一年多前,我们自己开发了一个用于编辑、预览、调试nsNiuniuSkin的UI界面工具,越来越觉得好用,忍不住想要分享出来!
今天我把这个工具重新整理了一下,功能又完善了一些;下面就介绍一下这个工具的功能和使用方法吧!
功能
nsNiuniuSkin界面在线设计引擎,是一个用于辅助nsNiuniuSkin的界面的预览与调试工具,类似于chrome的开发者工具,可以快速的查看各个界面效果,极大的提升界面配置的效率,主要功能与特点如下:
- 控件像素级定位,快速准确的定位控件大小,控件间的距离等(可以1比1的对照蓝湖、磨刀等标)
- 查看各个控件的属性,快速修改控件的字体、字号、颜色、大小、背景图等等各个属性,实时查看变化效果
- 实时显示当前选中的控件的XML配置信息与属性,帮助定位控件在XML中的位置,反之亦然
- 在不需要打包安装的前提下,预览所有的安装包子页面,一次确认完成所有界面开发
- 自动循环切换安装页面,各个界面一次检查完
- 1倍、1.5倍、2倍DPI放大效果图预览,快速确认不同DPI放大下的界面是否完整实现
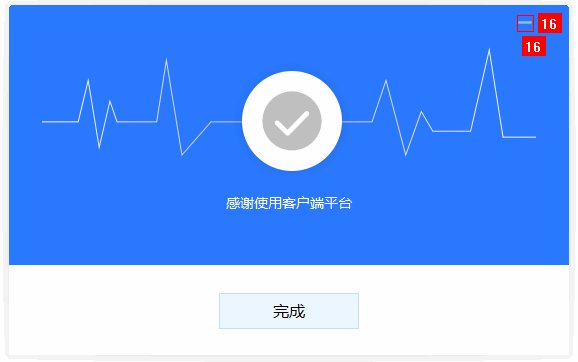
- 安装过程中弹出的提示窗口、询问窗口的预览,全程无死角UI查看
- Js绑定各个UI按钮事件,完整模拟整个过程,沉浸式感受安装流程
界面效果
说了那么多的好处,咱们来看看效果吧。
控件定位与属性查看

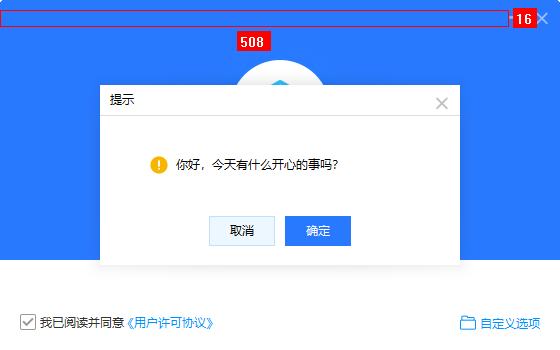
询问窗口预览

窗口滚动显示效果

修改属性实时变化效果
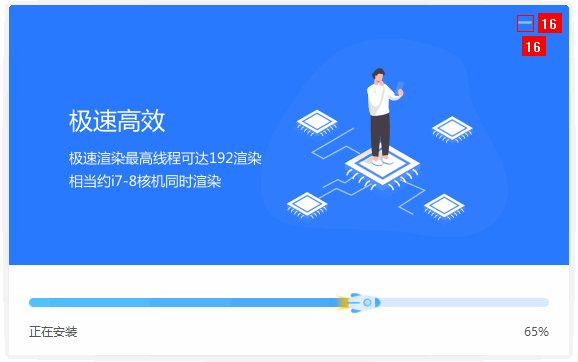
我们将进度条的进度由20%改成40%,操作和UI变化如下:

不同倍数效果
各种不同放大倍数的UI,一如既往的清晰:
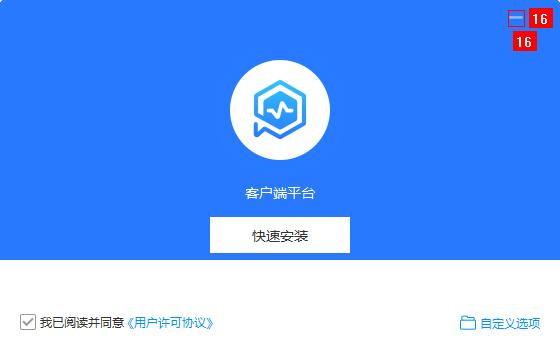
1效果图:

