目录
一、理论
1.开发测试运维环境
二、实验
1.Nexus制品晋级策略
一、理论
1.开发测试运维环境
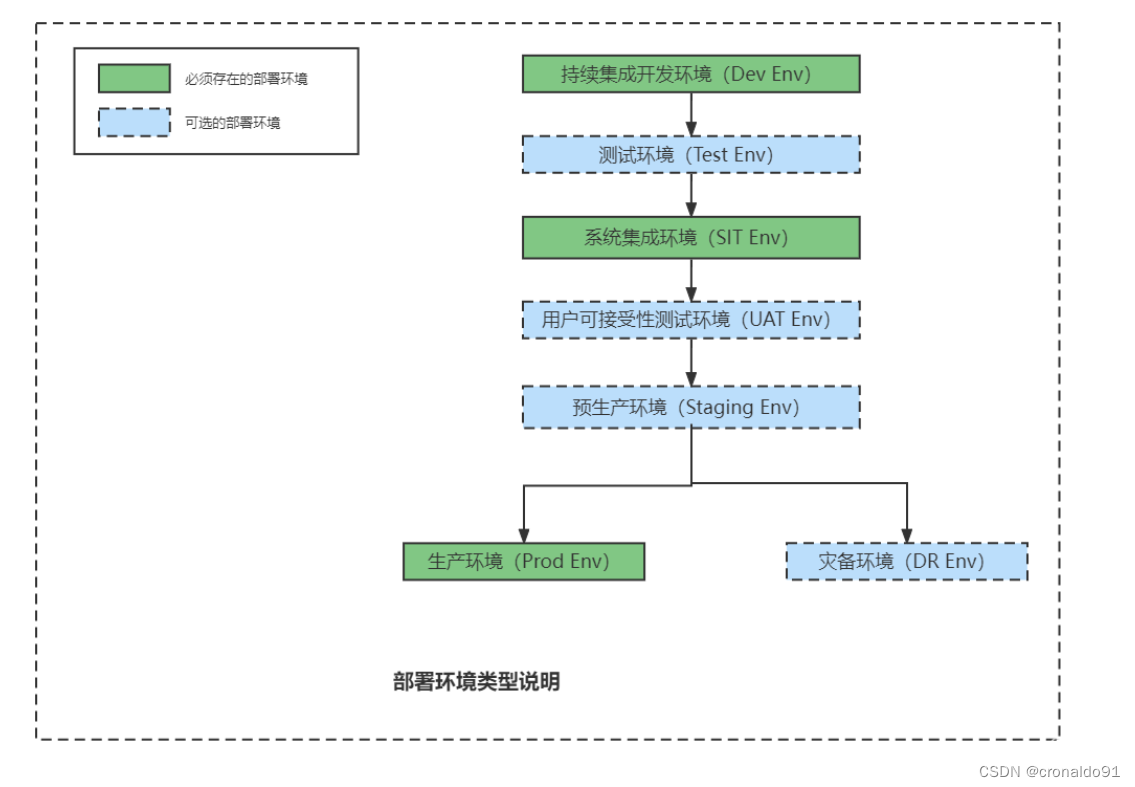
(1)环境
1)持续集成开发环境(DEV: Development Environment)
直接通过源代码编译打包,其会跑单元测试,服务API自动化测试,服务UI自动化测试
2)测试环境(Test: Test Environment)
部署带版本的组件,服务API自动化测试,服务UI自动化测试
3)系统集成环境(SIT, System Integration Test Environment)
部署带版本的组件,服务API自动化测试,服务UI自动化测试,多系统集成API测试,多系统集成UI自动化测试。
4)用户可接受性测试环境(UAT, User acceptance Test Environment)
