问题: 前端发送的请求,是如何请求到后端服务器的?
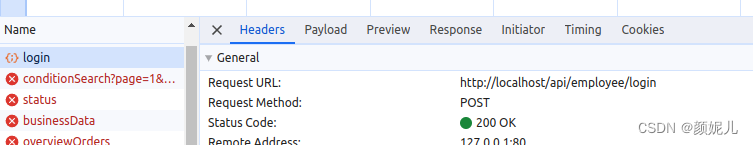
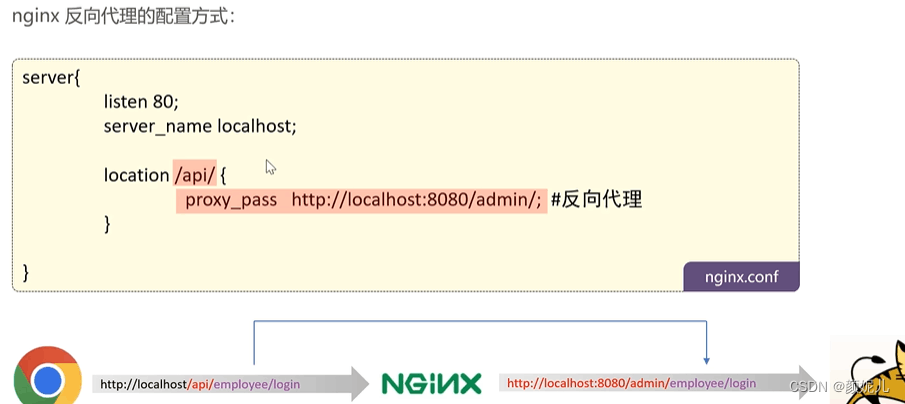
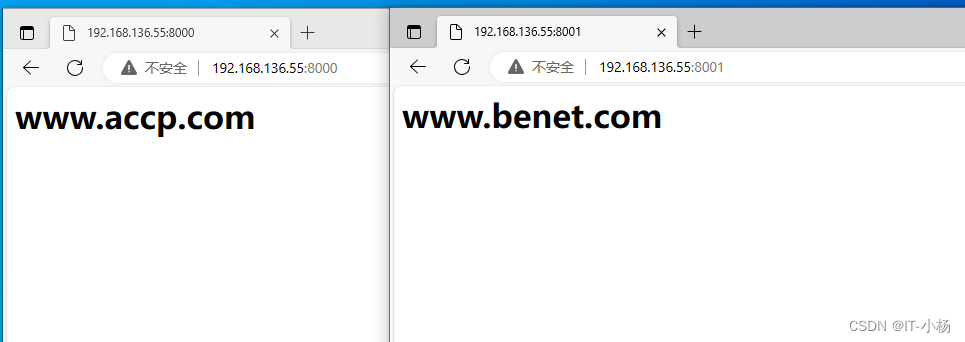
如,前端请求地址:http://loclhost/api/employee/login:

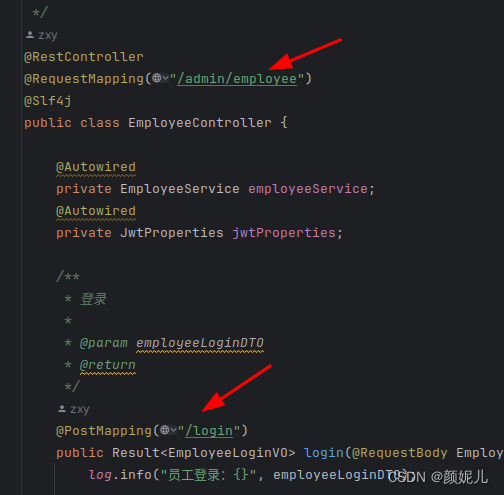
后端相应请求地址:http://loclhost:8080/admin/employee/login


回答: 使用nginx进行反向代理,即将前端发送的动态请求由nginx转发到后端服务器。
nginx代理的好处:
使用nginx进行反向代理的好处:
-
提高访问速度:nginx可以缓存数据,当请求同样的接口地址时,无需请求真正的后端服务,直接将nginx中缓存的数据响应给前端,从而提高了响应速度。
-
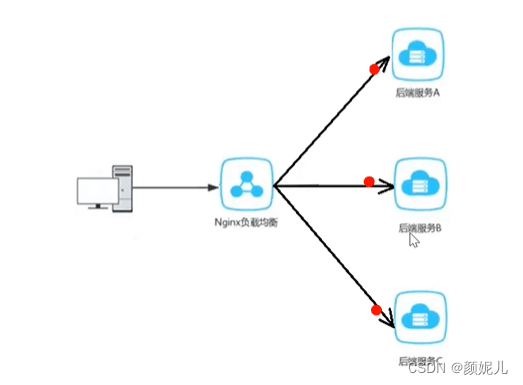
进行负载均衡:系统上线之后,有可能访问压力较大,后端可能需要部署多台服务器构成服务器集群。此时,nginx可以作为负载均衡器,将前端发过来的大量请求均衡的分配给后端的各个服务器,如下图所示:

