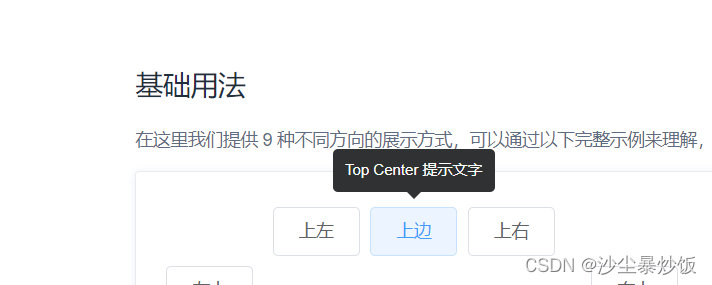
默认的是黑色的框

话不多说,上代码 :
.atooltip.el-tooltip__popper[x-placement^="top"] .popper__arrow {
border-top-color: #fff;
color: #999;
box-shadow: 0 2px 12px 0 rgba(0, 0, 0, 0.1);
}
.atooltip.el-tooltip__popper[x-placement^="top"] .popper__arrow:after {
border-top-color: #fff;
color: #999;
box-shadow: 0 2px 12px 0 rgba(0, 0, 0, 0.1);
}
.atooltip {
background: #fff !important;
color: #999 !important;
box-shadow: 0 2px 12px 0 rgba(0, 0, 0, 0.1) !important;
}
::v-deep el-tooltip__popper.is-dark{
border-right-color: #fff;
border-top-color: #fff;
box-shadow: 0 2px 12px 0 rgba(0, 0, 0, 0.1);
color: #999;
}记得添加 class 类 popper-class="atooltip"
修改之后的效果

我这个是设置的全局的样式, 可能根据设计的需求修改样式