部署带版本的组件,此环境主要用来进行软件产品的验收,用户(客户方)会直接参与,用户根据需求功能文档进行验收,当然在用户验收前可以可以跑API自动化测试和UI自动化测试。此外根据客户项目合同要求,可能需要出具可接受性测试报告:包括但不限于,功能性测试报告,安全测试报告,性能测试报告等
5)预生产环境(STAGING, Staging Environment)
部署带版本的组件,一般在直接上生产环境之前,会进行一些基本健康测试[自动或者手工],有的时候还会进行模拟生产环境的真实数据进行Dry Run,其Dry Run很多时候都是在正常生产环境的配置和网络条件下进行的,Dry Run之后,没有问题了,就会把预生产环境切换回来,或者直接上生产环境; 从预生产环境集群切换到生产环境集群的方法有: 蓝绿部署,A/B测试,金丝雀部署【灰度发布】等方法。
6)生产环境(Prod: Production Environment)
部署带版本的组件,正式生产环境。
7)灾备环境(DR: Disaster Recovery Environment)
部署带版本的组件,对于一些服务可用性,可连续性有特别要求,比如关系到国计民生的系统,需要进行灾备。

二、实验
1.Nexus制品晋级策略
(1)策略
dev > uat
uat > stag
stag > prod(2)新建流水线

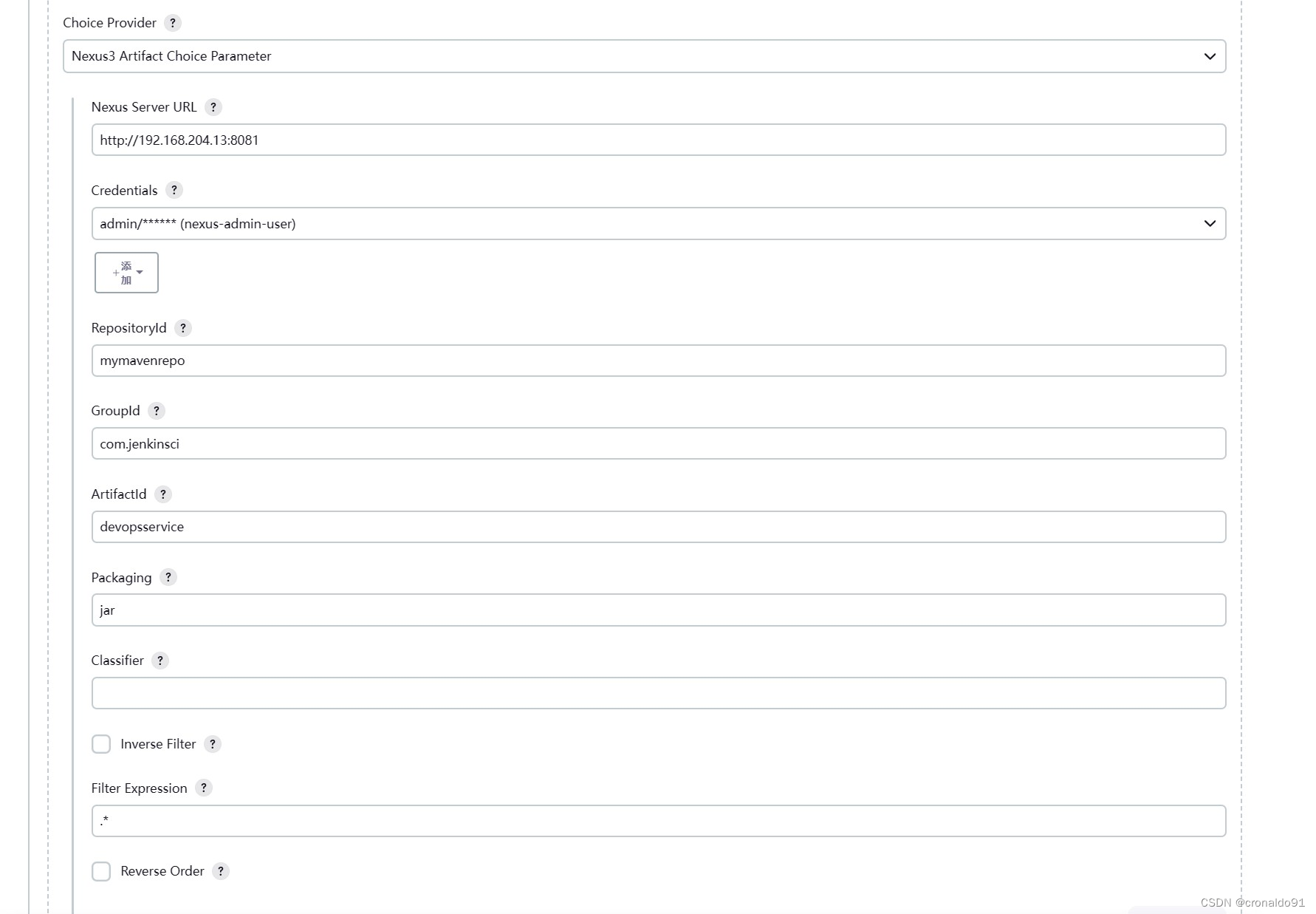
(3)添加参数


(4)查看效果

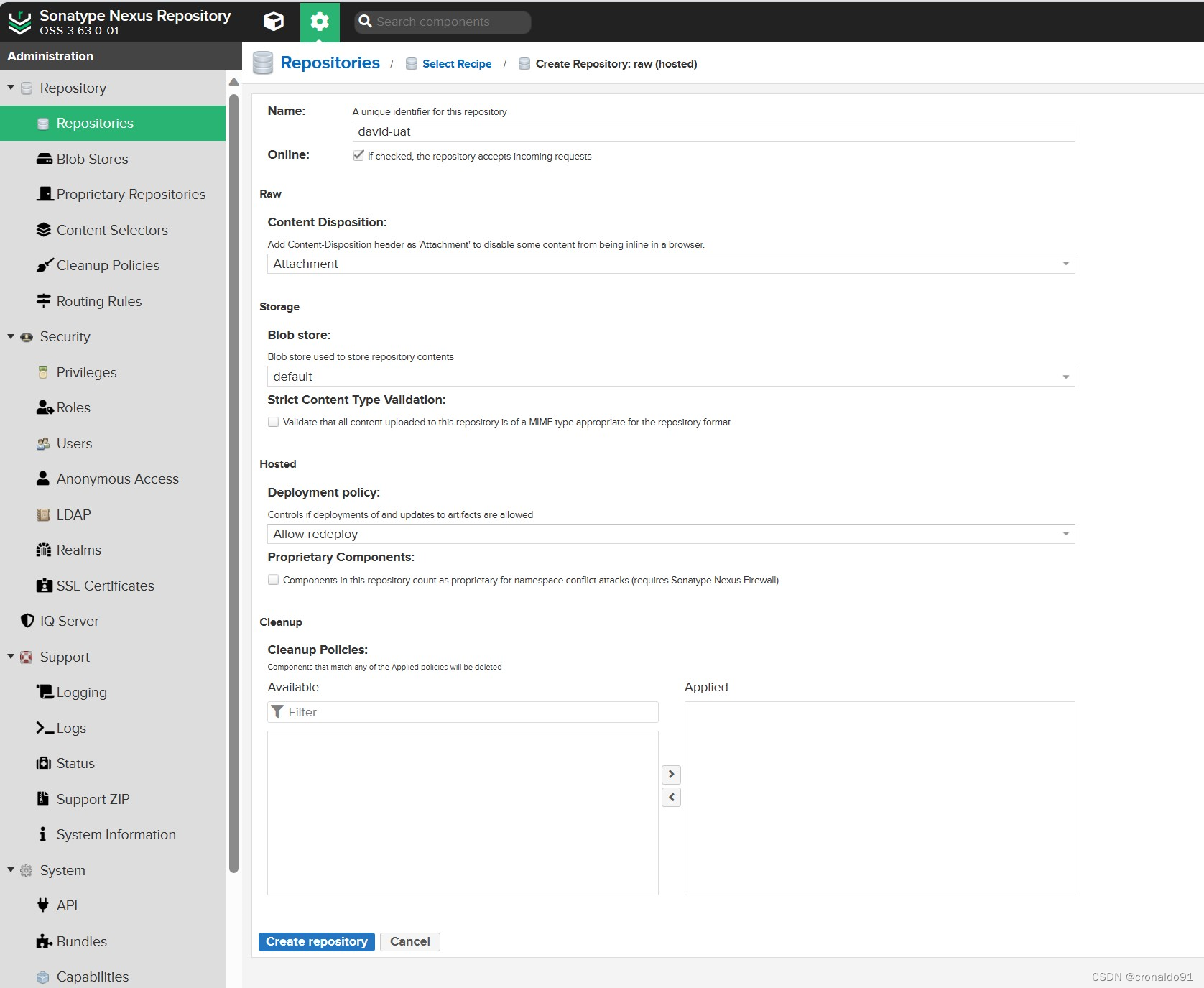
(5)选择raw(hosted)仓库
![]()
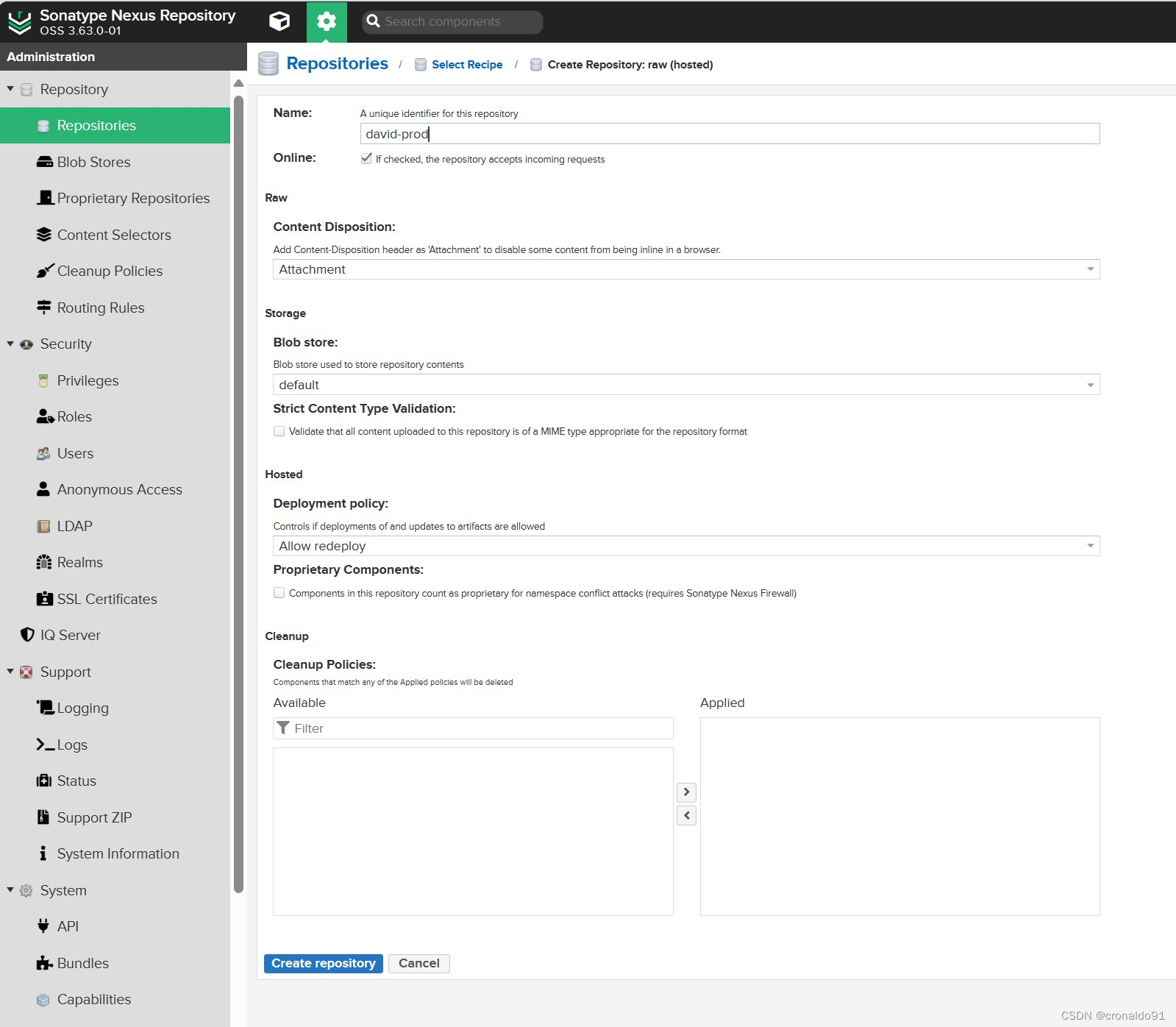
(6)创建



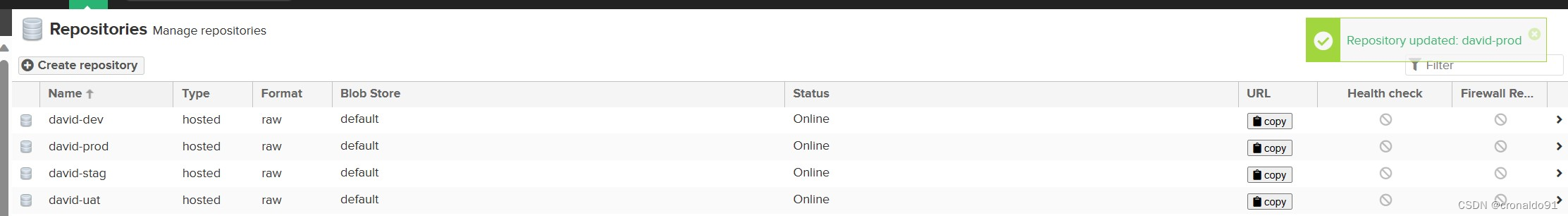
