在ios中我们可以使用Safari浏览自带的将网页添加到主屏幕上,让我们的web页面看起来像一个本地应用程序一样,通过桌面APP图标一打开,直接全屏展示,就像在APP中效果一样,完全体会不到你是在浏览器中。
1.网站添加样式
在网站的html的head里面添加:(想添加启动动画的,可以看文章最后的启动图配置)
<head>
<meta charset="UTF-8">
<!-- 自定义应用名称 -->
<meta name="application-name" content="百度一下">
<!-- 自定义应用图标可用 -->
<link rel="apple-touch-icon-precomposed" sizes="120x120" href="https://g.csdnimg.cn/static/logo/favicon32.ico">
<!-- 全屏设置 -->
<meta name="viewport"
content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no, minimal-ui"/>
<!-- 网站开启对 web app 程序的支持 具体表现为去除浏览器地址栏和底部导航栏 :先保存为桌面书签,然后通过书签打开即可生效-->
<meta name="apple-mobile-web-app-capable" content="yes">
<!-- 用来定义顶部状态栏的形式默认是default为白色 black为黑色 black-translucent为灰色半透明(会占据屏幕的约20px,不同的设备可能会有差异)-->
<!-- 在定义了apple-mobile-web-app-capable的前提下,设置状态栏的属性值apple-mobile-web-app-status-bar-style才有效; -->
<meta name="apple-mobile-web-app-status-bar-style" content="black-translucent"/>
<title>app名称</title>
</head>
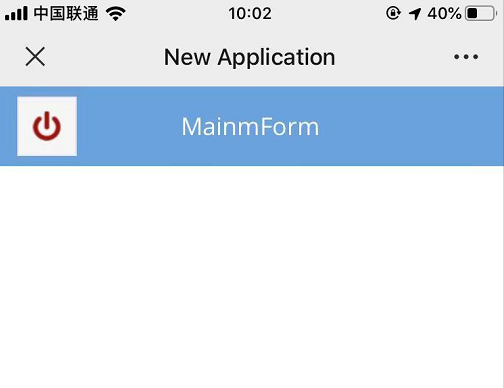
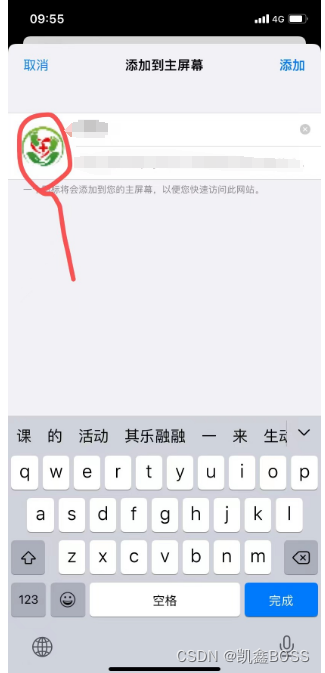
2.添加到桌面图标
用safari打开网站,然后点击添加到桌面主屏幕

附加内容:配置app图标尺寸和启动图
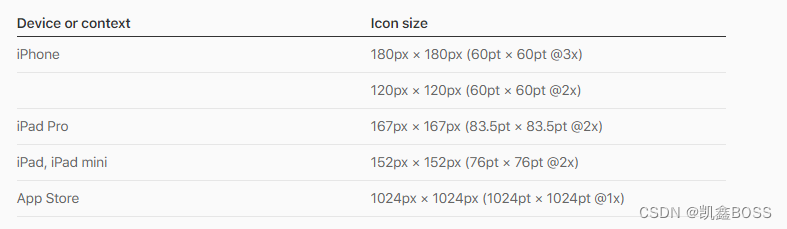
这里会有一个app图标尺寸问题一般使用120*120,当然对于不同的设备会用不同的尺寸对应:下面是详细尺寸

APP图标显示配置:
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- iPad and iPad mini (with @2× display) iOS ≥ 8 -->
<link rel="apple-touch-icon-precomposed" sizes="180x180" href="img/touch/apple-touch-icon-180x180-precomposed.png">
<!-- iPad 3+ (with @2× display) iOS ≥ 7 -->
<link rel="apple-touch-icon-precomposed" sizes="152x152" href="img/touch/apple-touch-icon-152x152-precomposed.png">
<!-- iPad (with @2× display) iOS ≤ 6 -->
<link rel="apple-touch-icon-precomposed" sizes="144x144" href="img/touch/apple-touch-icon-144x144-precomposed.png">
<!-- iPhone (with @2× and @3 display) iOS ≥ 7 -->
<link rel="apple-touch-icon-precomposed" sizes="120x120" href="img/touch/apple-touch-icon-120x120-precomposed.png">
<!-- iPhone (with @2× display) iOS ≤ 6 -->
<link rel="apple-touch-icon-precomposed" sizes="114x114" href="img/touch/apple-touch-icon-114x114-precomposed.png">
<!-- iPad mini and the first- and second-generation iPad (@1× display) on iOS ≥ 7 -->
<link rel="apple-touch-icon-precomposed" sizes="76x76" href="img/touch/apple-touch-icon-76x76-precomposed.png">
<!-- iPad mini and the first- and second-generation iPad (@1× display) on iOS ≤ 6 -->
<link rel="apple-touch-icon-precomposed" sizes="72x72" href="img/touch/apple-touch-icon-72x72-precomposed.png">
<!-- Android Stock Browser and non-Retina iPhone and iPod Touch -->
<link rel="apple-touch-icon-precomposed" href="img/touch/apple-touch-icon-57x57-precomposed.png">
<!-- Fallback for everything else -->
<link rel="shortcut icon" href="img/touch/apple-touch-icon.png">
<!-- IOS 主屏幕应用全屏 -->
<meta name="apple-mobile-web-app-capable" content="yes">
<!-- 安卓 主屏幕应用全屏 -->
<meta name="mobile-web-app-capable" content="yes">
iPhone主流机型常见的不同设备尺寸