文章目录
- 图片链接的使用
- 常见图片类型
- PNG
- JPG
- GIF
- BMP
图片链接的使用
在 HTML 中,图像由 标签定义。
是空标签,意思是说,它只包含属性,并且没有闭合标签。
语法:
<img src=图片路径">title=“鼠标悬浮在图片上显示的提示信息”
alt=“图片未加载成功时提示的信息”
width=“设置图片的宽”
height=“设置图片的高”>
alt 替换文本 在浏览器无法载入图像时,替换文本属性告诉读者她们失去的信息。此时,浏览器将显示这个替代性的文本而不是图像。为页面上的图像都加上替换文本属性是个好习惯,这样有助于更好的显示信息,并且对于那些使用纯文本浏览器的人来说是非常有用的。
普通图片代码展示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
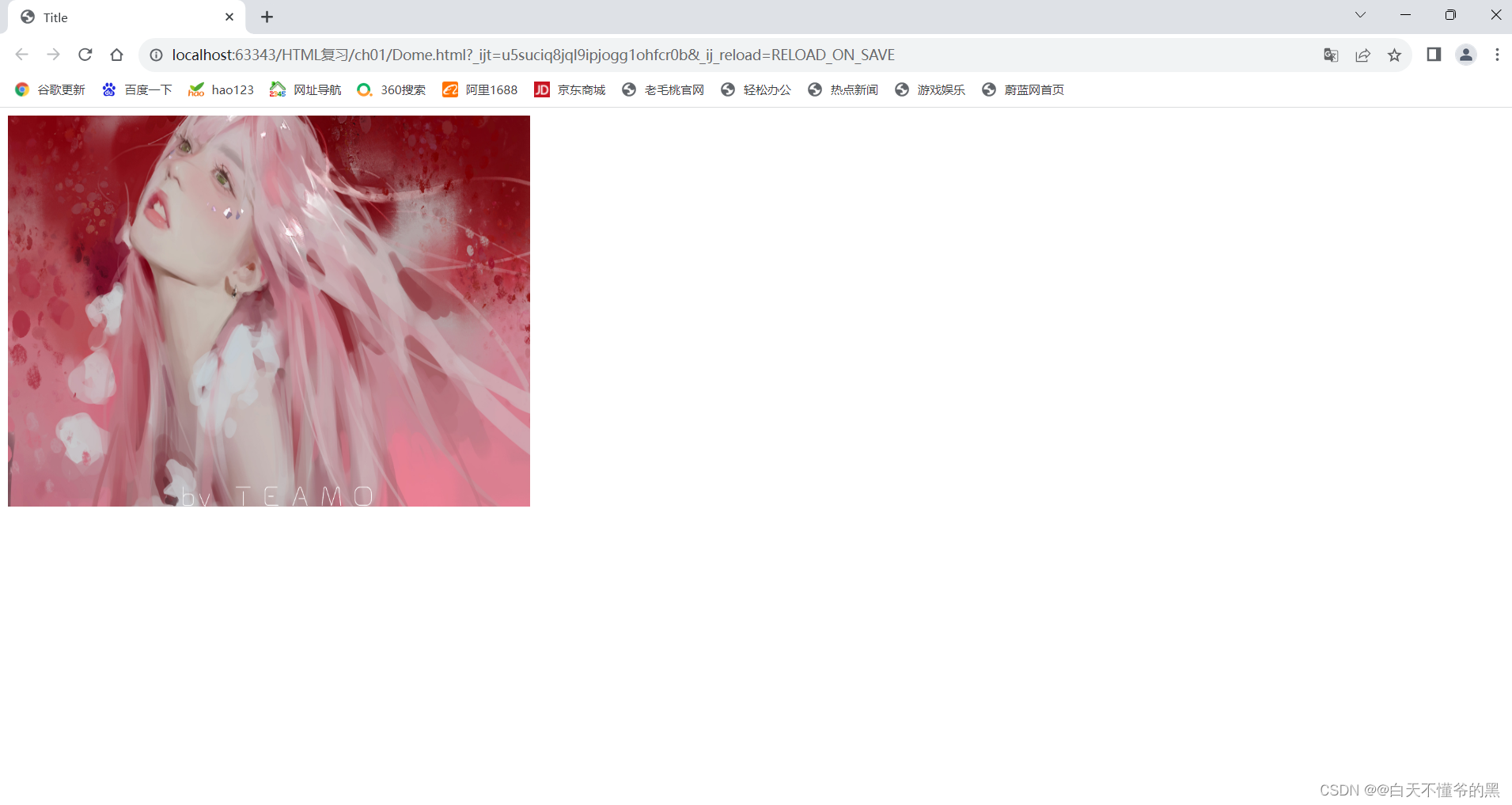
<img src="../ch02/image/wallhaven-d6womg_1920x1080.png" alt="正在加载中" title="美女" width="528" height="395">
</body>
</html>
结果如下:

超链接图片代码展示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<a href="https://blog.csdn.net/qq_74095822?spm=1018.2226.3001.5343">
