任务队列的概念
任务队列就是存放任务的队列,队列中的任务都严格按照进入队列的先后顺序执行。
在前一条任务执行完毕后,立即执行下一条任务,直到任务队列清空。
任务队列的基本执行流程如下:
-
设置任务队列并发数;
-
给任务队列添加任务;
-
当前并发数和最大并发数进行比较,进行任务并发执行;
-
执行完毕后,判断队列是否为空,如果不为空,则继续执行下一条任务;
-
直至任务队列清空。
JS代码实现
我们选择使用数组来维护队列的执行顺序,按照“先进先出“的原则,根据最大并发数,依次从数组中取出元素往后执行。
代码实现如下:
class Scheduler {
constructor(maxCount) {
this.maxCount = maxCount; // 最大并发量
this.count = 0; // 当前并发量
this.taskQueue = []; // 任务队列
}
addTask(task) {
if (this.count < this.maxCount) { // 当前并发量未达到最大并发量
this.count++; // 并发量+1
task().then(() => {
this.count--; // 并发量-1
this.next(); // 执行下一个任务
});
} else {
this.taskQueue.push(task); // 加入任务队列
}
}
next() {
if (this.taskQueue.length > 0 && this.count < this.maxCount) {
this.count++; // 并发量+1
const task = this.taskQueue.shift();
task().then(() => {
this.count--; //并发量-1
this.next(); //执行下一个任务
});
}
}
}
测试代码
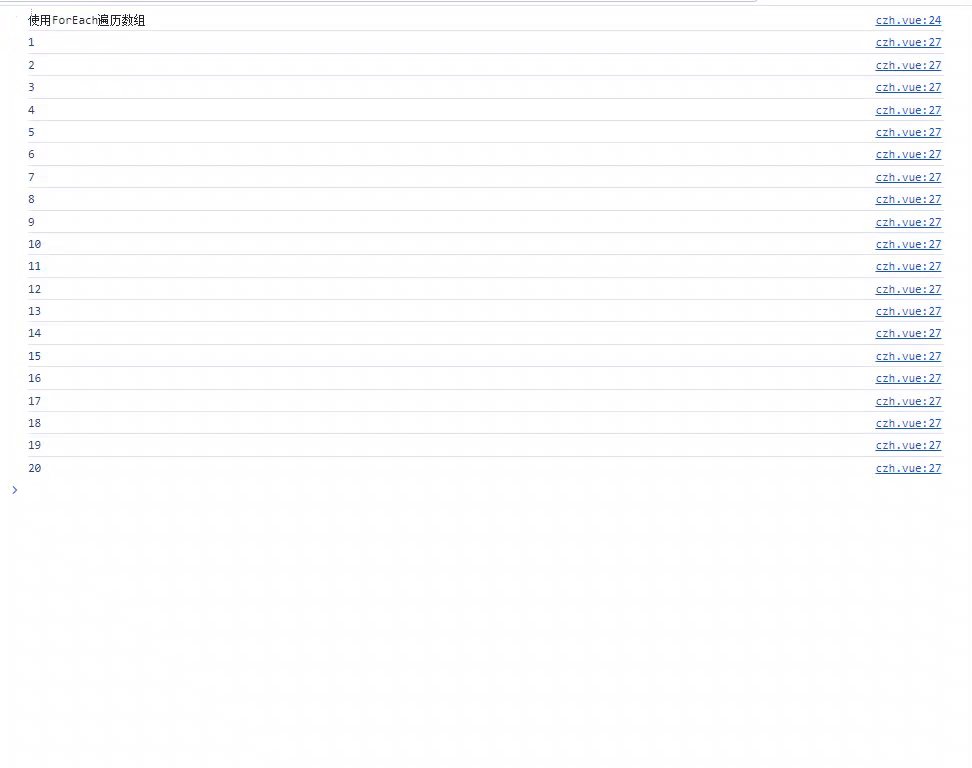
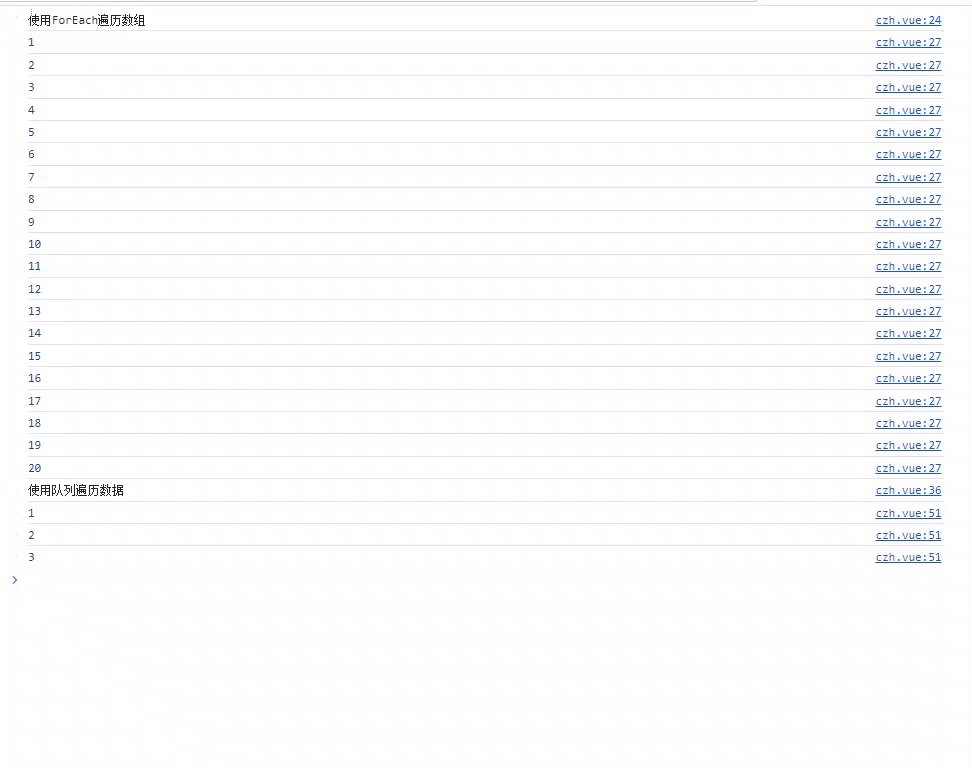
以vue项目为例,分别比较了使用ForEach遍历数组和使用队列遍历数据。
