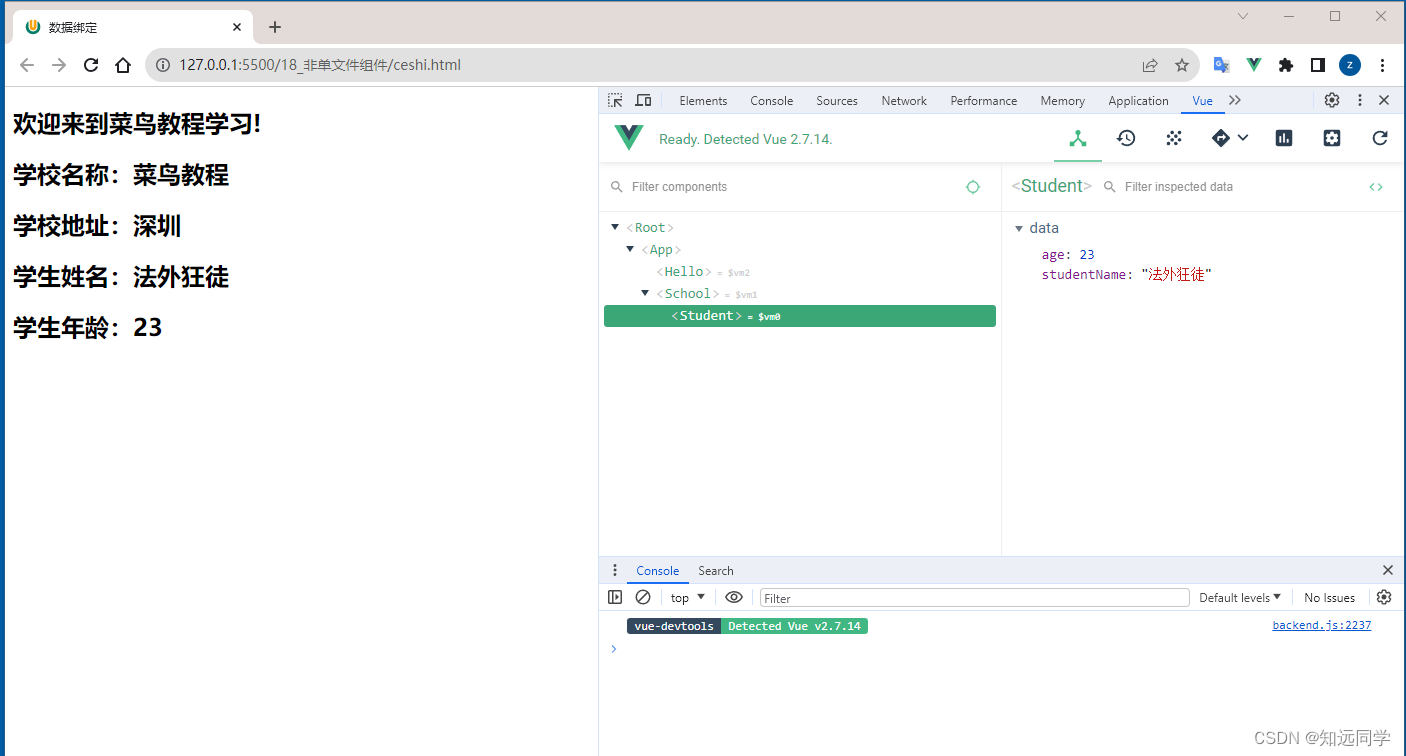
示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>数据绑定</title>
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<!-- 准备好一个容器 -->
<div id="root">
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。
// 定义hello组件
const hello = Vue.extend({
template:`<h2>{{msg}}</h2>`,
data(){
return {
msg:"欢迎来到菜鸟教程学习!"
}
}
})
// 定义student组件,是school组件的子组件
const student = Vue.extend({
template:`
<div>
<h2>学生姓名:{{studentName}}</h2>
<h2>学生年龄:{{age}}</h2>
</div>
`,
data(){
return {
studentName:"法外狂徒",
age:23
}
}
})
// 定义school组件
const school = Vue.extend({
template:`
<div>
<h2>学校名称:{{schoolName}}</h2>
<h2>学校地址:{{address}}</h2>
<student></student>
</div>
`,
data(){
return {
schoolName:"菜鸟教程",
address:"深圳"
}
},
//注册组件(局部)
components:{
student:student
}
})
// 定义app组件,所有组件的管理者,在开发中一般这样做;
const app = Vue.extend({
template:`
<div>
<hello></hello>
<school></school>
</div>
`,
components:{
hello:hello,
school:school
}
})
new Vue({
template:'<app></app>',
el:"#root",
components:{
app:app
}
})
</script>
</html>
VUE调试工具: