
瀑布流布局在商城类、文章类 app、网页中都是常用的,使用这样的形式,能过让整个页面更加的活波,也能让图片根据实际的大小来显示,更好的展示图片内容。那么代码如何实现呢
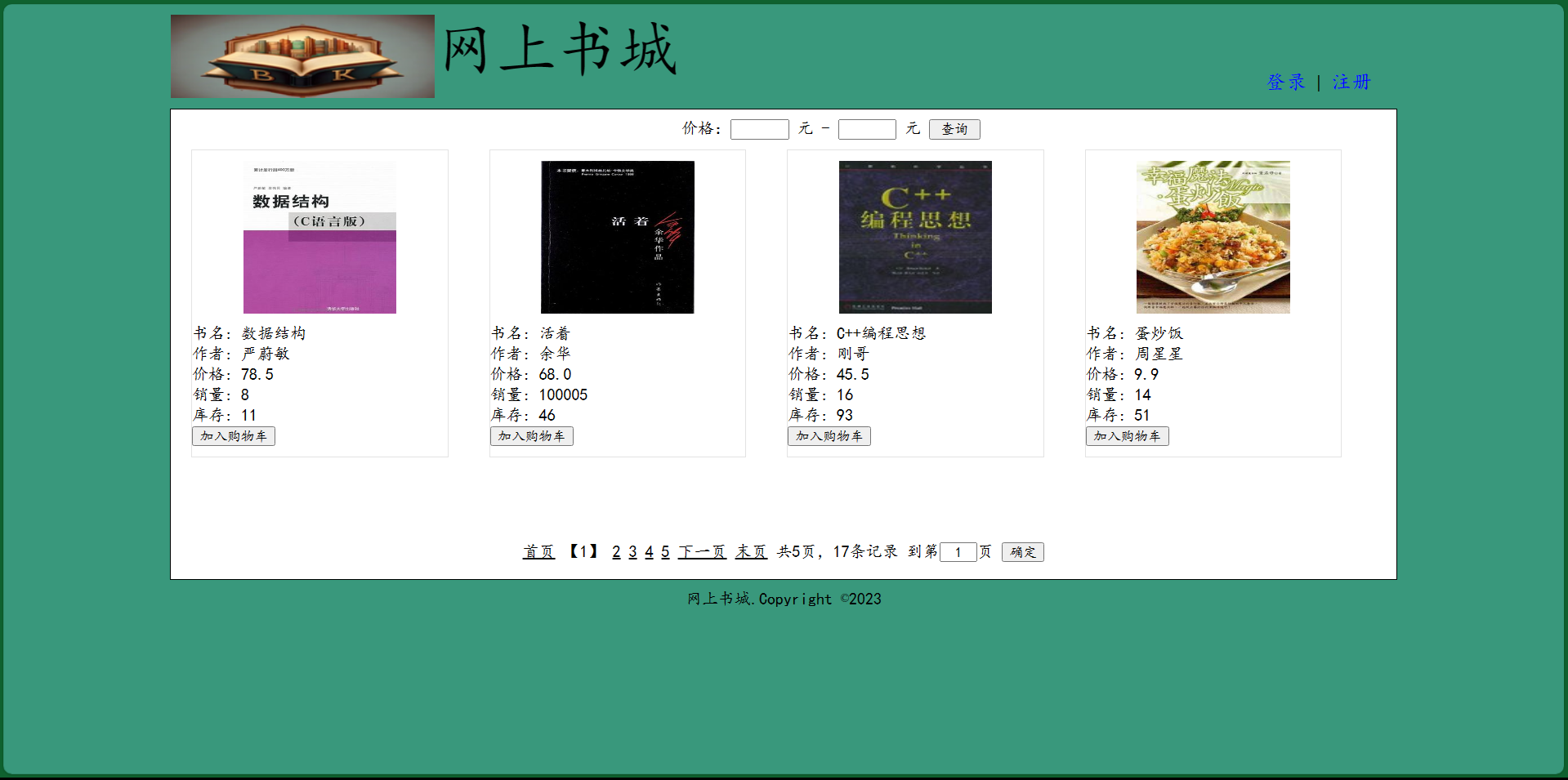
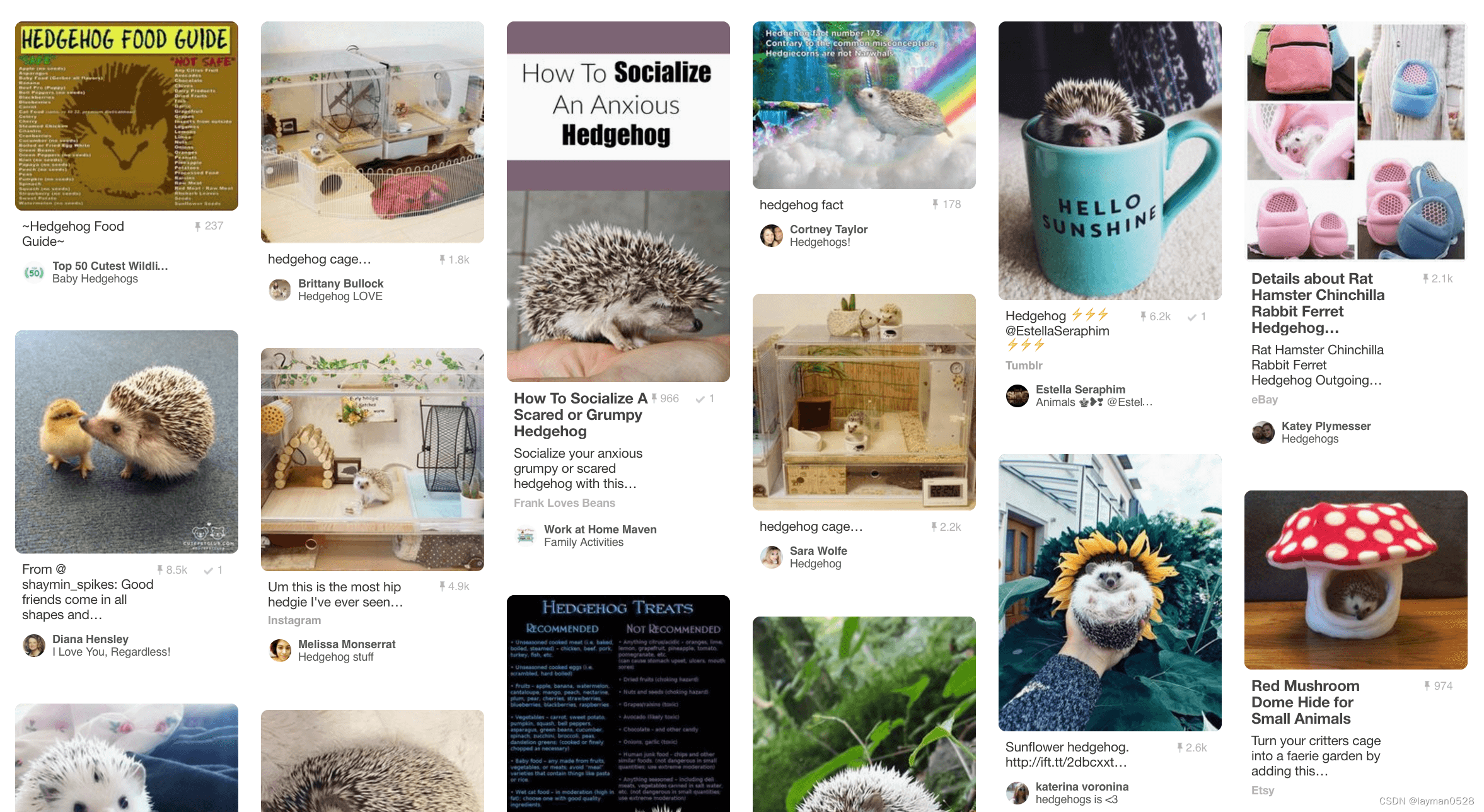
实现的效果

代码
<template>
<view class="container">
<view class="queue" v-for="i in 4">
<view class="item" v-for="j in 8">
</view>
</view>
</view>
</template>
<script>
export default {
data() {
return {
};
},
onLoad() {
},
methods:{
}
}
</script>
<style lang="scss">
$lineCount: 4;
$count: 8;
@function randomNum($max, $min: 0, $u: 1) {
@return ($min + random($max)) * $u;
}
@function randomColor() {
@return rgb(randomNum(255), randomNum(255), randomNum(255));
}
.container {
display: flex;
flex-direction: row;
justify-content: space-between;
overflow: hidden;
}
.queue {
display: flex;
flex-direction: column;
flex-basis: 24%;
}
.item {
position: relative;
width: 100%;
margin: 2.5% 0;
}
@for $i from 1 to $lineCount+1 {
.queue:nth-child(#{$i}) {
@for $j from 1 to $count+1 {
.item:nth-child(#{$j}) {
height: #{randomNum(300, 50)}px;
background: randomColor();
&::after {
content: "#{$j}";
position: absolute;
color: #fff;
font-size: 24px;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
}
}
}
}
</style>
其中下面代码部分是scss
$lineCount: 4;
$count: 8;
@function randomNum($max, $min: 0, $u: 1) {
@return ($min + random($max)) * $u;
}
@function randomColor() {
@return rgb(randomNum(255), randomNum(255), randomNum(255));
}
@for $i from 1 to $lineCount+1 {
.queue:nth-child(#{$i}) {
@for $j from 1 to $count+1 {
.item:nth-child(#{$j}) {
height: #{randomNum(300, 50)}px;
background: randomColor();
&::after {
content: "#{$j}";
position: absolute;
color: #fff;
font-size: 24px;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
}
}
}
}