(7)完成创建

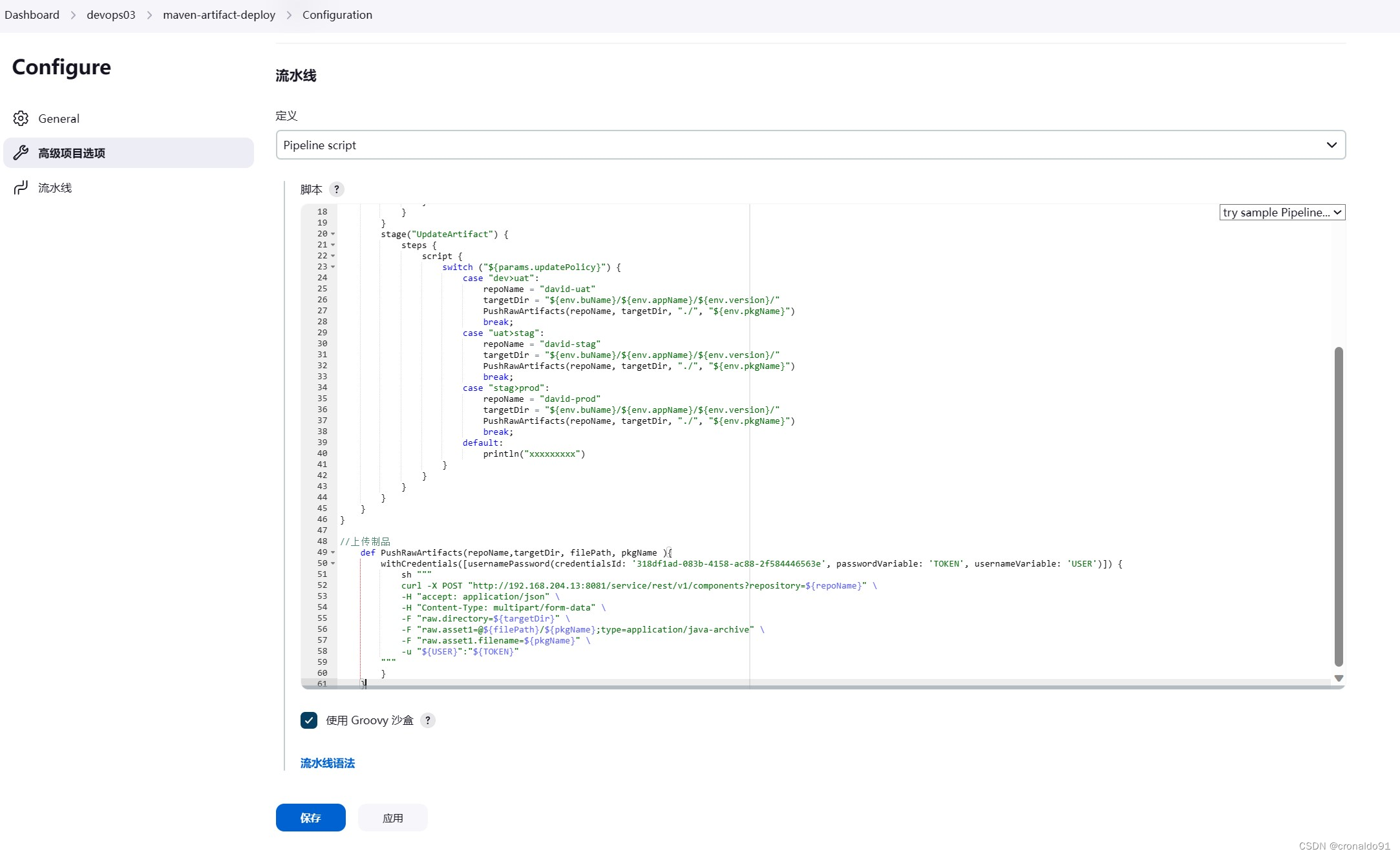
(8)修改流水线代码
currentBuild.description = "trigger by ${params.updatePolicy}"
pipeline {
agent {
label "build"
}
stages {
stage("PullArtifact") {
steps {
script {
env.version = "${params.artifactUrl}".split('/')[-2]
env.appName = "${params.artifactUrl}".split('/')[-3]
env.buName = "${params.artifactUrl}".split('/')[-4]
