开发工具:vscode
文字标签
h1:一级标题,h2:二级标题·····h6
p:段落标签
hr:分隔线
br:换行
strong/b:文字加粗
ins/u:下划线
em/i:倾斜
del/s:删除线
媒体标签
图片标签
img:图片标签
<img src="" alt="" title="">src(属性名)="属性值"
属性注意点:

alt的属性值:替换文本(当图片加载不出来的时候,就会显示alt的文本,成功则不会显示
title:鼠标悬停的时候显示文本
width和height:宽度和高度(数字) 注意:如果只设置了一方,另一方会等比例变化
路径
相对路径
在当前文件像下面去找你要的文件
同级(俩种都行):
<img str="图片.jpg">
<img str="./图片.jpg">下级:
<img str="和文件的同级文件夹并包含你所需的图片/图片.jpg">上级(这是上一级,如果要上更多级的话就用相应数量的 ../ )
<img str="../图片.gif">绝对路径
从盘开始去找
音频标签
<audio src=""></audio>
视频标签
<video src="./SNH48袁一琦-风向 (Wind Direction)(标清).mp4" controls></video>
视频标签目前支持三种模式:MP4,WebM,Ogg
链接标签
<a href="超链接" target="">文本</a>
//超链接里面写网址或者自己的相对路径或者#补充:#为空链接,相当于一个占位符
属性名:target
属性值:目标网页的打开形式
取值:
_self:默认值,在当前窗口跳转(覆盖原有网页)
_blank:在新窗口中跳转(保留原网页)
列表标签
无序列表,自定义列表,有序列表
无序列表

注意:ul里面只能放li标签,li标签可以包含任何标签
有序列表

注意:ol里面只能放li标签,li标签可以包含任何标签
自定义列表

注意:dl里面只能放dt/dd标签,dt/dd标签可以包含任何标签
表格
<table>
<tr>
<td>name</td>
<td>class</td>
<td>sex</td>
</tr>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
</table>
注意:table>tr>td

表格标题和表头单元格标签

<table border="1">
<caption>学生成绩单</caption>
<tr>
<th>name</th>
<th>class</th>
<th>sex</th>
</tr>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
</table>
运行结果

表格的结构标签

<table border="1">
<caption>学生成绩单</caption>
<thead>
<tr>
<th>name</th>
<th>class</th>
<th>sex</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>总结</td>
<td>shuai</td>
<td>帅</td>
</tr>
</tfoot>
</table>合并单元格(跨行合并,跨列合并)

注意:只有同一个标签结构标签中的单元格才能合并,不能跨结构标签合并
<table border="1">
<caption>学生成绩单</caption>
<thead>
<tr>
<th>name</th>
<th>class</th>
<th>sex</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td rowspan="2">2</td>
<td>3</td>
</tr>
<tr>
<td>2</td>
<td>5</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>总结</td>
<td>shuai</td>
<td>帅</td>
</tr>
</tfoot>
</table>
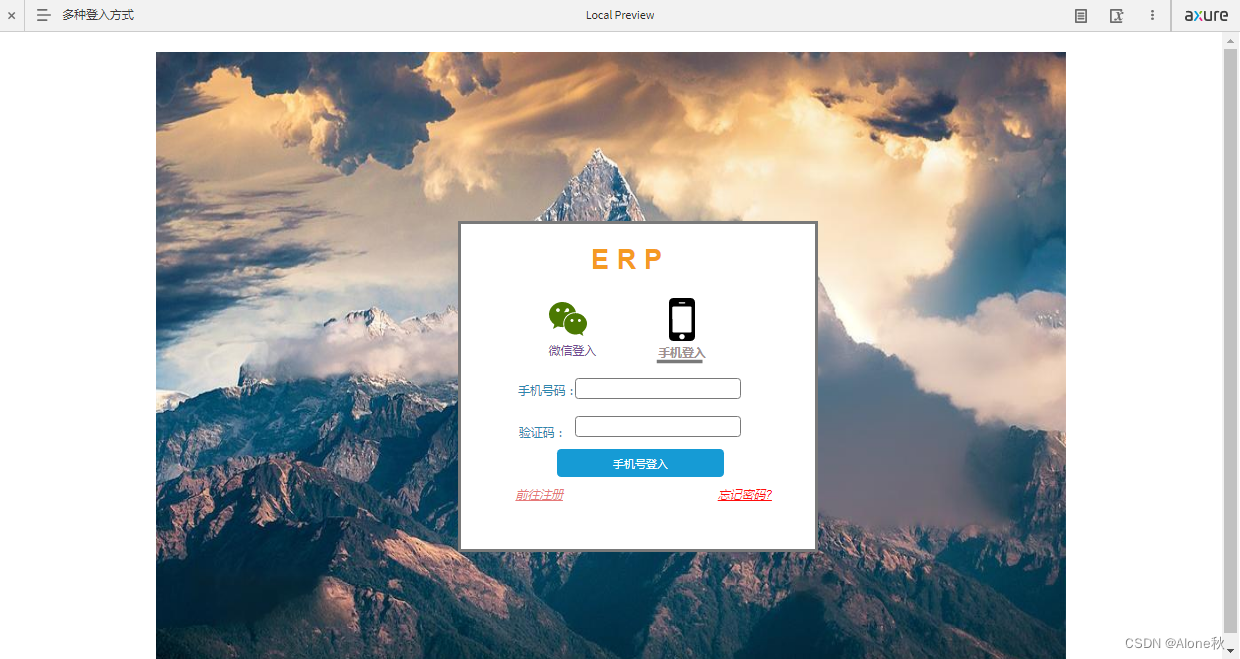
表单(手机用户信息的表单效果)
一般用途:登陆注册搜索
标签名:input
通过不同的type属性值展示不同的效果

