文章目录
- 一、HTML常见的行内元素
- 二、HTML常见的块级元素
- 三、行内元素与块级元素的区别
一、HTML常见的行内元素
最常用的是span,其他还有a、 img、 input、textarea、select、label
还有包括一些文本元素如:br 、b、 strong、sup 、sub、 i、em 、del、 u等。
行内元素的特点:
1、 不能设置宽高
2、 只占据它所在的文本行的空间
3、默认宽度是内容宽度
4、内边距(padding)值只左右下有效,外边距(margin)值只左右有效
代码演示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
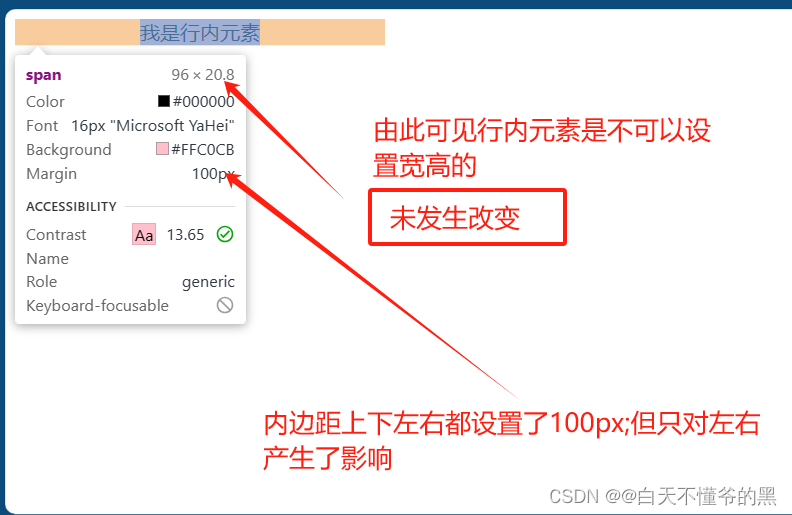
<span style="width: 100px;height: 100px;margin: 100px;background-color: pink">我是行内元素</span>
</a>
</body>
</html>
如图所示

二、HTML常见的块级元素
div、table、form、p、ul、h1…h6、hr 、pre、address、center、marquee 、blockquote 等。
块级元素的特点:
- 块级元素 会占据一整行,会强制换行。
- 块级元素 可以包含其他 块级元素 和 行内元素 。
- 块级元素 可以设置宽度和高度。
- margin和padding对上下左右四个方向都有效
代码演示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
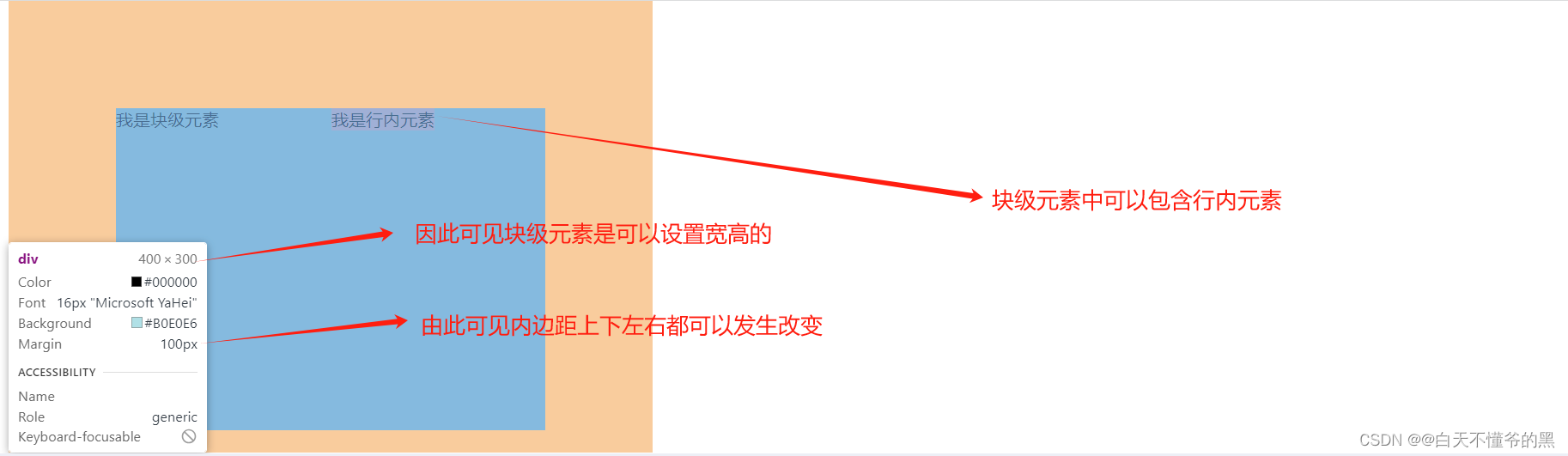
<div style="width: 400px;height: 300px;margin: 100px;background-color: powderblue">
我是块级元素
<span style="width: 100px;height: 100px;margin: 100px;background-color: pink">我是行内元素</span>
</div>
</a>
</body>
</html>
如图所示

三、行内元素与块级元素的区别
区别:
行内元素
1、和其他元素都在一行,即行内元素和其他行内元素都会在一条水平线上排列;
2、高度、宽度是不可控的,设置无效,由内容决定;
3、内边距(padding)值只左右下有效,外边距(margin)值只左右有效;
4、根据标签语义化的理念,行内元素最好只包含行内元素,不包含块级元素。
块级元素
1、总是从新的一行开始,即各个块级元素独占一行,默认垂直向下排列;
2、高度、宽度、margin及padding都是可控的,设置有效,有边距效果;
3、宽度没有设置时,默认为100%;
4、块级元素中可以包含块级元素和行内元素。
⭐最后⭐
总结不易,希望小宝们不要吝啬你们的👍哟(^U^)ノ~YO!!😀
如有问题,欢迎评论区批评指正😁