ListView控件
<ListView
android:id="@+id/main_iv"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_below="@+id/main_top_layout"
android:padding="10dp"
android:divider="@null"
android:dividerHeight="6dp"
android:scrollbars="none"
android:background="@color/gray_f3f3f3"
/>
1、android:dividerHeight=“6dp”:每一条view上下之间的距离
2、android:scrollbars=“none”:listView右侧的滑动条,none表示不显示
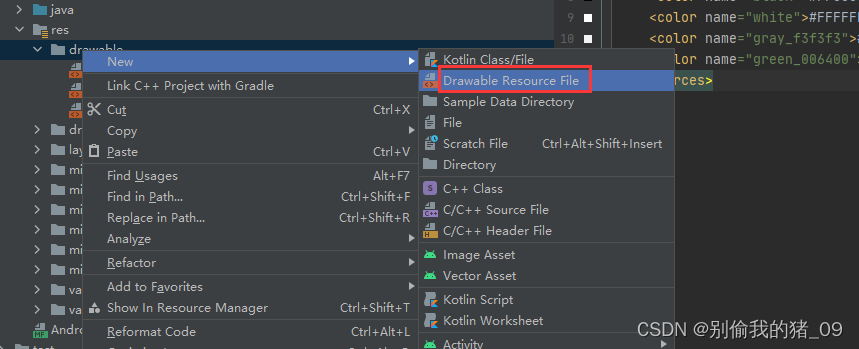
Drawable下面的文件,新建Drawable Resource File的作用
1、作为一个资源引用,你可以在drawable放些自定义的特效,比如圆角背景,然后在xml文件中通过android:background引用

[外链图片转存失败,源站可能有防盗在这里插入!链机制,建描述]议将图片上https://传(imblog.csdnimg.cu7Wt)https://img-blog.csdnimg.cnde40658203814c098a547c075f2f0d52.pn)]
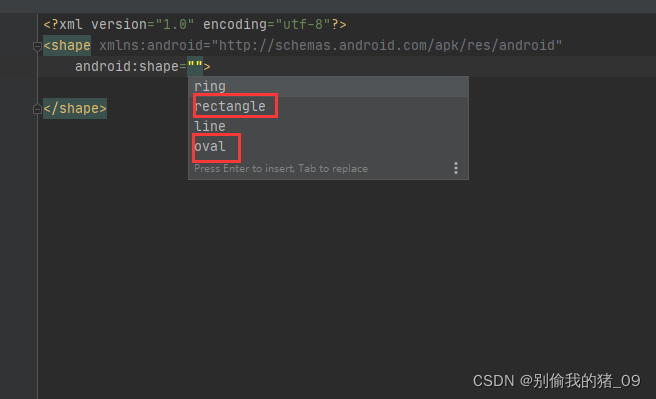
2、这里选择shape就可以自定义特效,比如圆角。

3、这里常见的两种形状有rectangle(矩形)和oval(椭圆)

4、用drawable文件写shape时注意它的几个属性,solid属性用来描述形状主体内容,corners用来描述形状的左上、右上、左下、右下四个角的弧度,stroke用来描述形状的边框样式。当属性未描述时则使用默认样式。
总共shape属性有如下几种: 定义圆角 定义颜色渐变,从左下角到或上角 定义控件内容到边框的距离 定义边线 定义填充 定义大小。

