你的边框的颜色能深就深点,有的时候打印不出来
如果你出现这种情况请复制以下代码:

<style media="print" scoped>
@page {
size: auto;
/* auto is the initial value */
/* margin: 3mm; */
margin-bottom: 0mm;
/* this affects the margin in the printer settings */
}
/* 表格边框 */
table {
border-collapse: collapse;
border: 1px solid black;
}
/* 表格内容边框 */
td,
th {
border: 1px solid black;
}
</style>
<style lang="scss" scoped>
@page {
size: auto;
margin: 0mm;
}
.el-table {
border-bottom: 1px solid #999;
border-right: 1px solid #999;
margin: 0 auto;
}
::v-deep.el-table th {
border: 1px solid #999 !important;
border-right: none !important;
border-bottom: none !important;
}
::v-deep.el-table td {
border: 1px solid #999;
border-right: none !important;
border-bottom: none !important;
}
@media print {
::v-deep .el-table__header-wrapper .el-table__header {
width: 100% !important;
}
::v-deep .el-table__body-wrapper .el-table__body {
width: 100% !important;
}
::v-deep #print table {
table-layout: fixed !important;
}
::v-deep.el-table__fixed {
display: none;
}
::v-deep.el-table .el-table__cell.is-hidden > * {
visibility: visible;
font-size: 12px;
}
.no-print {
display: none;
}
}
</style>
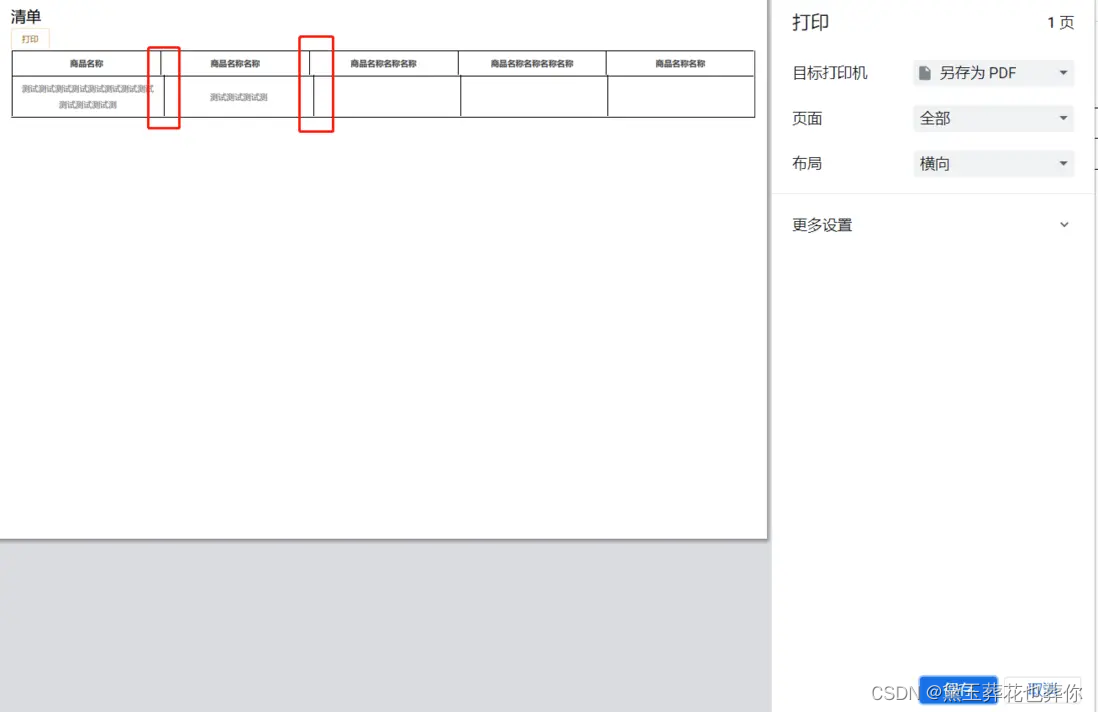
效果图:

如果你在过程中遇到这样的情况table有错位:=》

请复制一下css=>
<style lang="scss" scoped>
@page {
size: auto;
margin: 3mm;
}
.el-table {
border-bottom: 1px solid black;
border-right: 1px solid black;
margin: 0 auto;
}
::v-deep.el-table th {
border: 1px solid black !important;
border-right: none !important;
border-bottom: none !important;
}
::v-deep.el-table td {
border: 1px solid black;
border-right: none !important;
}
@media print {
::v-deep table {
table-layout: auto !important;
}
::v-deep .el-table__header-wrapper .el-table__header {
width: 100% !important;
}
::v-deep .el-table__body-wrapper .el-table__body {
width: 100% !important;
}
::v-deep #print table {
table-layout: fixed !important;
}
::v-deep.el-table__fixed {
display: none;
}
::v-deep.el-table .el-table__cell.is-hidden > * {
visibility: visible;
font-size: 12px;
}
.no-print {
display: none;
}
}
</style>











![[Linux] yum安装分布式LNMP架构](https://img-blog.csdnimg.cn/direct/d7a9033b44054a30b2c7135e97ab1147.png)