文本框:<input type="text">
<br><br>
密码框:<input type="password">
<br><br>
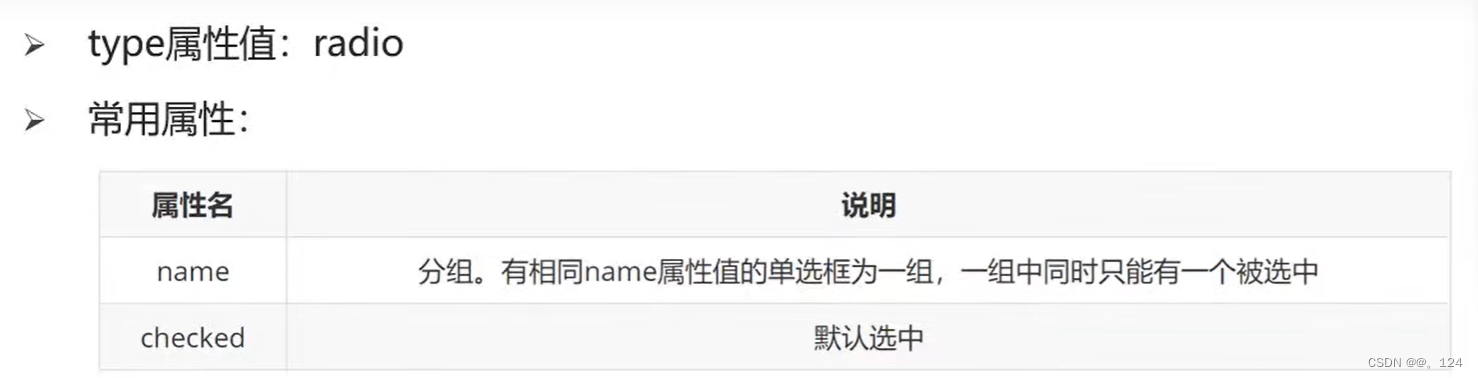
性别:<input type="radio">
<br><br>
多选框:<input type="checkbox">
<br><br>
文件选择:<input type="file">
<br><br>
提交按钮:<input type="submit">
在网页中输入单行文本的表单控件
| 属性名 | 说明 |
| placeholder | 占位符,提示用户输入内容的文本 |
文本框:<input type="text" placeholder="请输入账号">单选功能中的多个选项设置

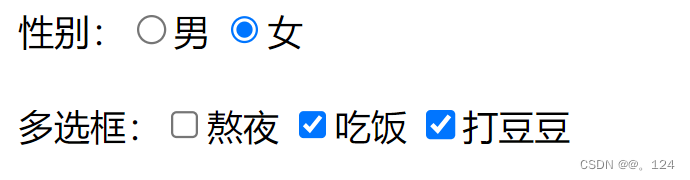
性别:<input type="radio" name="sex">男 <input type="radio" name="sex" checked>女
<br><br>
多选框:<input type="checkbox" name="like">熬夜 <input type="checkbox" name="like">吃饭 <input type="checkbox" name="like">打豆豆
<br><br>
文件选择中上传多个

文件选择:<input type="file" multiple>
按钮

<form action="">
文本框:<input type="text" placeholder="请输入账号">
<br><br>
密码框:<input type="password" placeholder="密码">
<br><br>
性别:<input type="radio" name="sex">男 <input type="radio" name="sex" checked>女
<br><br>
多选框:<input type="checkbox" name="like">熬夜 <input type="checkbox" name="like">吃饭 <input type="checkbox" name="like">打豆豆
<br><br>
文件选择:<input type="file" multiple>
<br><br>
<input type="submit">
<input type="reset">
<input type="button" value="普通按钮">
//想要按钮显示文字就在后面加上value=“文本”
</form>
<button type="button">按钮</button>
<button type="submit">提交按钮</button>//提交上面这个代码实现的功能和上面是一样的
select下拉菜单标签

<select name="" id="">
<option value="">beijing</option>
<option value="">shanghai</option>
<option value="" selected>shenzhen</option>
</select>文本域标签

label标签
功能:点击文字也可选中
性别:<input type="radio" name="sex" id="nan"><label for="nan">男</label>
<label><input type="radio" name="sex" checked>女</label>上面代码中男女用的是不同方法,第一个是把label加在input的后面,第二个方法是用label将input包裹
语义化标签
| div标签 | 一行只显示一个 |
| span标签 | 一行可以显示多个 |
有语义的标签
用途:做手机端网页

具体位置

字符实体
注意:网页不认识多个空格,只认识一个




















![[Knowledge Distillation]论文分析:Distilling the Knowledge in a Neural Network](https://img-blog.csdnimg.cn/direct/070288b920ca4910a21b06669e11bc7f.png)