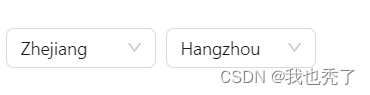
默认antd 的 Select中间并没有竖框,但是ui design设计了,所以记录一下如何添加
默认:

CSS:
.custom-select-suffix-icon {
display: flex;
align-items: center;
}
.custom-select-suffix-icon::before {
content: '';
height: 31px; /* 调整竖线的高度 */
border-left: 1px solid #d9d9d9; /* 调整竖线的颜色和宽度 */
margin-right: 8px; /* 图标和竖线之间的间距 */
}
TSX:
<Select
suffixIcon={
<div className="custom-select-suffix-icon">
<YourIcon/>
</div>
}
...
/>
这样就可以完成需要的效果了
如果需要渐变色别忘了添加
transition: all 0.2s;
跟antd保持同步。
如果有帮助到你,能点个赞嘛!!谢谢!!!














![【移动通讯】【MIMO】[P1]【科普篇】](https://img-blog.csdnimg.cn/direct/887b630c28db4687b1dd88d329243248.png)