最近利用 Electron 制作跨平台安装包,记录步骤,踩坑多多。
首先,一步步搭建项目
一、搭建环境
初始化 package.json,这里要求 node 版本不低于14.16,我用的 v14.16.0,16版本在 Linux 下容易出现安装依赖丢失的问题,安装 Electron 基础环境,安装 Electron-builder 跨平台构建工具,官方推荐 Electron-forge,都差不多,electron-package 也行
npm init
pnpm i -D electron electron-builder
我这里使用 electron@28.0.0 electron-builder@24.9.1
main.js:主进程执行代码
// 控制应用生命周期和创建原生浏览器窗口的模组
const { app, BrowserWindow } = require('electron')
const path = require('path')
function createWindow () {
// 创建浏览器窗口
const mainWindow = new BrowserWindow({
width: 800, // 窗口分辨率
height: 600,
// fullscreen: true, // 是否全屏
webPreferences: {
preload: path.join(__dirname, 'preload.js')
}, // 渲染进程
frame: false, // 无边框窗口
// titleBarStyle: 'hidden', // 隐藏title工具栏
// titleBarStyle: 'customButtonsOnHover',
// transparent: true // 窗口透明
})
// 判断如果是开发环境
if (!app.isPackaged) {
mainWindow.loadURL("http://10.0.192:80") //这里改成自己的项目启动端口
} else {
// 加载 index.html
mainWindow.loadFile("dist/index2.html") // 将该行改为下面这一行,加载url
}
// 打开开发工具
// mainWindow.webContents.openDevTools()
}
// 这段程序将会在 Electron 结束初始化
// 和创建浏览器窗口的时候调用
// 部分 API 在 ready 事件触发后才能使用。
app.whenReady().then(() => {
createWindow()
app.on('activate', function () {
// 通常在 macOS 上,当点击 dock 中的应用程序图标时,如果没有其他
// 打开的窗口,那么程序会重新创建一个窗口。
if (BrowserWindow.getAllWindows().length === 0) createWindow()
})
})
// 除了 macOS 外,当所有窗口都被关闭的时候退出程序。 因此,通常对程序和它们在
// 任务栏上的图标来说,应当保持活跃状态,直到用户使用 Cmd + Q 退出。
app.on('window-all-closed', function () {
if (process.platform !== 'darwin') app.quit()
})
// 在这个文件中,你可以包含应用程序剩余的所有部分的代码,
// 也可以拆分成几个文件,然后用 require 导入。
preload.js 渲染进程执行代码
// 所有Node.js API都可以在预加载过程中使用。
// 它拥有与Chrome扩展一样的沙盒。
window.addEventListener('DOMContentLoaded', () => {
const replaceText = (selector, text) => {
const element = document.getElementById(selector)
if (element) element.innerText = text
}
for (const dependency of ['chrome', 'node', 'electron']) {
replaceText(`${dependency}-version`, process.versions[dependency])
}
})
dist/index2.html 打包文件,仅作为测试使用
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width,initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no">
<title></title>
<link rel="shortcut icon" href="#"/>
</head>
<body style="overflow: hidden">
<script>
setTimeout(_ => {
location.href = 'http://10.0.192.80/#/Login?from=socluster'
}, 500)
</script>
</body>
</html>
因为很多包都是 githup 访问,可能有些时候需要翻墙,我们这里使用国内包套镜像
electron.config:electron 编译相关配置,这里 windows 下,使用32位,要不安装包比较大, 还慢
{
"files": ["main.js", "preload.js", "dist"],
"appId": "SoClass",
"productName": "SoClass",
"copyright": "中广上洋",
"directories": {
"output": "build"
},
"win": {
"target": [
{
"target": "nsis",
"arch": [
"ia32"
]
}
]
},
"mac": {
"category": "public.app-category.developer-tools",
"target": ["dmg", "zip"]
},
"linux": {
"target": [
{
"target": "deb",
"arch": [
"arm64"
]
}
]
},
"extends": false,
"asar": true,
"nsis": {
"oneClick": false, // 安装包执行快速安装
"allowToChangeInstallationDirectory": true // 允许用户选择自定义目录
}
}
.npmrc: 配偶 npm 依赖下载源
registry=https://registry.npm.taobao.org/
disturl=https://npm.taobao.org/mirrors/node
electron_mirror=https://npm.taobao.org/mirrors/electron/
ELECTRON_BUILDER_BINARIES_MIRROR=http://npm.taobao.org/mirrors/electron-builder-binaries/
二、构建项目(开发/生产)
配置开发环境和生产环境命令,这里新增 electron 相关命令,serve 启动本地开发服务器,win 构建 windows 平台安装包,max 构建 macos 环境安装包,linux 构建 linux x86 环境安装包,arm 构建 linux arm64 环境安装包
package.json 核心配置
script: {
"dev": "cross-env NODE_TYPE=development webpack server --progress --config ./config/webpack.config.js --mode=development",
"build": "cross-env NODE_TYPE=production webpack --progress --config ./config/webpack.config.js --mode=production",
"electron:serve": "electron . --no-sandbox",
"electron:win": "electron-builder --config electron.config.json",
"electron:mac": "electron-builder --config electron.config.json -m",
"electron:linux": "electron-builder --config electron.config.json -l --x64",
"electron:arm": "USE_SYSTEM_FPM=true electron-builder --config electron.config.json -l --arm64"
}
执行 npm run electron:serve,启动本地开发服务器,成功,差不多了,热更新也有,工具栏的菜单都支持自定义开发