使用forEach遍历数组,控制台输出了数组的全部值。
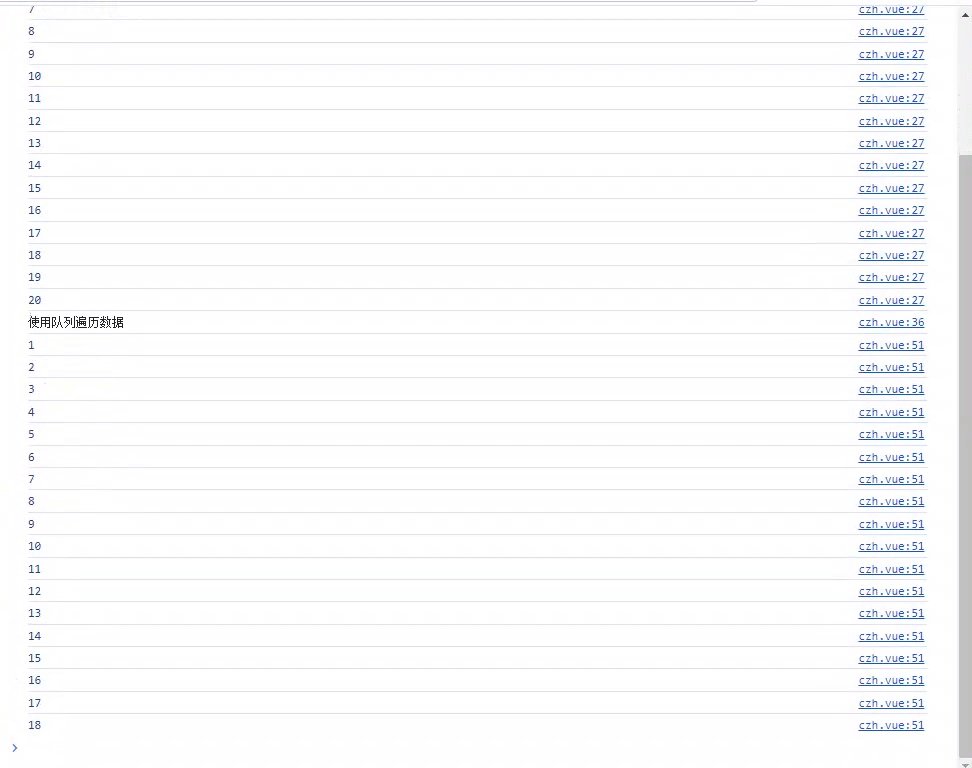
使用队列遍历数据,控制台根据设置的并发数量逐条输出数组的值。
<template>
<div>
<el-button type="primary" @click="forEachData">使用ForEach遍历数组</el-button>
<el-button type="primary" @click="schedulerforEachData">使用队列遍历数据</el-button>
</div>
</template>
<script>
import Scheduler from './Scheduler.class.js'
export default {
name: 'Scheduler',
data() {
return {
data:[1,2,3,4,5,6,7,8,9,10,11,12,13,14,15,16,17,18,19,20]
};
},
methods: {
//使用ForEach遍历数组
forEachData(){
console.log("使用ForEach遍历数组")
this.data.forEach(item=>{
setTimeout(()=>{
console.log(item);
},100);
});
},
// 使用队列遍历数据
schedulerforEachData(){
console.log("使用队列遍历数据");
const scheduler = new Scheduler(1); // 最大并发量为1
this.data.forEach(item=>{
scheduler.addTask(() => {
return this.consoleItem(item)
});
});
},
// 输出数据
consoleItem(item){
return new Promise((resolve, reject)=>{
// 进行相关操作
setTimeout(()=>{
console.log(item);
resolve(true);
},100);
})
}
},
}
</script>执行效果