-
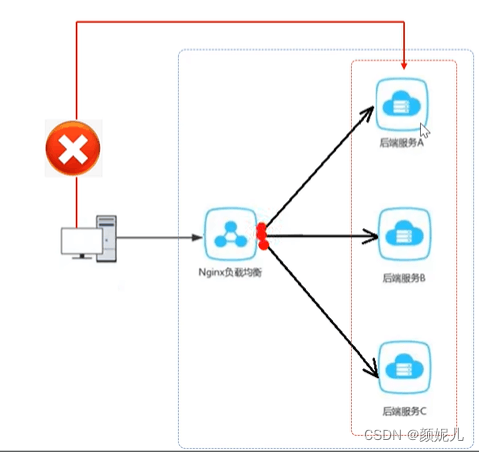
保证后端服务安全:在真实企业项目当中,很多后端服务并没有直接暴露给互联网,而是部署在公司内部的局域网内的,并不是对外开放的,因此通过前端并不能直接请求到后端的服务的,所以需要将前端请求发送到nginx服务器,然后nginx服务器走内网发送到后端服务器,如下图所示:

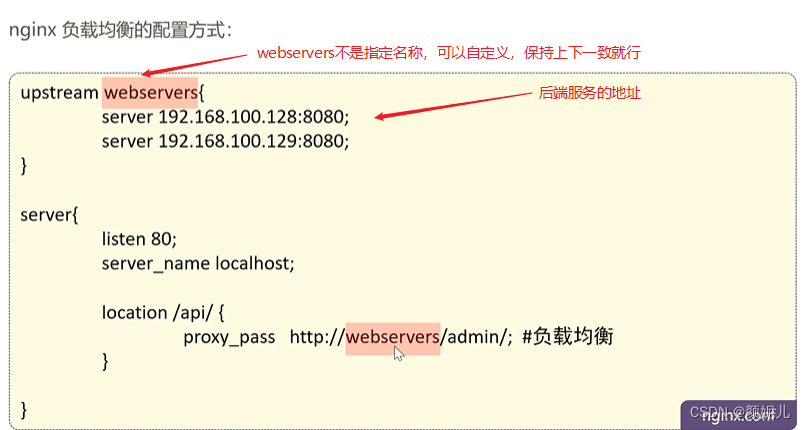
如何实现相关nginx配置:


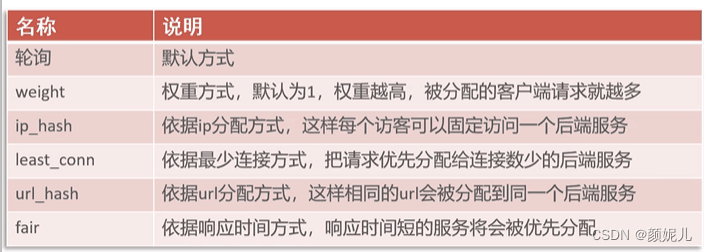
负载均衡策略:

举例
user root;
worker_processes 1;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
#gzip on;
map $http_upgrade $connection_upgrade{
default upgrade;
'' close;
}
upstream webservers{
server 127.0.0.1:8080 weight=90 ;
#server 127.0.0.1:8088 weight=10 ;
}
server {
listen 80;
server_name localhost;
location / {
root /home/zxy/Projects/CangQiong/FrontEnd/nginx-1.20.2/html/sky;
index index.html index.htm;
}
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
# 反向代理,处理管理端发送的请求
location /api/ {
proxy_pass http://localhost:8080/admin/;
#proxy_pass http://webservers/admin/;
}
# 反向代理,处理用户端发送的请求
location /user/ {
proxy_pass http://webservers/user/;
}
}
}


















![[FPGA 学习记录] 数码管动态显示](https://img-blog.csdnimg.cn/img_convert/2410ece61812d380ee4182a11198bb11.png#pic_center)