env.pkgName = "${params.artifactUrl}".split('/')[-1]
sh """
curl ${params.artifactUrl} -o ${env.pkgName} -u admin:Admin123
"""
}
}
}
stage("UpdateArtifact") {
steps {
script {
switch ("${params.updatePolicy}") {
case "dev>uat":
repoName = "david-uat"
targetDir = "${env.buName}/${env.appName}/${env.version}/"
PushRawArtifacts(repoName, targetDir, "./", "${env.pkgName}")
break;
case "uat>stag":
repoName = "david-stag"
targetDir = "${env.buName}/${env.appName}/${env.version}/"
PushRawArtifacts(repoName, targetDir, "./", "${env.pkgName}")
break;
case "stag>prod":
repoName = "david-prod"
targetDir = "${env.buName}/${env.appName}/${env.version}/"
PushRawArtifacts(repoName, targetDir, "./", "${env.pkgName}")
break;
default:
println("xxxxxxxxx")
}
}
}
}
}
}
//上传制品
def PushRawArtifacts(repoName,targetDir, filePath, pkgName ){
withCredentials([usernamePassword(credentialsId: '318df1ad-083b-4158-ac88-2f584446563e', passwordVariable: 'TOKEN', usernameVariable: 'USER')]) {
sh """
curl -X POST "http://192.168.204.13:8081/service/rest/v1/components?repository=${repoName}" \
-H "accept: application/json" \
-H "Content-Type: multipart/form-data" \
-F "raw.directory=${targetDir}" \