4.1:solid属性,内部填充颜色,填充选择的shape的颜色。
<solid android:color="@color/green_006400"/>

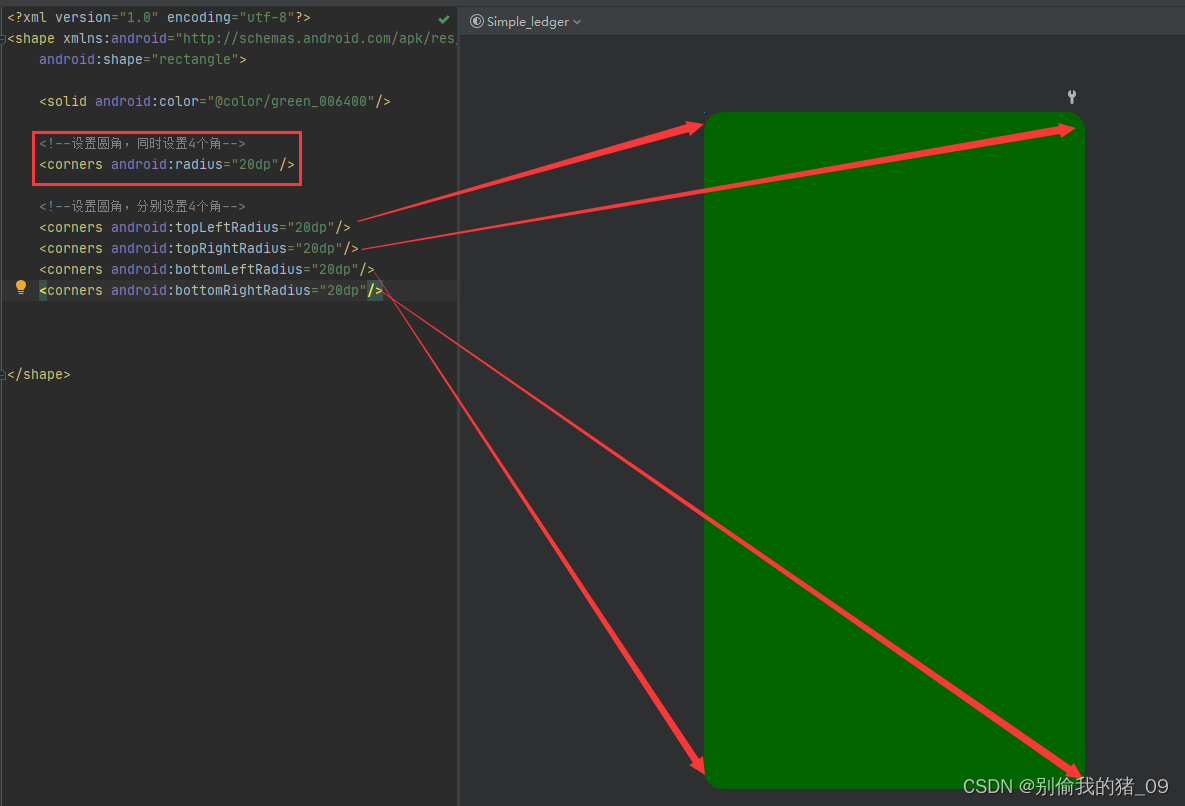
4.2:conrners属性:设置圆角。可以同时设置4个圆角,也可以单独设置某个圆角
<!--设置圆角,同时设置4个角-->
<corners android:radius="20dp"/> //全部的圆角半径
<!--设置圆角,分别设置4个角-->
<corners android:topLeftRadius="20dp"/>//左上角的圆角半径
<corners android:topRightRadius="20dp"/>//右上角的圆角半径
<corners android:bottomLeftRadius="20dp"/> //左下角的圆角半径
<corners android:bottomRightRadius="20dp"/> //右下角的圆角半径

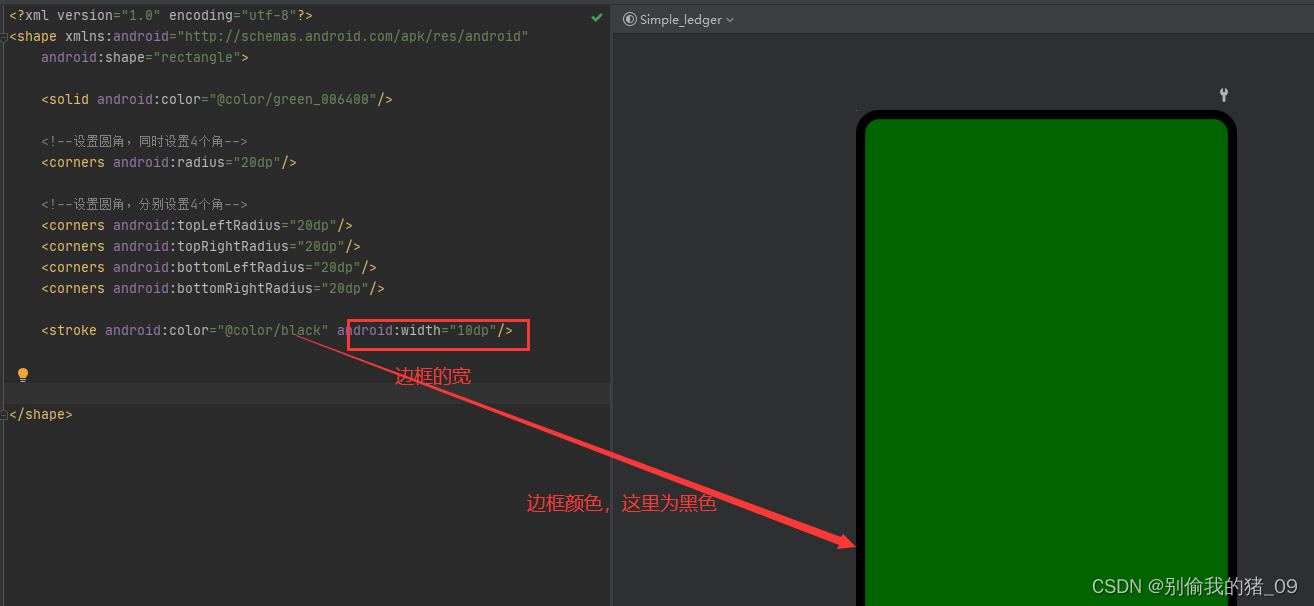
4.3:stroke属性:设置shape的边框颜色。
<stroke
android:width="dimension" //描边的宽度
android:color="color" //描边的颜色
// 以下两个属性设置虚线
android:dashWidth="dimension" //虚线的宽度,值为0时是实线
android:dashGap="dimension" /> //虚线的间隔
<stroke android:color="@color/black" android:width="10dp"/>