<img src="../ch02/image/wallhaven-d6womg_1920x1080.png" alt="正在加载中" title="美女" width="528" height="395">
</a>
</body>
</html>
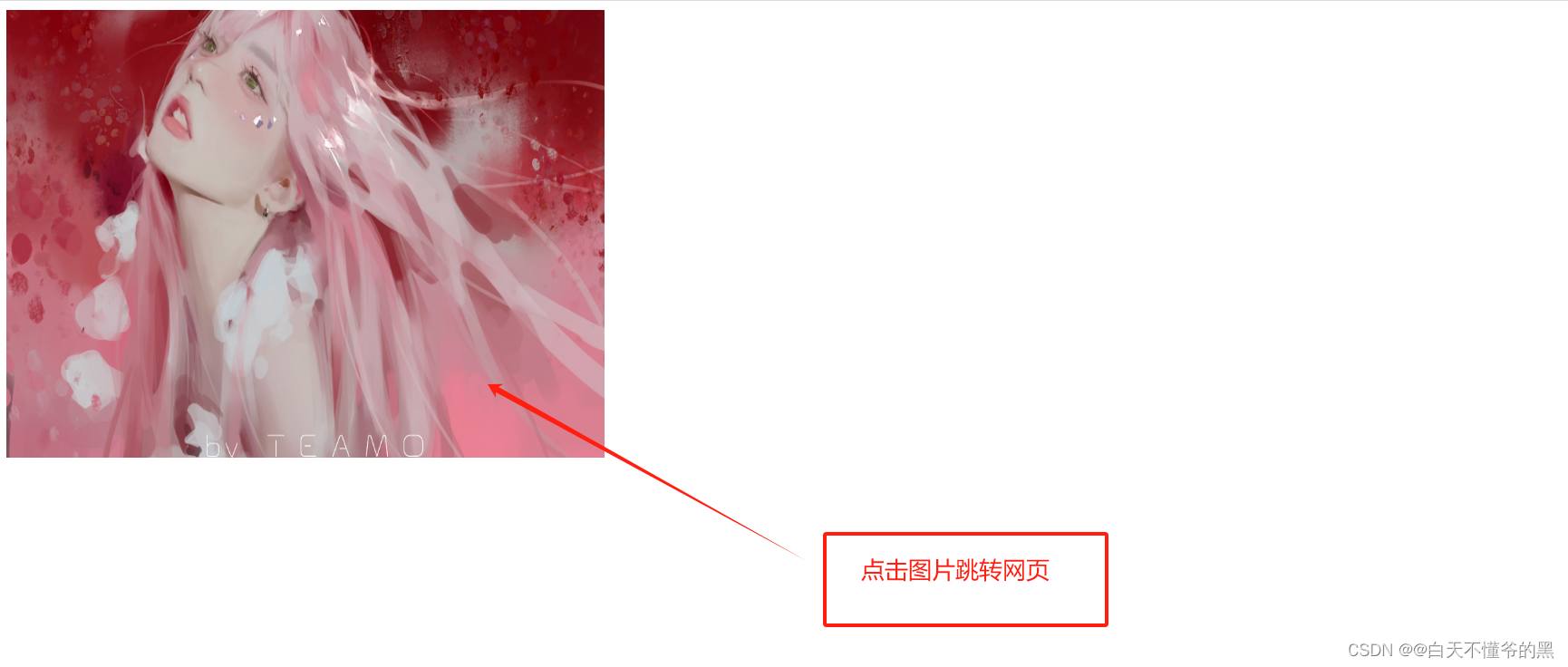
运行如下:
点击前:

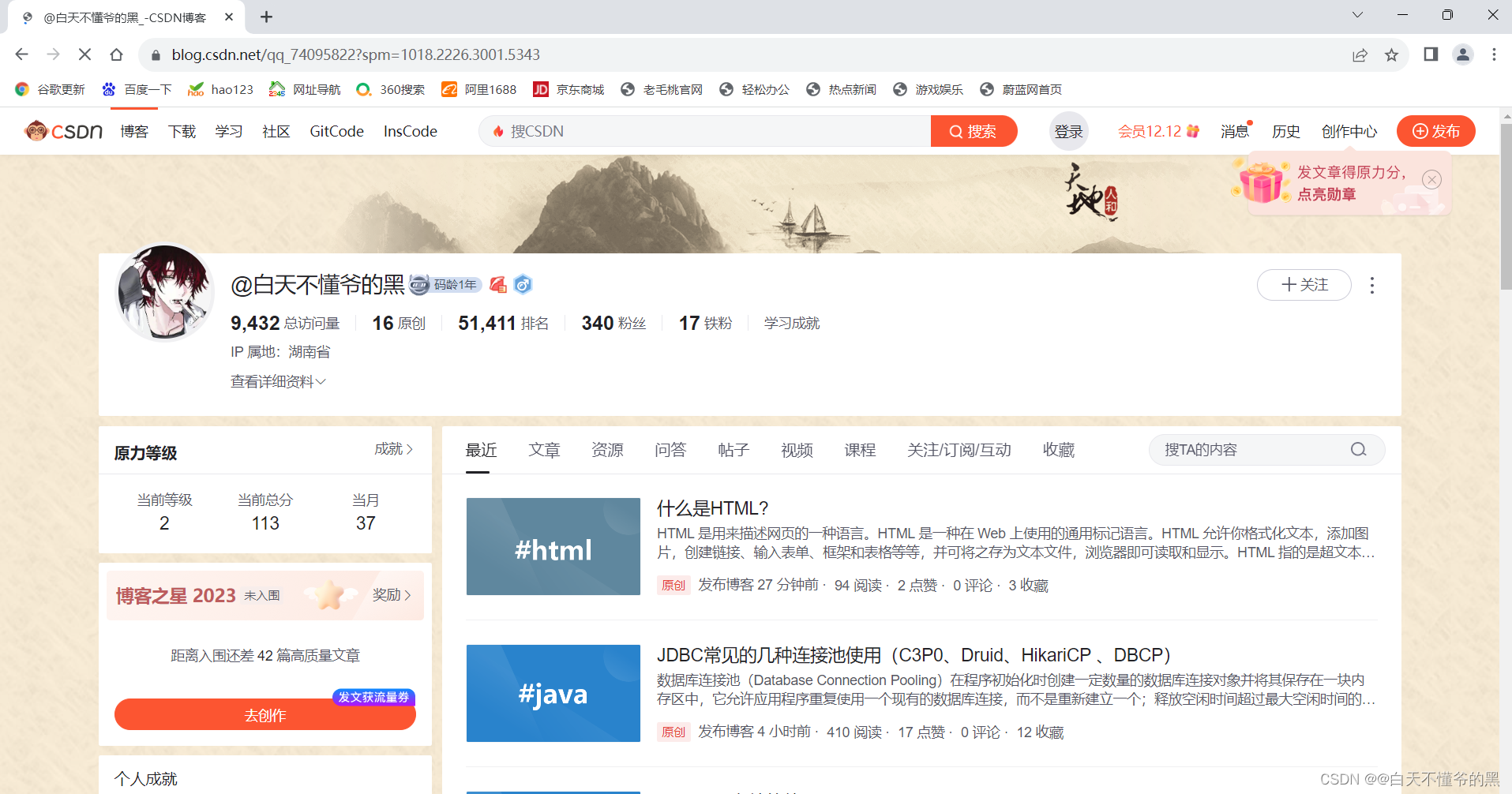
点击后:

超链接图片就是用 a 标签包裹图片标签,再放入我们的一个跳转链接即可。
常见图片类型
PNG
PNG是目前保证最不失真的格式,它汲取了GIF和JPG二者的优点,存贮形式丰富,兼有GIF和JPG的色彩模式;它的另一个特点能把图像文件压缩到极限以利于网络传输,但又能保留所有与图像品质有关的信息,因为PNG是采用无损压缩方式来减少文件的大小,这一点与牺牲图像品质以换取高压缩率的JPG有所不同;它的第三个特点是显示速度很快,只需下载1/64的图像信息就可以显示出低分辨率的预览图像;第四,PNG同样支持透明图像的制作,透明图像在制作网页图像的时候很有用,我们可以把图象背景设为透明,用网页本身的颜色信息来代替设为透明的色彩,这样可让图像和网页背景很和谐地融合在一起。
