本文翻译自 15 Time-Saving Websites You Should Know As A CSS Developer,作者:Shefali, 略有删改。
在这篇文章中,我将向您介绍15个网站,它们可以为您节省大量时间,并增强您的CSS开发体验。
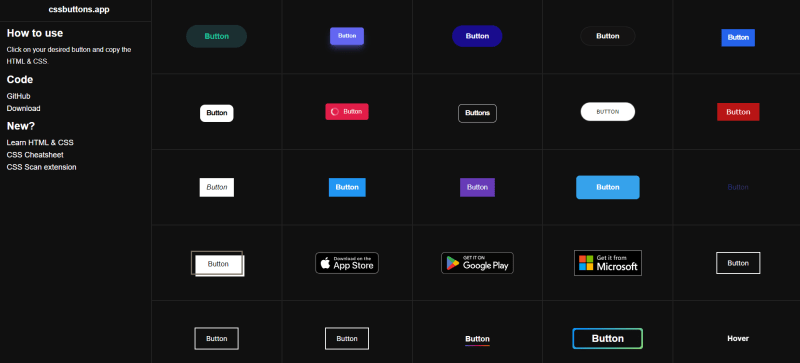
CSS Buttons
你可以使用CSS Buttons来简化设计按钮的过程。这个网站提供了一个集合可定制的按钮样式与相应的CSS代码,让您的工作更快地完成。

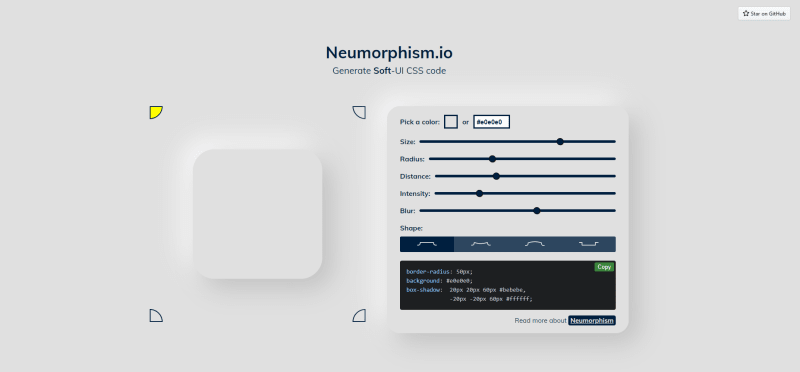
Neumorphism.io
您可以使用Neumorphism来生成元素,并获取相应的css代码来给予您的元素物理对象的外观。

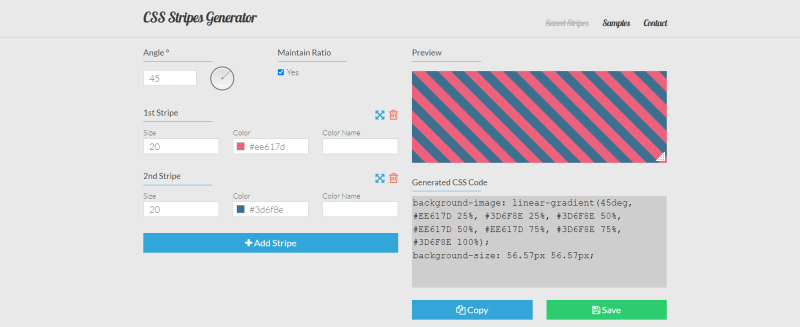
CSS Strips Generator
CSS Strips Generator可以用来创建条纹背景和增强您的设计。

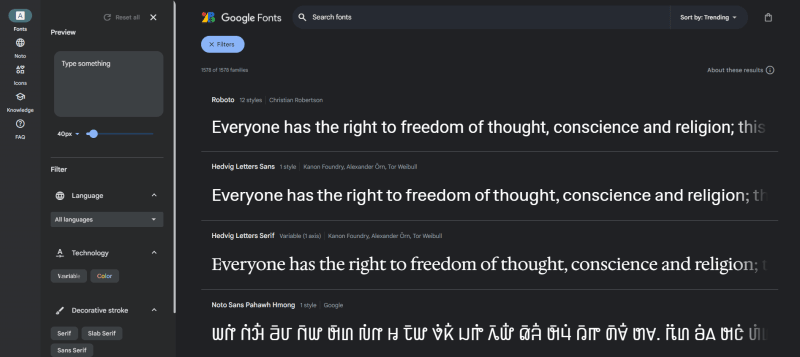
Google Fonts
您可以使用Google Fonts获得多种免费和开源字体集合,以改善网站的排版效果。您可以使用Google Fonts轻松地将字体集成到项目中。