4.4:size和padding 这两个基本上不怎么用,因为他们所具有的功能,控件本身也能实现。
size:是用来定义图形的大小的。
padding:用来定义内部边距
4.5:gradient用以定义渐变色,可以定义两色渐变和三色渐变,及渐变样式,它的属性有下面几个:常用的为linear渐变类型。
<gradient
android:type=["linear" | "radial" | "sweep"] //共有3中渐变类型,线性渐变(默认)/放射渐变/扫描式渐变
android:angle="integer" //渐变角度,必须为45的倍数,0为从左到右,90为从上到下
android:centerX="float" //渐变中心X的相当位置,范围为0~1,只有当渐变类型为radial时才能使用
android:centerY="float" //渐变中心Y的相当位置,范围为0~1,只有当渐变类型为radial时才能使用
android:startColor="color" //渐变开始点的颜色
android:centerColor="color" //渐变中间点的颜色,在开始与结束点之间
android:endColor="color" //渐变结束点的颜色
android:gradientRadius="float" //渐变的半径,只有当渐变类型为radial时才能使用
android:useLevel=["true" | "false"] /> //使用LevelListDrawable时就要设置为true。设为false时才有渐变效果

效果示例:
<!--gradient的意思有:渐变,斜坡,倾斜的-->
<gradient android:type="linear"
android:angle="90"
android:startColor="#01D6B6"
android:centerColor="#65EFDB"
android:endColor="#DBF9E9"/>

