
目录
- 一、背景
- 二、实践
- 三、创建应用
- 3.1、零代码开发
- 3.2、应用名称
- 3.2、模型训练
- 3.3、开始训练
- 四、应用部署
- 4.1、发布项目
- 4.2、搜索应用
- 4.3、应用部署
- 4.4、获取令牌
- 4.4、导入依赖
- 4.5、配置CORS
- 4.6、使用测试API
- 4.7、运行
- 4.8、测试API接口
- 4.9、前端API接口
- 五、启动前端
- 5.1、模块文件夹
- 5.2、基础模块
- 5.3、镜像源切换
- 5.4、安装服务依赖
- 5.5、启动前端
- 5.6、修改环境配置
- 5.7、运行效果
- 六、完整代码
- 七、总结
一、背景
在大模型时代,人人都能成为大模型开发者!
飞桨星河社区是百度飞桨和文心大模型的生态社区,为开发者和生态合作伙伴提供算力、模型、数据、工具链、社区交流等全方位服务。开发者可以通过星河社区提供的开发工具集ERNIE Bot SDK,调用领先的文心4.0大模型能力,高效开发高质量的文心一言应用,与飞桨和文心大模型生态共建、共创、共享。
二、实践
本次使用 飞桨 AI Studio 快速搭建,看图猜成语应用,实现思路如下:
1、体验零代码开发、创建AI绘画应用
2、部署自己训练的AI绘画模型,或者使用已经社区已经训练好得模型
3、搭建 Python、Node 运行环境