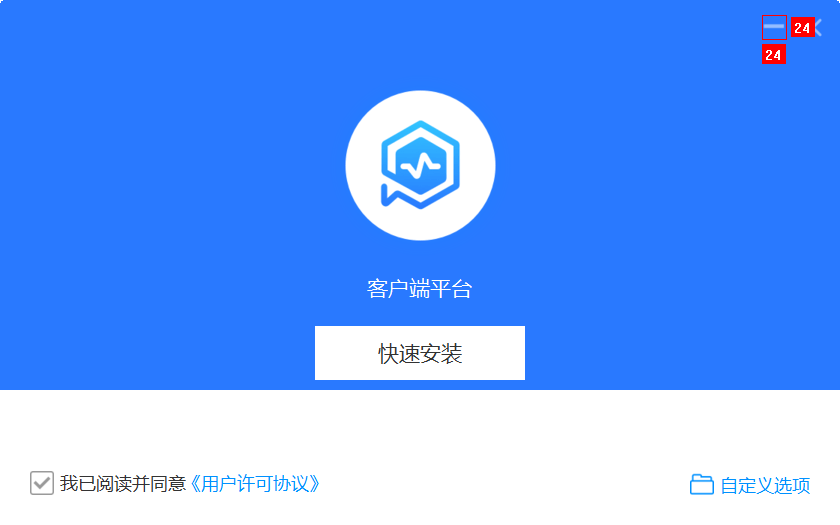
1.5倍效图:

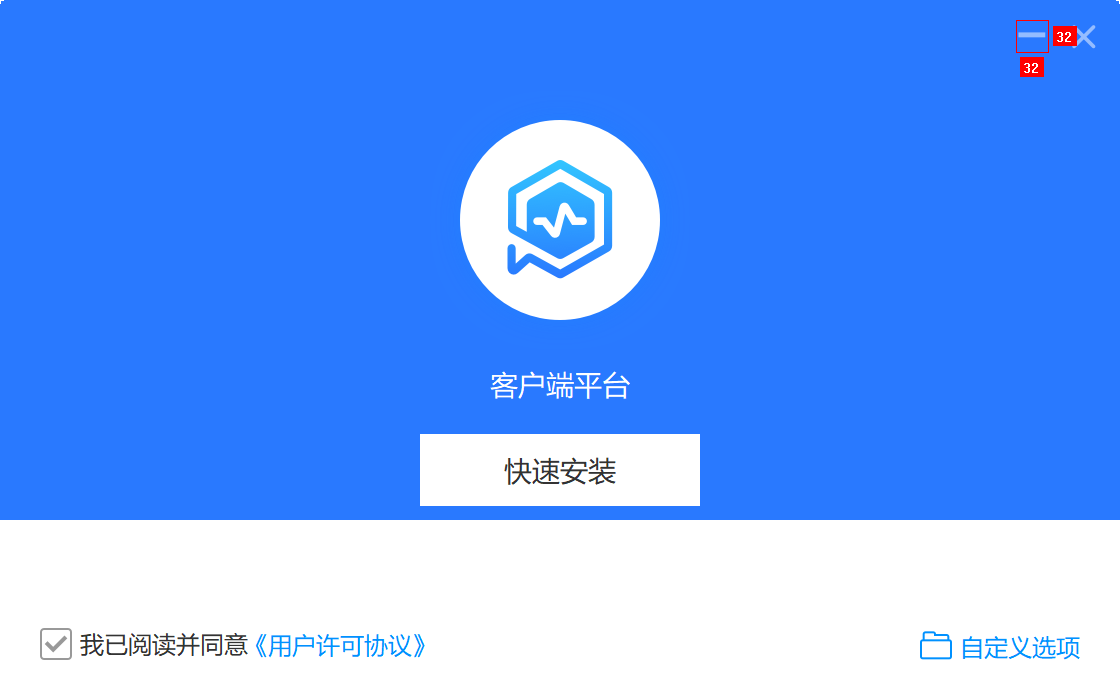
2倍效果图:

使用方法
nsNiuniuSkin界面在线设计引擎的使用方法非常简单,下载引擎包,登录后,点击打开调试页面,就可以开始了。
-
打开并登录设计引擎
-
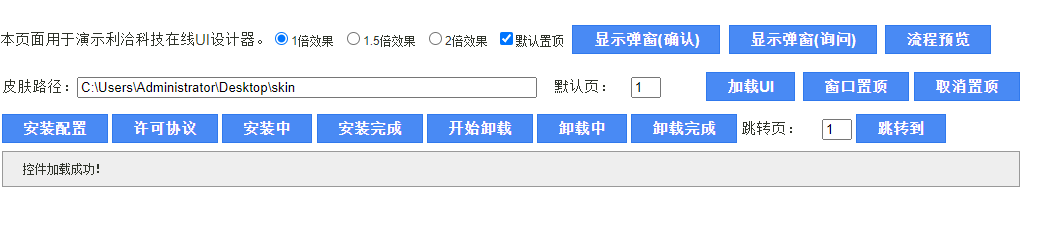
根据界面提示打开调试页面(利洽科技在线UI设计器 )
如果此处显示控件加载成功,便表示我们已经能正常的开始界面调试与预览了!