PNG的缺点是不支持动画应用效果,如果在这方面能有所加强,简直就可以完全替代GIF和JPEG了
JPG
JPG 文件表示包含 有损压缩 算法,有效减小文件大小,同时保持令人满意的图像质量水平。 JPG 图像格式广泛用于各种图像,包括照片、图形和网络图像。 此外,JPG 几乎可以支持 16.7百万色,这使其成为捕捉和存储逼真、充满活力的图像的首选。
JPG 的主要特点:
压缩文件大小的有损压缩
JPG 最突出的优势之一依赖于特性——JPG 文件的大小比大多数图像文件小。 JPG 格式擅长使用有损压缩 最小化文件大小,这使其成为共享和存储大量照片同时占用更少存储空间的最佳选择。
与各种设备和软件的高兼容性
JPG 文件具有跨不同平台、操作系统和软件应用程序的广泛兼容性,这使人们能够 轻松打开或编辑 JPG 图像. 因此,它深受设计师、摄影师和网络影响者的喜爱。
支持数百万种颜色和摄影真实感
JPG 文件特别适合存储需要一丝不苟地关注细节和色彩准确性的照片和图像。 格式化成功 保留了复杂的细微差别,色调及 详情 照片,使它们看起来视觉冲击力和逼真度。
GIF
GIF(图形交换格式)最适合用于线条图(如最多含有256色)的剪贴画以及使用大块纯色的图片。该格式使用无损压缩来减少图片的大小,当用户要保存图片为.GIF时,可以自行决定是否保存透明区域或者转换为纯色。同时,通过多幅图片的转换,GIF格式还可以保存动画文件。但要注意的是,GIF最多只能支持256色
目前,网页上较普遍使用的图片格式为gif 和 jpg(jpeg)这两种图片压缩格式,因其在网上的装载速度很快,所有较新的图像软件都支持 GIF 、 JPG 格式,因此,要创建一张 GIF 或 JPG 图片,只需将图像软件中的图片保存为这两种格式即可。
BMP
BMP文件格式,又称为Bitmap(位图)或是DIB(Device-Independent Device,设备无关位图),是Windows系统中广泛使用的图像文件格式。由于它可以不作任何变换地保存图像像素域的数据,因此成为我们取得RAW数据的重要来源。Windows的图形用户界面(graphical user interfaces)也在它的内建图像子系统GDI中对BMP格式提供了支持。
BMP文件的数据按照从文件头开始的先后顺序分为四个部分:
-
bmp文件头(bmp file header):提供文件的格式、大小等信息
-
位图信息头(bitmap information):提供图像数据的尺寸、位平面数、压缩方式、颜色索引等信息
-
调色板(color palette):可选,如使用索引来表示图像,调色板就是索引与其对应的颜色的映射表
-
位图数据(bitmap data):就是图像数据啦
以上便是HTML图片的所有内容啦!
⭐最后⭐
总结不易,希望小宝们不要吝啬你们的👍哟(^U^)ノ~YO!!😀
如有问题,欢迎评论区批评指正😁