1、简单评论区代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>社区评论区</title>
<link rel="stylesheet" href="https://cdn.staticfile.org/layui/2.6.8/css/layui.min.css">
</head>
<body>
<div class="layui-container">
<div class="layui-row">
<div class="layui-col-md8">
<div class="layui-card">
<div class="layui-card-header">评论区</div>
<div class="layui-card-body">
<ul class="layui-timeline" id="commentList">
</ul>
</div>
</div>
</div>
<div class="layui-col-md4">
<div class="layui-card">
<div class="layui-card-header">发表评论</div>
<div class="layui-card-body">
<form class="layui-form">
<div class="layui-form-item">
<textarea name="content" lay-verify="required" placeholder="请输入评论内容"
class="layui-textarea"></textarea>
</div>
<div class="layui-form-item">
<button class="layui-btn" lay-submit lay-filter="comment">发表</button>
</div>
</form>
</div>
</div>
</div>
</div>
</div>
<script src="https://cdn.staticfile.org/layui/2.6.8/layui.min.js"></script>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script>
layui.use(['form', 'laytpl'], function () {
var form = layui.form;
var laytpl = layui.laytpl;
var commentList = document.getElementById("commentList");
// 模拟已有的评论数据
var comments = [
{ username: '用户A', content: '这是第一条评论', time: '2022-01-01 12:00:00' },
{ username: '用户B', content: '这是第二条评论', time: '2022-01-02 12:00:00' },
{ username: '用户C', content: '这是第三条评论', time: '2022-01-03 12:00:00' },
];
// 渲染评论列表
function renderComments() {
var getTpl = document.getElementById("commentTpl").innerHTML;
laytpl(getTpl).render({ comments: comments }, function (html) {
commentList.innerHTML = html;
});
}
renderComments();
// 监听评论提交
form.on('submit(comment)', function (data) {
var comment = {
username: '当前登录用户',
content: data.field.content,
time: new Date().toLocaleString()
};
comments.push(comment);
renderComments();
// 清空输入框
form.val('form-comment', { content: '' });
return false;
});
});
</script>
<script type="text/html" id="commentTpl">
{{# layui.each(d.comments, function(index, comment){ }}
<li class="layui-timeline-item">
<i class="layui-icon layui-timeline-axis"></i>
<div class="layui-timeline-content layui-text">
<h3 class="layui-timeline-title">{{ comment.username }} 评论于 {{ comment.time }}</h3>
<p>{{ comment.content }}</p>
</div>
</li>
{{# }); }}
</script>
</body>
</html>
效果图:

代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="https://cdn.staticfile.org/layui/2.5.6/css/layui.css">
<title>Layui新闻列表</title>
<style>
.layui-container {
margin-top: 20px;
}
.layui-card-body {
padding: 15px;
}
.layui-timeline-item {
margin-bottom: 15px;
}
.layui-timeline-title {
font-weight: bold;
margin-bottom: 5px;
}
.layui-timeline-content {
margin-left: 30px;
}
</style>
</head>
<body>
<div class="layui-container">
<div class="layui-row">
<div class="layui-col-md8">
<div class="layui-card">
<div class="layui-card-header">新闻列表</div>
<div class="layui-card-body">
<ul class="layui-timeline" id="timeline"></ul>
</div>
</div>
</div>
<div class="layui-col-md4">
<div class="layui-card">
<div class="layui-card-header">新闻详情</div>
<div class="layui-card-body" id="detail"></div>
</div>
</div>
</div>
</div>
<script src="https://cdn.staticfile.org/layui/2.5.6/layui.js"></script>
<script src="https://cdn.staticfile.org/jquery/3.4.1/jquery.min.js"></script>
<script >
layui.use(['layer', 'jquery'], function(){
var layer = layui.layer;
var $ = layui.jquery;
// 模拟新闻数据
var newsData = [
{
title: 'KPL职业联赛',
content: '新闻内容1'
},
{
title: '新闻标题2',
content: '新闻内容2'
},
{
title: '新闻标题3',
content: '新闻内容3'
}
];
// 生成新闻列表
function generateTimeline() {
var timeline = $('#timeline');
timeline.empty();
for (var i = 0; i < newsData.length; i++) {
var item = newsData[i];
var html = '<li class="layui-timeline-item">' +
'<i class="layui-icon layui-timeline-axis"></i>' +
'<div class="layui-timeline-content layui-text">' +
'<h3 class="layui-timeline-title">' + item.title + '</h3>' +
'<p>' + item.content + '</p>' +
'</div>' +
'</li>';
timeline.append(html);
}
}
// 显示新闻详情
$('#timeline').on('click', '.layui-timeline-item', function() {
var index = $(this).index();
var detail = $('#detail');
detail.empty();
var html = '<h2>' + newsData[index].title + '</h2>' +
'<p>' + newsData[index].content + '</p>';
detail.append(html);
});
generateTimeline();
});
</script>
</body>
</html>
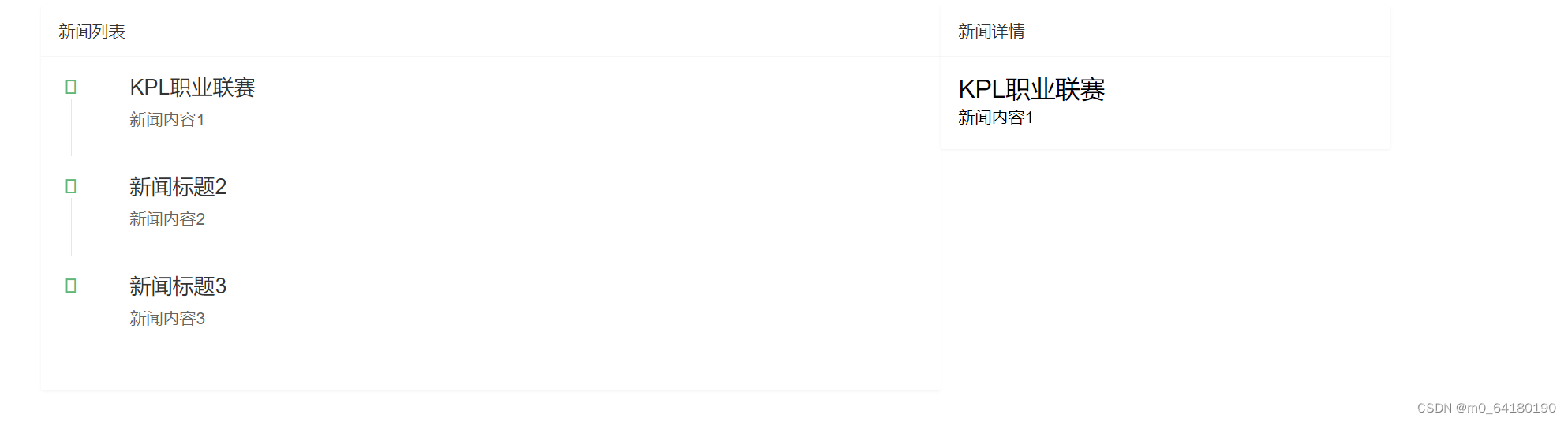
效果图:













![记录 | mac打开终端时报错:login: /opt/homebrew/bin/zsh: No such file or directory [进程已完成]](https://img-blog.csdnimg.cn/direct/9ade67e46d2243769d250512def509fe.png#pic_center)