作用描述
v-model 指令,实现了 表单输入组件的值 与 js 中的变量的值的绑定关系。
当我们在页面上执行输入动作时,js中变量的值也会同步发生变化。
表单不仅仅局限于输入框,其他的如 : 单选按钮,复选框,下拉选择框,文本域输入框 等都可以使用。
语法格式
语法很简单 :
v-model="变量名"
案例代码
案例描述 :
1、页面上有一个文本输入框,有一个展示的变量;
2、js中有一个变量,在页面上展示;
3、文本输入框的值 与 变量 通过 v-model 进行绑定;
4、效果 :当文本输入框中的值发生改变时,变量的值也同步发生改变。
<template>
<div>
<!-- 展示文本的值 -->
textValue : {{ textValue }}
<br>
<!-- input 输入框绑定变量 -->
<input type="text" v-model="textValue">
</div>
</template>
<script setup lang="ts">
import { ref } from 'vue'
// 定义一个变量用于数据绑定
const textValue = ref('这是初始值')
</script>
<style scoped>
</style>
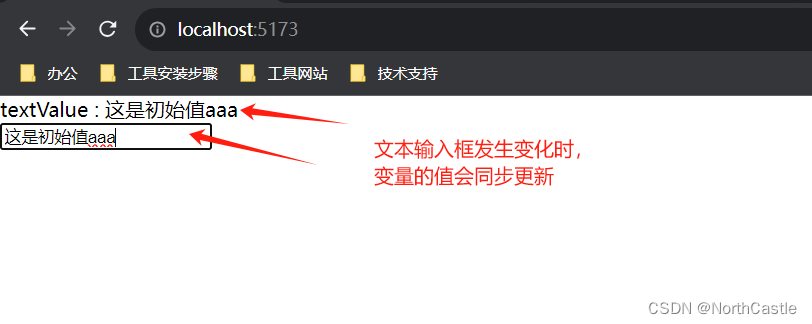
运行效果