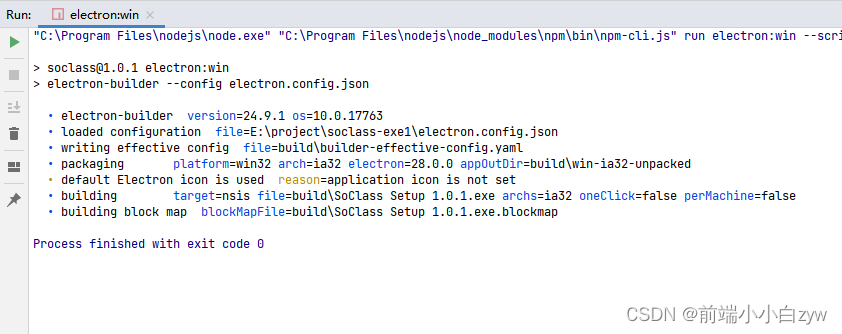
接下来,我们打包 windows 安装包,npm run electron:serve,构建安装包

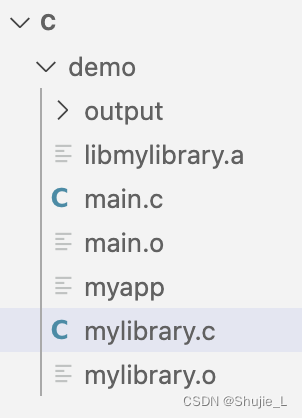
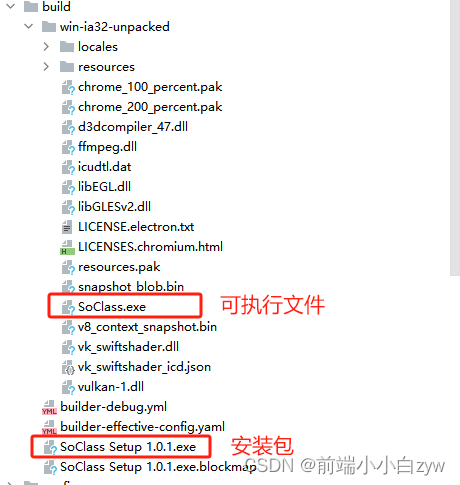
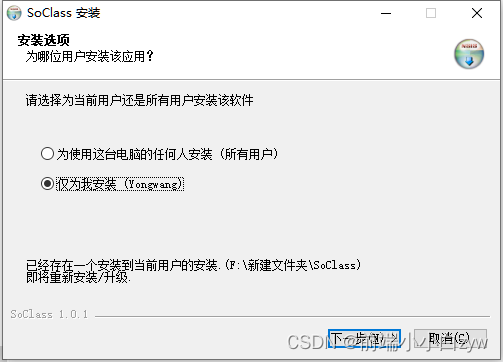
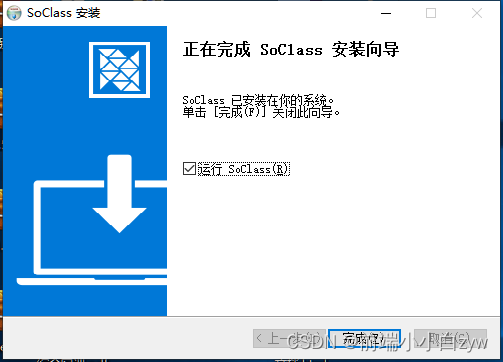
构建完成,可以看到生成 build 文件夹,并且包含可执行文件 exe与安装包,运行 exe 与安装包




完美运行,如果想打 linux 包可以搭建虚拟机来,或者搞个 linux 服务器,下篇文章我们搭建 Linux 环境并且构建安装包
三、相关文章
- Linux arm架构下构建Electron安装包