4、基于 Python Flask 进行看图猜成语应用的API开发
5、基于 Vue 构建看图猜成语应用
三、创建应用
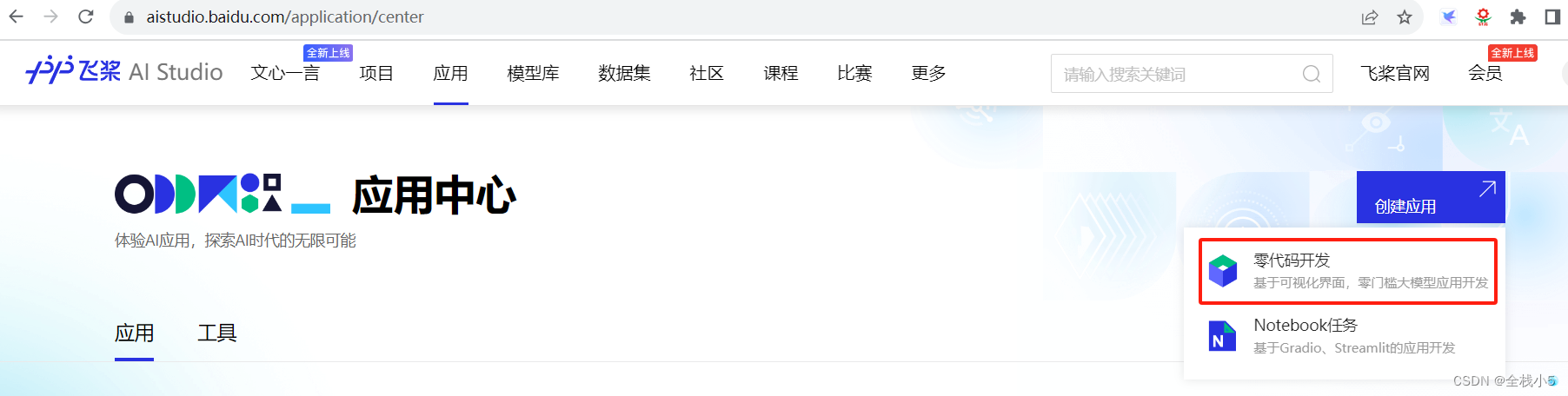
3.1、零代码开发
打开应用页面,点击创建应用,创建零代码开发选项
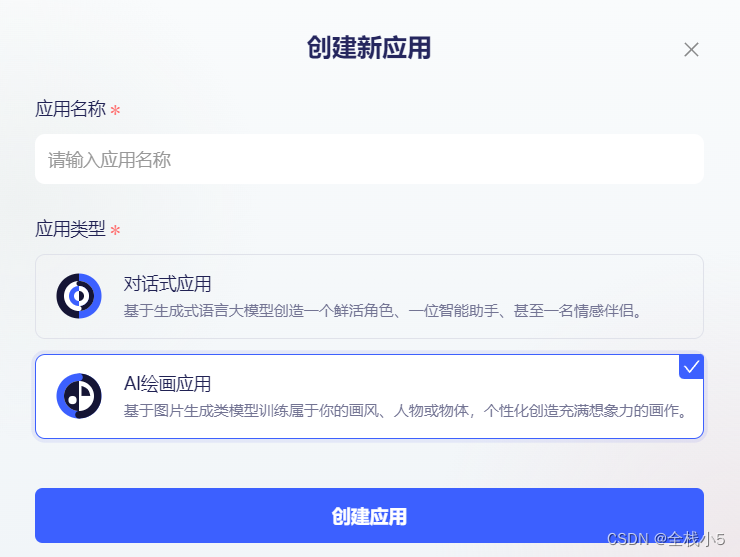
3.2、应用名称
博主这里得应用名称是【看图猜歌曲】,根据自己功能取对应的应用名称,然后应用类型选择AI绘画应用
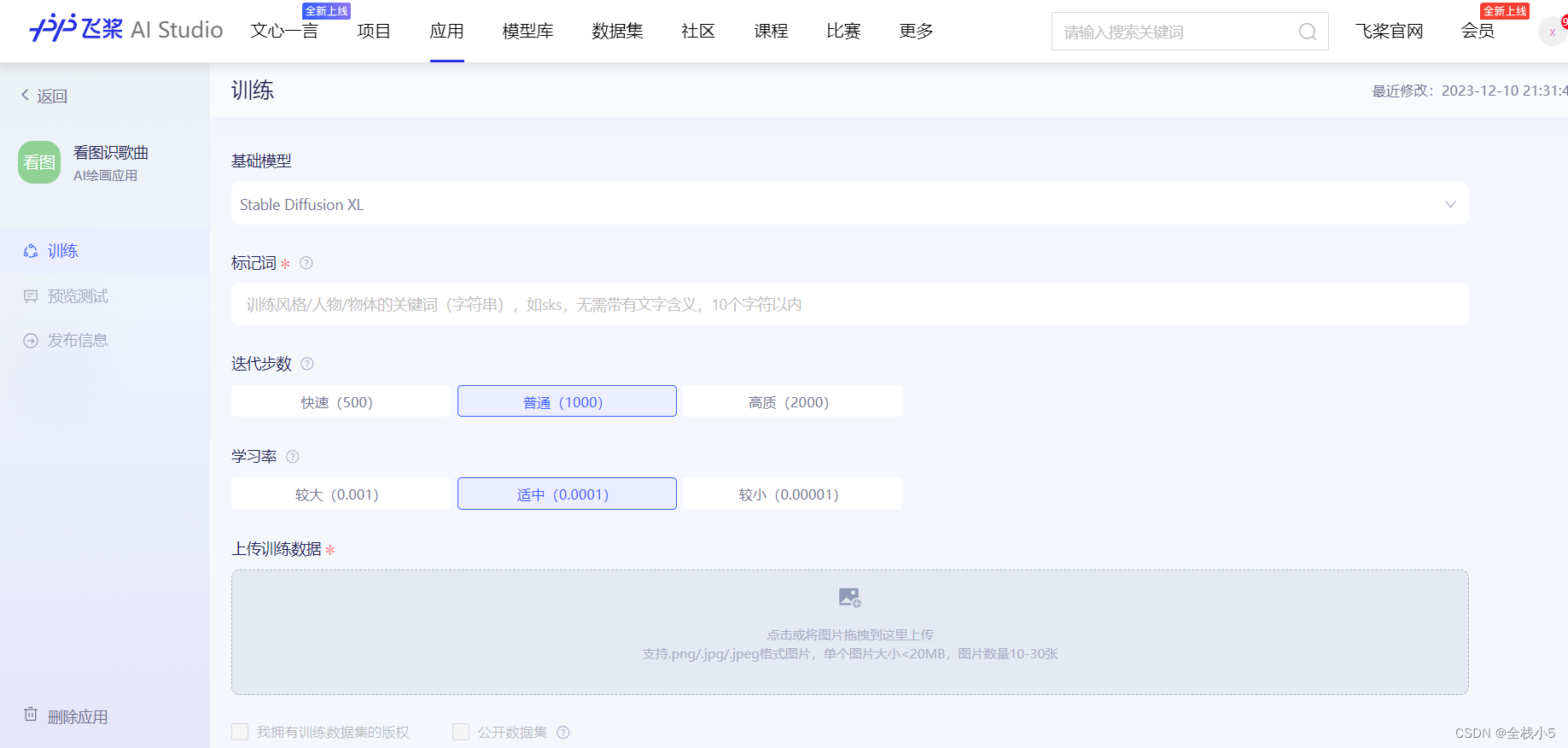
3.2、模型训练
1)基础模型
一般选择Stable Diffusion XL,质量会比较高
2)标记词
标记词输入仅限英文、数字、-、_ 并且需要在10个字符以内。
标记词用来标记训练数据内容,建议使用无意义的字符,无意义字符串更利于模型的训练效果,我的理解是不会相互冲突,独立在一个训练模型里
3)迭代步数
默认使用普通(1000)
模型训练的轮数越大,质量越高,相应的训练时间也越长。
4)学习率
默认使用适中(0.0001)
模型训练每一次迭代的步长,步长越大,收敛越快,步长越小,收敛越慢。
5)上传训练数据
数据集可以是特定的图像风格(梵高画风、新海诚等),也可以是特定的人物或物体,数据数量需要在10到30张。图片的背景尽量干净,如果是人物/物体,尽量使用统一的人物形象,如果是风格,尽量保证场景多样性,同时图片质量(分辨率)越高越好。
3.3、开始训练
保存应用更改后,点击开始训练即可,这时会在右上角看到训练已经在排队中,可以点击查看详情浏览训练日志,训练时间在 20-50 分钟左右

- 应用构建成功

四、应用部署
封装大模型API
4.1、发布项目


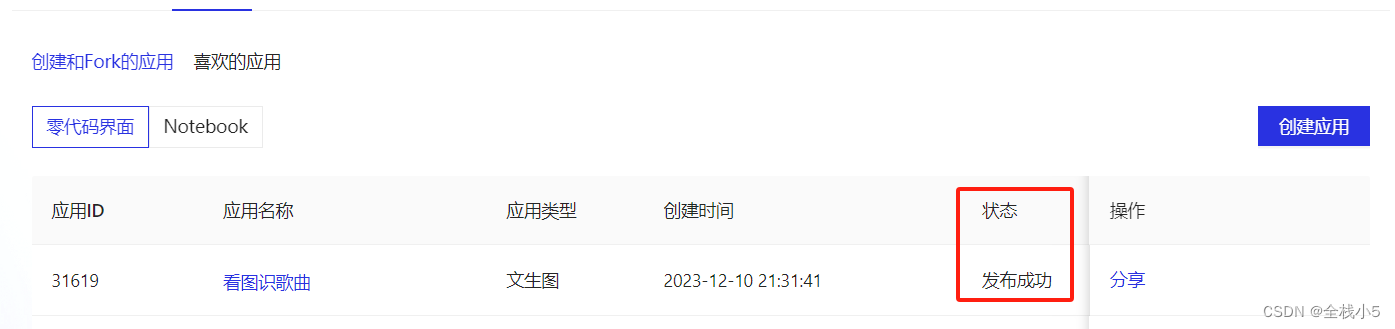
4.2、搜索应用
点应用页面,输入自己应用名称并点击跳转到体验页面


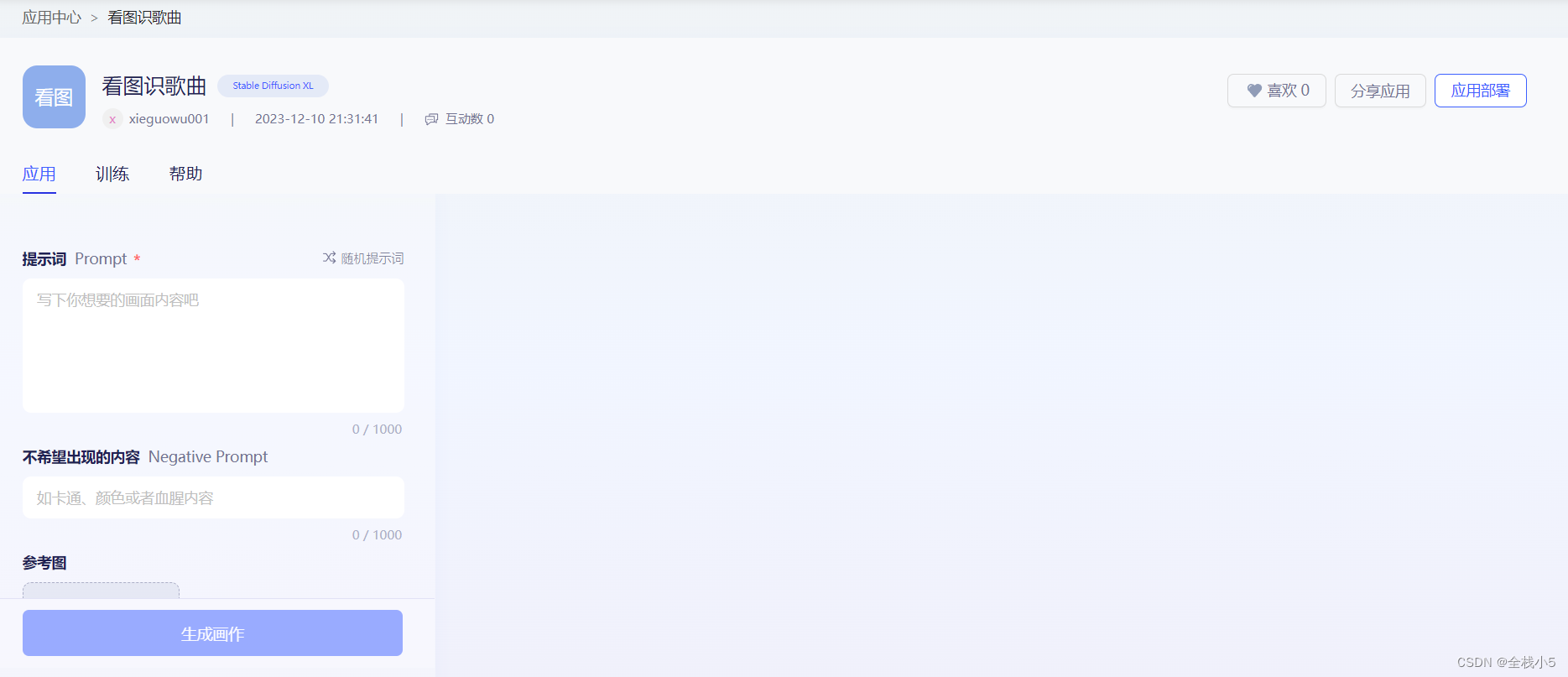
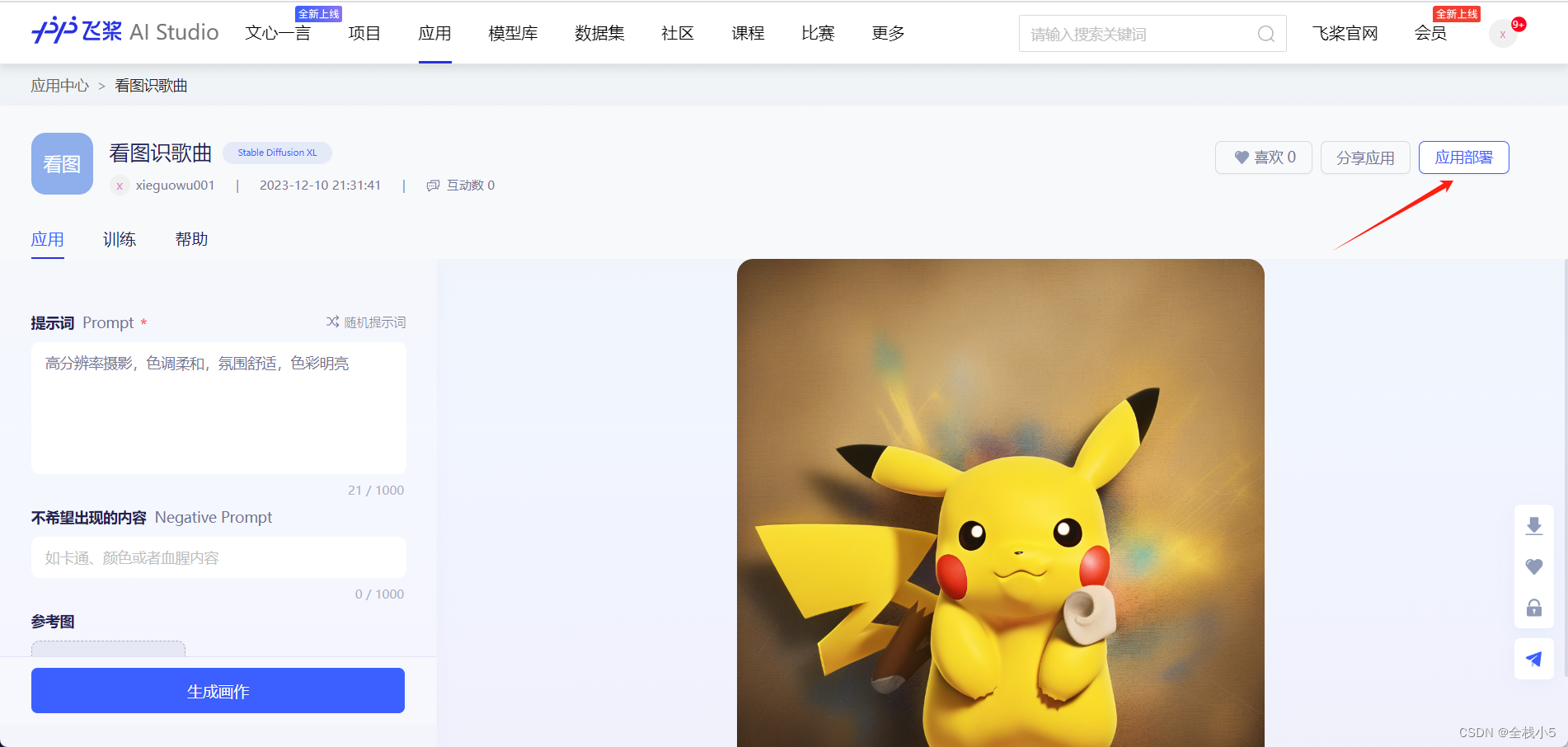
4.3、应用部署
点击生成画作,等几秒后生成,即可点击应用部署按钮


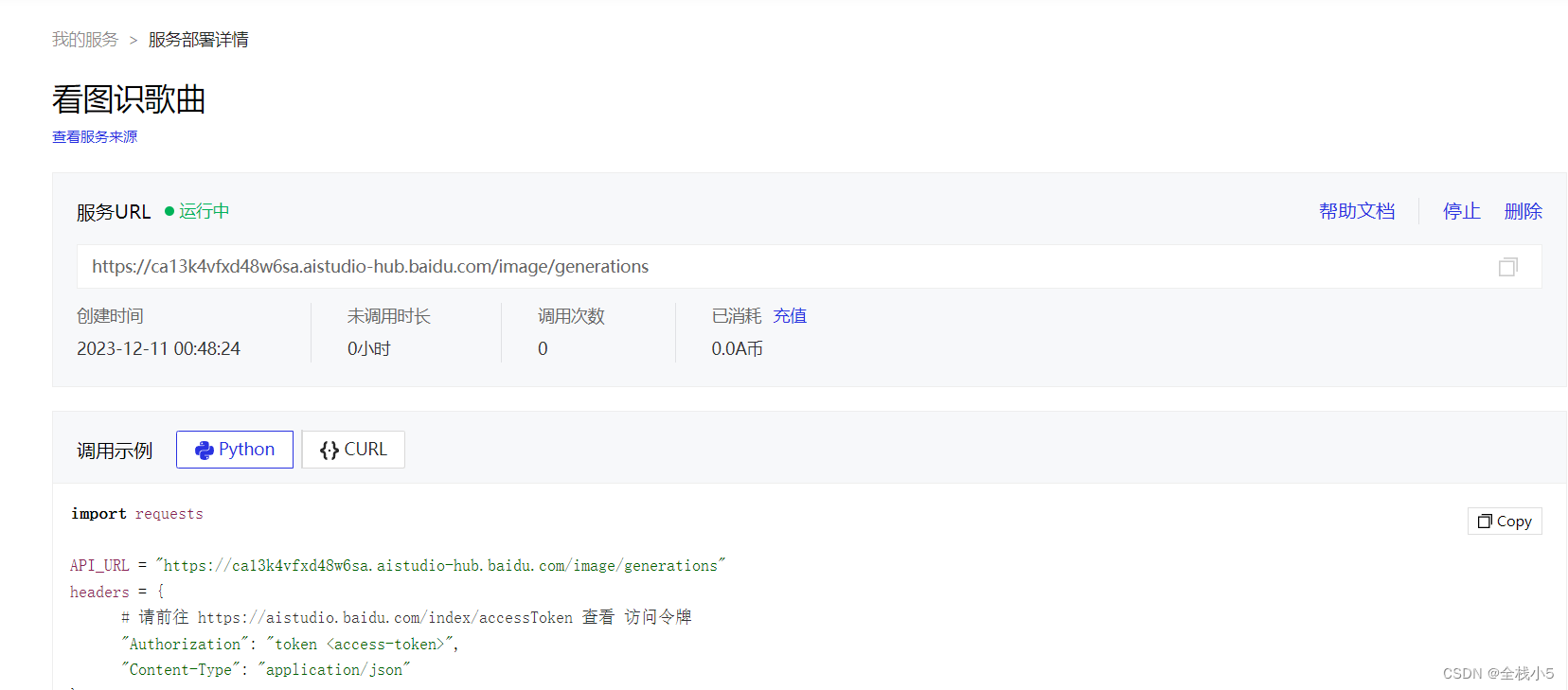
- 服务运行成功如下

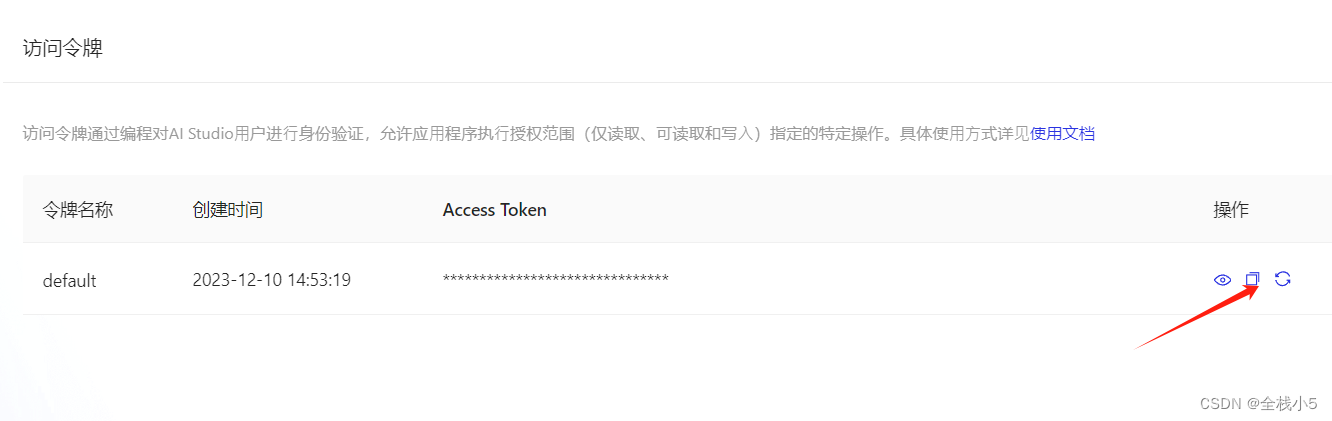
4.4、获取令牌
可前往,https://aistudio.baidu.com/index/accessToken 查看访问令牌
4.4、导入依赖
这里要特别注意token那里,记得是token+空格后才是字符串,否则会提示无权限。
import requests
from flask import Flask, request, jsonify
from flask_cors import CORS
import random
4.5、配置CORS
app = Flask(name)
CORS(app, resources={r"/": {"origins":""}}, send_wildcard=True)
4.6、使用测试API
app = Flask(name)
CORS(app, resources={r"/": {"origins":""}}, send_wildcard=True)
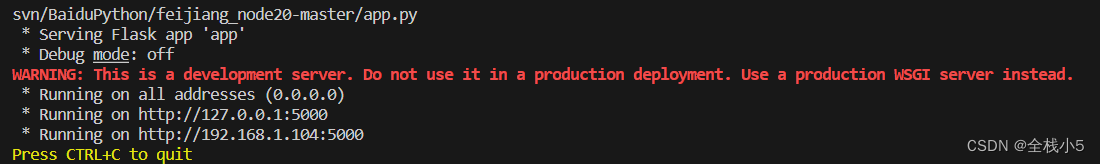
4.7、运行
完成上面代码后,即可运行python代码,会有如下链接,用于API接口访问。
每个人的环境和习惯不一样,博主python用的少,就通过下面方式启动,能运行起来就行。
& “C:/Program Files (x86)/Microsoft Visual Studio/Shared/Python39_64/python.exe” d:/svn/BaiduPython/feijiang_node20-master/app.py
- 查看页面效果

- 终端也是能够监测有访问请求

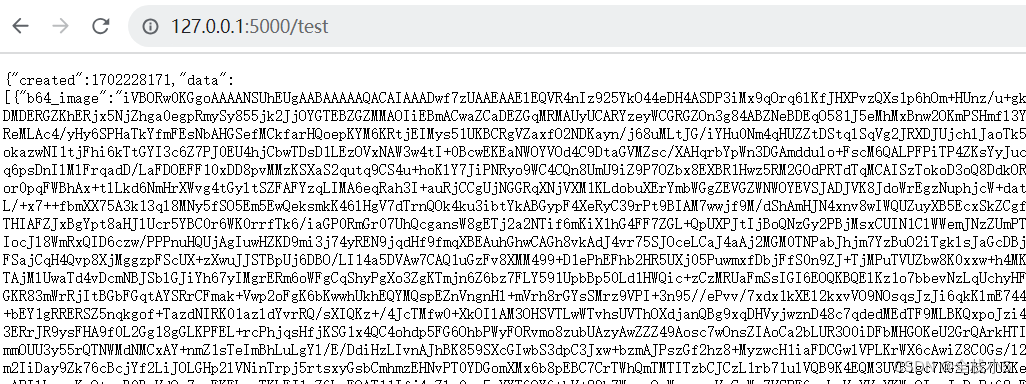
4.8、测试API接口
app.py因为已经配置了一个test的API接口路由,所以访问test路由返回如下信息说明调用成功
4.9、前端API接口
@app.route('/image/generations', methods=['POST'])
def generation():
data = request.json
n = data.get('n')
prompt = data.get('prompt')
size = data.get('size')
steps = data.get('steps')
return query({
'seed': random.randint(100000, 999999999),
'n': n,
'negative_prompt': '皮卡丘',
'prompt': prompt,
'size': size,
'steps':steps
})
五、启动前端
前端源码:https://gitee.com/TestsLing/feijiang_node20
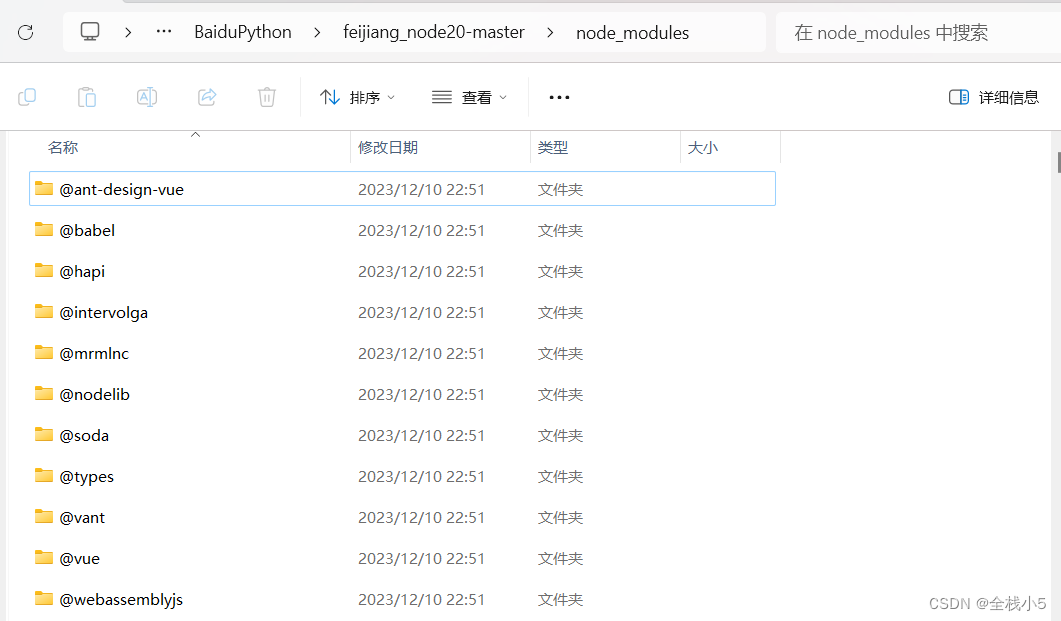
5.1、模块文件夹
在安装过程中,可能会存在权限问题,需要以管理员权限运行cmd,并跳转到对应目录进行操作
确保对应目录下有安装模块文件夹和文件

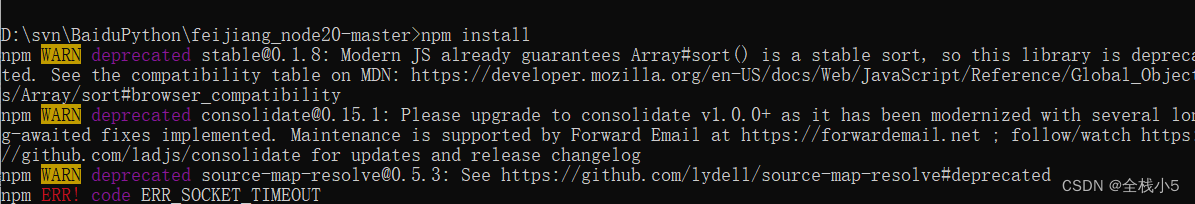
5.2、基础模块
npm install
安装过程中,会自动创建基础功能模块文件夹和文件
5.3、镜像源切换
有时候网络速度问题,可能安装不成功,可以试下切换镜像源
npm config set registry https://registry.npm.taobao.org
升级版本
npm install -g npm
再安装
npm install @vue/cli-service
5.4、安装服务依赖
在目录下创建文本文档,requirement.txt,内容如下
requests
flask
flask_cors
- 执行以下命令进行依赖安装
pip install -i https://pypi.douban.com/simple -r requirement.txt
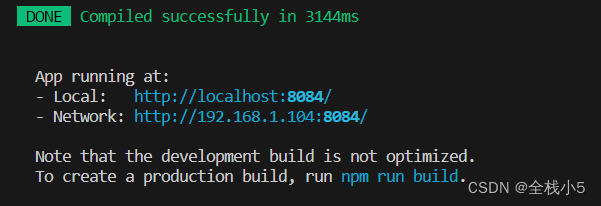
5.5、启动前端
运行启动命令,直接在浏览器上输入下面地址
npm run serve
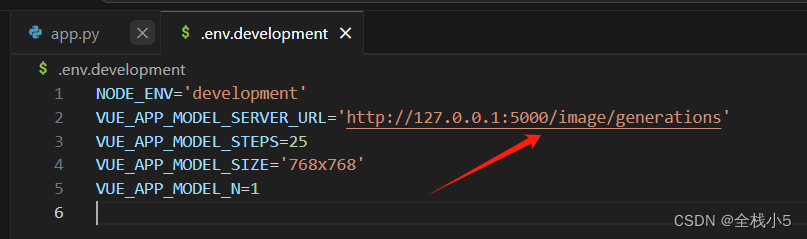
5.6、修改环境配置
打开环境配置文件,将地址改为API地址,就直接使用test那个路由。
然后重新运行下前端
5.7、运行效果

六、完整代码
# -*- coding: utf-8 -*-
import requests
from flask import Flask, request, jsonify
from flask_cors import CORS
import random
app = Flask(__name__)
CORS(app, resources={r"/*": {"origins":"*"}}, send_wildcard=True)
API_URL = "https://ca13k4vfxd48w6sa.aistudio-hub.baidu.com/image/generations"
headers = {
# 请前往 https://aistudio.baidu.com/index/accessToken 查看 访问令牌
"Authorization": "token 您的at",
"Content-Type": "application/json"
}
def query(payload):
response = requests.post(API_URL, headers=headers, json=payload)
return response.json()
@app.route('/')
def hello():
return 'API应用已启动!'
@app.route('/test')
def test():
return query({
"prompt":"杰作,高品质,超精细,全细节,8k"
})
@app.route('/image/generations', methods=['POST'])
def generation():
data = request.json
n = data.get('n')
prompt = data.get('prompt')
size = data.get('size')
steps = data.get('steps')
return query({
'seed': random.randint(100000, 999999999),
'n': n,
'negative_prompt': '皮卡丘',
'prompt': prompt,
'size': size,
'steps':steps
})
if __name__ == '__main__':
app.run(host='0.0.0.0')
七、总结
通过目标图片的训练,能够返回规定返回元素的背景图片,这样就能够逐渐转为我们自己垂直领域模型数据,并且能够快速构建和发布具有外网服务的API接口,我们只需要在自己属于的后端开发领域写好接口对接即可,然后处理好返回来的json数据,返回到目标前端。