-F "raw.asset1=@${filePath}/${pkgName};type=application/java-archive" \
-F "raw.asset1.filename=${pkgName}" \
-u "${USER}":"${TOKEN}"
"""
}
}
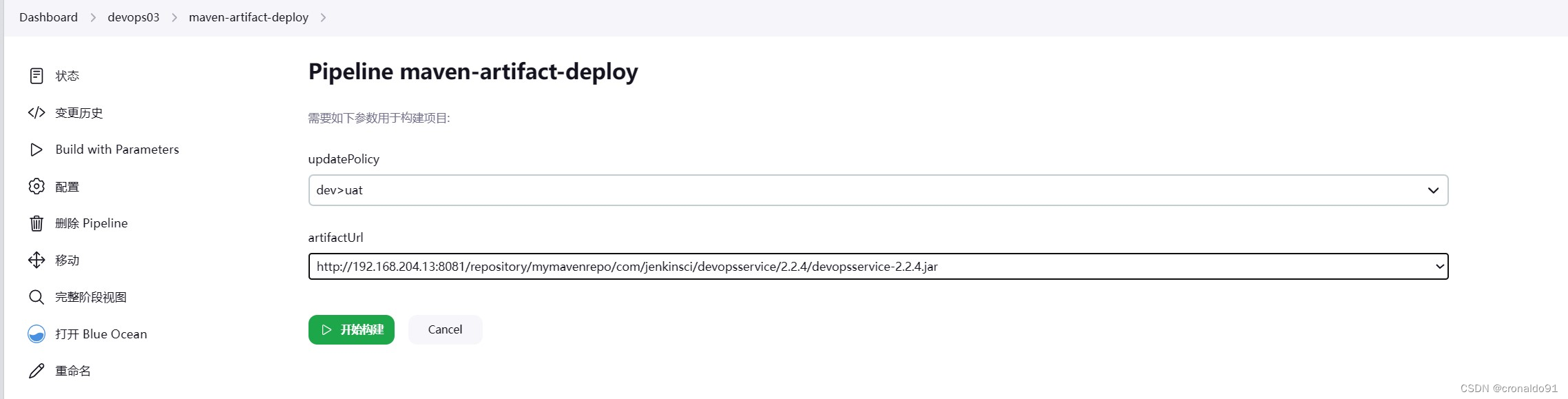
(9)开始构建(dev>uat)

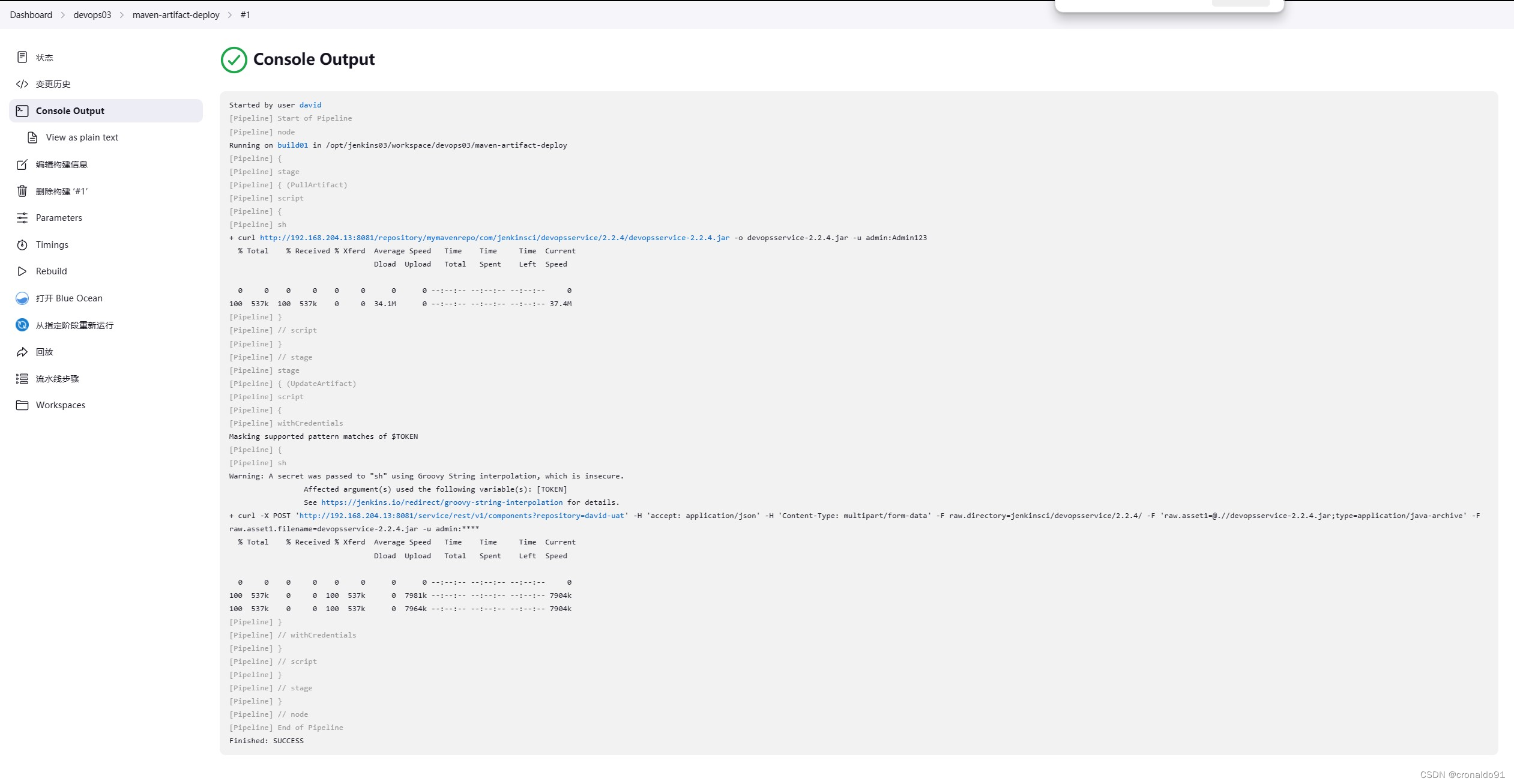
(10)查看日志
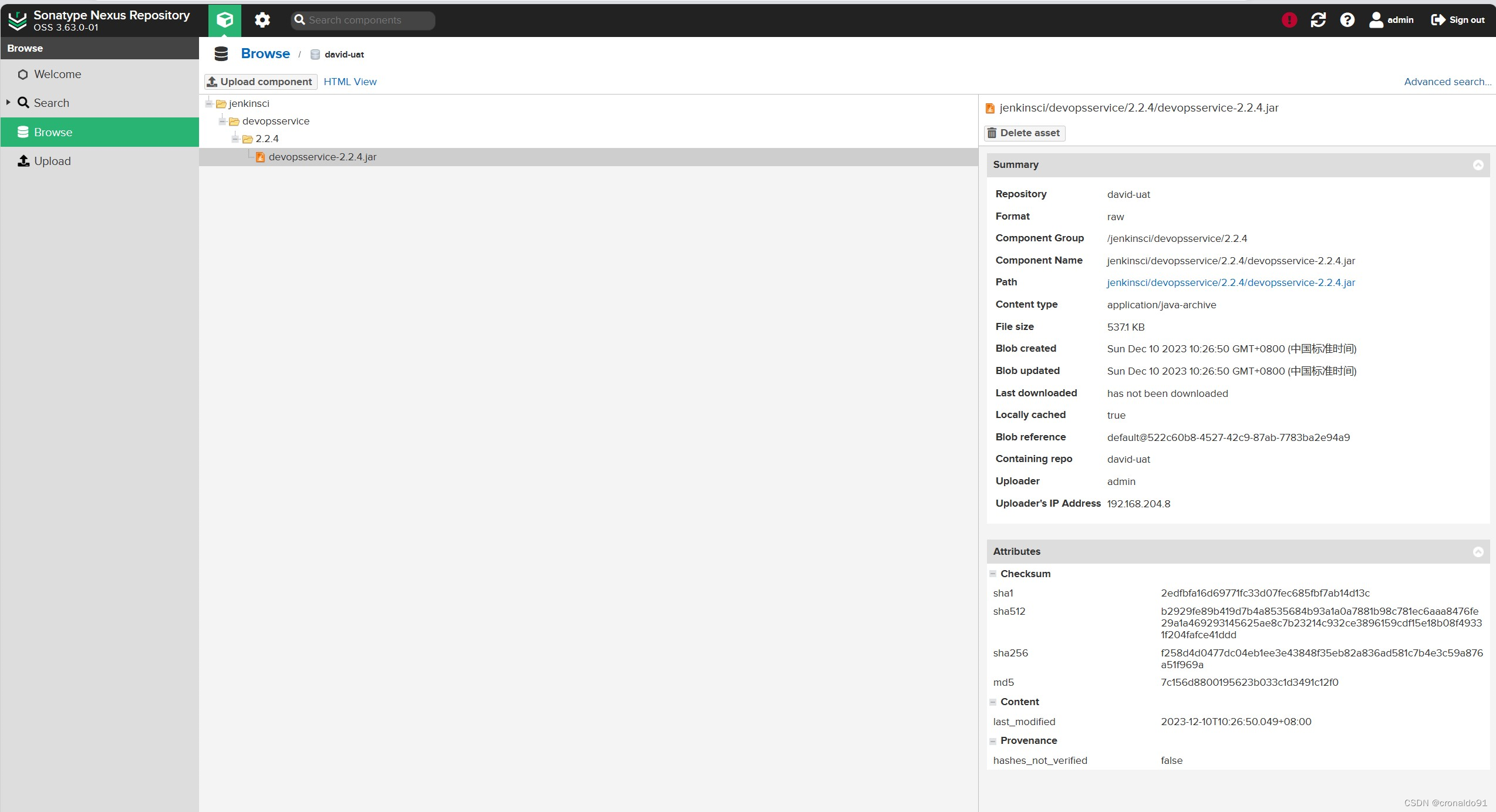
(11)查看Nexus

(12)开始构建(uat>stag)

(13)查看日志

(14)Nexus查看

(15)开始构建(stag>prod)

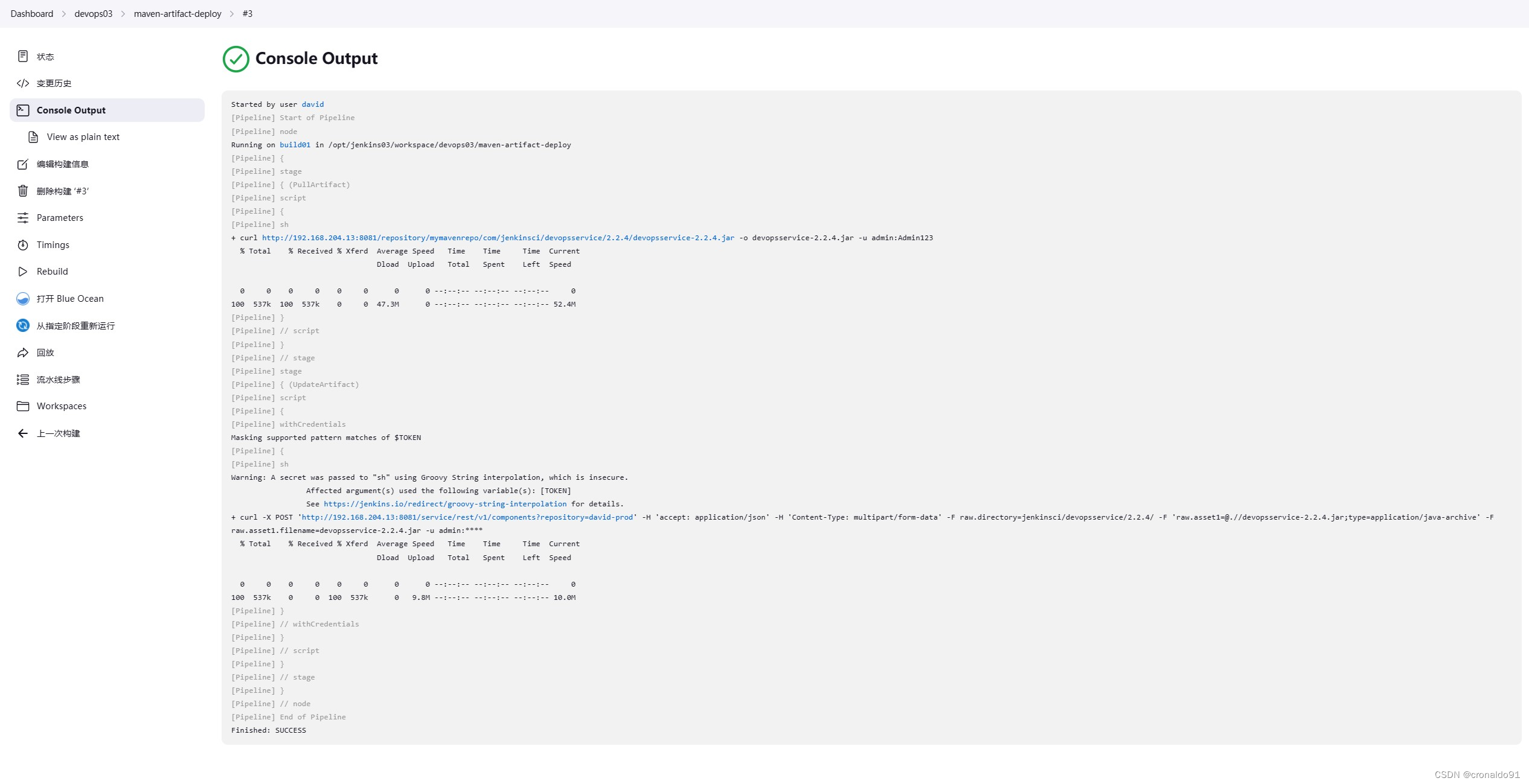
(16) 查看日志

(17)Nexus查看