目录
前言
方法一
1.在全局组件中添加一个变量用于控制显示与隐藏。
2.在全局组件的模板中使用 v-if 条件来决定是否显示该组件
3.在不需要显示全局组件的页面中,修改 showGlobalComponent 变量的值为 false,以隐藏全局组件。
4.在需要隐藏全局组件的页面中,调用 hideGlobalComponent 方法来修改 showGlobalComponent 的值。可以在钩子函数(如 created 或 mounted)或任何其他适合的地方调用该方法。
方法二(更简单的方法)
1.通过在组件的模板中使用 v-if来控制组件在某个页面中的显示与隐藏
2.给路由设置自定义字段,用来存储额外的路由信息
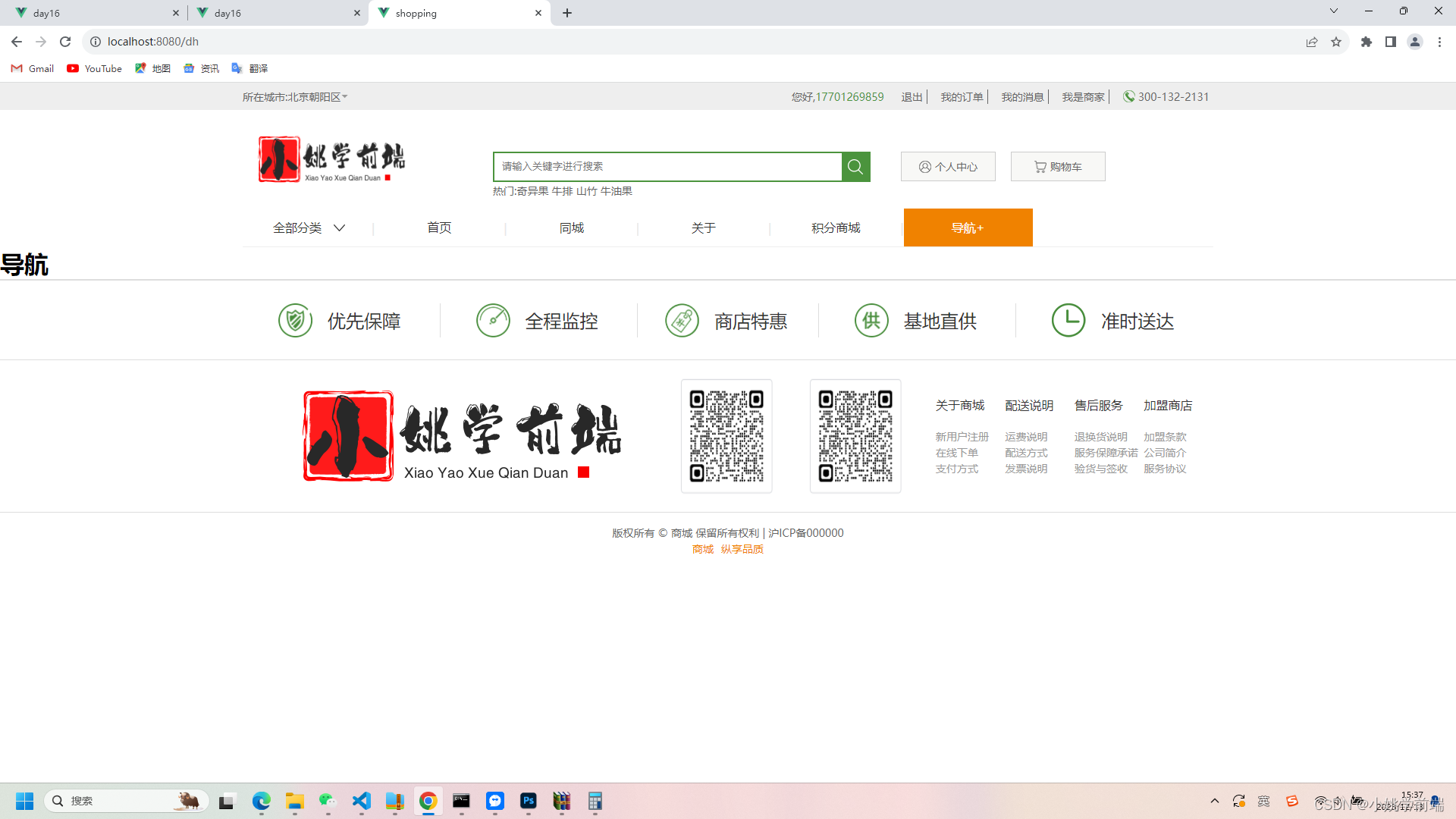
效果
全局效果
设置的页面
前言
在使用 Vue 开发项目时,为了提高开发效率和减少重复代码,我们通常会使用全局组件。全局组件能够在整个项目的各个页面中使用,使得组件的复用更加方便。然而,有时候我们在某个页面中可能不希望显示全局组件。本篇文章将介绍如何在设置了全局组件的情况下,在某个页面中不显示全局组件,优化项目的组件加载和页面渲染。
方法一
在 Vue 中,我们可以使用组件的
v-if指令来控制组件的显示和隐藏。通过在某个页面的组件上添加v-if指令,我们可以根据需要决定是否显示该组件。以下是具体的操作步骤:
1.在全局组件中添加一个变量用于控制显示与隐藏。
可以使用 Vue 的 data 属性来存储该变量,并设置初始值为 true(表示显示)。例如:
data() {
return {
showGlobalComponent: true
};
},2.在全局组件的模板中使用 v-if 条件来决定是否显示该组件
<template>
<div v-if="showGlobalComponent">
<!-- 全局组件内容 -->
</div>
</template>3.在不需要显示全局组件的页面中,修改 showGlobalComponent 变量的值为 false,以隐藏全局组件。
methods: {
hideGlobalComponent() {
this.showGlobalComponent = false;
}
}4.在需要隐藏全局组件的页面中,调用 hideGlobalComponent 方法来修改 showGlobalComponent 的值。可以在钩子函数(如 created 或 mounted)或任何其他适合的地方调用该方法。
通过以上步骤,我们可以在使用了全局组件的情况下,在某个页面中根据需要隐藏全局组件。这样可以优化组件的加载和页面的渲染,使得页面只显示所需的组件,提高了性能和用户体验。
方法二(更简单的方法)
第二种方法是v-if结合路由配置来实现
1.通过在组件的模板中使用 v-if来控制组件在某个页面中的显示与隐藏
<Nav1 v-if="!$route.meta.qx2"></Nav1>
<Search v-if="!$route.meta.qx"></Search>2.给路由设置自定义字段,用来存储额外的路由信息
{
path: '/czf',
name: 'czf',
component: function () {
return import('../views/Czf.vue')
},
meta:{
qx:true,
qx2:true,
}
},效果
全局效果

设置的页面