-
将nsNiuniuSkin的安装包UI资源路径填入(skin目录下一定是包含一个名叫install.xml文件的)
-
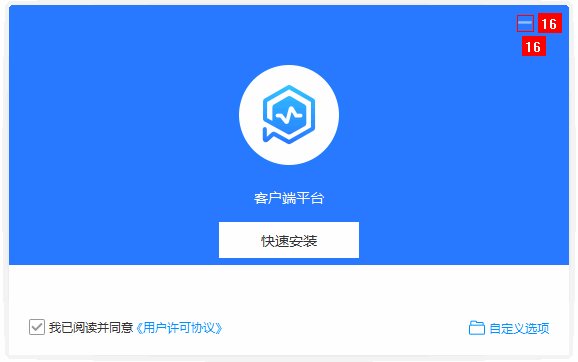
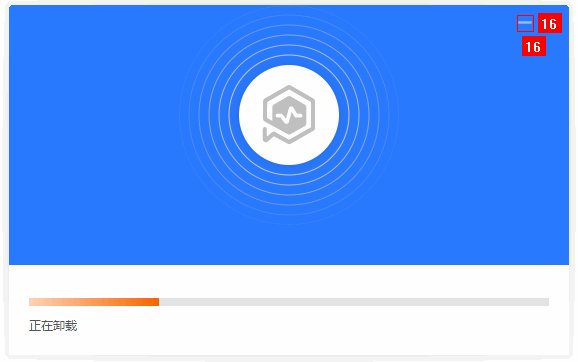
点击加载UI,即可显示出来安装包的UI界面了,然后点击安装配置、许可协议、安装中、安装完成、开始卸载、卸载中、卸载完成等按钮,即可快速切换不同安装状态下的界面效果
-
点击显示弹窗(确认)、显示弹窗(询问)按钮,预览提示与询问窗口的界面
-
在界面上选择不同的放大倍数,再次点击加载UI按钮,即可显示出来不同放大倍数的界面
-
还可以点击流程预览按钮,这个按钮将会依次显示各个安装界面,并做大概3秒的停留,以便查看每一个安装界面
是不是很简单,我在使用这个调试器辅助开发安装包UI时,效率和质量上都是成倍的提升。
原理介绍
nsNiuniuSkin界面在线设计引擎功能看着简单,实际上我们还是倾注了很多精力的,一些比较核心的技术要点如下:
-
调试器对nsis插件的调用封装
一般的情况下,我们只会开发nsis插件,然后集成到nsis中去使用,此次为了开发这个设计引擎,我们反其道而行,对nsNiuniuSkin插件进行了调用,以便使用与nsis中一样的插件接口;也只有这样,我们才能有底气的说,预览的效果就是实际的效果,也只有这样,在界面上修改属性,才能确保与安装过程中的行为一致。
-
将nsNiuniuSkin的插件能力转化为浏览器上的Javascript的脚本能力
我们希望做一个开放式的引擎调试平台,只有做成为大众所熟知的脚本化的接口,才能更加方便的加入交互式的功能,比如在Javascript脚本中调用nsNiuniuSkin的接口。这部分我们设计引擎相当于做了一个桥梁,将nsis插件的接口与回调事件都完整的与Javascript实现了对接,最终实现在Javascript中控制整个界面的行为。
-
Duilib的控件选中、Hover事件的处理,控件位置与边距的可视化呈现
这部分应该说是整个引擎的核心能力所在,我们通过了极少的代码,在对Duilib引入极小的侵入性的前提下,能够实时的绘制出来鼠标选中的控件与当前Hover的控件的相对位置,大小等等;同时将选中控件的鼠标通过事件告知Javascript,在界面上属性列表的形式呈现出来。
这个功能我们认为是有一定的创新性在的,未来我们可以扩展这个设计引擎,作为一个通用的Duilib的界面调试器,造福所有Duilib界面开发者。
未来展望
前文说过,目前的nsNiuniuSkin界面在线设计引擎是一个类似于Chrome开发者工具的一个存在。也就是说,可以在调试器界面上修改各个元素的属性,实时的查看变化,但却不能同步到界面配置的XML文件中,真正的修改动作,还需要在XML文件中进行修改。 未来我们要进一步做的事情如下:
- 预览与修改功能同步实现,界面上修改的数据,实时的变更到XML文件中,不用再修改XML文件
- 扩展调试器应用范围,通过实现回调接口的方式,支持众多外部的Duilib库,让其他的的界面开发者也能使用;更进一步的,对接其他的界面库也在考虑中。
结语
在安装包安装过程中,精美的UI往往能让客户对所安装产品的印象更加深刻,更能体现出软件服务商在用户体验上的专注与用心! 希望我们的努力,能够让安装包制作再容易一点,再快乐一点!
愿天下没有难做的安装包!













![[附源码]java毕业设计昆明市人民医院血库管理系统](https://img-blog.csdnimg.cn/0d38532eb5ed44148a0bf923ce120aab.png)