappedEventArgs e)
{
if (e.Item is Product tappedProduct)
{
Console.WriteLine($"Added item: Id={tappedProduct.Id}, ImageSource={tappedProduct.ImageSource}, ProductName={tappedProduct.ProductName}, Price={tappedProduct.Price}, Details={tappedProduct.Details} ImageSource={tappedProduct.ImageSource}");
await Shell.Current.GoToAsync($"DetailsPage?id={tappedProduct.Id}&id={tappedProduct.ImageSource}&name={tappedProduct.ProductName}&price={tappedProduct.Price}&details={tappedProduct.Details}&img={tappedProduct.ImageSource}");
}
}
详情页:
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="fenye.Views.DetailsPage"
Title="{Binding Name}">
<ScrollView>
<Grid RowDefinitions="Auto,Auto,*">
<BoxView
BackgroundColor="{StaticResource Primary}"
Grid.RowSpan="2"
HorizontalOptions="Fill"
VerticalOptions="Fill"/>
<Border StrokeShape="RoundRectangle 80"
Stroke="White"
StrokeThickness="6"
HeightRequest="160"
WidthRequest="160"
Margin="0,8,0,0"
HorizontalOptions="Center"
VerticalOptions="Center">
<Image Aspect="AspectFill"
HeightRequest="160"
HorizontalOptions="Center"
VerticalOptions="Center"
WidthRequest="160">
<Image.Source>
<FileImageSource File="{Binding Img}" />
</Image.Source>
</Image>
</Border>
<Label Style="{StaticResource LargeLabel}"
Grid.Row="1"
TextColor="White"
FontAttributes="Bold"
Text="{Binding Price}"
HorizontalOptions="Center"
Margin="0,0,0,8"/>
<VerticalStackLayout Grid.Row="2" Padding="10" Spacing="10">
<Label Text="{Binding Details}" />
</VerticalStackLayout>
</Grid>
</ScrollView>
</ContentPage>
using System.Collections.Generic;
using System.ComponentModel;
using System.Diagnostics;
using System.Runtime.CompilerServices;
using System.Xml.Linq;
using CommunityToolkit.Mvvm.ComponentModel;
using fenye.Model;
namespace fenye.Views
{
[QueryProperty(nameof(Id), "id")]
[QueryProperty(nameof(Name), "name")]
[QueryProperty(nameof(Img), "img")]
[QueryProperty(nameof(Price), "price")]
public partial class DetailsPage : ContentPage, INotifyPropertyChanged
{
// public string Details = "已跳过加载符号。模块进行了优化,并且调试器选项“仅我的代码”已启用";
private string details = "已跳过加载符号。模块进行了优化,并且调试器选项“仅我的代码”已启用";
public string Details
{
get { return details; }
set
{
details = value;
OnPropertyChanged();
}
}
private string name;
public string Name
{
get { return name; }
set
{
name = value;
OnPropertyChanged();
}
}
private string img;
public string Img
{
get { return img; }
set
{
img = value;
OnPropertyChanged();
}
}
private string price;
public string Price
{
get { return price; }
set
{
price = value;
OnPropertyChanged();
}
}
public DetailsPage()
{
InitializeComponent();
BindingContext = this;
}
}
}











![[密码学]AES](https://img-blog.csdnimg.cn/direct/ba0b792076044a7a9b943b87d4526712.png)






![[NOI2015] 程序自动分析(并查集)](https://img-blog.csdnimg.cn/direct/6d24656acd254b13af07693f26ed3722.png)