Get Waves
Get Waves可用于创建引人注目的SVG波浪图案,为您的网站添加动态效果。

Can I Use
在编写CSS时,了解浏览器兼容性很重要。您可以使用Can I Use获取最新的浏览器支持表。

ColorSpace
选择正确的调色板是至关重要的,以使您的网站在视觉上吸引人。您可以使用ColorSpace为您的项目选择完美的颜色,只需输入颜色即可。

CSS Grid Generator
CSS Grid Generator是一个很好的工具,用于创建复杂的网格布局和生成相应的CSS代码。

BEM Cheat Sheet
您可以使用 BEM Cheat Sheet 来快速查阅 BEM 命名约定。

Blobmaker
Blobmaker可用于生成可定制的SVG blob,用于背景、插图或其他图形元素。

CSS Gradient Generator
CSS Gradient Generator可以轻松创建复杂的CSS渐变。它还提供了相应的CSS代码。

Animate.css
您可以使用Animate.css获得大量现成的动画,您可以轻松地将其集成到项目中。

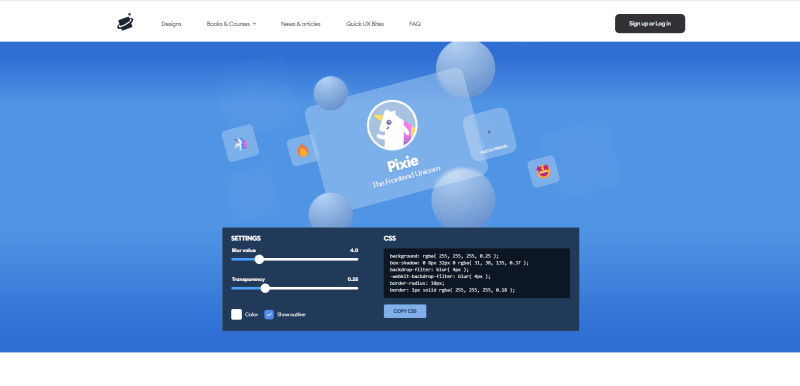
Glassmorphism
您可以使用Glassmorphism生成类似玻璃的元素,并自定义透明度、模糊和颜色,以实现流行的磨砂玻璃外观。

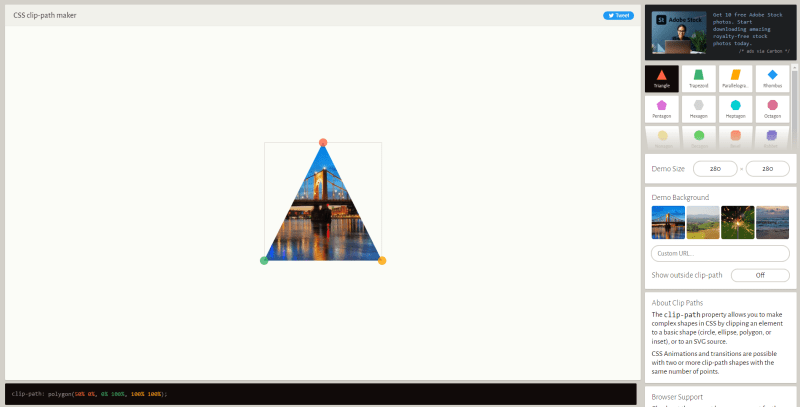
Clippy – CSS Clip-Path Maker
你可以使用Clippy - CSS Clip-Path Maker轻松地创建复杂的形状。

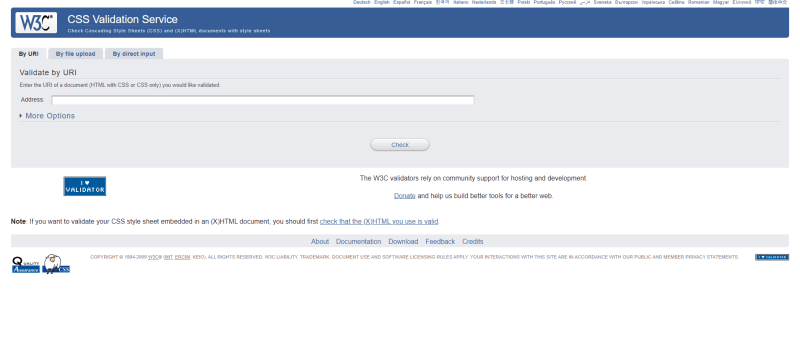
CSS Validator
CSS Validator可以用来确保你的CSS代码遵循网络规则。W3C的CSS Validator会查看您的样式表,以查找您编写代码时的任何错误,并检查它是否符合CSS标准。

今天的分享就到这里,希望这里的资料对你有帮助,可以助力提升你的CSS编码效率✌️。
看完本文如果觉得有用,记得点个赞支持,收藏起来说不定哪天就用上啦~
专注前端开发,分享前端相关技术干货,公众号:南城大前端(ID: nanchengfe)