Node.js创建一个简单的WebSocket接口,实现通信交互
一、为什么使用WebSocket?
WebSocket,最大特点就是,服务器可以主动向客户端推送信息,客户端也可以主动向服务器发送信息,是真正的双向平等对话,属于服务器推送技术的一种。
WebSocket 是一种在 TCP 连接上进行全双工通信的 API 技术。相比于传统的 HTTP 类型 API,WebSocket 类型接口有着更低的延迟和更高的效率,它适用于需要长时间保持连接并实时传输数据的场景,例如在线游戏、实时聊天等服务。
WebSocket是一种基于HTTP的长链接技术。传统的HTTP协议是一种请求-响应模型,如果浏览器不发送请求,那么服务器无法主动给浏览器推送数据。如果需要定期给浏览器推送数据,例如股票行情,或者不定期给浏览器推送数据,例如在线聊天,基于HTTP协议实现这类需求,只能依靠浏览器的JavaScript定时轮询,效率很低且实时性不高。
WebSocket特点:
在实现数据推送时,多数都是ajax轮询(在特定的时间间隔,由浏览器主动发起请求,会占用很多带宽和服务器资源)。而WebSocket建立TCP连接后,服务器可以主动给客户端传递数据,能够更好的节省服务器资源和带宽,实现更实时的数据通讯。
因为WebSockets只能通过连接发送纯文本数据和二进制数据,所以对于复杂的数据结构,在通过连接发送之前,必须进行JSON.stringify()序列化。
协议标识符是ws(加密则为wss),服务器网址就是 URL。如“ws://localhost:8080"。
二、示例代码
简单的WebSocket接口
ws 是一个简单易用、速度极快且经过全面测试的 WebSocket 客户端和服务器实现。
npm install ws
const http = require("http");
const WebSocket = require("ws");
const server = http.createServer();
// const WebSocketServer = WebSocket.WebSocketServer;
const socket = new WebSocket.Server({ server });
socket.on("connection", (scoket) => {
console.log("连接已打开");
scoket.on("message", (msg) => {
console.log("收到消息==》" + msg);
scoket.send("返回==》" + msg);
});
scoket.on("close", (msg) => {
console.log("WebSocket连接已关闭", msg);
});
});
server.listen(3000, () => {
console.log("server start succeed http://127.0.0.1:3000");
});
三、测试接口连接通信效果
websocket在线测试网站
无论是内网还是外网都可使用,只是进行简单的测试连接。
新版本的Apifox同样可用于测试websocket接口
WebSocket 接口

参考内容:
MDN WebSocket 接口API参考
js中的WebSocket
WebSocket 教程 - 阮一峰的网络日志






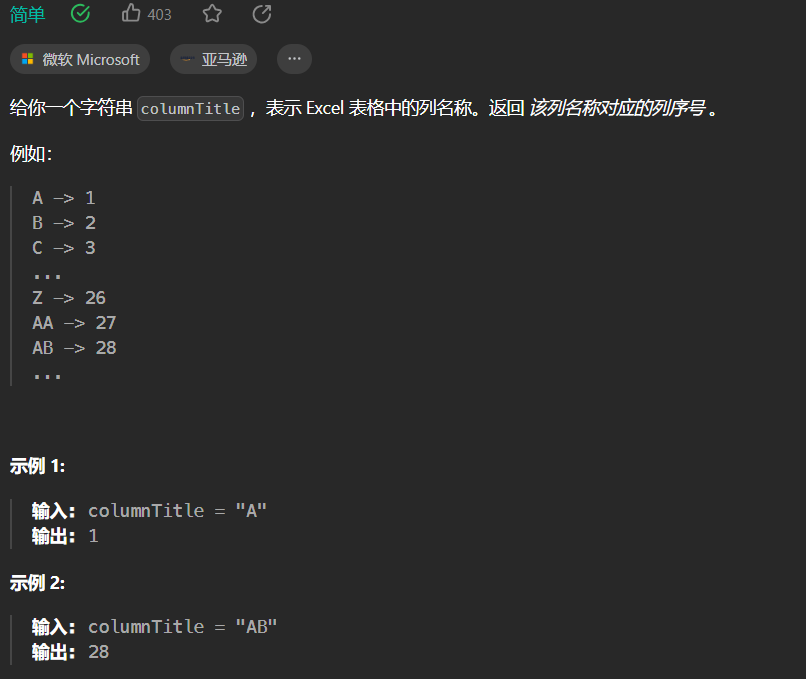
![leetcode--3. 无重复字符的最长子串[滑动窗口\哈希表 c++]](https://img-blog.csdnimg.cn/img_convert/32fcce658bb1a0f47e1b0e54ae4251dc.png)








![[OpenWrt]RAX3000一根线实现上网和看IPTV](https://img-blog.csdnimg.cn/direct/b86abd141e644cfeb9948ec85c510b65.png)