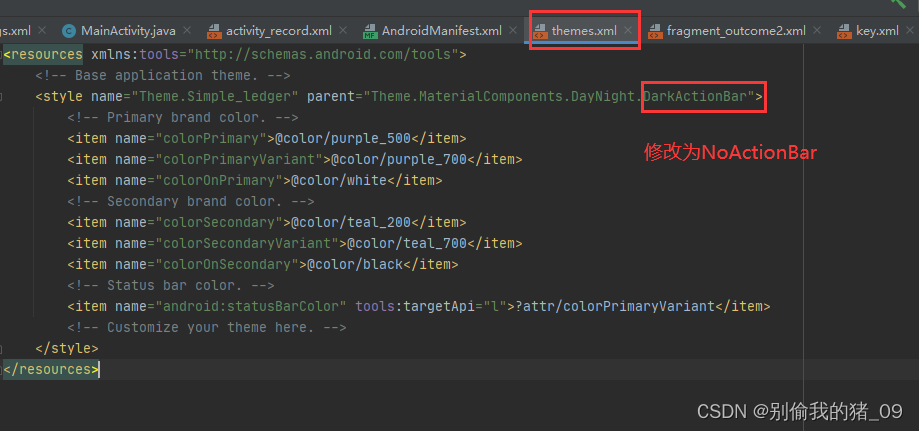
去掉顶部默认的标题栏
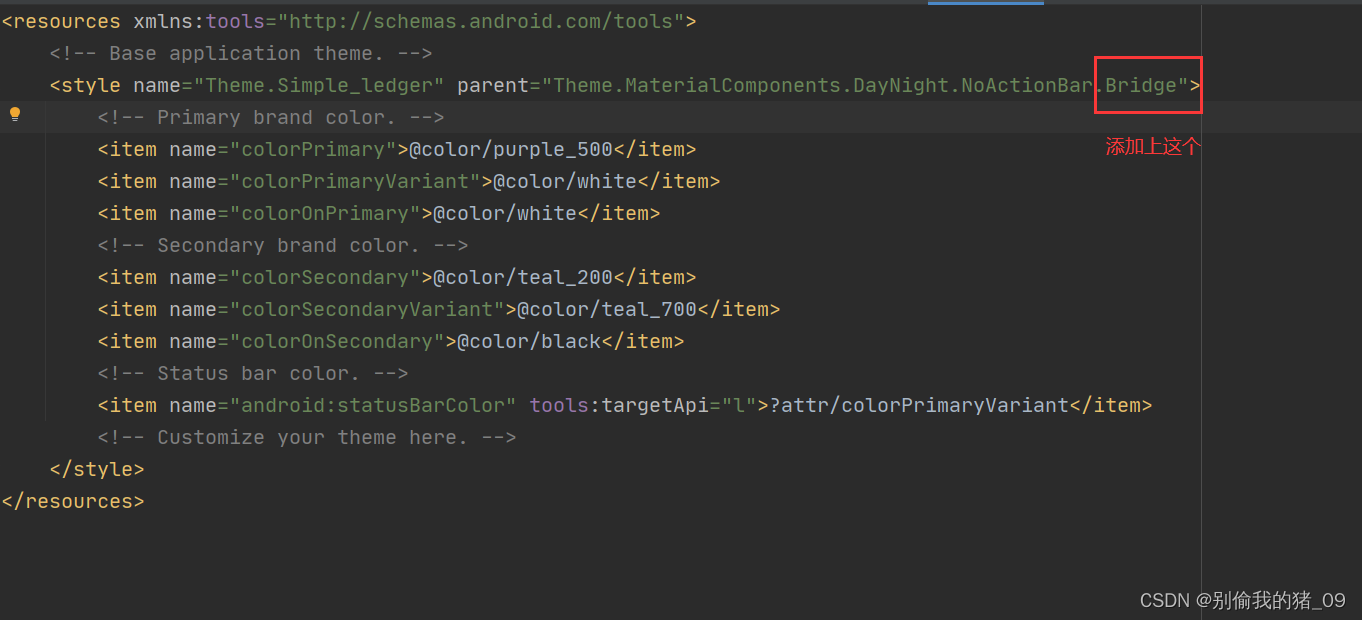
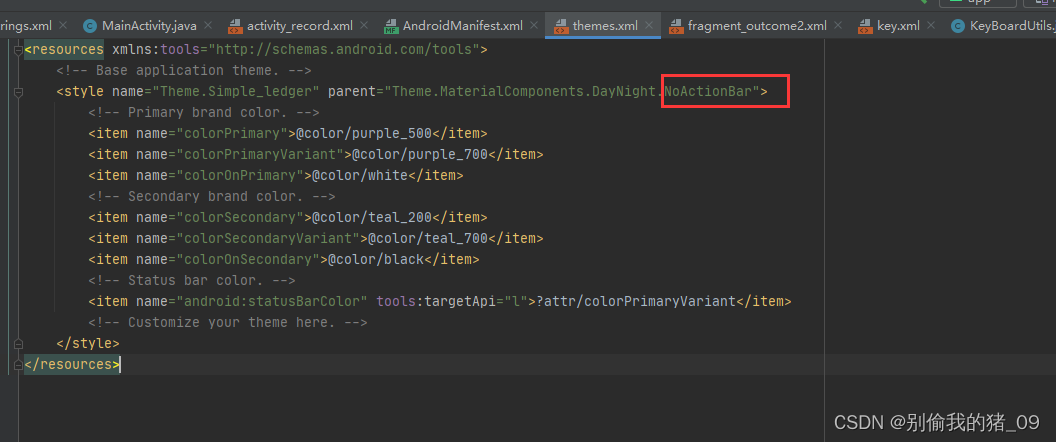
方法1:修改res/values/themes.xml文件,

修改后

方法2:在对应activity中通过java文件隐藏
修去掉默认顶部标题栏后,修改系统标题栏的颜色。
修改res/values/themes.xml文件中,如下圈出部分,修改为自己想要的颜色。

去掉Button的默认背景色
修改res/values/themes.xml文件